jCheetah is a jQuery plugin that allows you to use custom HTML attributes to perform certain actions described by modules, it's extensible so as to allow you to write your own.
It's primary objective is to increase readibility and reduce javascript, which also could impact develop times.
Also includes client side templating (module ajax) and a mysql udf to get data directly in JSON/CSV format (not required by jCheetah itself but optional), which objective is to create JSON/CSV models which will then be parsed by the ajax module.
jCheetah is developed and mantained by Edward González, tips/advices are welcome.
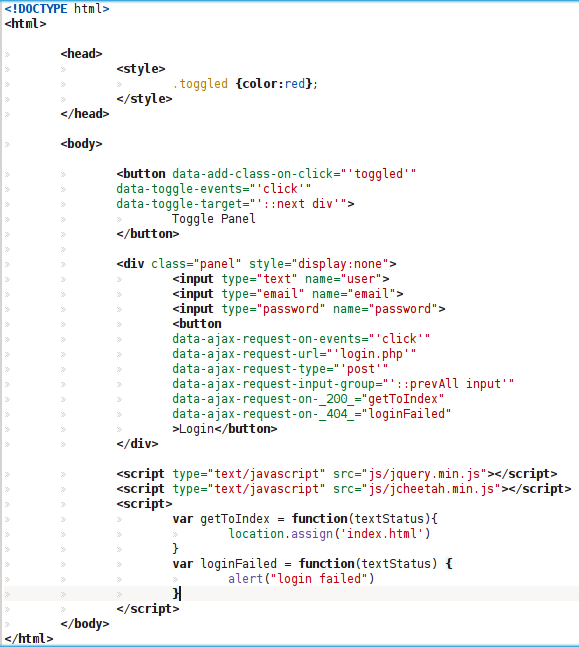
General Example
Required:
jQuery some modules require jQuery ui
python3 generate.py build
python3 generate.py build-docs
Note: jCheetah documentation requires from jCheetah itself, you can run it from your hard drive using firefox.
base: Code for the base/core.
default: Contains the data to be added at the end of the file.
docs: Contains the documentation.
modules: The modules that are used when generating the jcheetah file.
mysql: The mysql udf.
Ajax Events: Handles Ajax Events using the Ajax Module.
Ajax Request Events: Send ajax request according to an event.
Ajax: Loads HTML/JSON/CSV/XML data in the DOM, supports client side templating.
Animation Events: Animates using $.animate.
Autocomplete: Generate jQuery ui autocomplete widgets.
Class Events: Switch (change) classes according to an event.
Dialog Events: Manage jQuery ui Dialogs.
Dialog: Generate jQuery ui dialog widgets.
Form Validate Activation: Just activates formValidation.
Input: Takes input from the user, by default only contains spinner and datepicker ui widgets.
JCEvents: jCheetah events using $.bind, runs a function (performs an action) according to an event.
Toggle Events: Toggle DOM elements.