开源项目地址:https://github.com/open-android/Picasso-transformations
PS:如果觉得文章太长,你也可观看该课程的视频,亲,里面还有高清,无码的福利喔
- 爱生活,爱学习,更爱做代码的搬运工,分类查找更方便请下载黑马助手app
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
compile 'com.github.open-android:Picasso-transformations:0.1.0'
Picasso.with(context)
.load(url)
.transform(new CropCircleTransformation())//图片最终会展示出圆形区域
.into(view);
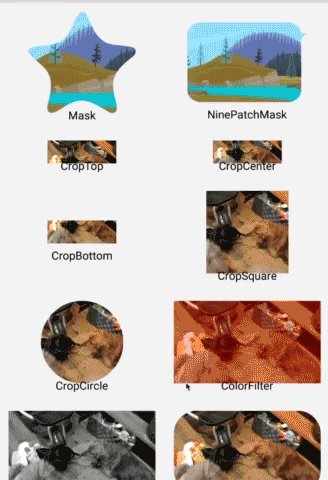
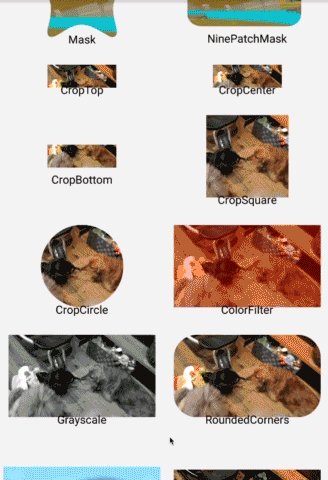
Picasso-transformations 是通过Picasso加载图片中通过上面的transform可以设置图片展示的效果 CropCircleTransformation是圆形效果,还有很多其他的效果
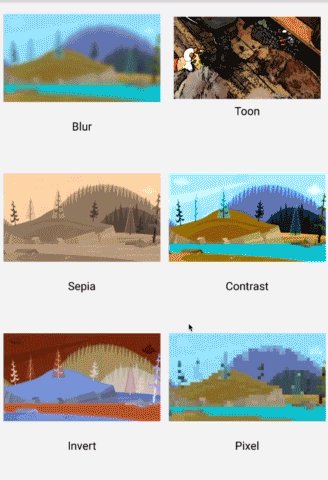
模糊效果
Picasso.with(this)
.load(R.mipmap.ic_image_sample)
.bitmapTransform(new BlurTransformation(this))
.into(mResultIv);
圆角效果
Picasso.with(this).load(R.mipmap.ic_image_sample)
.bitmapTransform(new RoundedCornersTransformation(this, 24, 0,
RoundedCornersTransformation.CornerType.ALL))
.into(mResultIv);
遮盖效果
Picasso.with(this).load(R.mipmap.ic_image_sample)
.bitmapTransform(new MaskTransformation(this, R.mipmap.ic_launcher))
.into(mResultIv);
灰度效果
Picasso.with(this).load(R.mipmap.ic_image_sample)
.bitmapTransform(new GrayscaleTransformation(this))
.into(mResultIv);
其他效果
ToonFilterTransformation
SepiaFilterTransformation
ContrastFilterTransformation
InvertFilterTransformation
PixelationFilterTransformation
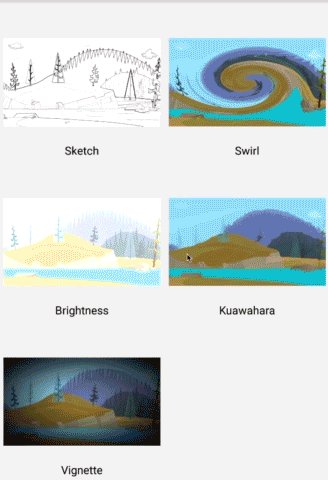
SketchFilterTransformation
SwirlFilterTransformation
BrightnessFilterTransformation
KuwaharaFilterTransformation
VignetteFilterTransformation
-
详细的使用方法在DEMO里面都演示啦,如果你觉得这个库还不错,请赏我一颗star吧~~~
-
欢迎关注微信公众号