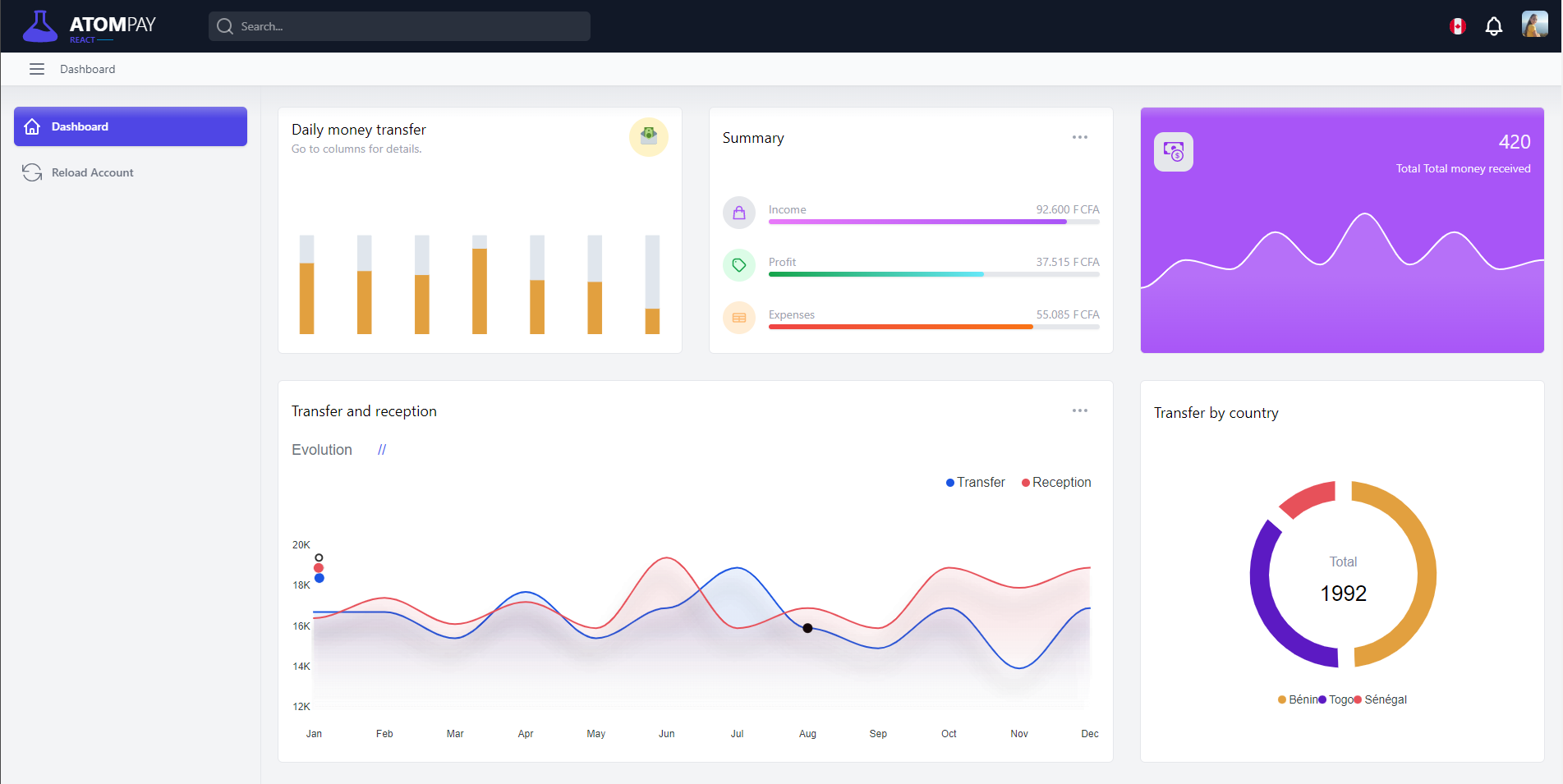
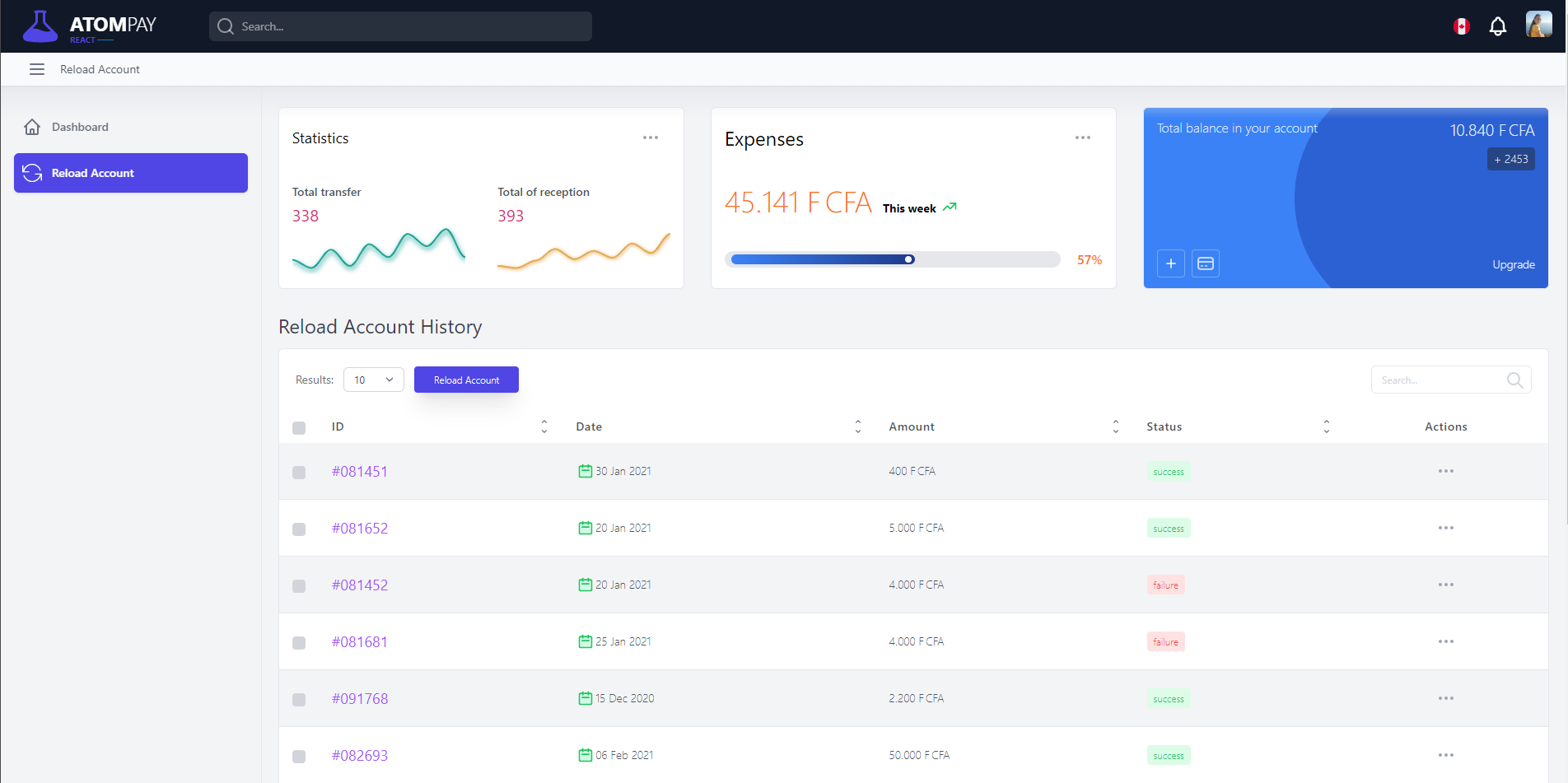
AtomPay is a money transfer platform made with React and Tailwindcss.
- Clone this repo
git clone https://github.com/onesine/atompay.git- Go into the project root directory
cd atompay- Set up the user account
By default, we have a user account with the login
paydunya@gmail.comand the password12345. To modify this account, create an .env file from the .env.example file.
REACT_APP_NAME="AtomPay"
REACT_APP_VERSION="1"
REACT_APP_LOGIN="paydunya@gmail.com"
REACT_APP_PASSWORD="12345"
REACT_APP_API_HOST="http://admin-api.com"
REACT_APP_LARAVEL_PASSPORT_CLIENT=""
REACT_APP_LARAVEL_PASSPORT_CLIENT_SECRET=""- Install JS dependencies
yarn- Start the dev server
yarn startYou can find the online demo at here. (login: paydunya@gmail.com, password: 12345)