Tecnologias | Projeto | Layout | Executar projeto | Licença
Esse projeto foi desenvolvido com as seguintes tecnologias:
- React
- React Icons
- React Hook Form
- React Router Dom
- React Markdown
- Typescript
- Vite
- Axios
- Date-fns
-
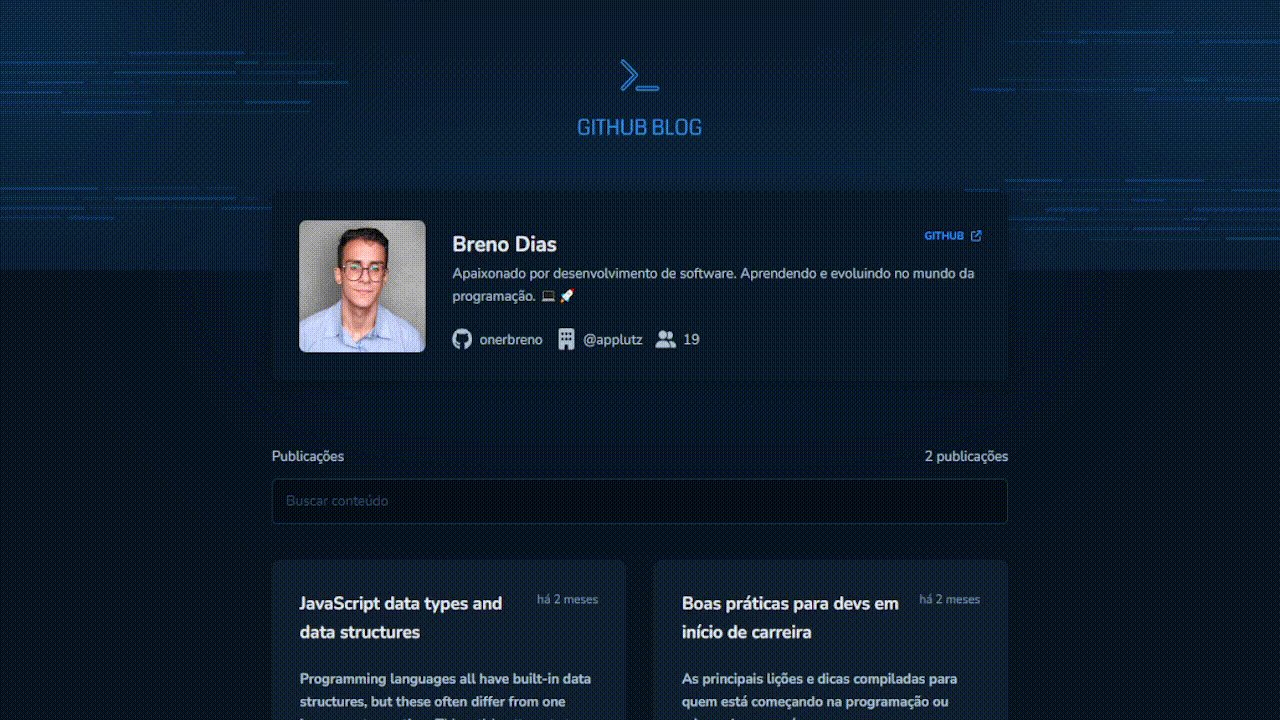
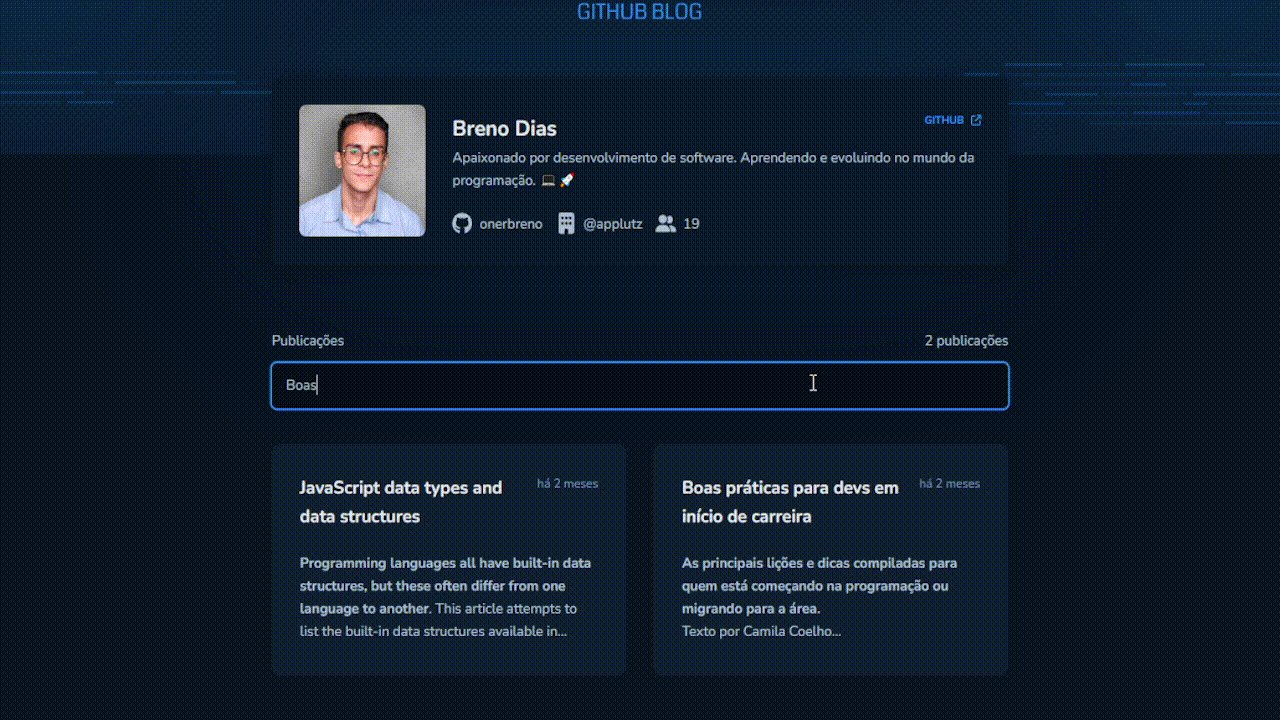
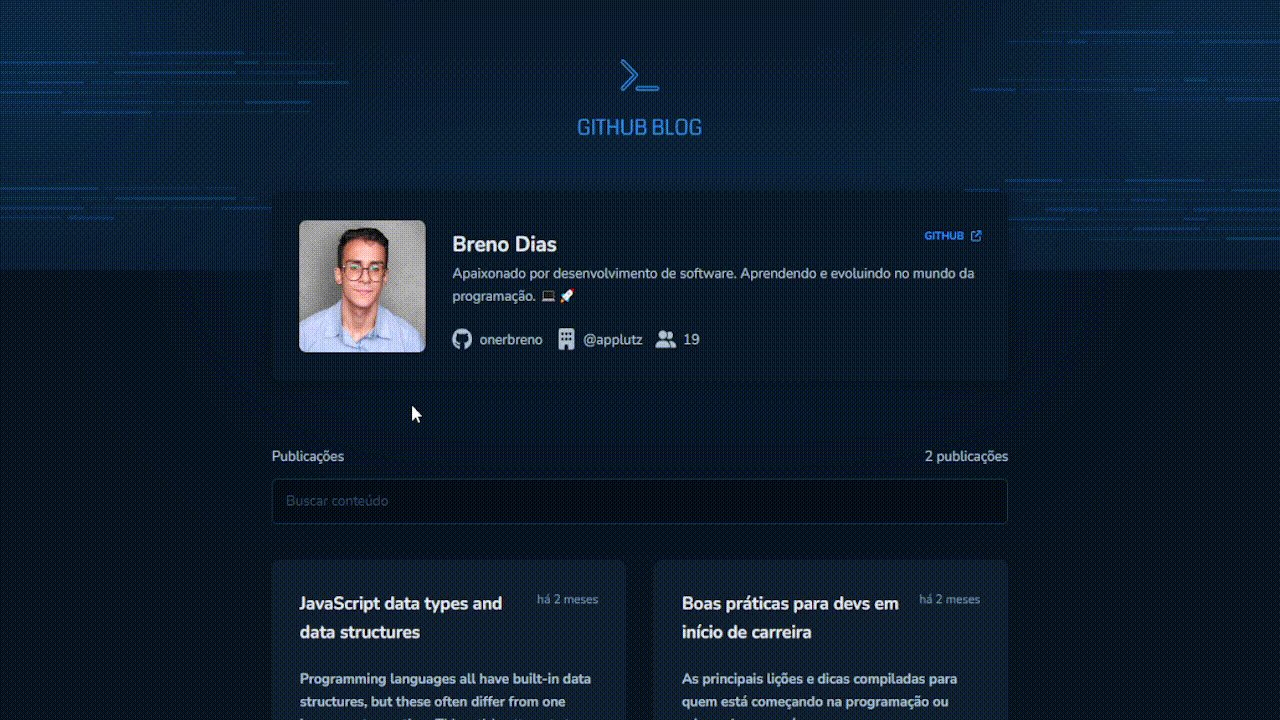
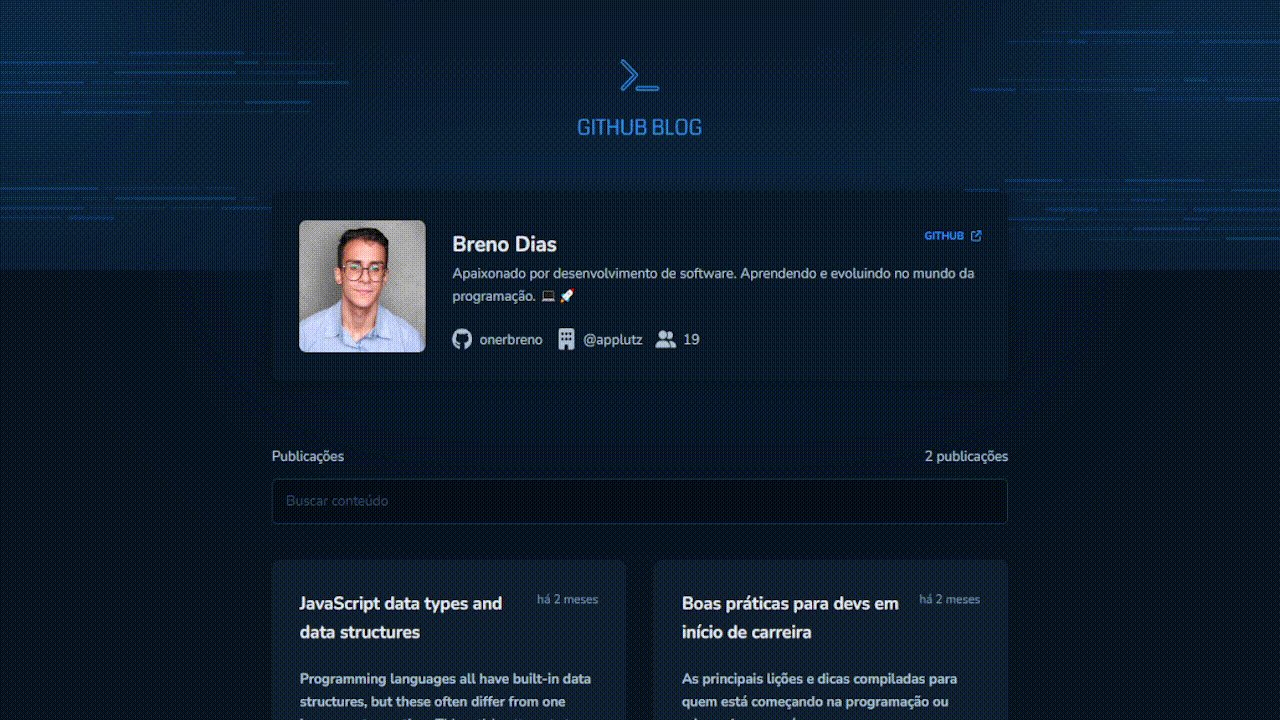
O GitHub Blog é um blog que utiliza as issues de um repositório como seu Sistema de Gerenciamento de Conteúdo (CMS), por meio da API do GitHub.
-
Cada issue criada neste repositório representa um post no blog, proporcionando uma abordagem prática e integrada para a publicação de conteúdo.
-
Este projeto surgiu como um desafio na trilha React.js 2022 do Ignite da Rocketseat.
Você pode visualizar o layout do projeto através desse link. É necessário ter conta no Figma para acessá-lo.
# Clone o repositório do projeto
git clone HTTPS-or-SSH-URL
# Acesse a pasta do projeto
cd ignite-github-blog
# Instale as dependências
npm install
# OU
yarn
# Inicie o projeto em modo de desenvolvimento
npm run dev
# OU
yarn devEsse projeto está sob a licença MIT.