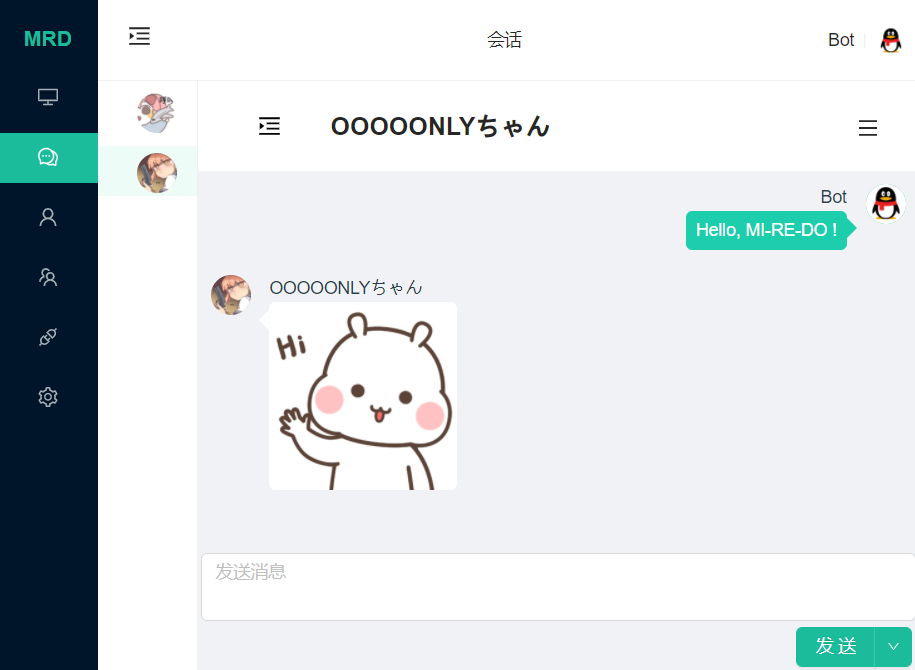
精美的IM前端客户端实现,基于vite + vue 3 + ant-design-vue, 可作为PWA应用使用,通过mirai-reactivity-ws对接mah作为后端。
- 对接mirai-console(websocket)后端,启动时自动连接
- 好友列表、群列表、群成员列表的展示
- 大部分消息格式的接收(文字、图片、语音等)
- 文本消息,MessageChain格式消息的发送
- 基于localStorage的消息持久化实现
- 作为PWA应用使用
- 发送复杂消息
- 基于IndexDB的前端储存方案
- 历史消息查询(需要额外增强插件支持)
- 插件管理功能(需要额外增强插件支持)
- 扩展配置功能(需要额外增强插件支持)
-
配置mirai-console-loader(mcl),添加mirai-http-api插件。
-
修改mirai-http-api配置,增加ws通道,,参考配置如下:
adapters:
- ws
cacheSize: 4096
enableVerify: true # 开启verifyKey认证
verifyKey: 1234567890 # 连接时需要用到该值
adapterSettings:
ws:
host: localhost
port: 8080
reservedSyncId: -1 # 必须为-1-
启动mcl,登录bot
-
访问在线前端页面MI-RE-DO,填入连接信息并连接
npm install
npm run esbuild:init
npm run build
本项目仅供学习参考,禁止用于任何商业用途。任何单位或个人认为本项目可能涉嫌侵犯其合法权益,应该及时提出反馈,我们将会第一时间对违规内容给予删除等相关处理。