ShortcutKey2URL for Chrome is an extension for Google Chrome that allows you to open, and move url using shortcut keys. You can also run JavaScript.
Display the action list with the startup key and execute the action with the next key.
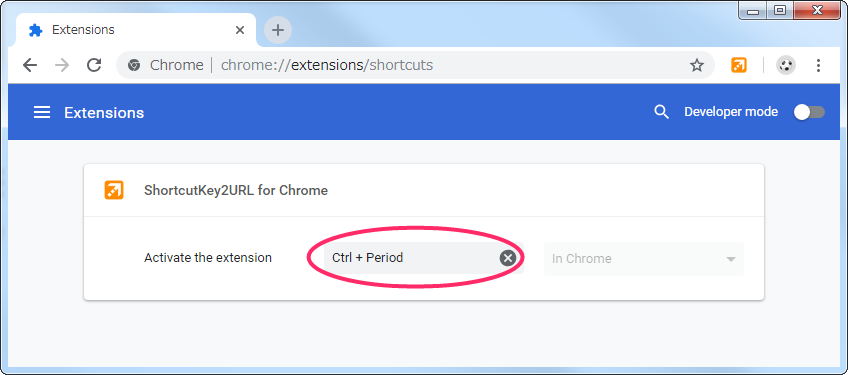
The startup key default is Ctrl+Period(on mac, Command+Comma). You can change this key later.
Characters that can be used as keys are not limited to one character. It can be set as multiple characters. ShrotcutKey2URL executes its action from the characters entered consecutively as keys when the target is narrowed down to one.
The items that can be set as actions are as follows.
- Jump to URL. For already opened URL, go to that tab. Open it as a new tab if it is not already open.
- Open URL in new tab.
- Open URL in current tab.
- Execute the JavaScript on the current tab.
- Open URL as a new tab and then execute the JavaScript.
- Open specified URL in incognito window.
- Open same URL as the current tab in incognito window.
Due to a limitation in Manifest V3, it is no longer possible to specify JavaScript as a string.
If you want to use Script, you must place the extension in a separate folder and then write the JavaScript you want to execute in user-script.js in the folder and load it with "Load unpacked". For details, please refer to How to Specify Script.
Install from the following.
You can change the startup key from Keybord shortcuts in Menu > More tools > Extensions.
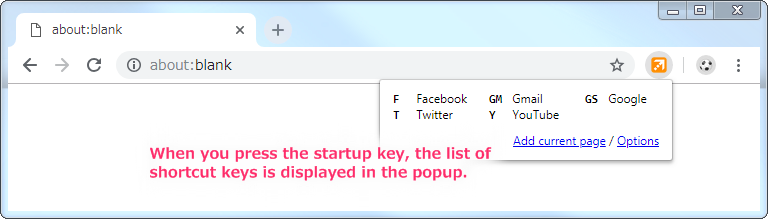
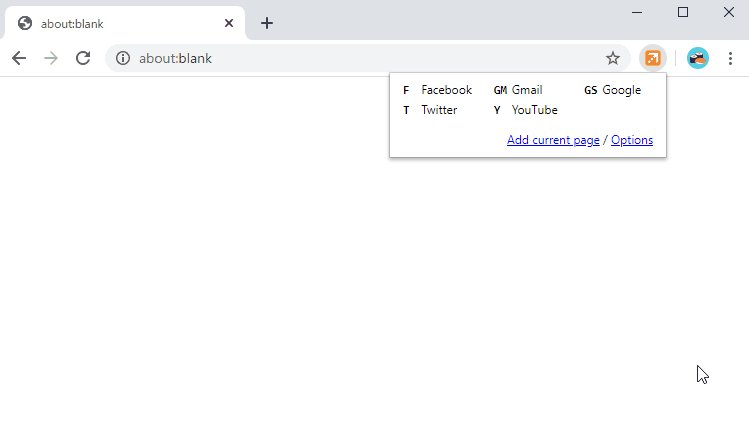
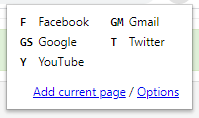
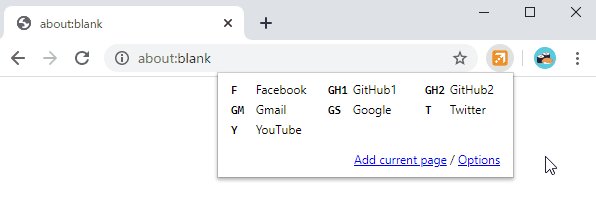
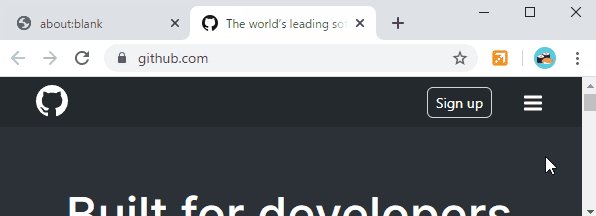
When you press the startup key, a list of shortcuts is displayed in the popup.
When you enter a key, the corresponding shortcut will be executed.
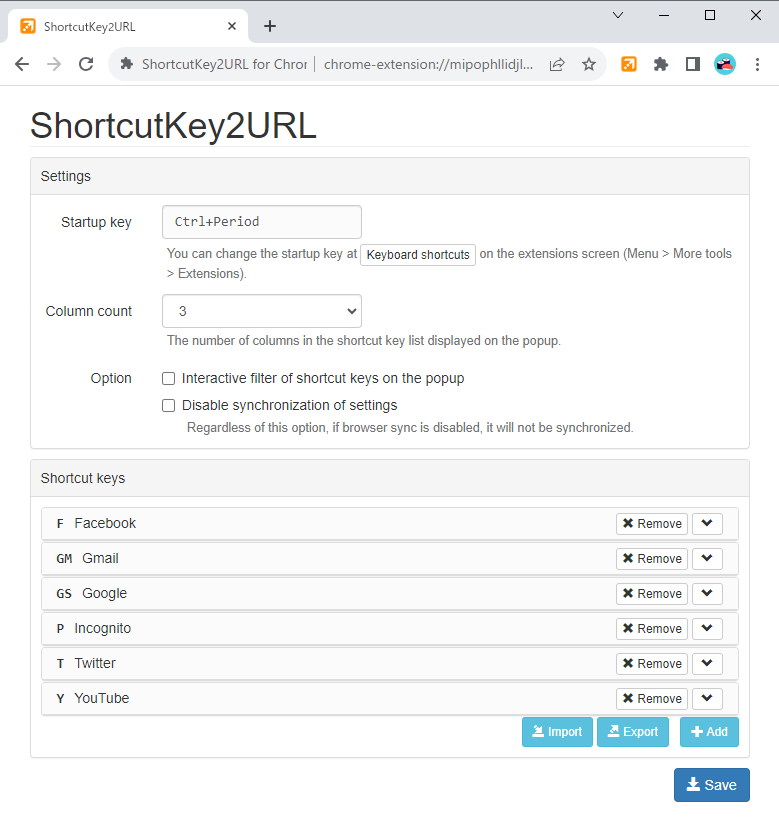
Set the shortcut key on the setting screen.
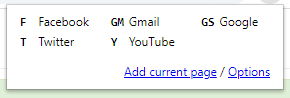
Column count specifies the number of columns of the shortcut to be displayed in the popup.
The left is when 2 is specified, and the right is when 3 is specified.
If you check Interactive filter of shortcut keys on the popup of Option, you can interactively narrow down the shortcuts displayed in the popup.
Check Disable synchronization of settings to disable synchronization of settings.
This is useful if you browser sync enabled but want to keep shortcut keys separate.
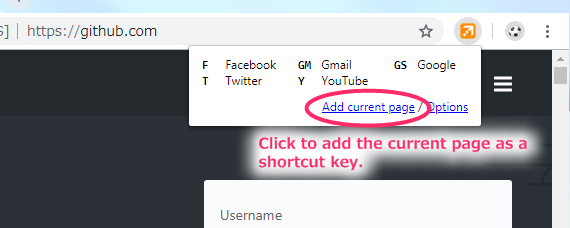
Click to Add current page, you can easily set the current page as a shortcut key.
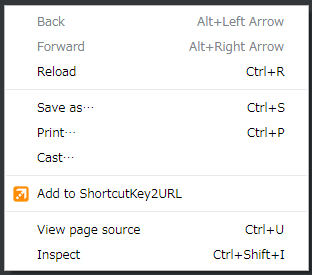
It is also possible to add from the context menu.
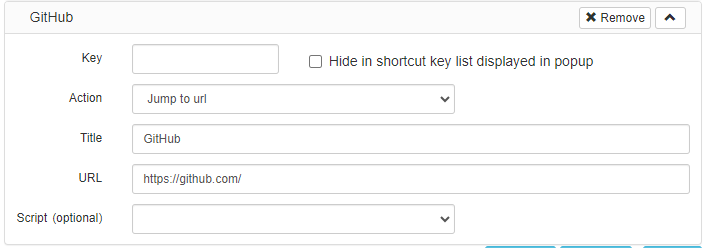
Set a key to be assigned as a shortcut key in Key. It can be multiple characters.
After pressing the startup key, press the key set here to execute the shortcut.
If you check Hide in shortcut key list displayed in popup, you can hide it in the shortcut list displayed in the popup.
It is only hidden and is effective as a shortcut key.
Specify the action as a shortcut key with Action.
The following can be specified.
Jump to urlJump to URL. For already opened URL, go to that tab. Open it as a new tab if it is not already open.Jump to url (Including other windows)Jump to URL. The difference fromJump to urlis that the target is all windows.Open url in new tabOpen URL in new tab.Open url in current tabOpen URL in current tab.Execute scriptExecute JavaScript on current tab.Open url in incognito windowOpen URL in incognito window.Open current tab in incognito windowOpen current tab in incognito window.
By entering Script (optional) you can execute arbitrary JavaScript after opening the URL.
Sync is supported, so shortcut keys and other settings are shared among PCs.
However, if the size of the settings is too large to be saved by synchronization, it will be saved without synchronization because there is a limit to the amount of space that can be saved by synchronization.
The list of shortcut keys can be exported / imported.
This allows you to take backups and perform migrations. (E.g. migration between Firefox and Chrome)
The Script to be selected must be defined in user-script.js under the folder in which the extension is installed.
This is due to a restriction in Manifest V3 that no longer allows JavaScript to be specified as a string.
However, if you edit the file of an extension installed from the Chrome Web Store, it will be considered corrupt and must be placed in a separate folder and then loaded with "Load Unpackaged".
Locate the ShortcutKey2URL folder in the extension's installation folder and copy it to the appropriate folder.
Please refer to the following for information on how to locate the extension installation folder.
The content defined as USER_SCRIPT in user-script.js will be displayed as the Script options.
The user-script.js contains an example code in advance.
const USER_SCRIPTS = [
{
id: 'scroll-to-bottom',
title: '(Example) Scroll to bottom',
func: () => {
window.scrollTo({
top: document.body.scrollHeight,
behavior: 'smooth'
});
}
},
{
id: 'save-to-pinboard',
title: '(Example) Save to Pinboard',
func: () => {
// https://pinboard.in/howto/#saving
q = location.href; if (document.getSelection) { d = document.getSelection(); } else { d = ''; }; p = document.title; void (open('https://pinboard.in/add?url=' + encodeURIComponent(q) + '&description=' + encodeURIComponent(d) + '&title=' + encodeURIComponent(p), 'Pinboard', 'toolbar=no,width=700,height=350'));
}
}
];A single script consists of the following three properties.
id: ID for unique identification. This value is not displayed on the screen, but is stored as a configuration value.title: This is the name that appears as an option on the settings screen.func: The function that is actually executed.
When preparing new scripts, please add here.
Once you have added the extension, use the "Load Unpackaged" to load and use it.
The procedure for "Load Unpackaged" is as follows
- Open Chrome Extensions Page
- Type
chrome://extensions/in the Chrome address bar and press Enter.
- Type
- Enable Developer Mode
- In the top right corner of the Extensions page, toggle the "Developer mode" switch to the on position.
- Load Unpacked Extension
- Click the "Load unpacked" button.
- In the file dialog that appears, navigate to the directory containing your extension's files and select it. This folder should include the manifest.json file of your extension.