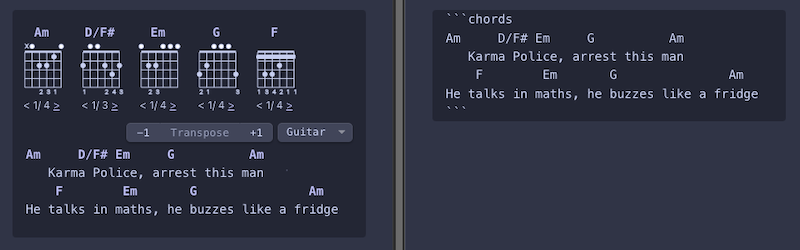
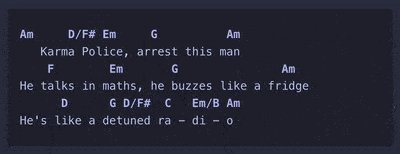
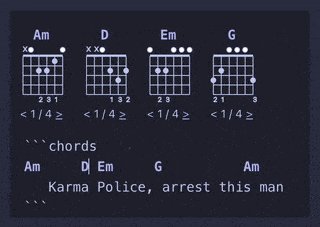
Render and work with chord sheets (chords over lyrics) in your vault. This plugin brings UltimateGuitar-like functionality into Obsidian, featuring chord diagrams, support for guitar, ukulele and mandolin, transposition, and autoscroll. Works seamlessly in edit / live preview and reading mode. It integrates with your theme colors and is customizable to your needs.
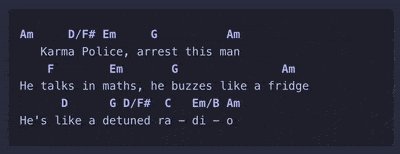
Detects and highlights chord symbols in fenced code blocks marked as ```chords.
Note: When copy and pasting a chord sheet from a website, paste as plain text to preserve formatting (per default ⌘ + ⇧ + V on Mac and Ctrl + ⇧ + V on Windows/Linux or right click ➔ Paste as plain text).
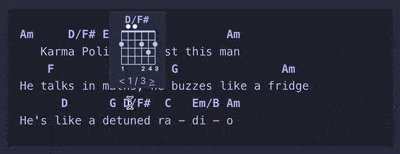
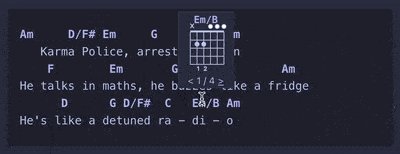
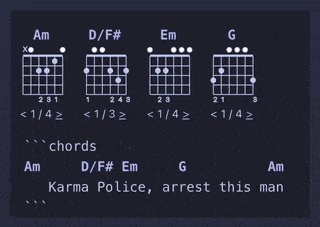
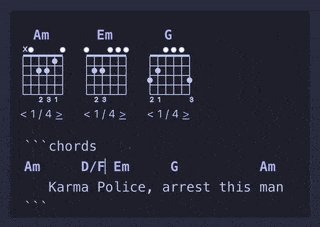
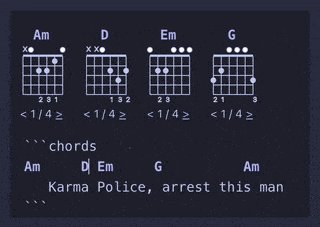
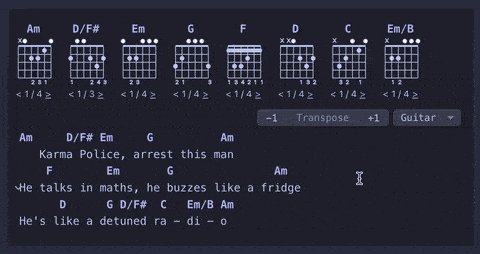
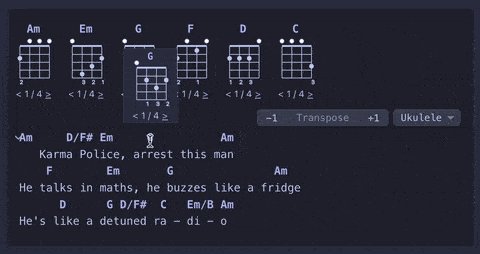
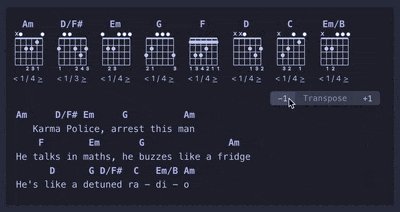
Show chord diagrams on hover or on top of a chord block. Provides alternative fingerings for each chord. Diagrams are rendered locally, no API calls to an external service required.
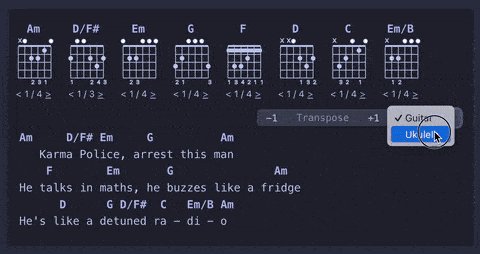
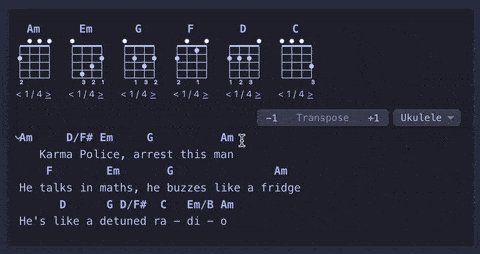
Includes chord diagrams for guitar, ukulele and mandolin. The instrument can be set globally or specified per chord block.
Allows seamless editing of chords and lyrics in live preview / edit mode while keeping chord symbol highlighting and chord diagram rendering active, without needing to switch the fenced block to source view. This is achieved by implementing a CodeMirror editor extension for rendering instead of a code block post processor.
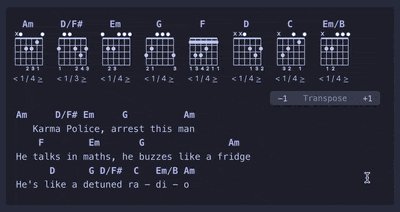
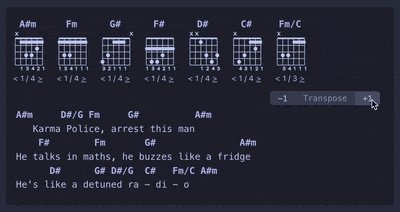
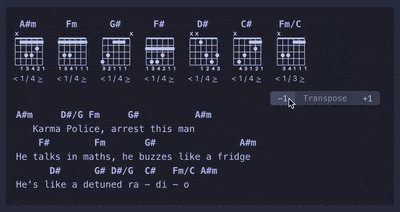
Transpose songs up and down with a click or an editor command.
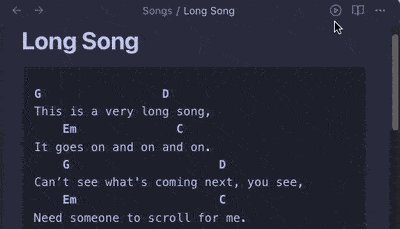
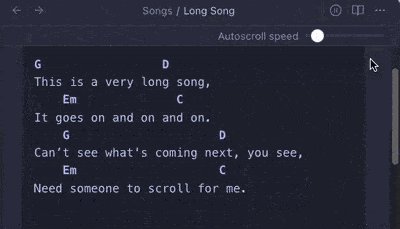
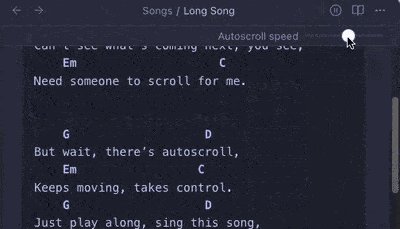
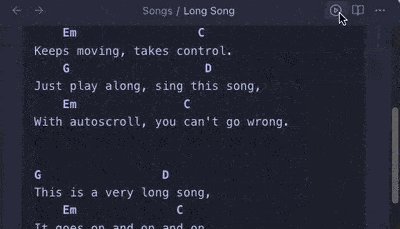
Scroll down as you play with configurable speed.
Save your preferred scroll speed for a note by adding the autoscroll-speed frontmatter property. Set it manually or
use the Save current autoscroll speed command to add it with the last used speed. The property will update
automatically as you adjust the speed.
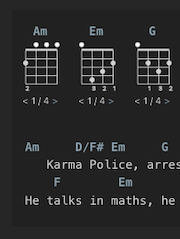
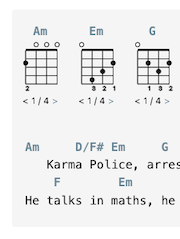
| Minimal dark | Minimal light | AnuPpuccin light |
|---|---|---|
 |
 |
 |
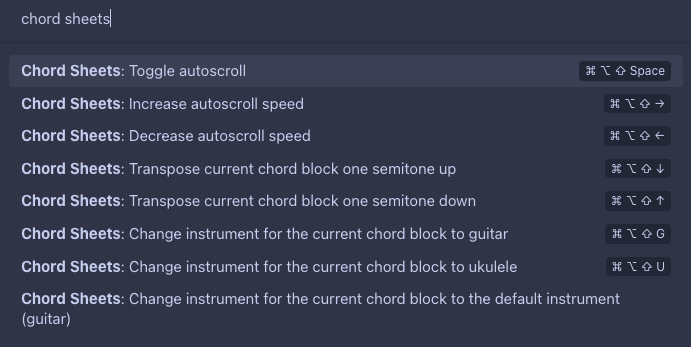
Access all features using dedicated editor commands with support for keyboard shortcuts.
Note: The keyboard shortcuts in the screenshot are just for illustration. Shortcuts are empty by default and need to be set in Obsidian settings after installing the plugin.
Works well on mobile. Bring up chord diagram popups by tapping on the chord symbols. Can be a bit fiddly in edit / live preview mode because tapping on a chord will position the caret there which brings up the keyboard. Prefer reading mode on mobile.
- Hide certain UI elements (instrument and transpose controls, chord diagrams, autoscroll button) for edit / live preview mode, reading mode, or both.
- Adjust chord diagram size and the default instrument
- Customize the block "language" specifier (e.g. start a chord block with
```tabinstead of```chords)
- Clone this repo.
npm ito install dependenciesnpm run devto start compilation in watch mode.
This repo contains run / debug configurations for JetBrains IDEs (such as WebStorm). You will need to adapt the Run Obsidian configuration to the path of your Obsidian installation and set the working directory to the path where you cloned this repo.
To start a development and debug session with supports for breakpoints etc.:
- Run the Run Obsidian configuration in debug mode. This will start Obsidian with the
--remote-debugging-port=9222parameter which enables Chrome remote debugging on port 9222. - Run the Debug configuration which attaches the IDE to Obsidian.
- Run the dev configuration in debug mode which starts the development server.
- Copy over
main.js,styles.css,manifest.jsonto your vaultVaultFolder/.obsidian/plugins/chord-sheets/and enable the plugin in Obsidian's settings.
This plugin uses:
- Vexchords for rendering chord diagrams.
- tonal for parsing chord symbols, chord normalization and transposition.
- chords-db for ukulele and guitar fingerings.
- Scales and Chords
- Highlights chord symbols over lyrics in fenced code blocks
- Shows chord diagrams on click that are fetched through an external web service
- Obsidian Chord Lyrics
- Highlights chord symbols over lyrics in fenced code blocks
- Maintains chord / lyrics relationships when line wrapping, good for reading chord sheets on your phone
- Obsidian Markdown Chords
- Renders chords in the ChordPro-inspired markdown-it-chords (bracketed chords in lyrics) format in fenced code blocks
- Optional rendering of chord diagrams above lyrics
- Fingering needs to be specified explicitly as part of the chord symbol
- Obsidian jTab
- Renders tabs and chord diagrams in jTab format in fenced code blocks