This project is maintained by Ramotion, Inc.
We specialize in the designing and coding of custom UI for Mobile Apps and Websites.
Looking for developers for your project?
This project is maintained by Ramotion, Inc. We specialize in the designing and coding of custom UI for Mobile Apps and Websites.
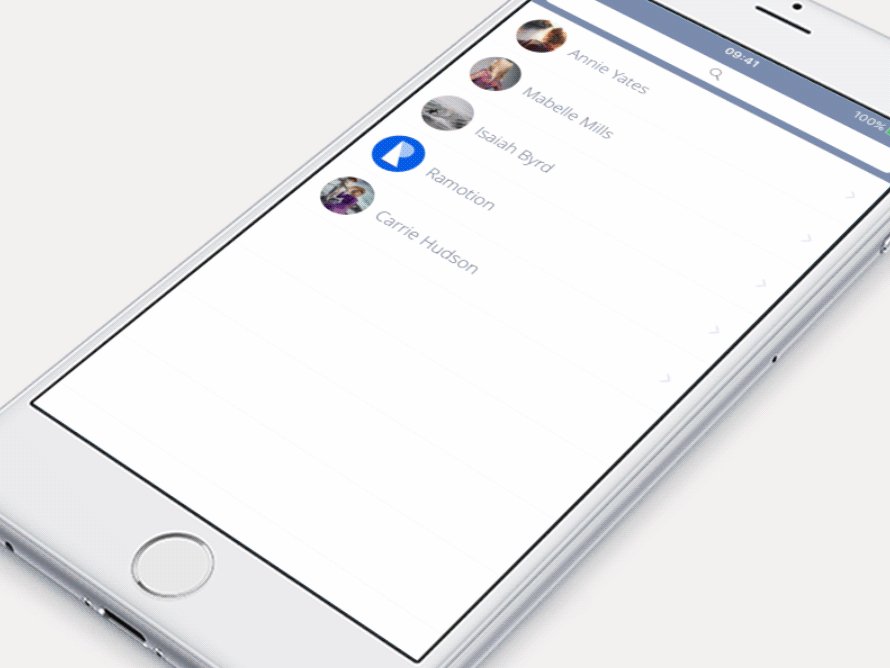
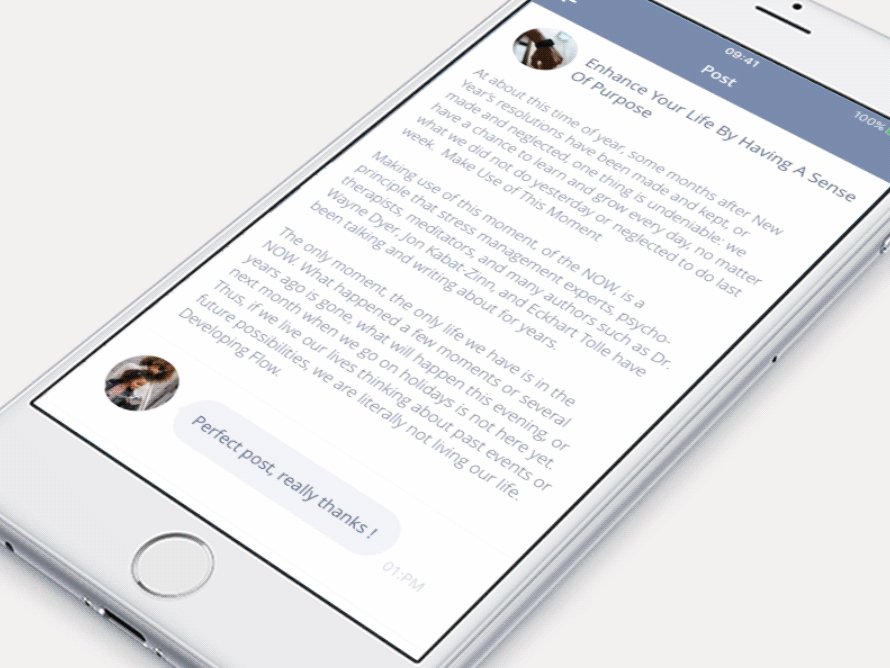
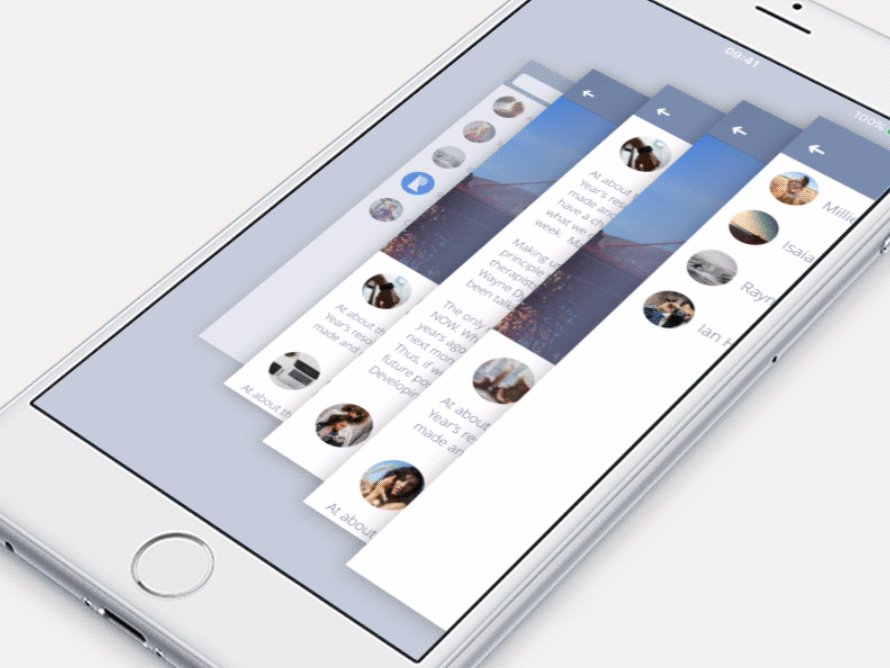
The iPhone mockup available here.
- iOS 9.0+
- Xcode 9
Just add the Source folder to your project.
or use CocoaPods with Podfile:
pod 'Navigation-stack'or Carthage users can simply add to their Cartfile:
github "Ramotion/navigation-stack"
-
YourNavigationController inherit from
NavigationStack -
add code to root viewViewController
override func viewDidLoad() {
super.viewDidLoad()
navigationController!.interactivePopGestureRecognizer?.delegate = self
}extension YourViewController: UIGestureRecognizerDelegate {
func gestureRecognizerShouldBegin(gestureRecognizer: UIGestureRecognizer) -> Bool {
if navigationController?.viewControllers.count == 2 {
return true
}
if let navigationController = self.navigationController as? NavigationStack {
navigationController.showControllers()
}
return false
}
}Navigation-stack is released under the MIT license. See LICENSE for details.
Try this UI component and more like this in our iOS app. Contact us if interested.