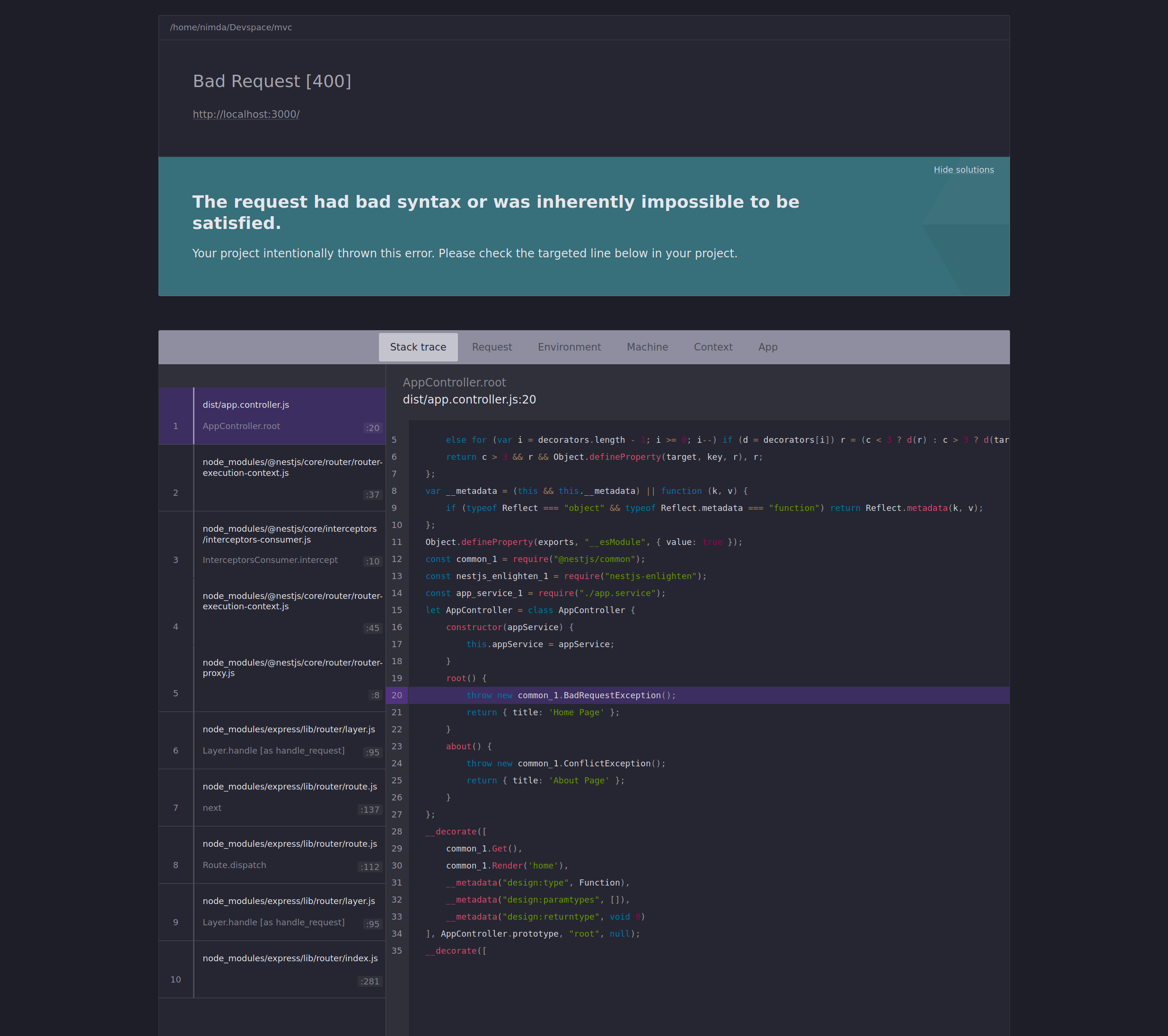
A laravel-ignition like error page for Nestjs Framework
Nest Enlighten is a module for Nest Framework. With this module, you can render friendly error pages for spesific or global endpoints that includes a lot of detailed values behind the hood. Not only that, you can share your all or spesific stack tabs to your team online. By that, you or your team can monitor your error situation much better and easier.
npm install nestjs-enlighten --saveyarn add nestjs-enlighten| Option Name | Required | Type | Default |
|---|---|---|---|
| disableEnlighten | false | boolean | false |
| theme | false | 'theme-light' - 'theme-dark' | 'theme-light' |
import { NestEnlighten } from 'nestjs-enlighten';
async function bootstrap() {
const app = await NestFactory.create(ApplicationModule);
// Enables dark theme aswell
app.useGlobalFilters(new NestEnlighten({ theme: 'theme-dark' }));
await app.listen(3000);
}
bootstrap();import { NestEnlighten } from 'nestjs-enlighten';
@Controller('account')
// Lets say you want to disable this module for this endpoint
@UseFilters(new NestEnlighten({ disableEnlighten: true }))
export class AccountController {
@Get('/error-test')
throwError() {
throw new BadRequestException('Example message of 400 exception');
}
}- Tests
- Github Actions
- Online Stack share feature
- Add solution suggestions on unexpected errors in /src/Services/Errors/State/index.ts