Combining the power of Cloudflare Workers and Google Drive will allow you to index your files on the browser on Cloudflare Workers.
This theme's goindex is currently based on yanzai/goindex
- Video Player - | mp4 | webm | avi | mpg | mpeg | mkv | rm | rmvb | mov | wmv | asf | ts | flv
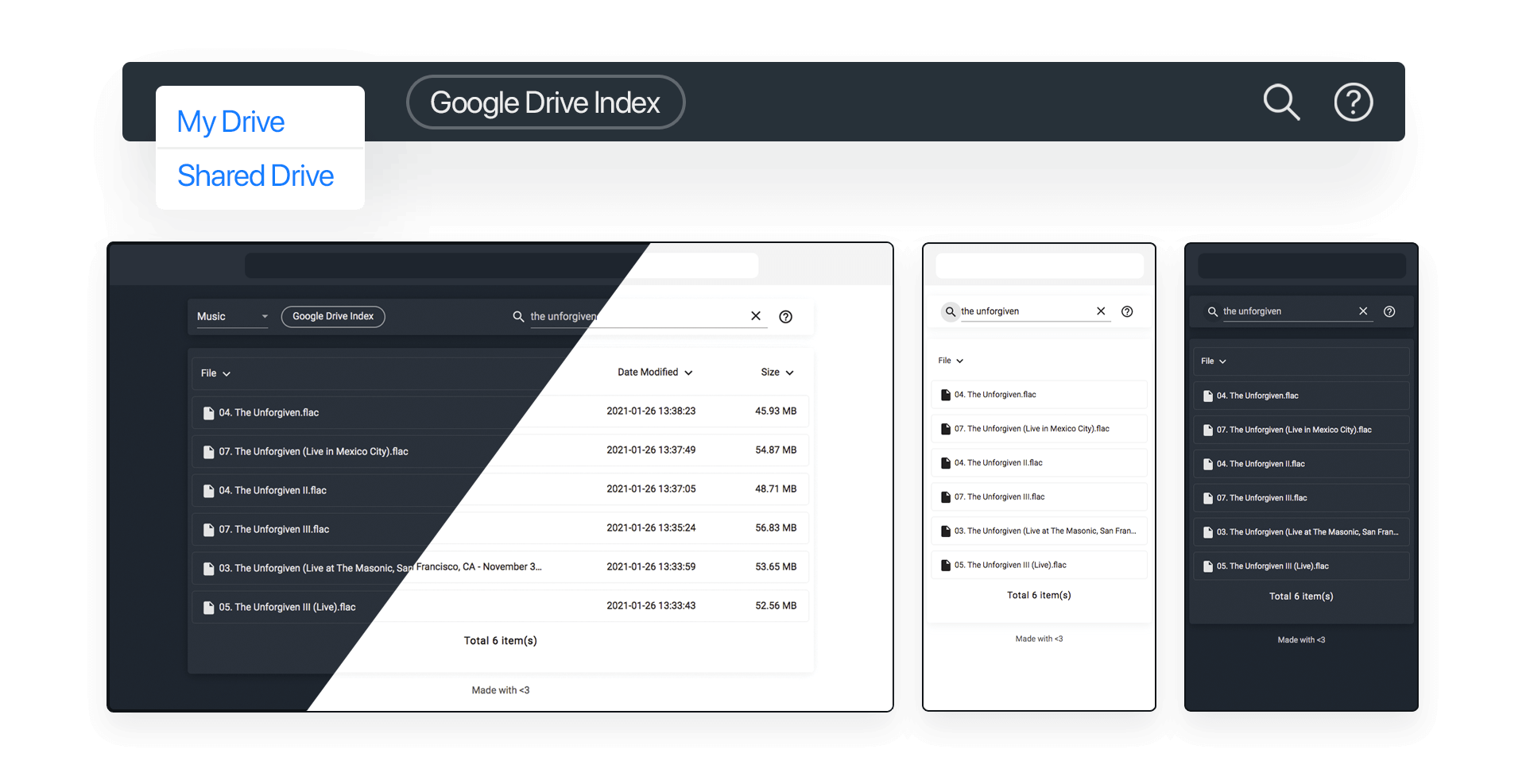
- Music Player - | mp3 | flac | wav | ogg | m4a
- Document Viewer - | html | php | css | go | java | js | json | txt | sh | md | pdf
- Image Viewer - | bmp | jpg | jpeg | png | gif
- Multi-level Search within default and team/shared drives
- Multi drive encryption
- Mobile Friendly
- Page-level caching, browser forward and backward without reloading
- Dark Theme
- Main Color:
- red | pink | purple | deep-purple | indigo | blue | light-blue | cyan | teal | green | light-green | lime yellow | amber orange | deep-orange | brown | greyblue-grey
- Accent Color:
- red | pink | purple | deep-purple | indigo | blue | light-blue | cyan | teal | green | light-green | lime | yellow | amber | orange | deep-orange
- Open the below Colab notebook in a new tab
- Fill the fields in it on your choice and run the cell
- Download the txt file with the code generated by the notebook
- Deploy the code to Cloudflare Workers
- Open https://console.cloud.google.com/marketplace/product/google/drive.googleapis.com
- Create a new project or use one of the existing projects if you already have created. (If you are using Google Cloud Platform for the 1st time: do this only if you want to give your project a custom name. otherwise, your project will be automatically created after the next step with the name "My First Project". If you don't care about the name of the project like me then just skip this step)
- Click Enable button to enable Google Drive API
- Click Create Credentials
- Select "Google Drive API" from the 1st dropdown and select "Other UI" from the 2nd dropdown
- Select "User data" from radio buttons
- Click "What credentials do I need" then, a pop-up will appear saying that you need to set up the Consent Screen.
- click "set up consent screen". it will take you to a new tab
- Select "External" as the user type and click create
- Provide app name, User support email, and developer contact information which are required for the consent screen. then finish creating the consent screen.
- After creating the consent screen, click publish app. (This option can be found under Publishing status)
- Head back to the previous tab to continue creating credentials
- Click on refresh and create OAuth client ID then click Done
- Click on newly created OAuth Client ID to see client id and secret
- Open the below Colab notebook(which is made for the ones who wish to use their own credentials) in a new tab
- Copy your client id and client secret into the Colab notebook and fill the fields in it on your choice and run the cell
- Download the txt file with the code generated by the notebook
- Deploy the code to Cloudflare Workers
const uiConfig = {
.......
"hide_madewithlove": false, // Set this to true if you want to hide made-with-love text at the bottom of the page.
"helpURL": "", // Provide the URL of the help page(instructions for using the index). Leave this empty if you want to hide the help icon. Providing a URL will open the help page in a new tab. (You can use telegra.ph to write instructions)
.......
};