Dev README - This guide supports developers interested in iterating on the project by providing essential information and guidelines for contributing and improving the project's development.
Recoilize is a Chrome Dev Tool designed for debugging applications built with the Recoil.js state management library.
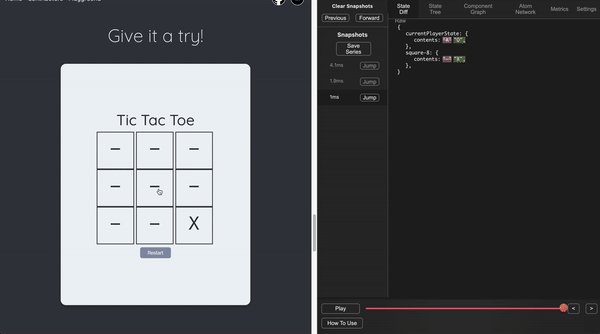
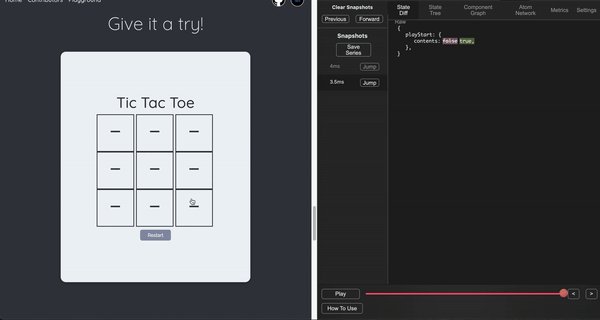
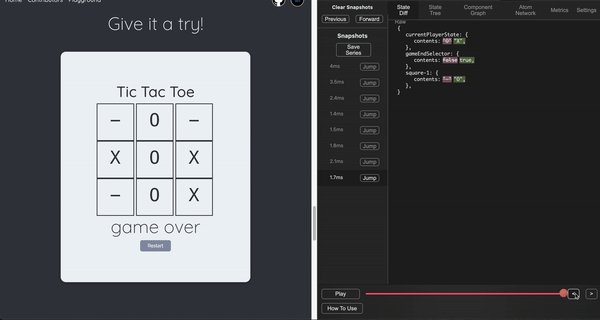
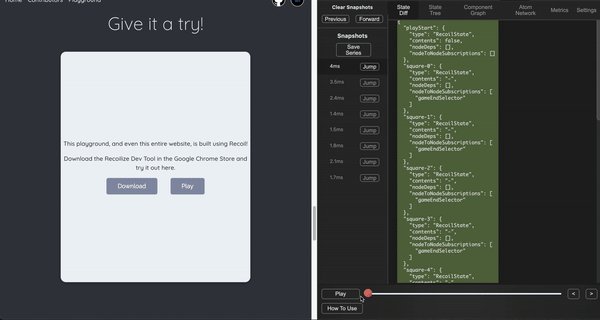
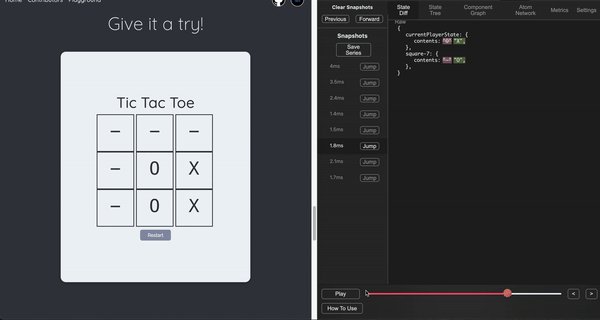
The tool records Recoil state and allows users to easily debug their applications with features such as time travel to previous states, visualization of the component graph and display of the atom selector network.
Download Recoilize from the Chrome Store
Visit the Recoilize landing page to demo
For installation in applications using React.js, follow the instructions below.
Install Recoilize Module (only available as an npm package)
npm install recoilizeImport RecoilizeDebugger from the Recoilize module
import RecoilizeDebugger from 'recoilize';Integrate RecoilizeDebugger as a React component within the recoil root:
import RecoilizeDebugger from 'recoilize';
import RecoilRoot from 'recoil';
const root = createRoot(document.getElementById("root"));
root.render(
<RecoilRoot>
<RecoilizeDebugger />
<App />
</RecoilRoot>,
);Please note, Recoilize assumes that the HTML element used to inject your React application has an ID of 'root'. If it does not, the HTML element must be passed in as an attribute called 'root' to the RecoilizeDebugger component
Example:
import RecoilizeDebugger from 'recoilize';
import RecoilRoot from 'recoil';
//If your app injects on an element with ID of 'app'
const app = document.getElementById('app');
const root = createRoot(app);
root.render(
<RecoilRoot>
<RecoilizeDebugger root={app} />
<App />
</RecoilRoot>,
app,
);In order to integrate Next.js applications with RecoilizeDebugger, follow the example below.
//If your application uses Next.js modify the _app.js as follows
import dynamic from 'next/dynamic';
import { useEffect, useState } from 'react';
import { RecoilRoot } from 'recoil';
function MyApp({ Component, pageProps }) {
const [root, setRoot] = useState(null)
const RecoilizeDebugger = dynamic(
() => {
return import('recoilize');
},
{ ssr: false}
);
useEffect(() => {
if (typeof window.document !== 'undefined') {
setRoot(document.getElementById('__next'));
}
}, [root]);
return (
<>
<RecoilRoot>
<RecoilizeDebugger root = {root}/>
<Component {...pageProps} />
</RecoilRoot>
</>
);
}
export default MyApp;Once you have completed the steps above, open your application in Chrome, select the Recoilize Chrome extension*, refresh the page**, and you're ready to start debugging with Recoilize!
**note that you may need to refresh your page before the extension registers that the Recoilize npm package has been installed within the application. This is a known bug that needs to be addressed
Google is transitioning Chrome Extensions to Manifest v3. Soon, Manifest v2 will be phased out, and only extensions using Manifest v3 will be accepted and listed in the Chrome store. Because of this, one of the primary focuses for Recoilize 3.2 was to update the Chrome Extension to Manifest v3. With this update, users will still be able to utilize this amazing tool, as it has now been updated and complies with Manifest v3 requirements.
Recoilize is now compatible with React 17 and 18.
Recoilize now supports the most recent update to the Recoil library and is backwards compatible with older versions of Recoil.
- Deprecated dependencies have been updated
- The version of React used to build the Recoilize Chrome Extension has been updated to v17
- Increased testing coverage
- Cleaner codebase for improved readability
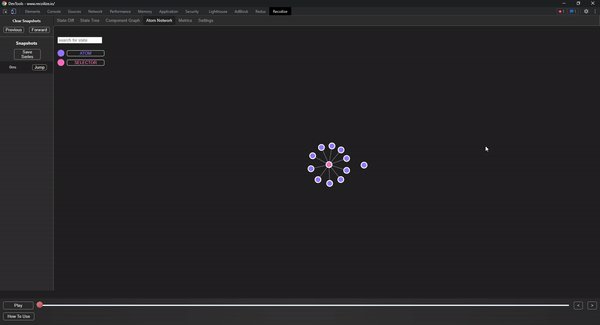
Easily visualize the relationship between atoms and selectors (the bread and butter of Recoil.js) with the use of the Atom Network.
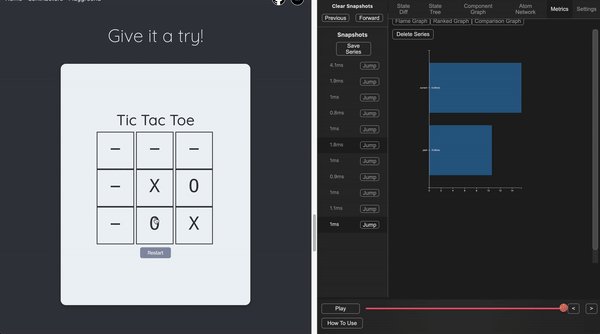
Optimizing your app is key. Component rendering time can be difficult to keep track of if you have a long series of snapshots, and render time can vary depending on the browser and device used. Users can save a series of state snapshots and use it later to analyze and compare with the most up to date series.
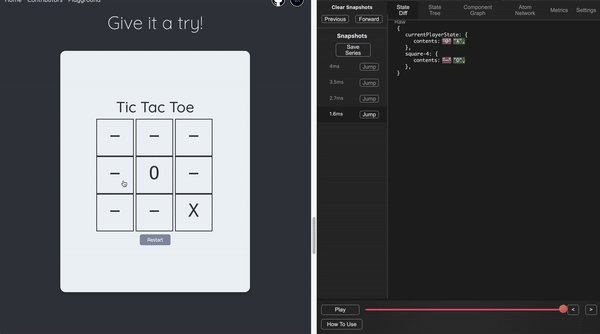
Users may travel through their snapshot history with the use of a slider or buttons.
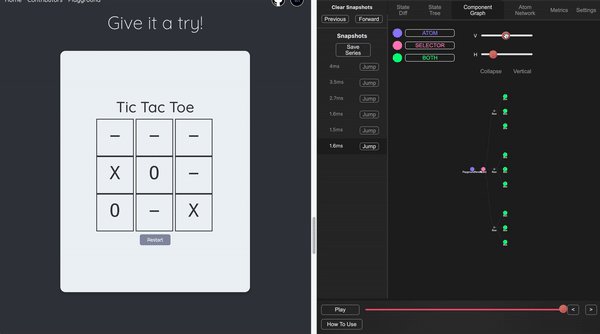
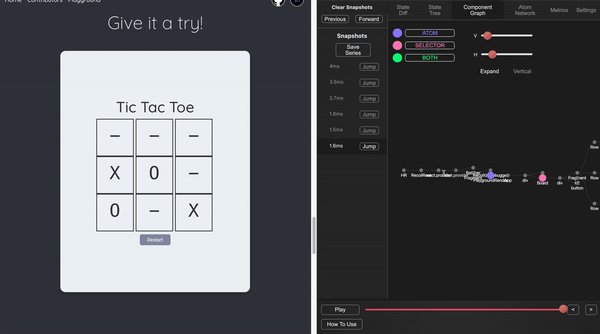
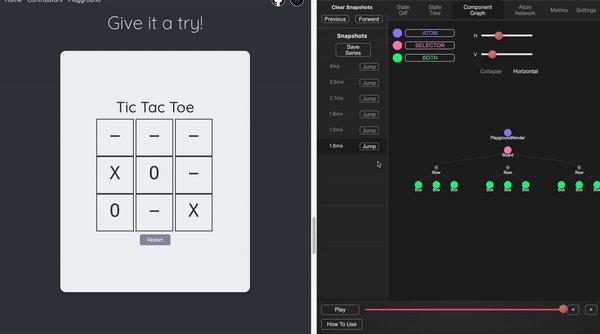
The component graph allows users to visualize the relationship between components and how they are rendered.
Users have the ability to customize how they view the component graph. Components can be expanded or collapsed, and can also be displayed horizontally or vertically, depending on the users preference.
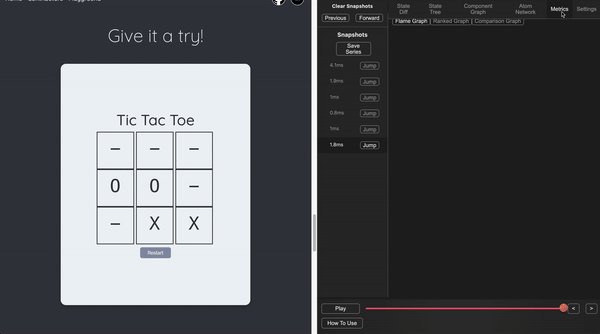
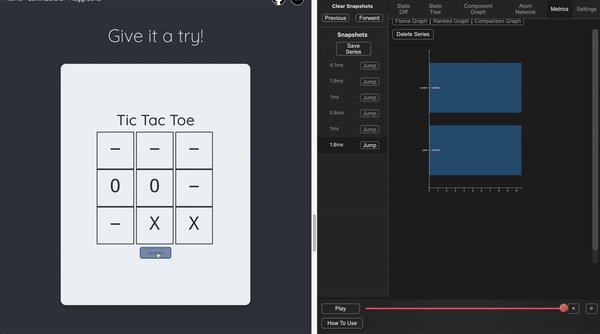
In 'Metrics' tab, two graphs display component render times.
The flame graph displays the time a component took to render itself, and all of its child components. The bar graph displays the individual render times of each component.
In the settings tab, users are able to set throttle (in milliseconds) for large scale applications or any applications that changes state rapidly. The default is set at 70ms.
Recoilize allows the users to persist their application's state through a refresh or reload. At this time, the user is able to view the previous states in the dev tool, but cannot time travel to the states before refresh.
- legend to see relationship between component graph and state
- toggle to view raw component graph
- filter atom/selector network relationship
- filter snapshots by atom/selector keys
Bren Yamaguchi [ github | linkedin ]
Saejin Kang [ github | linkedin ]
Jonathan Escamila [ github | linkedin ]
Sean Smith [ github | linkedin ]
Justin Choo [ github | linkedin ]
Anthony Lin [ github | linkedin ]
Spenser Schwartz [ github | linkedin ]
Steven Nguyen [ github | linkedin ]
Henry Taing [ github | linkedin ]
Seungho Baek [ github | linkedin ]
Aaron Yang [ github | linkedin ]
Jesus Vargas [ github | linkedin ]
Davide Molino [ github | linkedin ]
Taven Shumaker [ github | linkedin ]
Janis Hernandez [ github | linkedin ]
Jaime Baik [ github | linkedin ]
Anthony Magallanes [ github | linkedin ]
Edward Shei [ github | linkedin ]
Nathan Bargers [ github | linkedin ]
Scott Campbell [ github | linkedin ]
Steve Hong [ github | linkedin ]
Jason Lee [ github | linkedin ]
Razana Nisathar [ github | linkedin ]
Harvey Nguyen [ github | linkedin ]
Leonard Lew [ github | linkedin ]
Victor Wang [ github | linkedin ]
Adam Allison [ github | linkedin ]
William Chu [ github | linkedin ]
Jordan Rice [ github | linkedin ]
Ryan Wallace [ github | linkedin ]
Alejandro Florez [ github | linkedin ]
Anne-lise Emig [ github | linkedin ]
Giovana De La Cruz [ github | linkedin ]