This is a simple, minimalistic theme, which is inspired by Apple's Newsroom page. It uses grid css, flexbox & js (no jQuery, or related libraries).
- Blog
- Modern
- Responsive
- Deeplinks
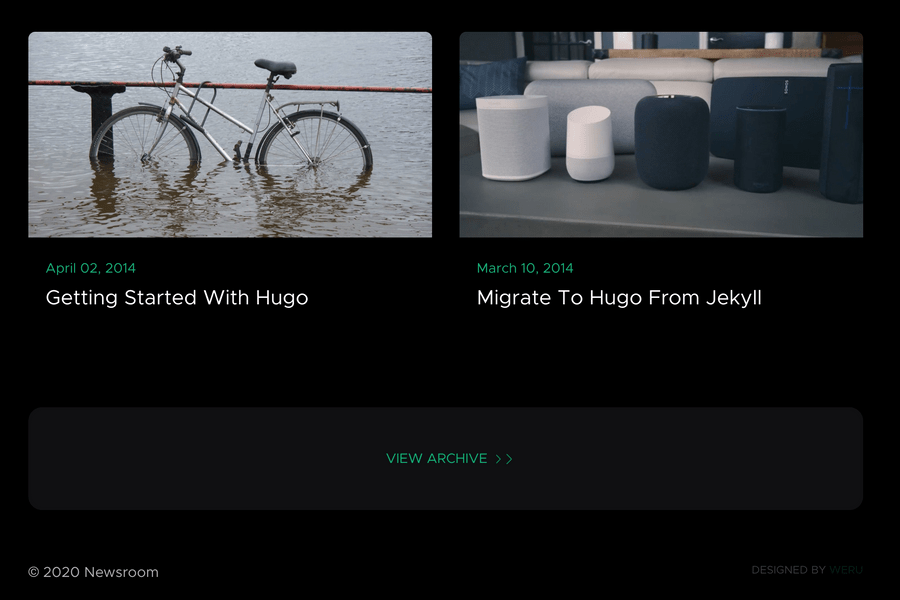
- Dark Mode
- Supports native lazy loading of images & iframes
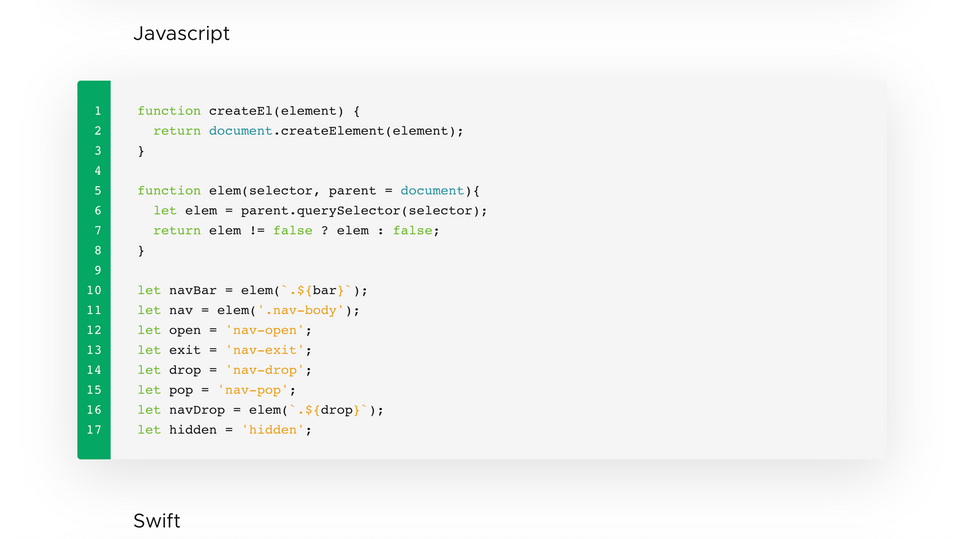
- Syntax highlighting
For all content published using markdown, deeplinks will be added to the pages so that you can share with precision 😃 Just hover on a heading and the link button will pop. Click it to copy.
Note: Newsroom uses is styled in sass. Thefore, hugo-extended version must be installed on your system.
Add this theme as a Git submodule inside your Hugo site folder:
git submodule add https://github.com/onweru/newsroom.git themes/newsroomIn your config.toml file, set theme field value as follows
theme = ["github.com/onweru/newsroom"]Then run
hugo mod init yourWebsiteName && hugo mod get -u .
From the root of your Hugo website run:
git clone https://github.com/onweru/newsroom themes/newsroom
In your config.toml file, set theme field value as follows
theme = "newsroom"You can configure the site as follows:
-
General Information
Use
config.tomlfile. -
menu, footer
See the yaml files inside the
data/directory.
Follow the exampleSite/; specifically, the content directory
Today, operating systems have a system-wide light ~ dark mode switch. Your website will adapt to the user's preferred lighting mode. Still, if the user wants to opt in or out of darkmode, there's a UI control for that too in the menu 😊.
Using your site's config.toml file, set the value of defaultMode to either "dark" or "light".
If your site is built from a copy of the exampleSite, the field is already included; you only need to uncomment and set its value.
The UI control for toggling darkmode will remain in place. This way, the user can decide which mode they would like to use while browsing your website
If you wish, you can opt to use Chroma.
If you like, you could use disqus on your site. To enable disqus on your site, simply, add the line below to you config.toml file. If you're working off the exampleSite, the line is already there; just uncomment it.
disqusShortname = "yourdiscussshortname"Remember to edit the
yourdiscussshortnameappropriately.
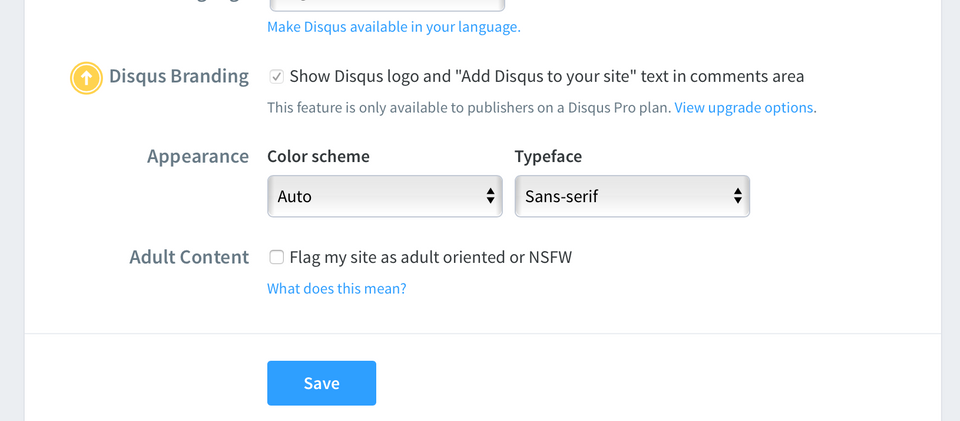
From your disqus dashboard, set your scripts color scheme to auto. See screenshot below
This theme ships with 2 custom shortcodes (they both use positional parameters):
-
Video This shortcode can be used to embed a youtube video with custom styling. It takes a solo positional parameter.
... {{< video "youtubeVideoID" >}} ... -
Picture You want to use darkmode images when darkmode is enabled on a device and a regular image on lightmode? It takes 3 positional parameter
Store these images in the
static/imagesdirectory.... {{< picture "lightModeImage.png" "darkModeImage.png" "Image alt text" >}} ...
This theme is available under the MIT license.