Svelte is among the fastest libraries to build user interfaces. Contrary to React, Vue, Inferno — Svelte has no runtime. Components are written using HTML, CSS and JavaScript (plus a few extra bits you can learn in under 5 minutes). During your build process Svelte compiles them into tiny, standalone/deduplicated JavaScript modules. With static analysis, Svelte makes sure that the browser does as little work as possible. Other than being fast and weightless, Svelte has the lowest memory footprint after hand-written vanilla JavaScript. Svelte can render on both client and server.
- Svelte REPL
- Home Assistant prototype
- TodoMVC
- svelte-hackernews - An Hacker News clone that “is designed to test Svelte's ideas and see if there are any essential features that we're missing, and to act as an example for people looking to build their own Svelte apps. Consider it a perpetual work-in-progress.”
- svelte-rollup-ssr-bundle-demo - Server-side rendering demo
- charpeni/svelte-example
- EmilTholin/svelte-test
- codenames-svelte - Redux state example
- svelte-with-ts
- svelte-state-renderer
- Andorbal/svelte-router-example
- oren/svelte-router-example
- svelte-notepad
- svelte-markdown-editor
- svelte-routing
- single-spa-example
- svg-example
- svg-ssr-example
- Frameworks without the framework: why didn't we think of this sooner? - by Rich Harris, Svelte creator
- Interview with Rich Harris
- De-duplication - Allows for non-standalone components to avoid duplication
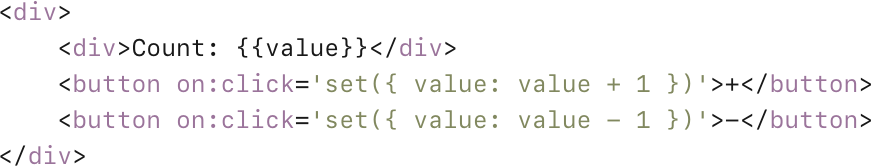
- Opt-in Two-way Data Binding
- First-class SVG support (including SSR)
- svelte-cli
- svelte-webpack-loader
- svelte-rollup-plugin
- sveltify - Browserify transform
- gulp-svelte
- metalsmith-svelte
- system-svelte - System.js plugin
- meteor-svelte
- svelte-custom-elements - Turn Svelte components into web components
- single-spa-svelte