Linkedin web clone Link
Bu ödevde Bootstrap kullanarak bozuk Linkedin sayfası düzeltilmiştir.
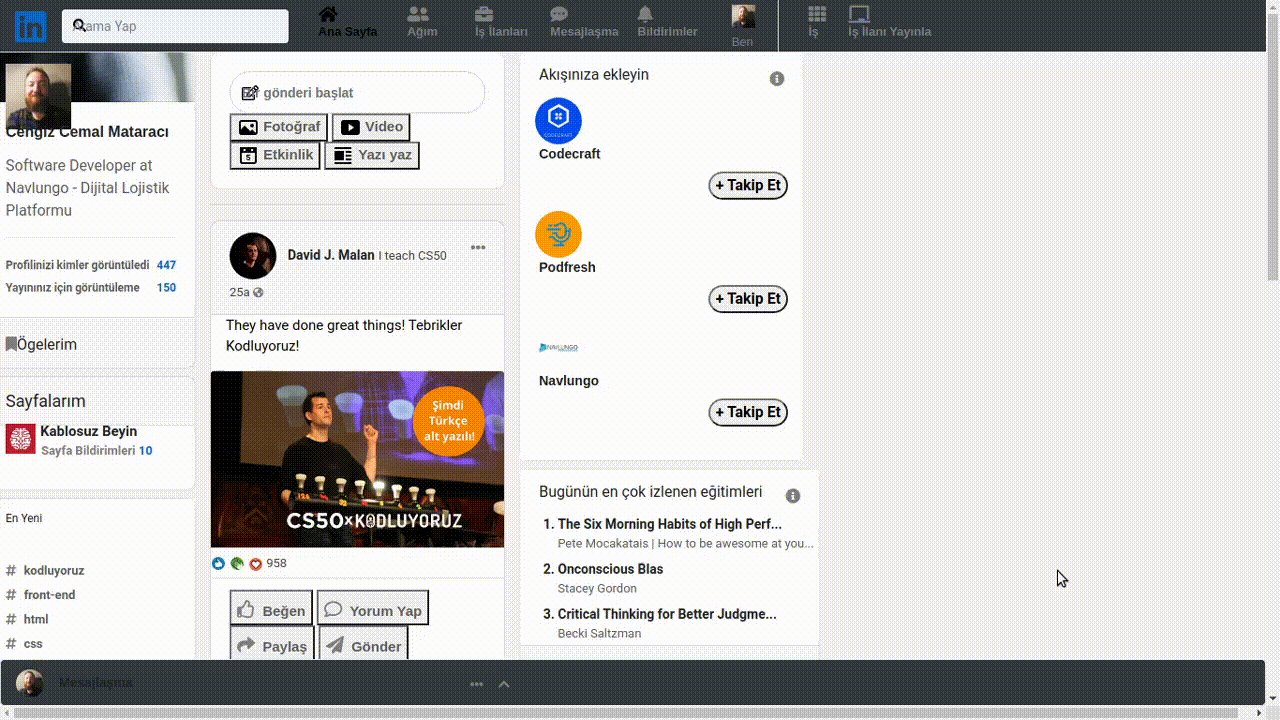
- Navbar yukarıya sabitlenmemiş durumda idi ve kenarlığı yoktu. Bunlar düzeltildi.
- Logoya soldan boşluk ayarlandı.
- Arama alanına sağdan boşluk bırakıldı ve placeholder'ini düzeltildi.
- Arama alanı ile menü arasındaki boşlu ayarlandı.
- Menülerdeki yazıları ve ikonları ortalandı.
- Ben kategorisini diğer kategori isimleri gibi düzenlendi ve profil fotoğrafını düzeltildi.
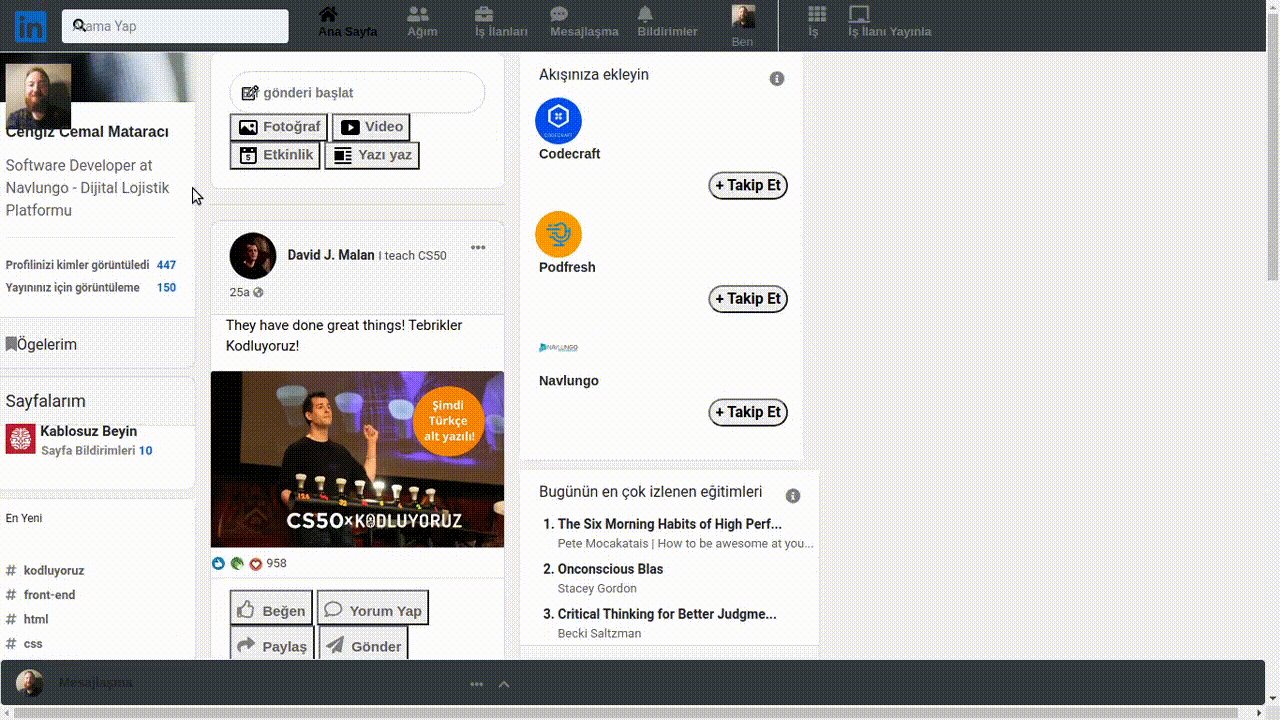
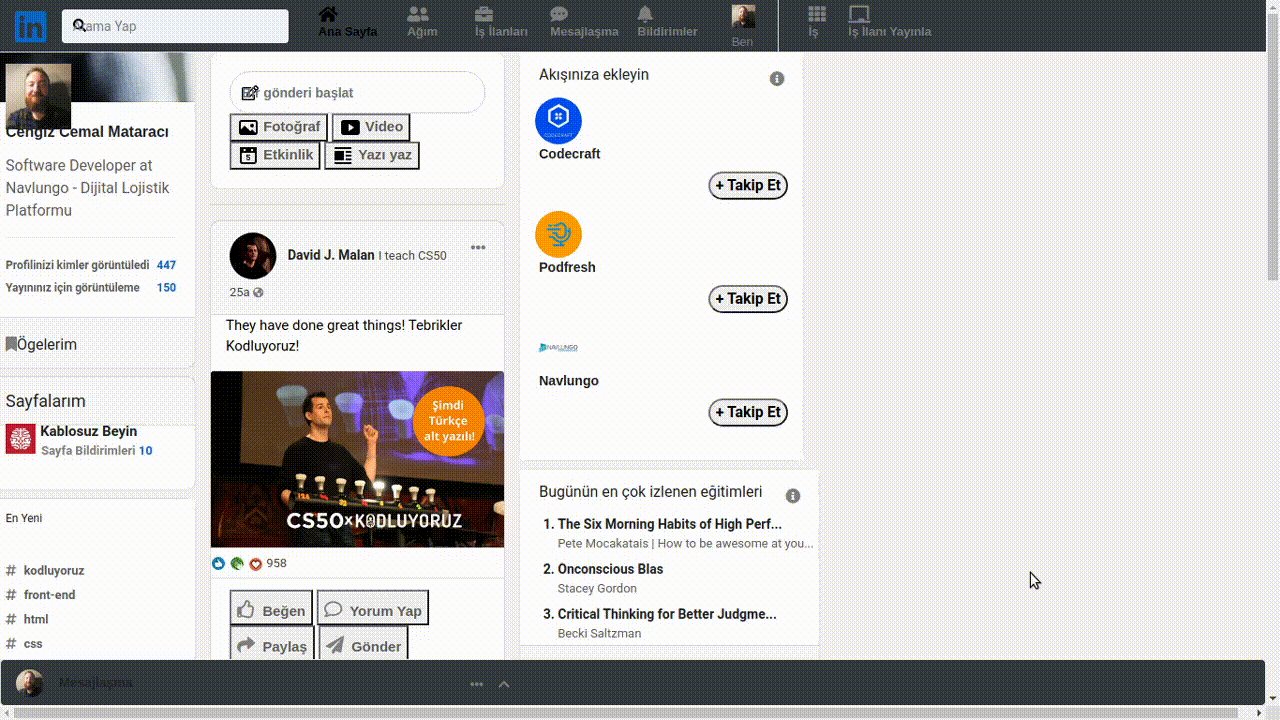
- Navbar'ı yukarı sabitleyince içerik biraz yukarıda kalıyor. O yüzden yukarıdan biraz boşluk bırakıldı.
- İçerik biraz geniş kalmıştı, toplamak için ilemler yapıldı.
- Responsive yapı için sol panele 2 birim, orta panele 6 birim, sağ panele de 3 birim verildi.
- Profil fotoğrafı ortalandı, kenarlığını yuvarlak yapıldı ve 2 birim beyaz kenarlık verildi.
- Sayfa bildirimi sayısı sağa alındı.
- En Yeni bölümüne sticky pozisyon verildi ve overflowunu görünür yapıldı. Yukarıdan 4rem mesafe verildi.
- Gönderi başlatın placeholderını düzeltildi.
- Butonlara Bootstrap'ta bulunan düzenlemeyi yapıldı.
- Fotoğraf'a #70B5F9, Video'ya #7FC15E, Etkinlik'e #E7A33E, Yazı Yaz'a #F5987E renklerini uygulandı.
- Posttaki kullanıcı adını üste, meslek title'sını ortaya, post paylaşım süresini aşağı sabitlendi.
- inline-css şeklinde yazılan CSS'leri düzenli hale getirildi.
- Beğenme, kalp ve alkışa margin verildi.
- Sağ panelde logoların yazıları yanlarında olması lazım. Div yerine span kullanıldı?
- Bugünün en çok izlenen eğitimleri bölümünün genişliğini üstteki gibi ayarlayındı.
- Sağ panelde en alttaki bölüme sticky pozisyon verildi ve overflowunu görünür yapıldı. Yukarıdan 4rem mesafe verildi.
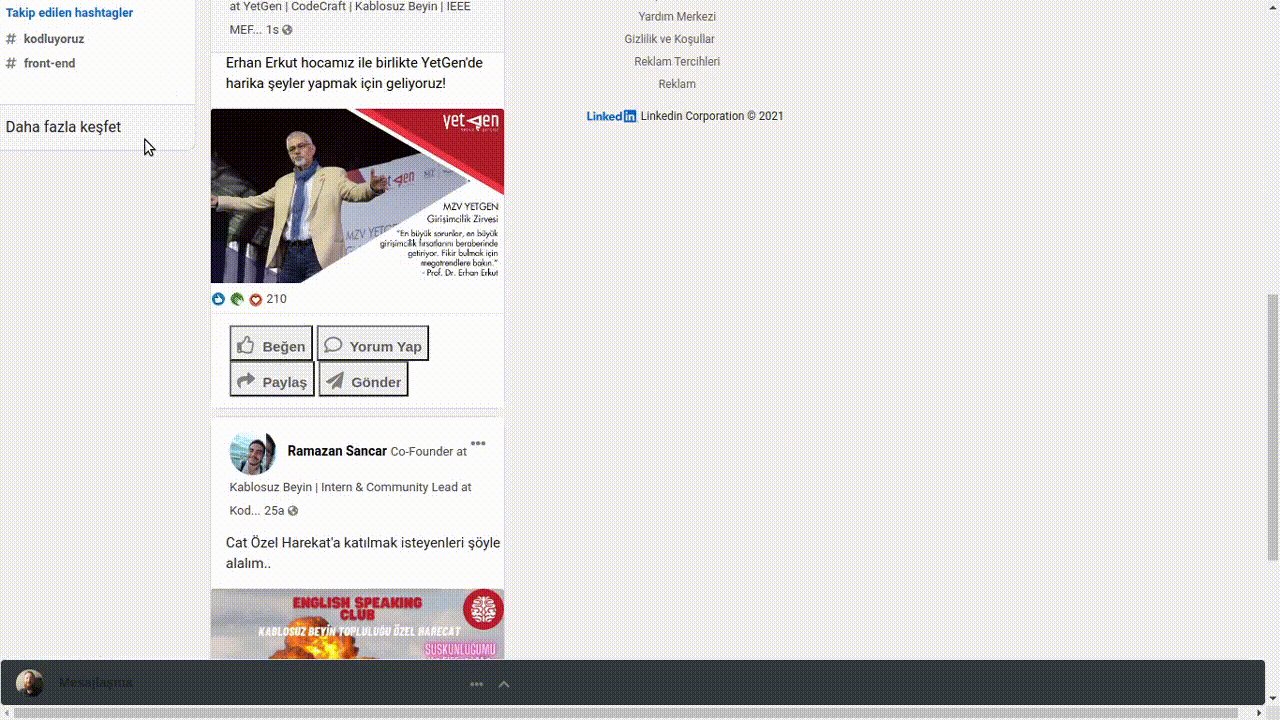
- Bu bölümdeki linkler yan yana getirildi.
- Mesajlaşma sağ alta kaydırıldı ve boyutu ile rengi ayarlandı.