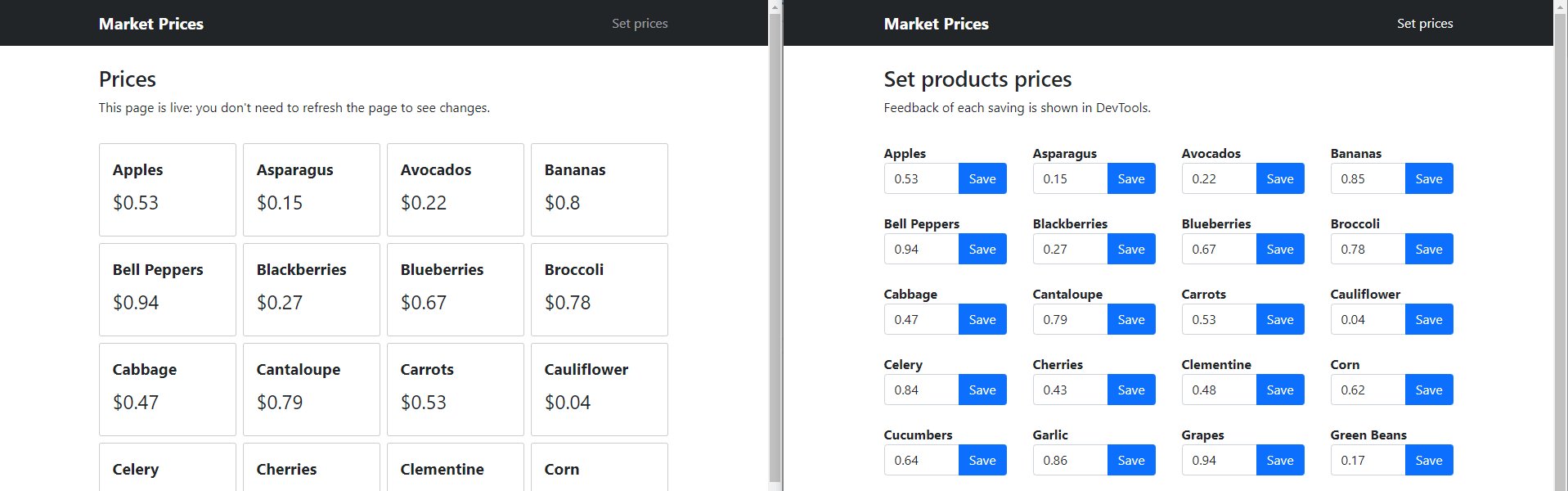
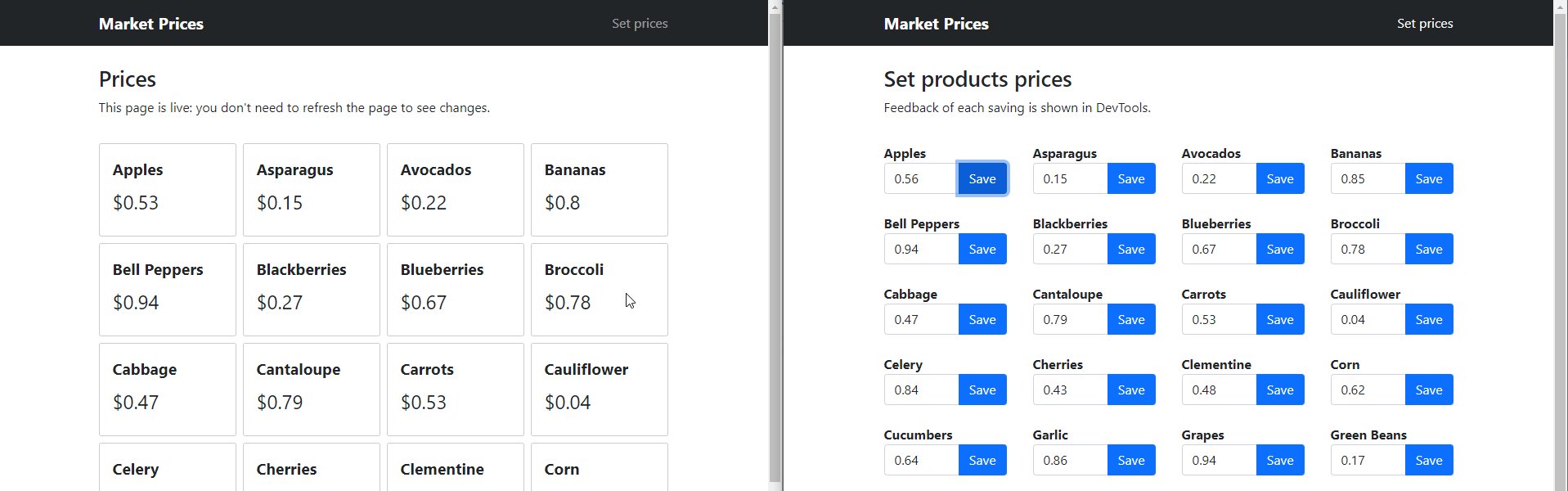
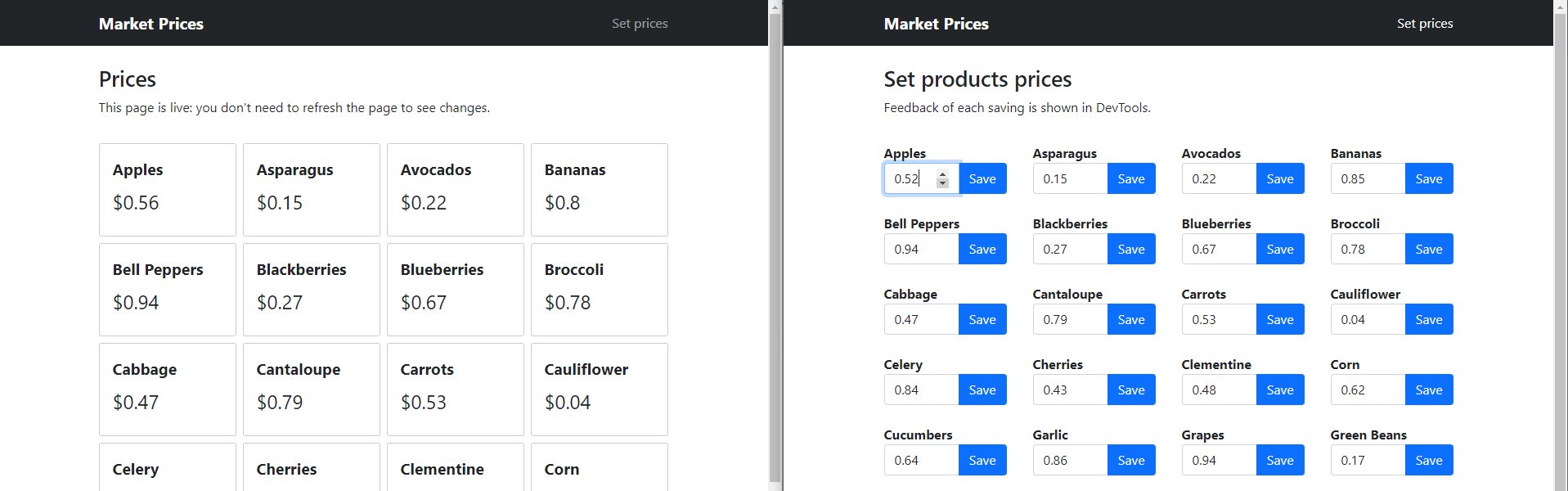
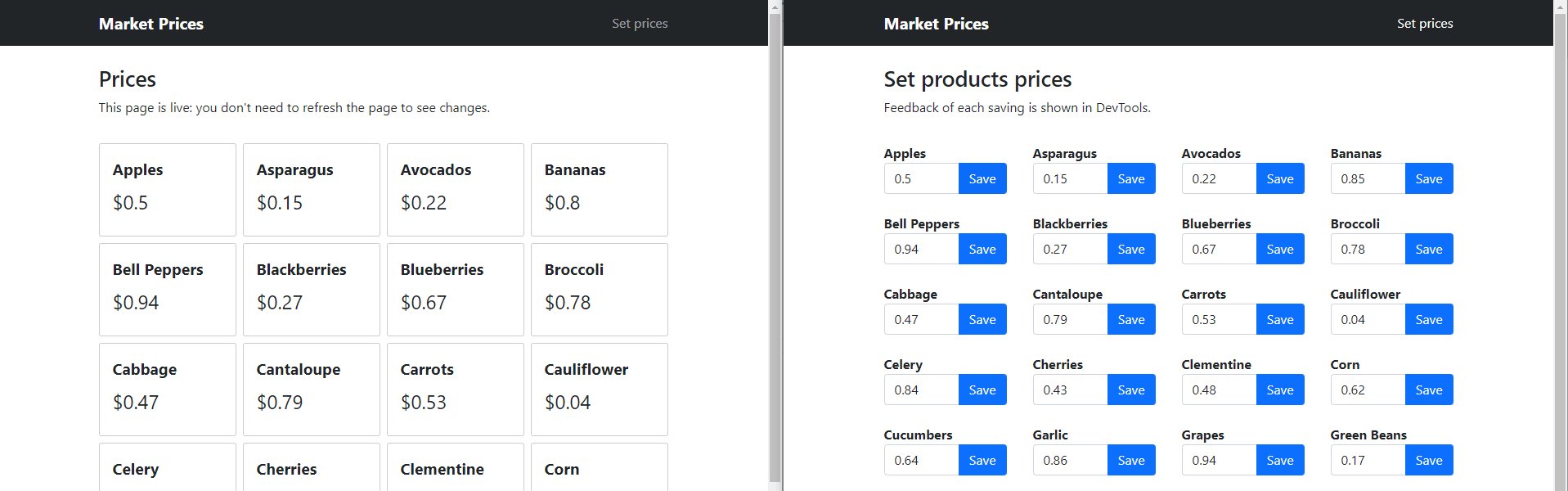
Real-time application based on .NET, Azure SignalR, Azure Cosmos DB, and Angular. From the main page, you can monitor market products' prices. From the Set prices page, you can update products' prices. Changes are automatically pushed to the main page without reloading.
Follow the below steps to configure and run the application. Each step could depend on the previous one.
- Create a Resource Group in Azure.
- Deploy the ARM template
src/azure-services/template.jsoninto the resource group. You can customize the resources' names by specifying custom parameters.
- Import the
src/azure-services/cosmosdb-data.jsonfile into the Azure Cosmos DB container to fill it with example data. You can use the Import functionality of the Azure Portal.
Folder: src/back-end
- Compile and deploy the MarketPrices.Functions project to the Azure Function App.
- (Local debug only) Update the
local.settings.jsonfile by replacing the placeholder for the following settings with real values:CosmosDBConnection=> Connection string of the Cosmos DB Account.SignalRConnection=> Connection string of the SignalR Service.
Note: You don't need to configure any Azure service since the configuration is automatically performed when deploying the ARM template.
Note: The CORS Allowed Origins settings of the SignalR service is set to *, allowing use in your local machine. When you are done testing in your local machine, you should restrict access to the front-end application only.
Folder: src/front-end
- Configure Azure Storage Account to serve static Web Apps (link).
- Set the
apiUrlproperty of the/src/environments/environment.prod.tsfile to the URL of the Azure Function App. - Compile the front-end application by running
npm i && npm run build:prodfrom the terminal opened in the project root folder. - Deploy the front-end application by uploading the content of the
distfolder to the Azure Storage$webcontainer.
You can now navigate to the Storage Static Web App URL to use the application.