- New Features and Improvements
- How To Use SvelteStorm
- Installing SvelteStorm 5 for the Purpose of Enhancing SvelteStorm as an IDE
- Key Features
- Authors
- Previous Authors
- Contributing
A Svelte IDE like no other. Embrace the storm. SvelteStorm is an open-source integrated developer environment (IDE) specifically tailored to provide essential tools a Svelte developer needs to build a Svelte application. With the new and improved SvelteStorm 5.0, we've improved the developer experience with performance metrics, split view, search, and linting, in addition to the existing code editor, terminal environment, file directory, browser view, developer tools, and component state viewer. SvelteStorm is built using Svelte and Electron and is downloadable for Windows and Mac operating systems.
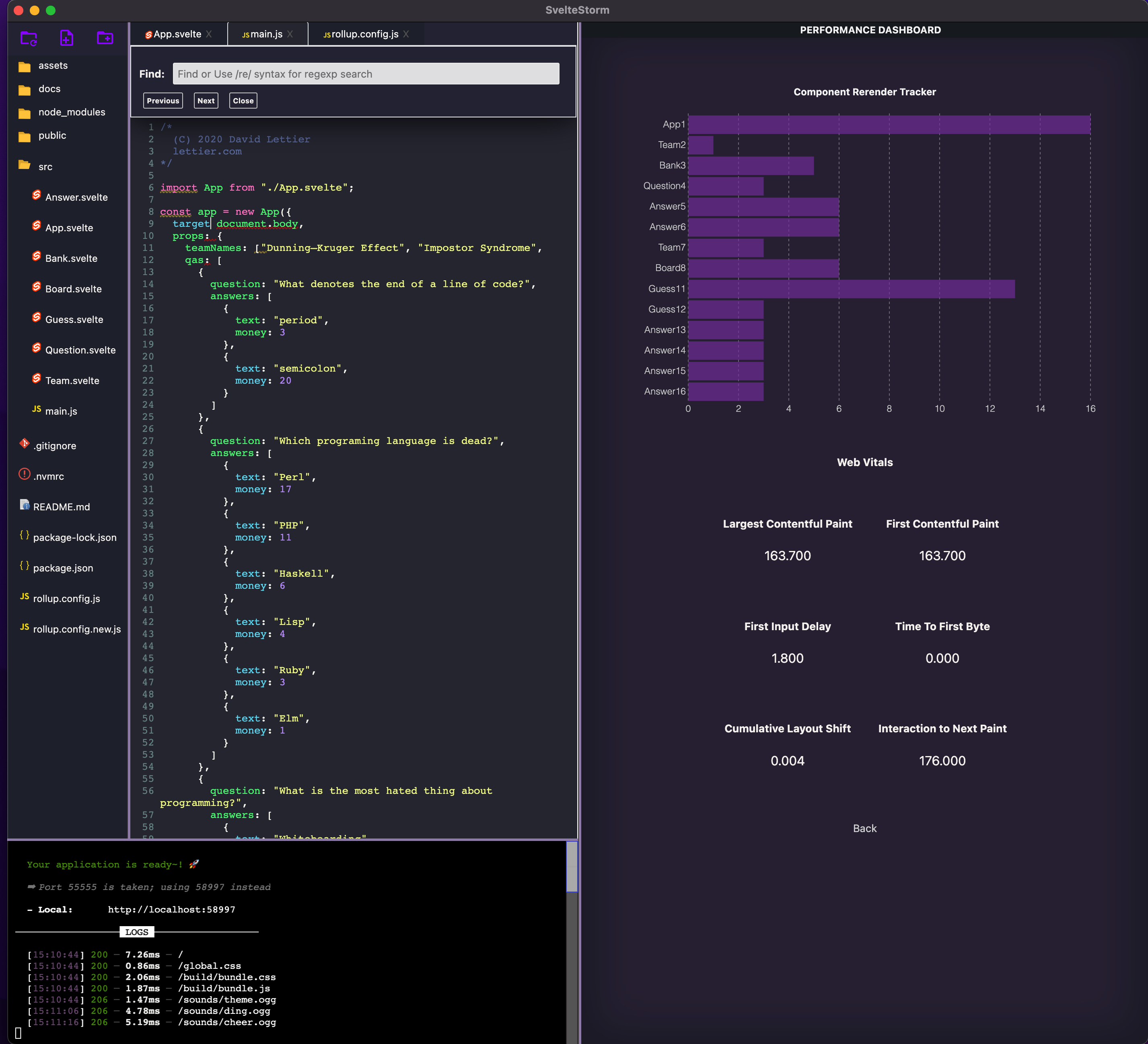
- App Performance Metrics
- Split View
- Search
- Linting
- Quality of Life changes
- Click on the 'File' menu button (CTRL+F or CMD+F will also work) in the top-left corner, then open a file or folder to begin editing.
- When a Svelte project is opened, the File Directory populates with all of the files in that directory. From here, files can be opened, edited, and saved.
- To use the browser window, start your project (i.e run 'npm start') and a new browser window will open up to the local port the project is running on.
- To search through open files, CMD+F while in the editor window.
- To gather App Performance metrics:
- Start the application with the command 'npm run performanceSS'.
- Click on the 'Performance Dash' button on the top right of the application to view the dashboard,
- Interact with the application - the dashboard will update automatically. Some of the web vitals will populate once the app is closed.
- Click 'back' at the bottom of the window to exit the dashboard.
- To enable Split View, click the 'Split View' button on the top right of the application. Click 'back' at the bottom of the window to exit the dashboard.
- To use the Time Travel Debugging feature:
- Run the command 'npm run sdebug' and a browser window will open with the project. Additionally, the Time Travel Debugging window will generate an initial snapshot of the project as well as a d3.js component hierarchy tree of the application. Any action on the browser window that creates a state change in your application will generate a new snapshot and update the d3.js tree.
- To view previous snapshots, click on any Snapshot button and cards containing each component's state at the time of the snapshot will appear. Application state changes are reflected in the browser window as you navigate between Snapshots - this allows for viewing of state changes based on different events.
- Developer Tools are accessible via the 'Help' button in the top menu, or by using CTRL+D
- For more information, click on SvelteStorm's Website via the 'Help' button for VSCode users the link below can provide insight to potential installation issues: #57
- If using Node Version Manager (nvm) enter the following commands to help ensure a smooth installation:
Install node version 16.16.0
nvm install 16.16.0nvm use 16.16.0nvm alias default 16.16.0
- Clone this SvelteStorm 5.0 repo to your code editor of choice (VS Code works best)
- Run
npm installto install dependencies - Run
npm startand SvelteStorm will open up and be ready for use!
-
Install all of the latest Windows Updates (including the optional ones)
-
Install the latest PowerShell (version 7.2.6 as of this writing)
-
Install Microsoft Visual Studio
- Note: This IS NOT Visual Studio Code … Just plain Visual Studio
- As of this writing 17.3.4
- Link to Visual Studio
- When prompted for modules to include, select the following:
- Python development
- Node.js development
- Desktop development with C++
-
Install Node Version Manager (nvm) for Windows ([a walkthru is available on GeeksforGeeks])(https://www.geeksforgeeks.org/how-to-install-and-use-nvm-on-windows/)
- Using
nvmenter the following commands to install Nodejs version 16.16.0nvm install 16.16.0nvm use 16.16.0
- Using
-
Clone this repo to your code editor of choice (VS Code works best)
-
Run npm install to install dependencies
-
Run npm start and SvelteStorm will open up and be ready for use!
-
Install the latest version of git
-
Now Install Visual Studio Code
-
Install the following VS Code Extensions:
- Remote Development
- Remote WSL
- Remote SSH
- Remote Containers
- CMake Tools
- C/C++ Extension Pack
- Remote Development
-
Clone this SvelteStorm 5.0 repo to your code editor of choice (VS Code works best)
-
Run
npm installto install dependencies -
Run
npm startand SvelteStorm will open up and be ready for use!
- (NEW!) App Performance Dashboard - gain insights into your Svelte application such as the number of times different components are rendered and web vitals.
- (NEW!) File Search - search through open files in the code editor.
- (NEW!) Split View - view two files at once.
- (NEW!) Javascript and HTML Linting - quickly find and fix syntax errors and warnings.
- Time Travel Debugging Dev Tool
- Real Time d3.js Component Hierarchy Visualization
- Upgraded Browser Window
- Updated Terminal. Built using XTerm
- Tooltips Bar on Mouse Hover
- Access to Svelte Documentation with a Single Click
- Responsive Window Resizing
- Tab Management Functionality Added
- A Clean & Bold Theme Style
- A code editor utilizing the “Dracula” dark-mode theme with syntax highlighting and bracket pair identification. Built using Code Mirror.
- A fully functional terminal environment to navigate file systems and run code
- A browser window for developers to see what their projects look like on the client end
- A functioning file directory where users can open files and navigate folders to edit within the code editor
Mahmoud Albadawi | Kiran Banger | Leilani Hernandez | Javi Orozco |
Jim White | Karen Cheung | Elliott Burr | Ryan Huie | Ian Jackson | Andy Jiang | Colton Robbins | Ricky Johnson | Zachary Radford | Arron Nestor | Aye Moe | Frank Stepanski | Kevin Sarchi | Sam Filip | Cayla Co | Swetha Kunda | Miller Johnston | Sina Kahrobaei
There are many ways in which you can participate in this project, for example:
- Check for known issues that you may be able to provide input on
- Submit bugs and feature requests, and help us verify as they are checked in
- Review source code changes
- Review the documentation and make pull requests for anything from typos to additional and new content
This application uses Open Source components. You can find the source code of their open source projects along with license information below. We acknowledge and are grateful to these developers for their contributions to open source.
Delorean https://github.com/oslabs-beta/DeLorean\nCopyright (c) 2022 OSLabs Beta
License (MIT) https://github.com/oslabs-beta/DeLorean/blob/main/LICENSE'