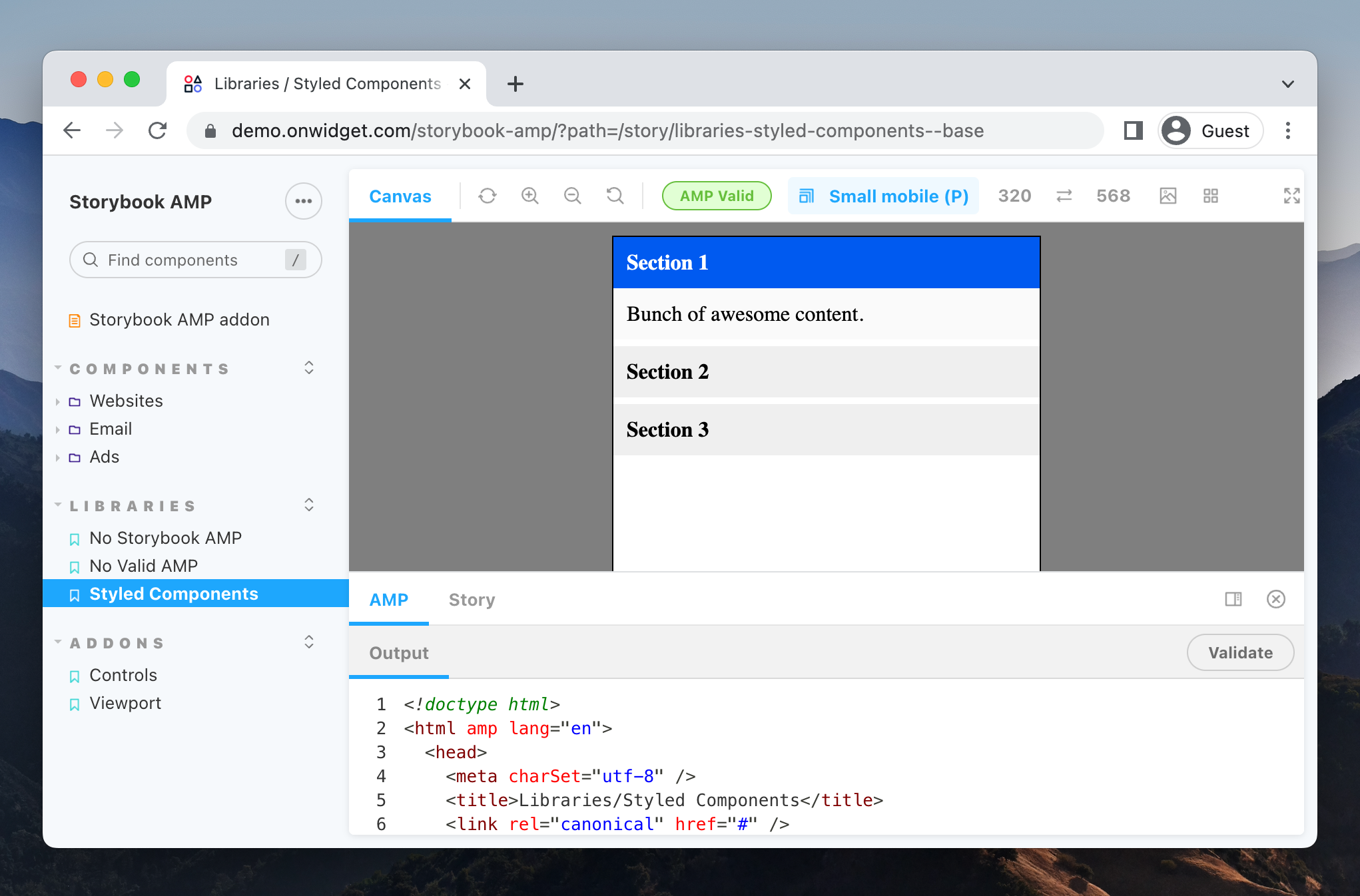
Storybook addon for AMP (Accelerated Mobile Pages). Allows to display in your stories AMP Html components generated with React.
Table of Contents
- Deliver in each story the output code (AMP ready) resulting from the SSR.
- Works with AMP websites, AMP email and AMP ads
- Realtime AMP validation.
- Adds addon panel to also validate the story (using online AMP Validator) and view the output code.
- Support Styled Components using a custom render function
npm install -D storybook-ampNext, update .storybook/main.js to the following:
// .storybook/main.js
module.exports = {
stories: [
// ...
],
addons: [
// Other Storybook addons
'storybook-amp', // 👈 The addon registered here
],
};To set custom settings, use the amp parameter.
// .storybook/preview.js
const scripts = '';
const styles = '';
export const parameters = {
// Other defined parameters
amp: { // 👈 The addon parameters here
isEnabled: true, // Enable the addon, false by default (boolean)
scripts, // Global scripts to add, empty by default (string)
styles, // Custom css styles, empty by default (string)
},
};You can use the amp parameter to override settings on each story individually:
// Story example
export default {
title: "Components/amp-youtube",
parameters: {
amp: {
scripts: // 👈 Script needed by the story
`<script async custom-element="amp-youtube" src="https://cdn.ampproject.org/v0/amp-youtube-0.1.js"></script>`,
},
},
};
export const Story = (args) => (
<amp-youtube
width="480"
height="270"
layout="responsive"
data-videoid='lBTCB7yLs8Y'
></amp-youtube>
)- Make it compatible with the Chromatic addon
- Make it compatible with the Accessibility addon
- Adjust UI details when used with Docs addon
- More tools for AMP Ads and AMP Email
- Add more example tests
- Add tests
- Make CI integration possible
Storybook AMP Html addon is an open-source project. We are committed to a fully transparent development process and appreciate highly any contributions. Whether you are helping us fix bugs, proposing new features, improving our documentation or spreading the word - we would love to have you as part of the community.
Please refer to our Contribution Guidelines and Code of Conduct.
The Storybook AMP Html addon is licensed under the MIT license — see the LICENSE file for details.
Initially created by onWidget and maintained by a community of contributors.