Prototyping Development Tool for Vue Developers
OverVue is a prototyping tool that allows developers to dynamically create and visualize a Vue application, implementing a real-time intuitive tree display of component hierarchy and a live-generated code preview. The easy-to-use GUI allows you to add HTML attributes and CSS properties to help the developer envision their next project. The resulting boilerplate code can be exported as a template for further development in your IDE of choice.
这个程序能帮你生成Vue 组件, 设置 routes , 也可以帮你显像Component Parent-Child组件树。你只要做一些小配置然后可以下载code boilerplate. 这样你就可以很方便简洁地生成Vue前台APP了!
To download the production version, please visit https://www.overvue.org
In your terminal:
-
Install dependencies
npm install -
Build a new .zip / .deb:
npm run build(Note: the build may take some time, but should display 'build finished' once it is done and ready to be run) -
Run electron app in dev mode:
npm run dev
This section has been updated to reflect the latest advancements with the Windows Subsystem for Linux (WSL), especially focusing on the integration of Linux GUI applications directly within WSL without the need for third-party X server tools like X410 or VcXsrv.
Expand
With the launch of WSLg (Windows Subsystem for Linux GUI), the process of running Linux GUI applications on Windows has been greatly simplified. WSLg integrates directly with WSL 2, offering native support for Linux GUI applications without the necessity for additional display server configurations.
- Windows 10 version 19044+ or Windows 11.
- WSL 2 installed and set as the default version. Use
wsl --installfor new installations orwsl --updatefollowed bywsl --shutdownto update and restart WSL.
WSLg automatically configures the necessary environment, eliminating the need to manually set display variables for GUI applications. Linux GUI apps can now be launched directly from the Start menu or via the command line, without additional setup.
The previous guidance for setting up X410 or VcXsrv for Linux GUI applications in WSL is now deprecated. While these tools are no longer necessary for the majority of GUI applications in WSL, they remain available for those with specific requirements outside the scope of WSLg's capabilities.
For Docker containers that require GUI applications, ensure Docker Desktop for Windows is configured to use the WSL 2 backend. This integration with WSLg provides a seamless experience for running GUI-based containers.
Mac users running Linux containers or WSL in a virtualized environment should follow the XQuartz setup for X11 forwarding, applicable only to those operating outside direct WSL integration on Windows.
- Install XQuartz:
brew install --cask xquartzand restart. - In XQuartz Preferences > Security, enable "Allow connections from network clients."
- Allow localhost connections:
xhost +localhost.
- WSLg not functioning as expected? Verify your Windows version and WSL 2 installation and updates.
- Linux GUI app won't launch? Ensure all components are up to date and the application is compatible with WSLg.
This guide is designed to help streamline your development environment by utilizing the latest WSL features while minimizing complexity. For more information and detailed troubleshooting, refer to the official WSL documentation.
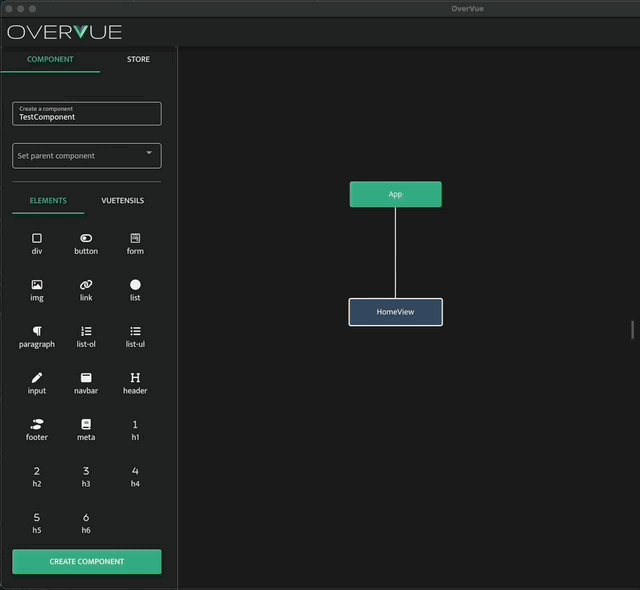
OverVue kickstarts your project with a default root App component and a "HomeView" route. Here's a quick guide to navigating and utilizing OverVue to its fullest:
-
Creating Components:
- Enter a name for your new component in the component name box.
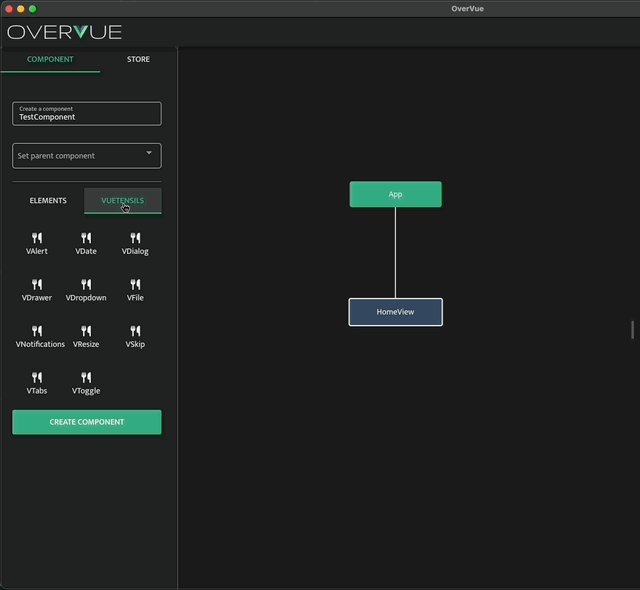
- Select any HTML elements to include within your component. These can be added or nested within each other by dragging and dropping elements in the tree view on the right sidebar or within the component modal (accessible by double-clicking a component node).
-
Organizing Components:
- Assign a parent component during or after creation to establish your desired hierarchy.
- Modify your component's structure and relationships anytime by dragging nodes in the tree view. Double-click an HTML element for advanced styling options, including adding attributes like
class,ID, andv-model.
This streamlined approach helps you focus on building and visualizing your Vue.js application's component structure efficiently, with intuitive drag-and-drop functionality and easy access to advanced configuration options.
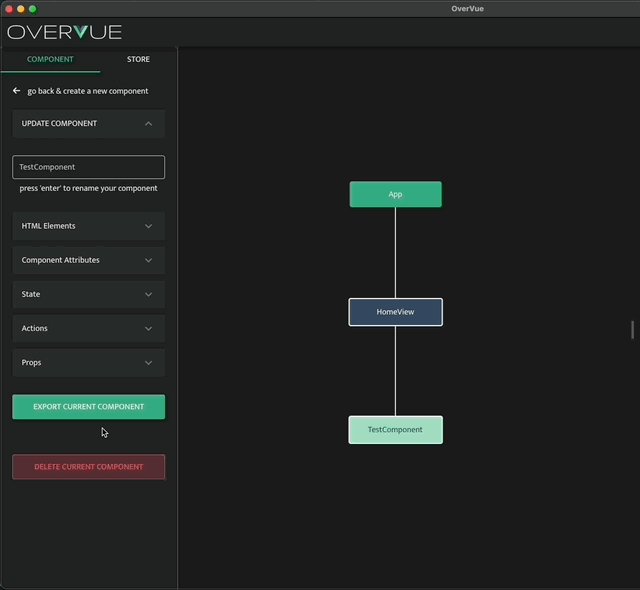
- Managing State and Actions:
-
Get a live preview of your component's code in the Component Details > Code Preview Tab.
-
Handle routes and associated components using the Routes Tab.
-
Create, edit, and assign state and actions to your components.
-
- When finished creating, view your code preview under the code preview tab and you can export to a file location of your choice. Below is the exported file structure ('*' = only in typescript format, '**' = only in test format:
public/
src/
assets/
components/
(YourNewComponent1.vue)
(YourNewComponent2.vue)
...
router/
index.js/ts
store/
index.js/ts
views/
HomeView.vue
(YourNewRoute1.vue)
(YourNewRoute2.vue)
...
App.vue
main.js/ts
tests/
units**
.eslintrc.cjs
env.d.ts*
babel.config.js/ts
jest.config.js/ts**
index.html
package.json
vite.config.js/ts
- To get a better look at the features and how to use OverVue, take a look at the in-app tutorial!
OverVue 11.0
- UI redesign and overhaul - focus on accesibility features and increaesd contrast
- Major update to depenendencies since last version, increasing compatibility between multiplatform OS and re-establishing fix for Windows users
- Toggle switch from Vue 2 Options API code generation to Vue 3 Compositions API under 'Code Preview'
- Refactored codebase, clean-up unused old code, unused files for optimization of Electron build
- Optimize images displayed to take a smaller footprint and increase speeds or older systems
- Slack and Github OAuth feature has been hidden as currently the feature is not working, and is not seeing much use either
- Website has been updated with the latest OverVue 11.0 releases for the community to use
- Fixed Import and Export functionalities
- Removed unused and outdated dependencies which removed and introduced new bugs (if new bugs are found please mention this in the issues tab)
- Removed unused files and code to speed up build time
- Major update to dependencies which greatly sped up speed of application
OverVue 10.0
- Overhauled main view to be an interactive and intuitive tree view
- Updated HTML Elements list to have nested elements
- Created a focused component modal
- Integrated a11y-friendly Vuetensils component library
- Added unit testing for main tree view feature
- Refactored codebase, removing unneeded comments, unused files, console logs
- Cleaned UI of side bars
- Added previous main grid view to toggle (in top right settings)
- Fixed HTML elements not live rendering
- Fixed delete HTML element functionality being inconsistent
- Fixed Code Preview having unexpected code (i.e. v-model=undefined)
- Fixed various bugs related to empty HTML lists or routes with no children
- Fixed import statements and nesting in Code Preview and exported code
- Fixed entire testing suite
OverVue 9.0
- Converted codebase (40+ components) from Options API to Composition API
- Migrated store from Vuex to Pinia
- Migrated codebase to TypeScript
- Implemented testing of Pinia store
- Updated Electron builder dependency
- UI overhaul
- Fixed nesting HTML elements functionality
- Fixed adding innerText functionality
- Fixed formatting of exported code
- Fixed parent child component relationship in code snippet and on export
- Fixed typing and initial values of store to match actions usage
- Eliminated code redundancy by implementing Composition API and Pinia
OverVue 8.0
- Added component snap to grid functionality with additional grid density drop down menu feature
- Code snippet reflects CSS grid area styling of components
- Ability to import components from Element Plus library
- Exported project template code now more accurately reflects component placement in app
- Improved canvas drag and deselect
- Improved WSL developer installation instructions
- Added TypeScipt to application
- Implemented component search bar feature
- Ability to add Google and Github OAuth to exported project
- Added unit testing and component testing boilerplate to exported project
- UI overhaul
- Fixed routing components in project exports
- Fixed component hierarchy in project exports
- Fixed import statements of route child components
- Fixed edge case HTML element bugs in project exports
- Fixed in app component movement bugs which caused position to not update correctly
- Fixed drag and drop HTML element on click bug
- Eliminated code redundancy by implementing mixins
OverVue 7.0
- Color customizability of components
- Code snippet reflects CSS styling of components
- Added more semantic HTML tags
- Options to add class, ID, and v-model attributes
- Added drag and drop feature when adding/altering HTML tags
- Ability to add child components to the code snippet of parent components
- Added scoped style tags - On class creation will create styling entry with positioning of component/html element
- Consolidated state/actions/props into one tab
- UI overhaul
- Fixed undo and redo capabilities
- Fixed badge number not rendering for nested HTML tags
OverVue 6.0
- Toggle to TypeScript mode to generate code snippets and export your project or individual components in TypeScript
- An interactive and real-time tree display of your component hierarchy allows you to easily visualize parent-child component relationships and the Vue Router structure
- Enhance your workflow by adding notes to your components. When you export your project or components into your favorite IDE, notes will be converted into comments within your Vue files.
- Now with a “Get Started” tutorial, a visual queue of your HTML elements, and an overall simplified UI, OveVue is as intuitive as ever.
- OverVue is now containerized with Docker to bring developers the same experience, regardless of your operating system.
- Fixed drawer disappearing when the window size is smaller
- Fixed inability to delete parent/child relationship
- Fixed the inability to add multiple children to parent except when making a new component
- Fixed CodeSnippet does not scroll when it overflows the container
- Fixed clicking canvas does not fully deactivate active component
- Fixed Error handling for 'pasting' component when no component is copied
- Fixed dancing components
- Fixed project tree visulization
OverVue 5.0
- Upgraded source code to Vue 3
- Upgraded major dependencies to newest versions
- Upgraded from Vuex 3 to Vuex 4
- Upgraded from Electron 5 to 16
- Upgraded from Quasar 1 to 2
- Rewrote exports in Vue 3
- Reconfigured Vue Devtools to launch and connect upon running quasar in dev mode
- Note that due to breaking changes when upgrading to Vue 3, vued3tree had to be replaced with vue3-tree.Due to this, a bulleted list currently renders instead of a tree. This is intended to be a short-term change, with the old package being utilized again once it is compatible.
OverVue 4.0
- Integrated Slack through a Slack Login button to link user's slack channel to their OverVue instance
- After logging in with Slack, user's have the ability to send a message to their selected Slack channel after saving
- Implemented the ability to delete State and Actions from the store
- Added the feature to quickly copy/paste Components through hotkeys
- Reworked the interface to give users a more intuitive experience
- Moved bottom dashboard to the right
- Features on the left are geared toward creation/editing components
- Features on the right are geared toward viewing overall hierarchy of App Prototype
- Component Editor menu now switches between create/edit mode depending on if a Component is selected
- Vuex Store and Actions now moved to left menu with ability to view/create/delete state and actions
- Implemented Vue Devtools for development ease
- Sped up component tree rendering speed for quicker, smoother viewing
- Fixed html buttons not properly rendering for selected component
- Fixed code snippet not properly rendering for selected component
- Fixed JSON parser typeerror with component html lists
- Fixed component tree view rendering instability with right sidebar
- Fixed children and parent relationship mutations causing type related side effects
- Fixed issue where state/actions deleted in store aren't reflected across components
- Fixed issue with undo feature that would delete inputed text one character at a time
OverVue 3.0
- Implemented full component edit functionality
- Improved sidebar user interface to consolidate edit functionality
- UI is more reactive, improved dashboard's ability to update dynamically
- Added ability to incorporate Vuex in application
- Updated component details section to better display all aspects of a component
- Added action, state, and props section to component details dashboard
- New Vuex store dashboard section
- More robust code snippets with Vuex props, state, and actions included
- Bug fixes for parent/child issues
- Improved Documentation for easier onboarding of new contributors
OverVue 2.0
- Improved hierarchy tree rendering
- Improved Route addition and deletion
- Able to search for components by name
- Improved UI to be more informative
- UI is more reactive, code snippets update dynamically
- Component children menu is consistent with children list at time of creation
- Children components can no longer choose any of their ancestors to be their children.
- Can now use Quasar build -m electron to make windows .exe
- Exporting projects now exports the mockup files as well into the assets folder
- Saving projects now saves the mockup image url
- Extensive bug fixing for Vue component and HTML element deletion behavior, exporting and saving.
Expand
We'd love for you to test out the application and submit any issues you encounter. Also feel free to fork to your own repo and submit PRs.
- Ability to add two-way binding to input elements
- Add E2E testing suite like Cypress
- Containerized the app to further support multi-platform distribution OR
- Adjust application to either a web app or an plugin extension on VSCode/Figma.
- Patch save functionality to save state
- Highlight active HTML element when selected/updating
- HTML elements removal to re-render and update state count of elements used in components tree
- HTML elements list occasionally does not render properly after component is dragged
- Continue updating and rebalancing dependencies
| OverVue 11.0 | GitHub | |
|---|---|---|
| Anthony Herrera | @anthonyHerr | |
| Daniel Garan | @DanielGaran02 | |
| Kevin Can | @Kelementz916 | |
| Robery Sinizieri | @robsinz | |
| Roderick de Leon | @RoderickXii |
| OverVue 10.0 | GitHub | |
|---|---|---|
| David Lee | @GomDave | |
| Trisha Duong | @trishanduong | |
| Jaime de Venecia | @jdvplus | |
| Janica Abagat | @janicaa1 |
| OverVue 9.0 | GitHub |
|---|---|
| Ji Kim | @dwejikim |
| Chris Davis | @chdavis0917 |
| Linden Young | @lindenyoung |
| Jigar Patel | @jigarxp |
| OverVue 8.0 | GitHub |
|---|---|
| Emma Genesen | @EGenesen |
| Alex Law | @alexlaw528 |
| Honghao(Michael) Sun | @sunhonghaoparis |
| Chris Wong | @Koregano73 |
| OverVue 7.0 | GitHub |
|---|---|
| Katherine Kim | @katherinek123 |
| Keyla Koizumi Nishimura | @keylakoizumin |
| Jace Crowe | @JaceCrowe |
| Johnny Chan | @jchan444 |
| OverVue 6.0 | GitHub |
|---|---|
| Megan Nadkarni | @megatera |
| Kerolos Nesem | @Kerolos-Nesem |
| Julia Bakerink | @jbbake |
| Bryan Bart | @MrBeeAreWhy |
| Aram Paparian | @apaparian |
| OverVue 5.0 | GitHub |
|---|---|
| Zoew McGrath | @Z-McGrath |
| Shanon Lee | @shanonlee541 |
| Ross Lamerson | @lamerson28 |
| Gabriela Kokhabi | @gkokhabi |
| OverVue 4.0 | GitHub |
|---|---|
| Sonny Nguyen | @sn163 |
| Ryan Bender | @rdbender |
| Kenny Lee | @kennyea |
| Jeffrey Sul | @jeffreysul |
| Alex Lu | @aleckslu |
| OverVue 3.0 | GitHub |
|---|---|
| Faraz Moallemi | @farazmoallemi |
| Terry Tilley | @codeByCandlelight |
| Nicholas Schillaci | @schillaci767 |
| Sean Grace | @ziggrace |
| OverVue 2.0 | GitHub |
|---|---|
| Joju Olaode | @JojuOlaode |
| Allison Pratt | @allisons11 |
| Keriann Lin | @keliphan |
| Alexander Havas | @LOLDragoon |
| OverVue 1.0 | GitHub |
|---|---|
| Drew Nguyen | @drewngyen |
| Dean Ohashi | @dnohashi |
| Dean Chung | @deanfchung |
| Joseph Eisele | @jeisele2 |
OverVue was inspired by PreVue