An employee directory application using React to create UI components, manage component state and respond to user input events.
Repo Link
NOTE: The deployed app can be found on GitHub Pages. Please see the Getting Started section for more information regarding installation, usage, contribution guidelines and where to go for questions.
- About The Project
- Project Links
- Demo
- Getting Started
- Installation
- Usage
- Contribution Guidelines
- Questions
- Project Status
- License
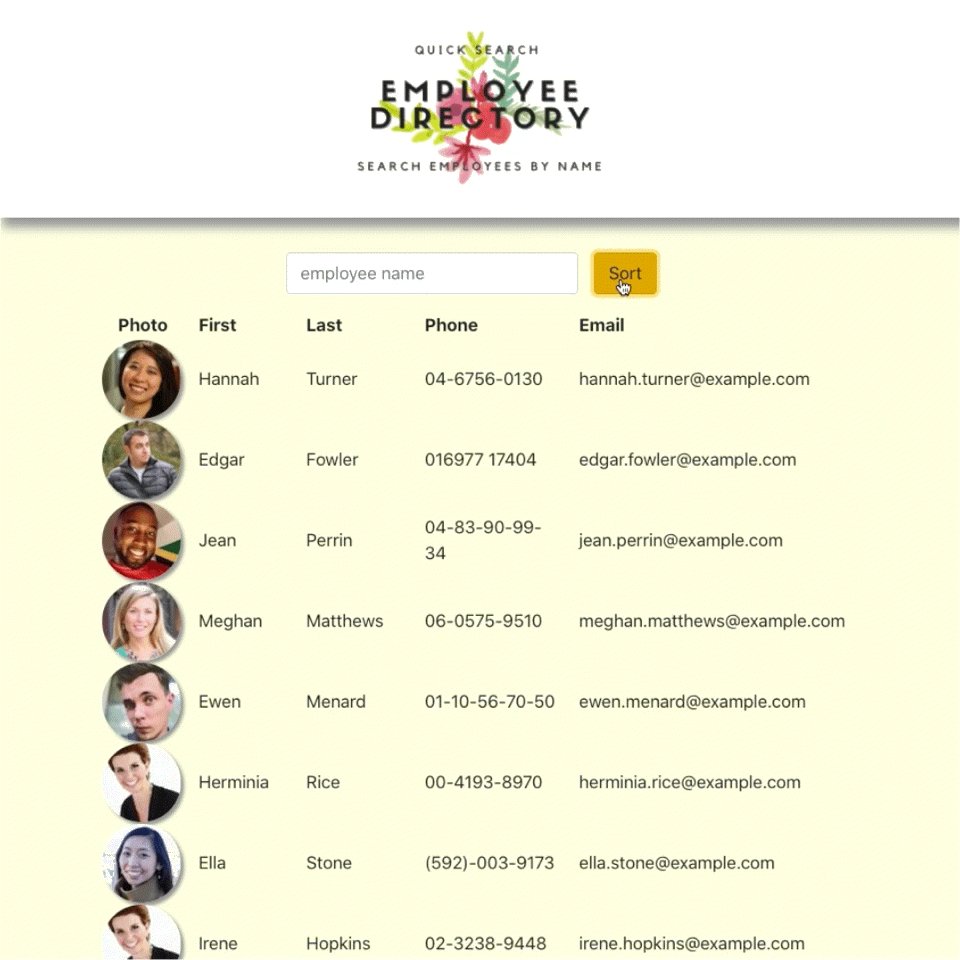
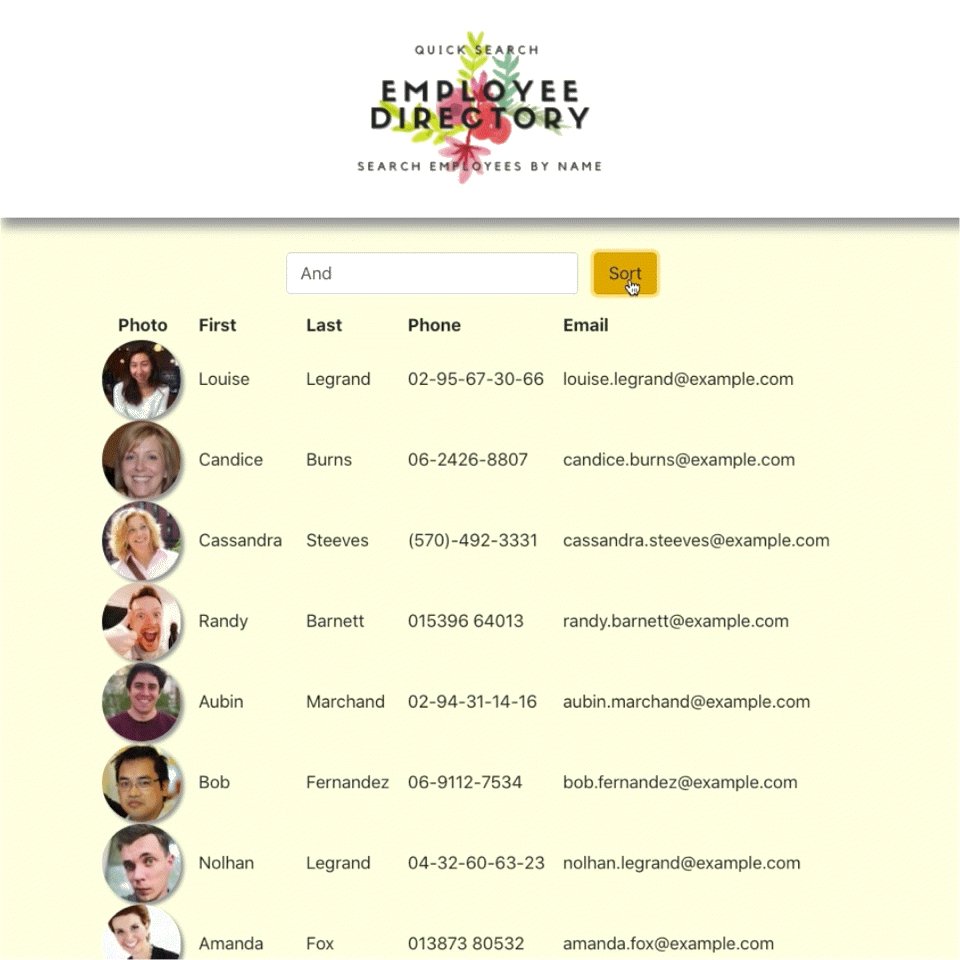
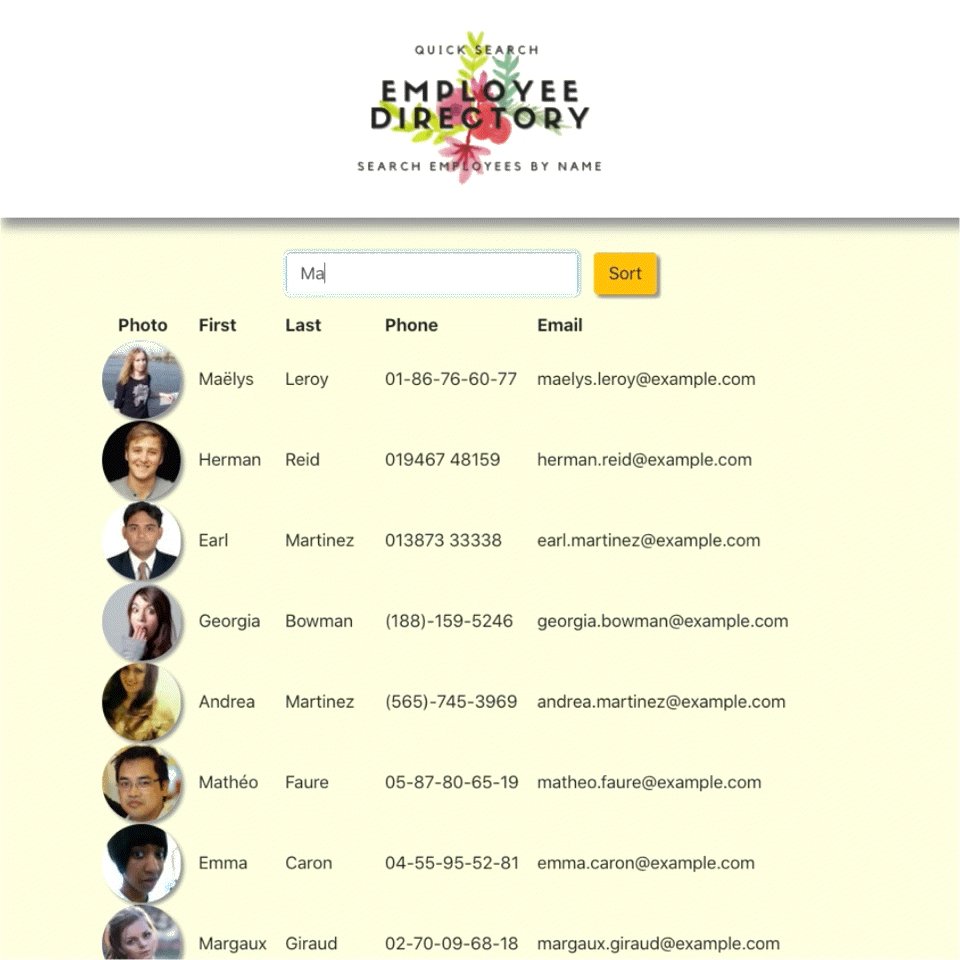
The scope of this project was to create a resource for employees and managers to view non-sensitive data about other employees. It would be particularly helpful to be able to filter employees by name. This app utilizes Random User API to demonstrate its functionality.
When the app loads, a user can:
-
Sort the rendered employee table by pressing the sort button to scroll through employees, or
-
Filter employees by entering an employee name,
-
Or, simply begin entering letters in an employee's name and results will begin to render in the table as the user types.
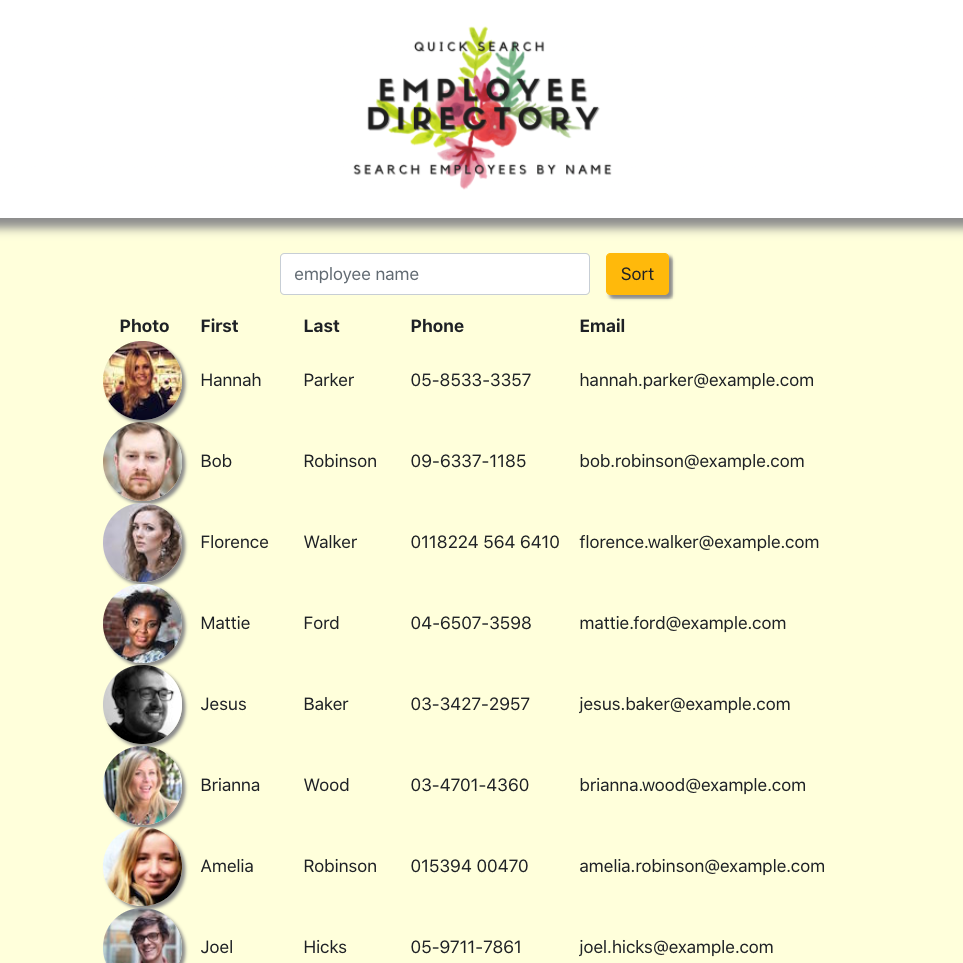
The following is an overview of the application in operation and rendering of the employee directory app.
- React
- Random User API
- Node
- Axios
git clone https://github.com/onomatopoetica/react-employee-directory.git
-
Ensure you have Node.js installed on your machine.
-
npx create-react-app react-employee-directoryto install React for the project. -
All NPM packages required for this application are already listed as dependencies in the
package.jsonfile. Run the commandnpm installcommand in your terminal at the root directory level to install the packages.
- Once React and dependencies are installed, cd into your directory (if not already there) and run
npm startto view the project on http://localhost:3000/.
Return to Table of Contents
- See About The Project or Demo video above for more information on how it works.
- View Project Links above for the link to the deployed app on Heroku.
- When contributing to this repository, please contact the project team for review of your contribution plan. See contact details below.