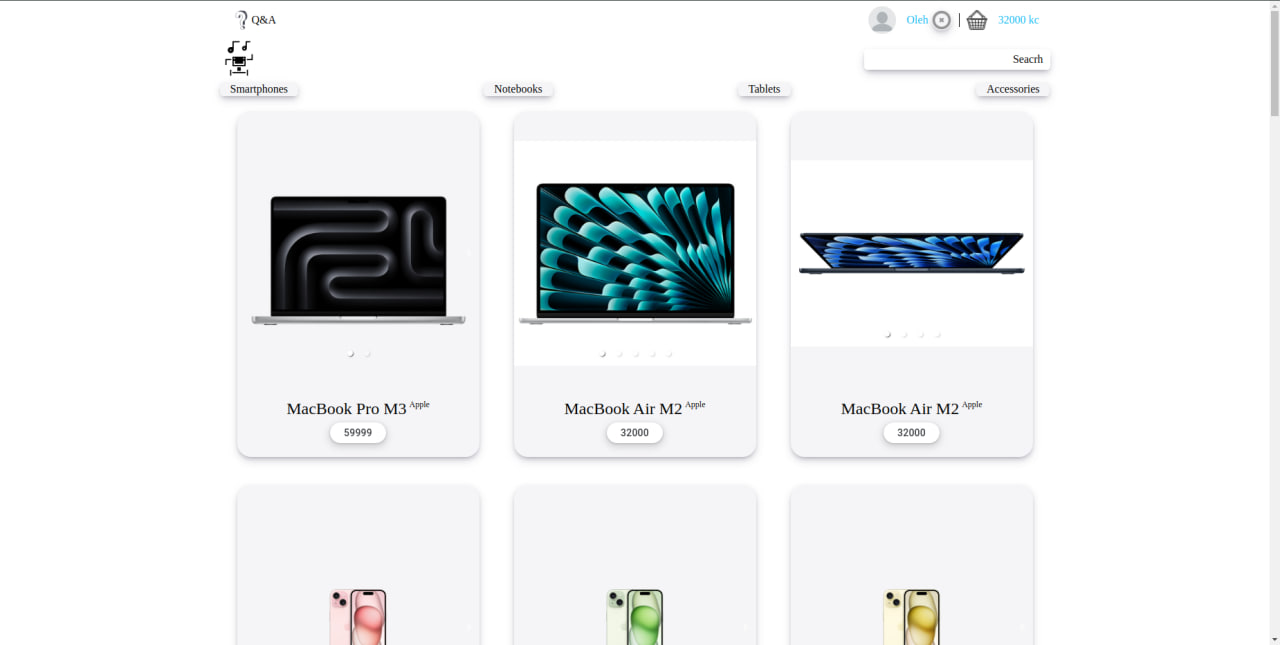
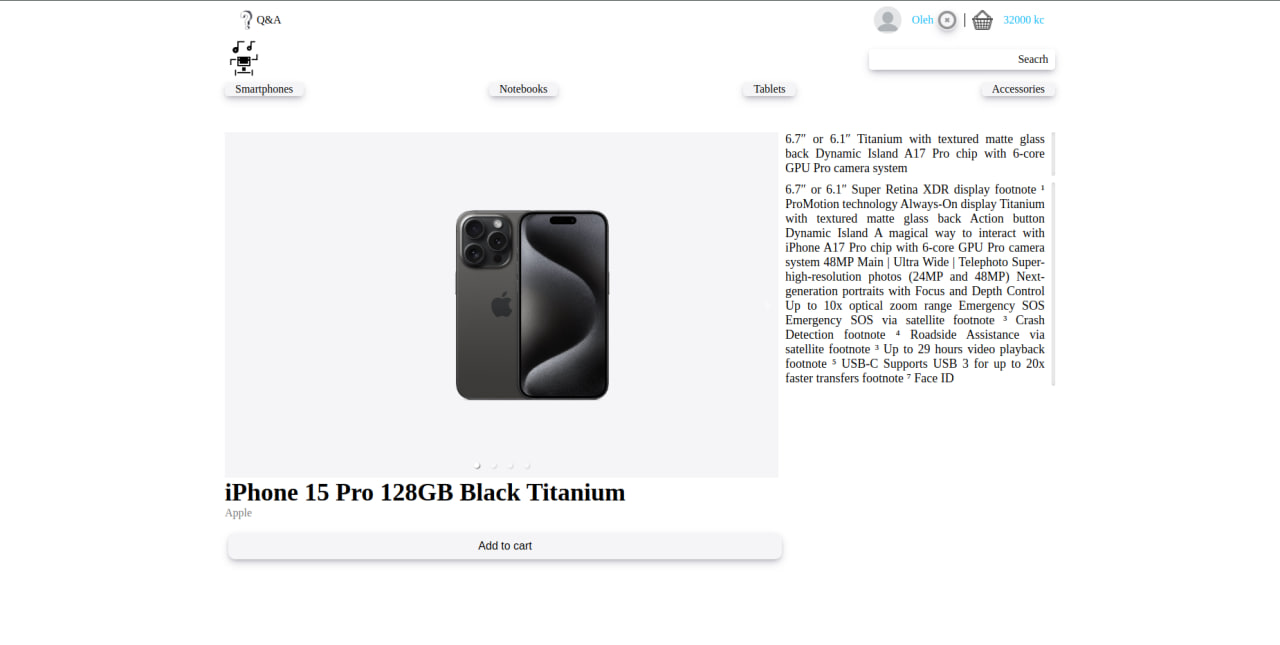
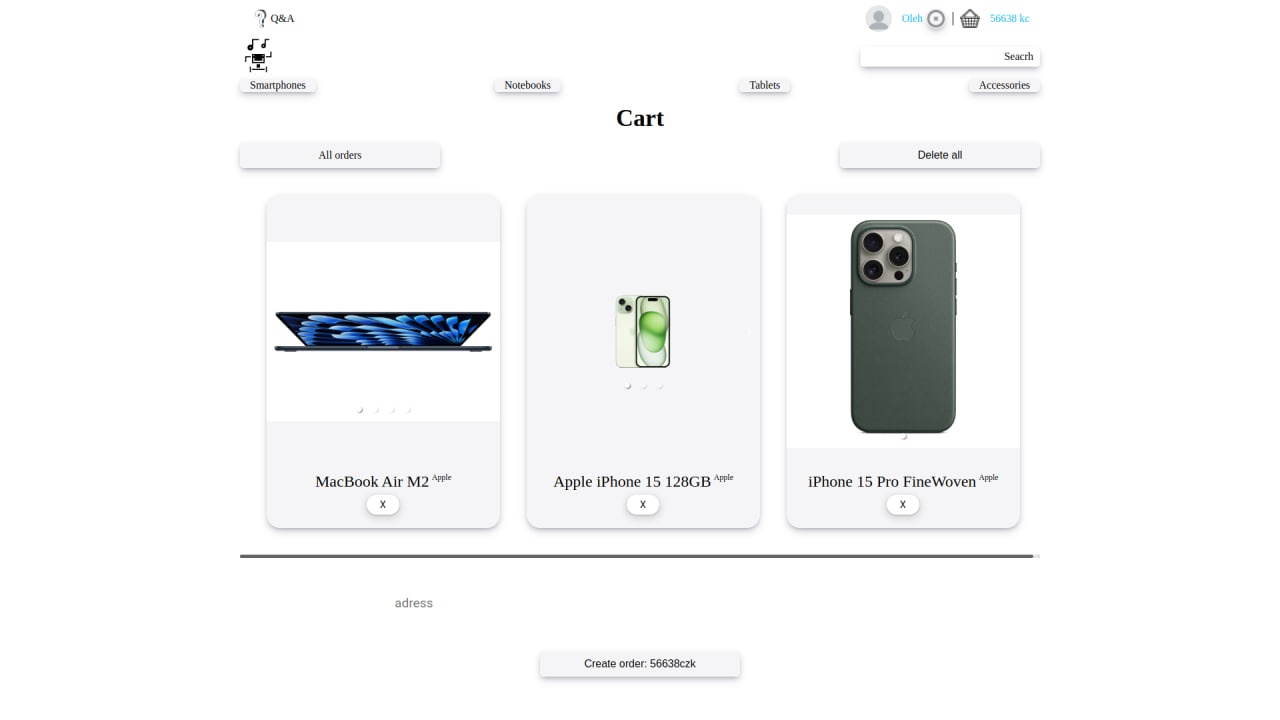
My first project with registration system. There are 2 roles: admin, user. As user you can create orders, add products to your wishlist. Built with React, ExpressJS, Redux, JavaScript, and SCSS. You can visit it by entering this ip and port: http://46.175.151.181:3000/
in development
This project is currently in development. User could chat with admins soon. They will be able to open theme, discribe their problems, and admins will answer them. Then chat will be deleted from active, but you will be able to look at messages from chat history.
Clone down this repository. You will need node and npm installed globally on your machine.
You need to change baseUrl to your localhost in axios.js
Installation:
npm install
To Start Server:
npm start
To Visit App:
localhost:3000/
Back will run on port 4444
Installation:
npm install
To Start Server:
npm start
- I made this project to learn and later demonstrate my knowledge of Javascript. This project can be upgraded, so its ideal for me to show hw i improve my skills.
- It was my first project with backend, so it was something new for me. Before this i used to write only front side.
- The most difficult part for me was hosting, because i wanted to host website with ssl protocol. Front side i hosted, but when i faced withthe problem, that back side should have the same protocol to work. So i decided to run it on VPS server.
- I used here React for frontend and Express for backend. In react additionaly i used Redux. For styles i used SCSS and then converted it to CSS. I'm making here axios requests, and store data with useContext React hook. Token saved in local storage.