A simple warm-up React project to implement the game Tenzies.
Tenzies Warm-up is a simple React project designed to refresh React skills by recreating the Tenzies game.
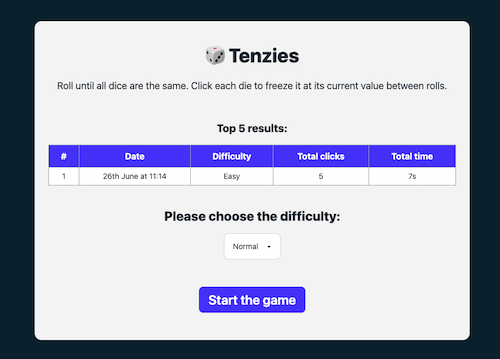
- Three difficulty modes: Easy, Normal, Hard
- Tracks time and number of clicks needed to win
- Displays top 5 best results on the dashboard
- React: A JavaScript library for building user interfaces.
- TypeScript: A typed superset of JavaScript that compiles to plain JavaScript.
- Vite: A build tool that provides a faster and leaner development experience for modern web projects.
- Vitest: A blazing-fast unit test framework powered by Vite.
- ESLint: A static code analysis tool for identifying problematic patterns found in JavaScript code.
- Prettier: An opinionated code formatter.
- Husky: Git hooks made easy.
- Lint-staged: Run linters on git staged files.
- Lodash-ES: A modern JavaScript utility library delivering modularity, performance & extras.
- TailwindCSS: A utility-first CSS framework for rapidly building custom user interfaces.
- Cypress: Fast, easy and reliable testing for anything that runs in a browser.
- React Confetti: Confetti for React applications.
- Clone the repository:
git clone https://github.com/yourusername/tenzies-warmup.git - Navigate to the project directory:
cd tenzies-warmup - Install the dependencies:
yarn install
To start the development server, run:
yarn run dev
To build the project for production, run:
yarn run build
To preview the production build, run:
yarn run preview
dev: Starts the Vite development server.build: Builds the project for production using Vite.preview: Previews the production build using Vite.format: Formats the code using Prettier.type-check: Checks TypeScript types.lint: Lints the code using ESLint.prepare: Prepares the project by running Husky.lint-staged: Runs linting on staged git files before committing.cy:open: Opens Cypress test runner.cy:coverage: Generates Cypress coverage report.test: Runs Vitest tests with coverage.test:watch: Runs Vitest tests in watch mode with coverage.test:update: Updates Vitest snapshots.update-snapshots: Runs Vitest tests with coverage on changed files and updates snapshots.
lodash-es: ^4.17.21react: ^18.3.1react-confetti: ^6.1.0react-dom: ^18.3.1usehooks-ts: ^3.1.0i18next: "^23.11.5"i18next-browser-languagedetector: "^8.0.0",
@commitlint/cli: ^19.3.0@commitlint/config-conventional: ^19.2.2@cypress/code-coverage: ^3.12.39@eslint/eslintrc: ^3.1.0@istanbuljs/nyc-config-typescript: ^1.0.2@swc/core: ^1.6.3@swc/jest: ^0.2.36@testing-library/dom: ^10.2.0@testing-library/jest-dom: ^6.4.6@testing-library/react: ^16.0.0@types/cypress: ^1.1.3@types/lodash-es: ^4.17.12@types/node: ^20.14.5@typescript-eslint/eslint-plugin: ^7.14.1@typescript-eslint/parser: ^7.14.1@vitejs/plugin-react: 4.2.1@vitest/ui: ^1.6.0autoprefixer: ^10.4.19camelcase: 6cypress: ^13.12.0daisyui: ^4.12.8eslint: ^9.6.0eslint-config-airbnb-typescript: ^18.0.0eslint-config-node: ^4.1.0eslint-config-prettier: ^9.1.0eslint-import-resolver-typescript: ^3.6.1eslint-plugin-deprecation: ^3.0.0eslint-plugin-import: ^2.29.1eslint-plugin-jest-dom: ^5.4.0eslint-plugin-jsx-a11y: ^6.9.0eslint-plugin-node: ^11.1.0eslint-plugin-package-json: ^0.15.0eslint-plugin-prettier: ^5.1.3eslint-plugin-react: ^7.34.3eslint-plugin-react-hooks: ^4.6.2eslint-plugin-testing-library: ^6.2.2husky: ^9.0.11jsdom: ^24.1.0jsonc-eslint-parser: 2.0.0lint-staged: ^15.2.7nanoid: 5.0.7nyc: ^17.0.0postcss: ^8.4.38prettier: 3.2.5prettier-plugin-tailwindcss: ^0.6.5tailwindcss: ^3.4.4ts-node: ^10.9.2typescript: 5.4.5vite: 5.2.11vite-plugin-istanbul: ^6.0.2vitest: ^1.6.0
Oleksii Suprun
Email: oleksii.suprun.email@gmail.com
This project is licensed under the MIT License. See the LICENSE file for details.