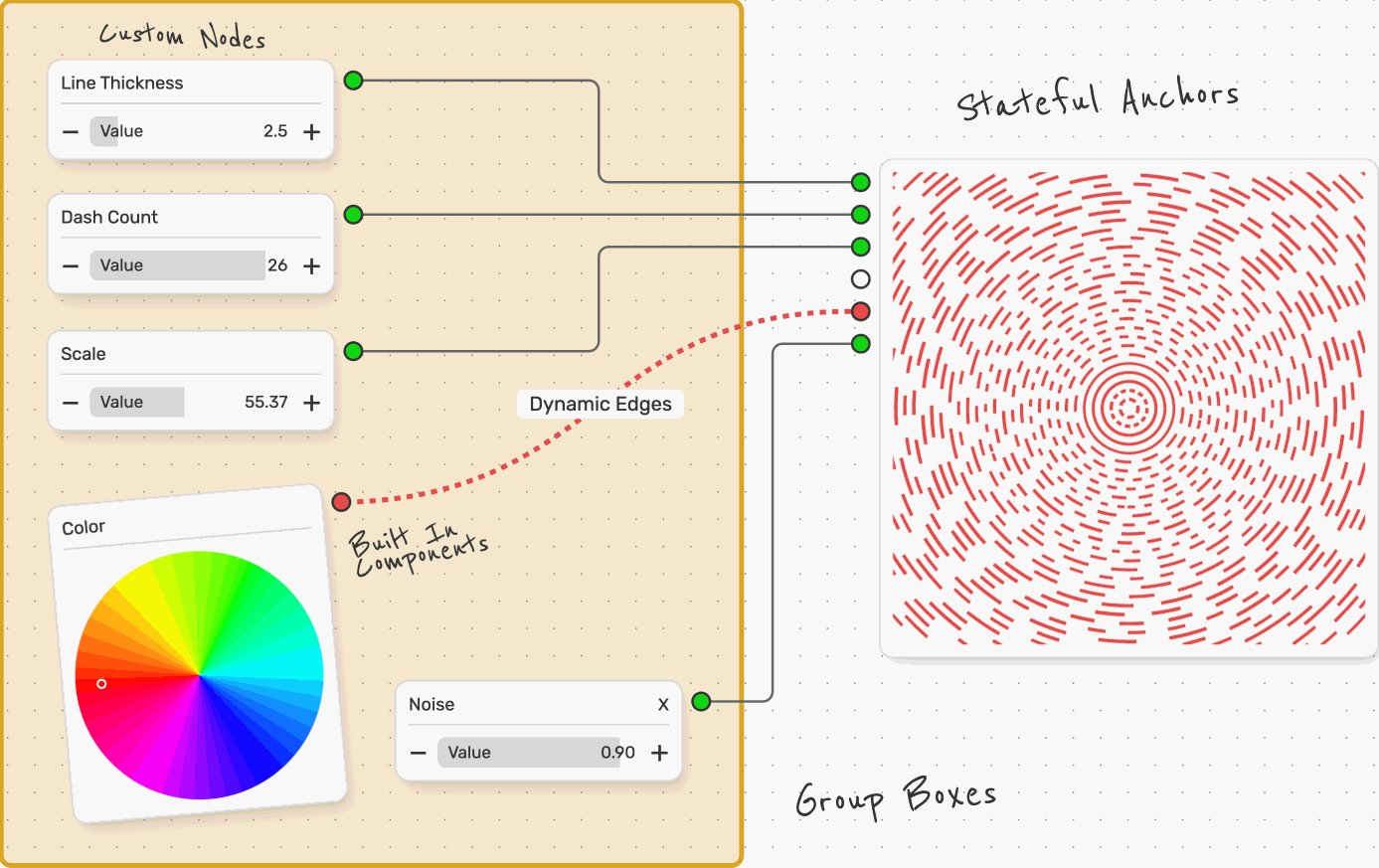
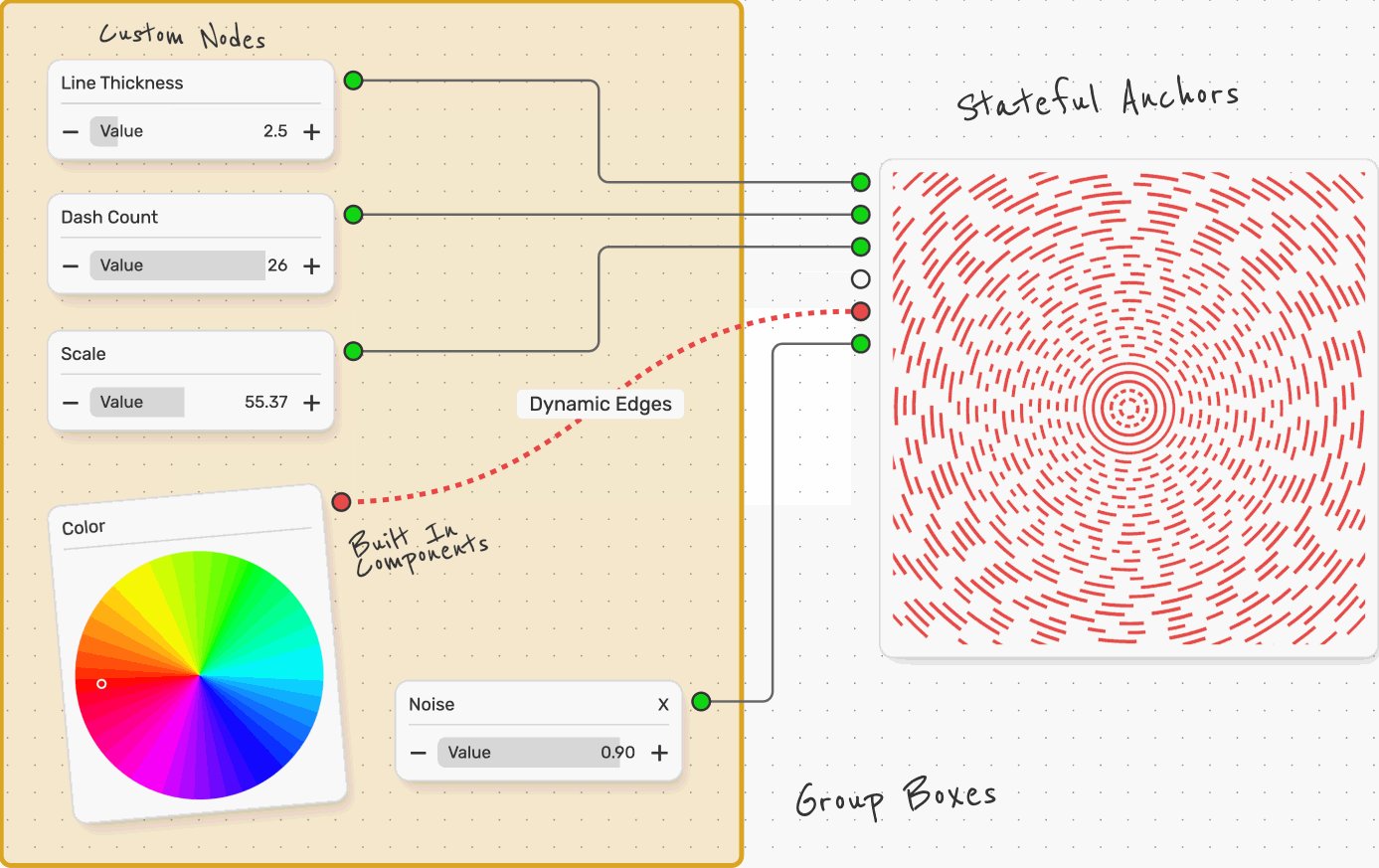
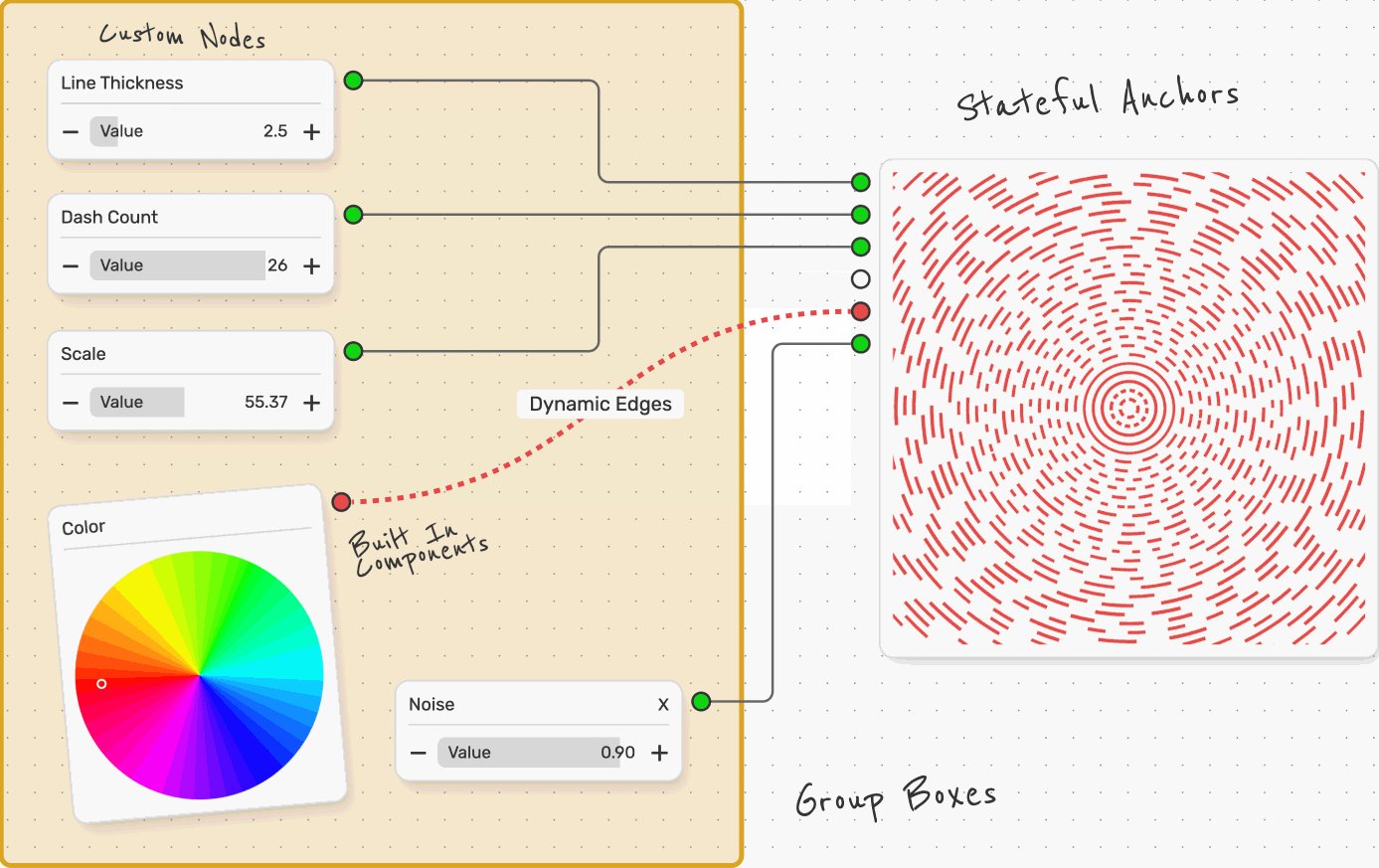
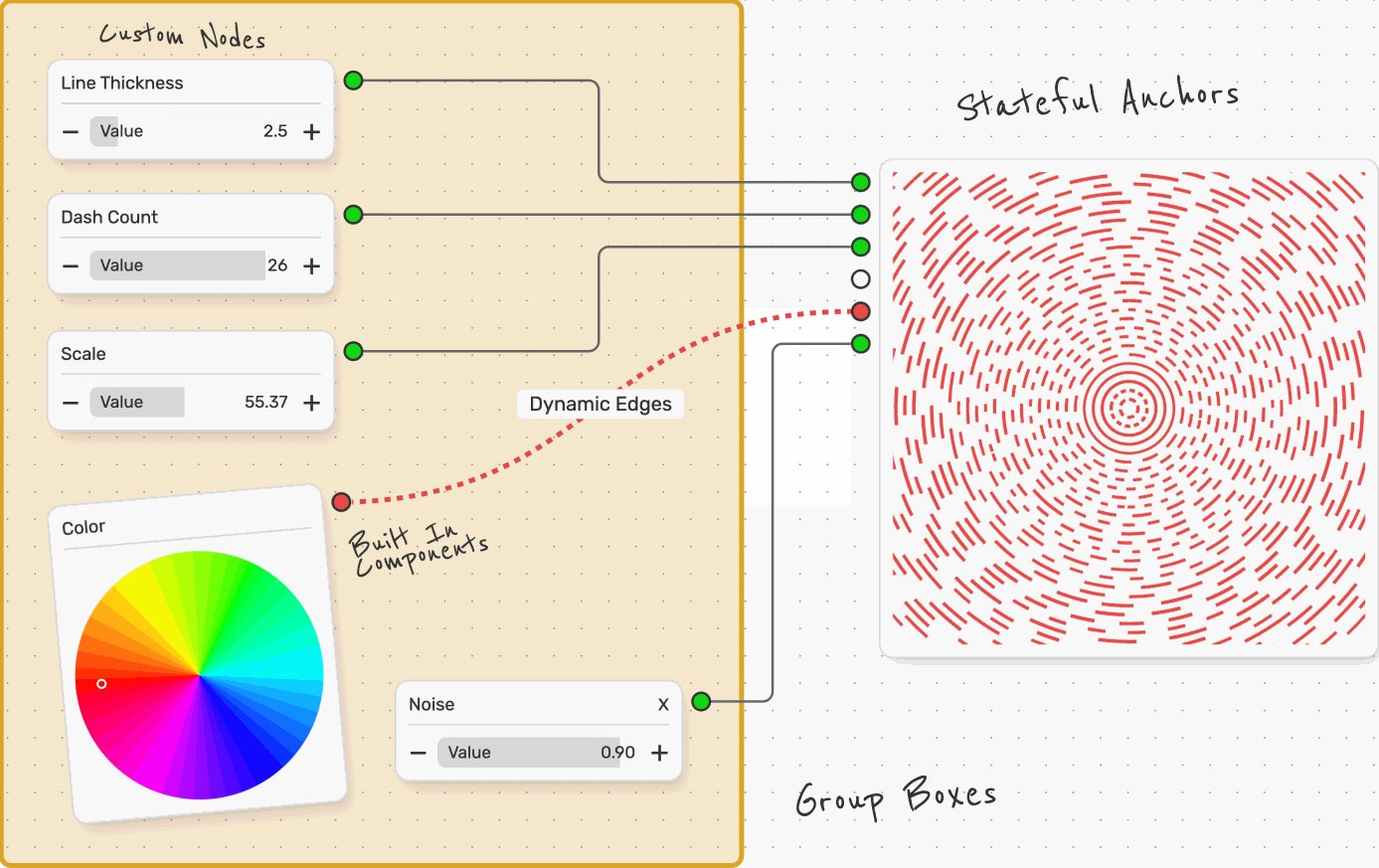
Svelvet is a lightweight Svelte component library for building interactive node-based user interfaces and diagrams.
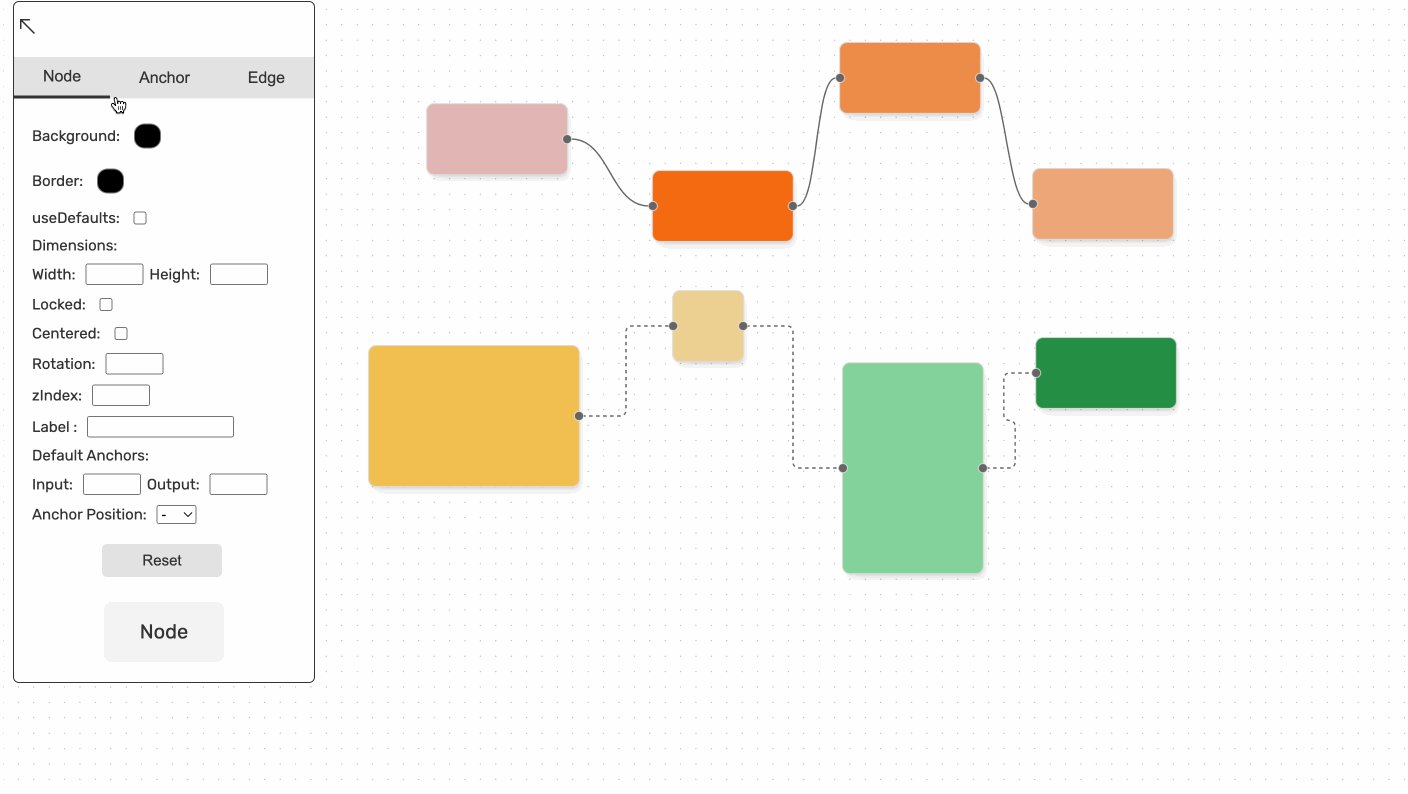
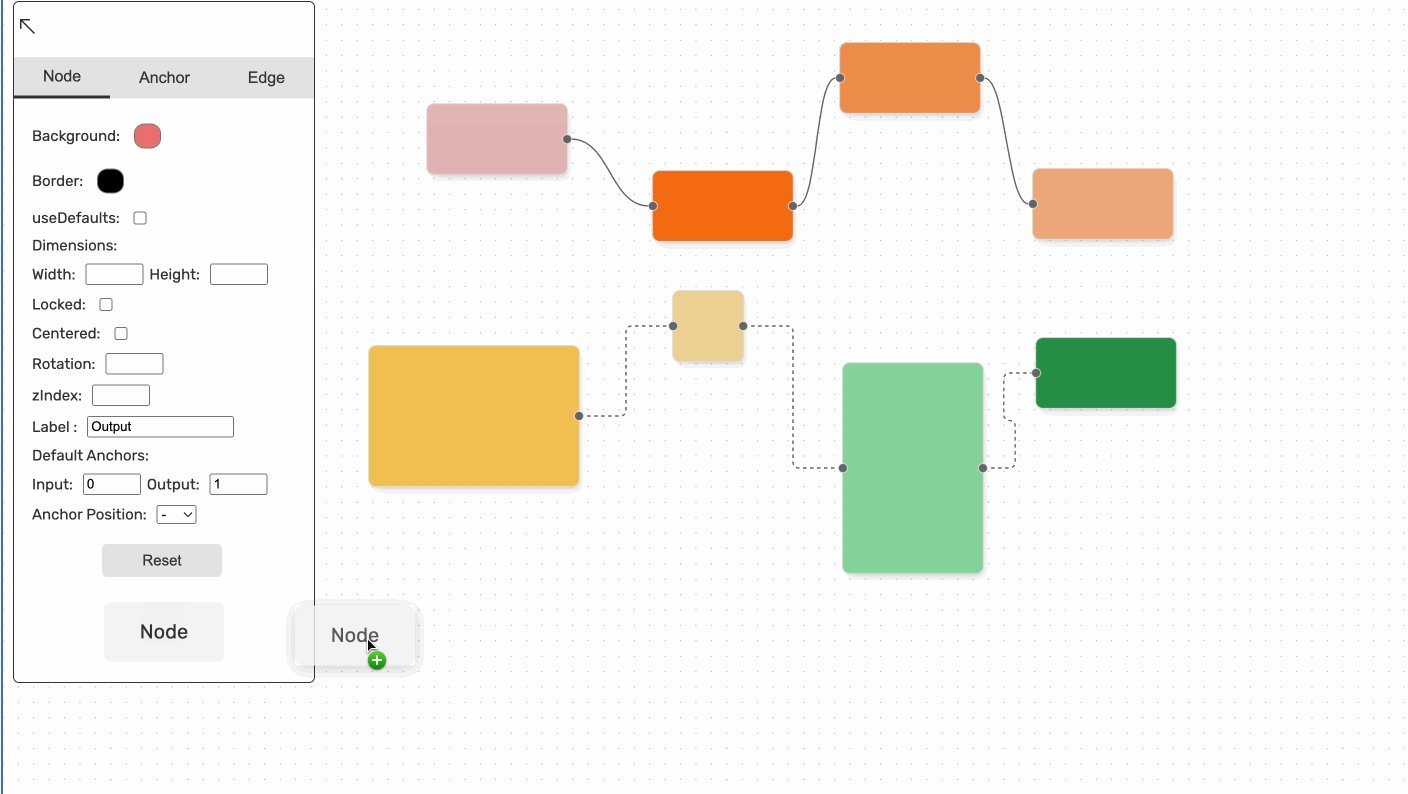
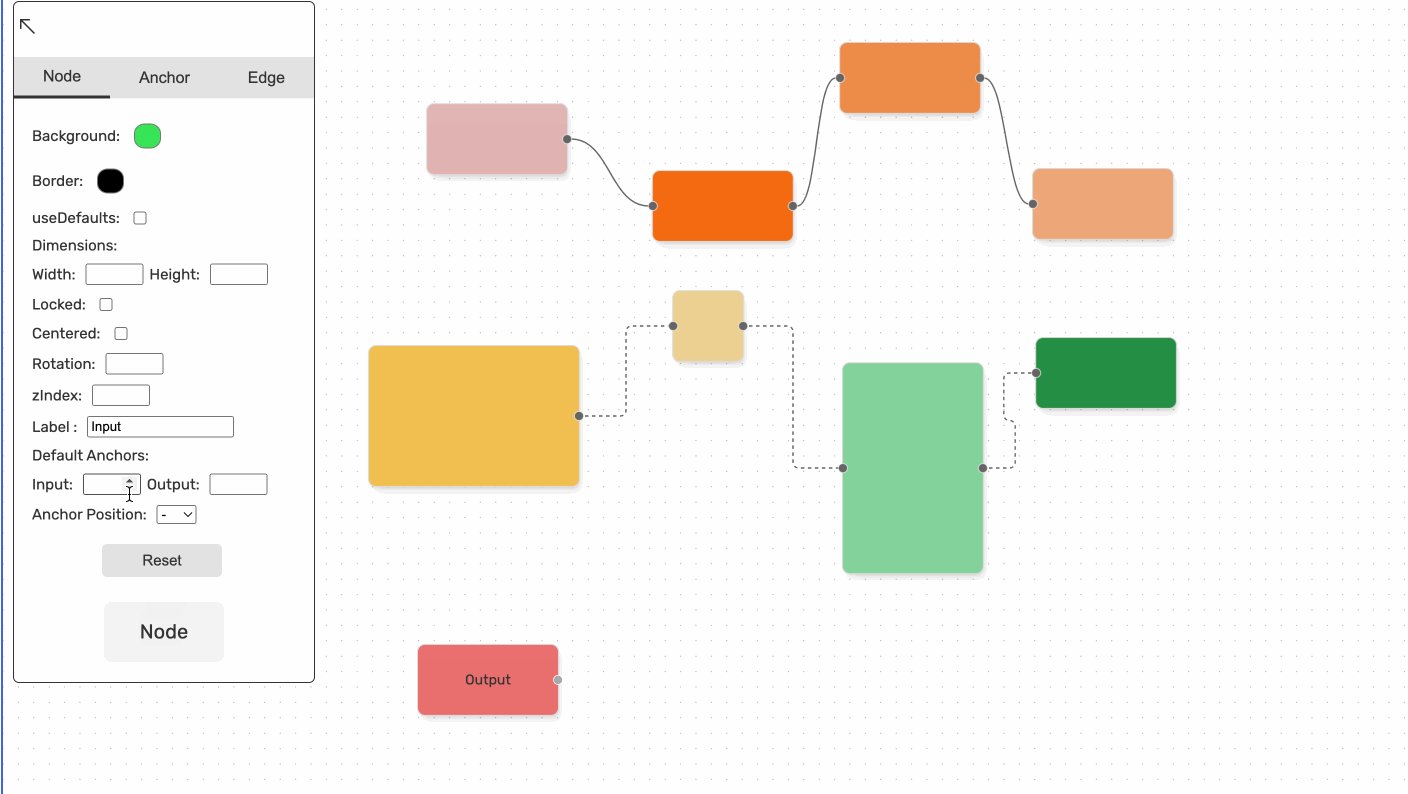
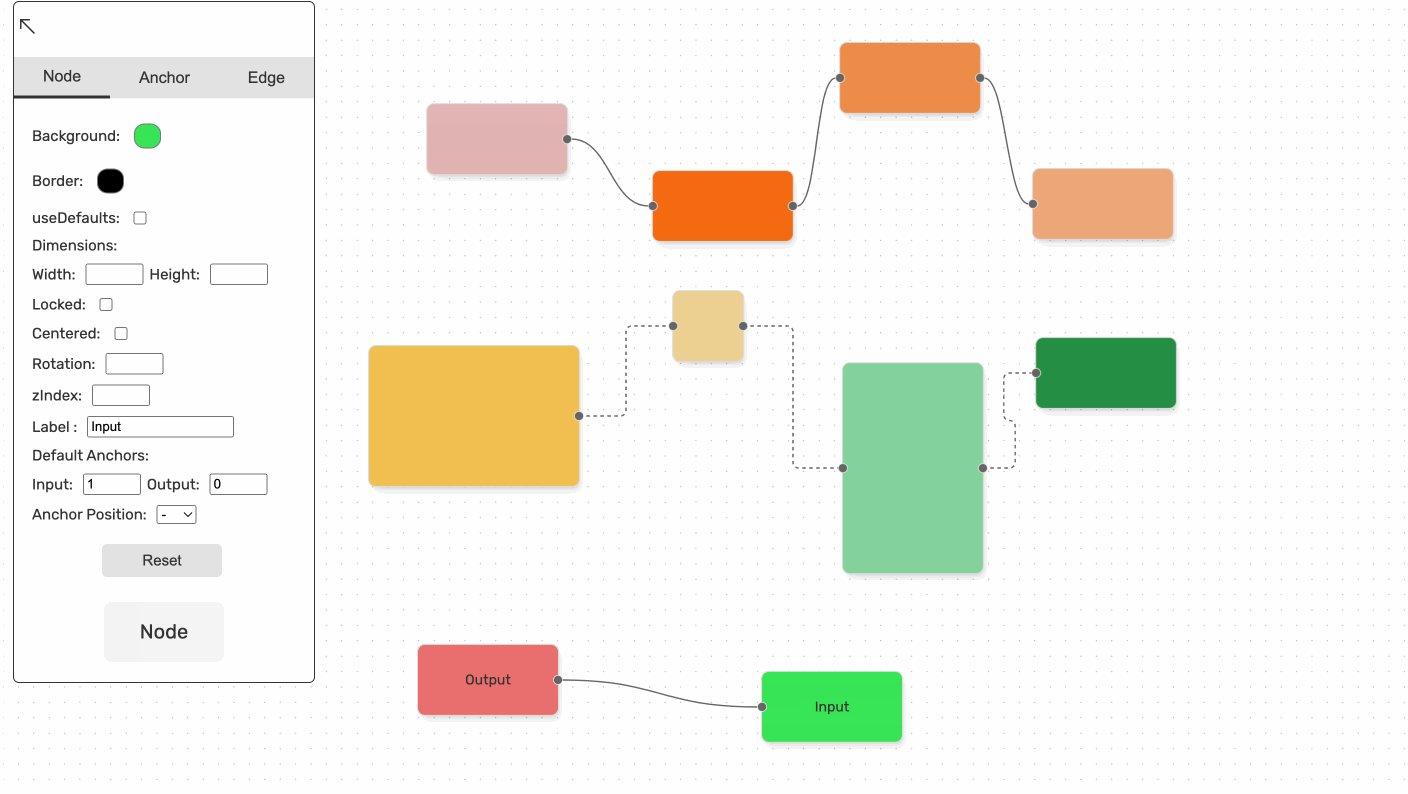
- Drawer Component: A new drag-and-drop component that can take default Nodes, custom Nodes, Anchors and Edges as props and add them to the canvas via the UI.
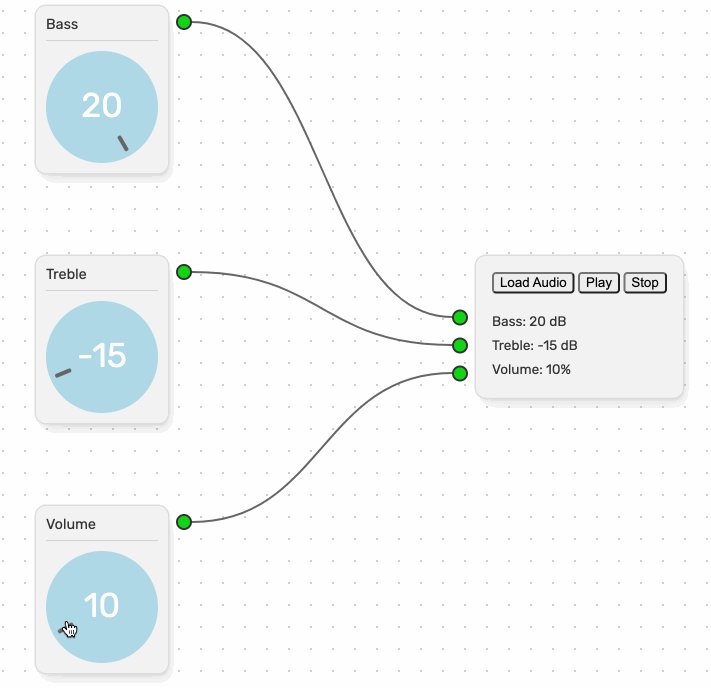
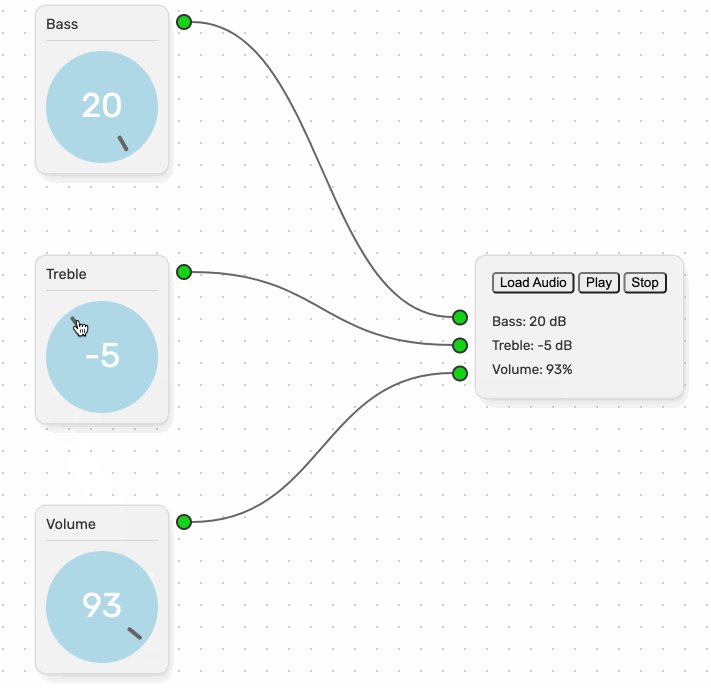
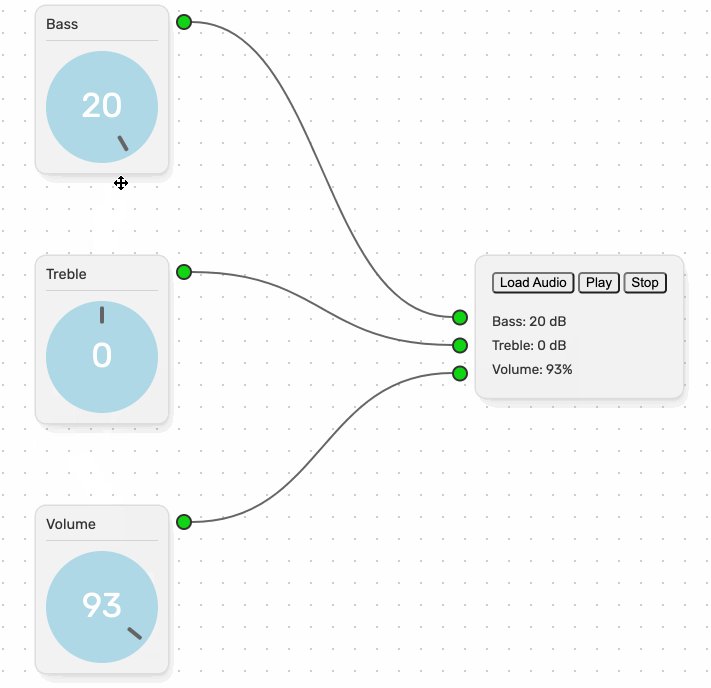
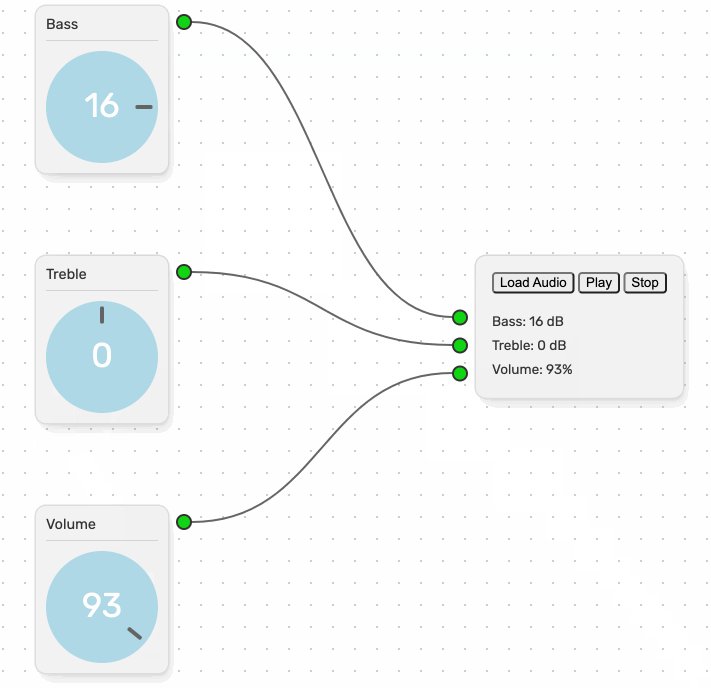
- Knob Component: A new input component to the data flow system that can be composed in custom nodes and customized by users.
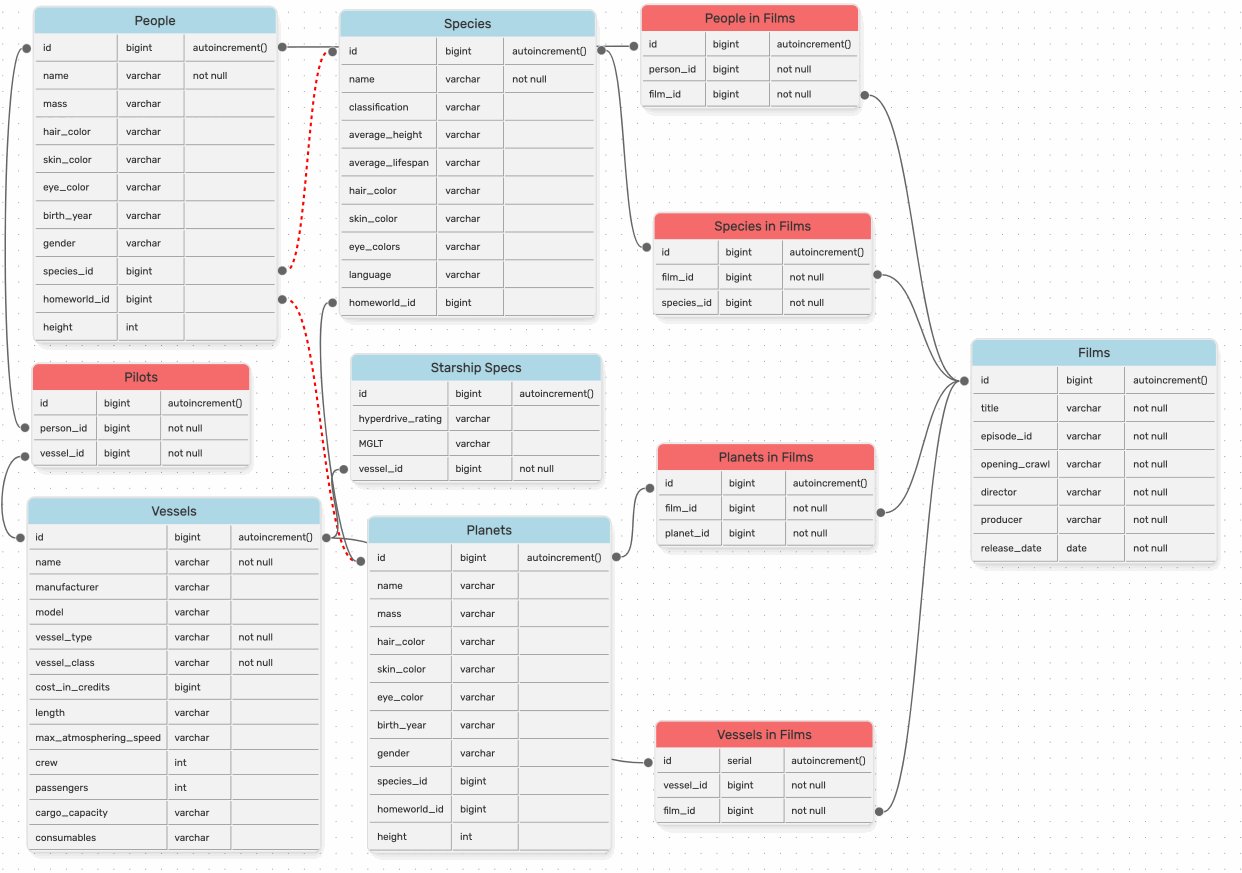
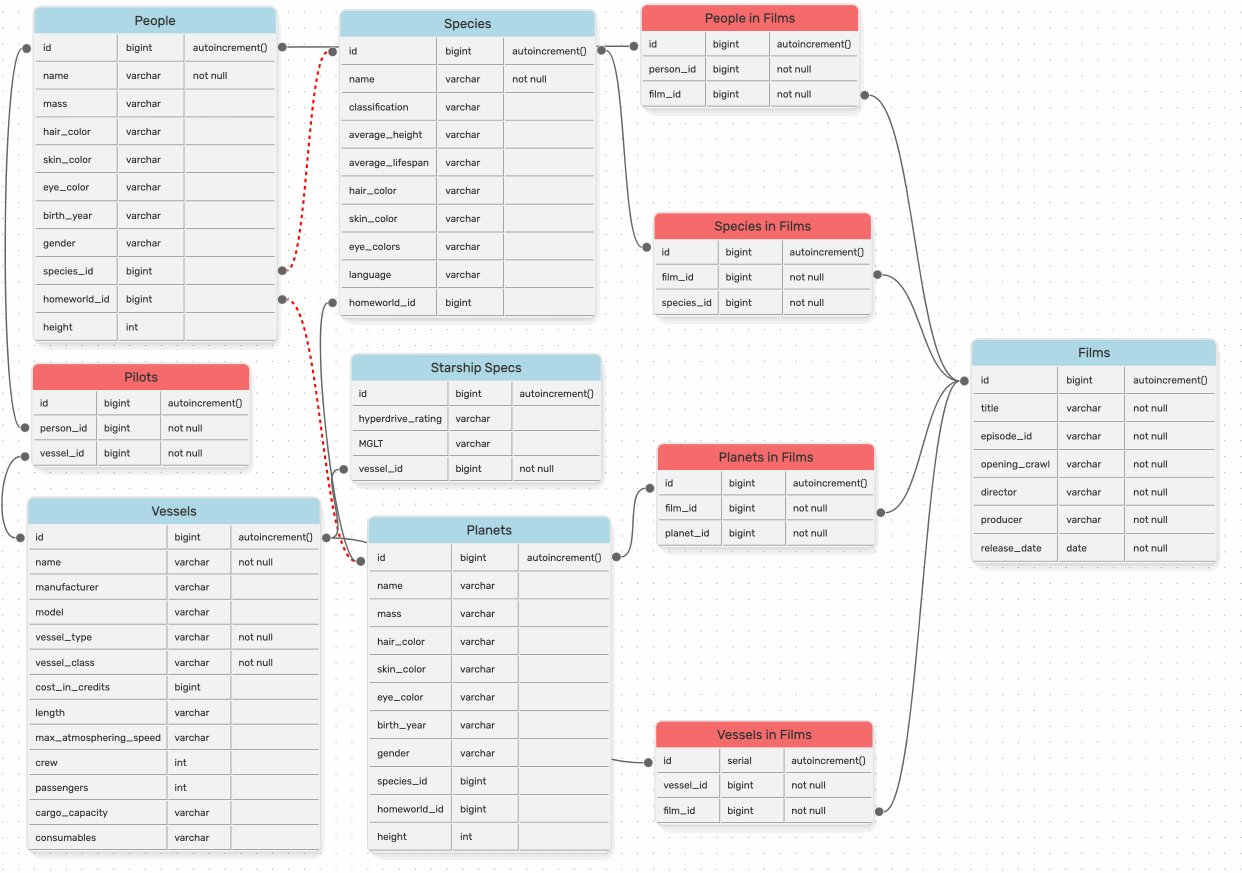
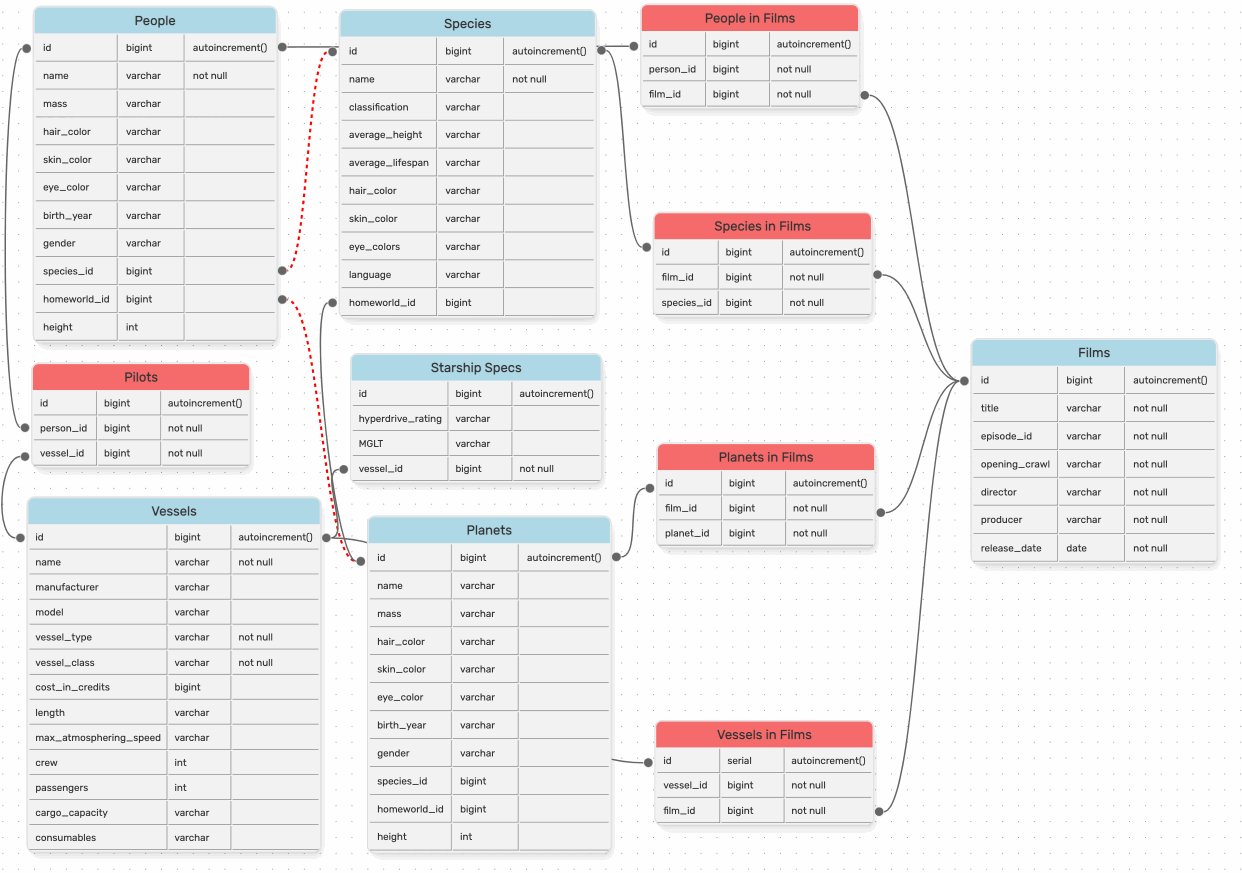
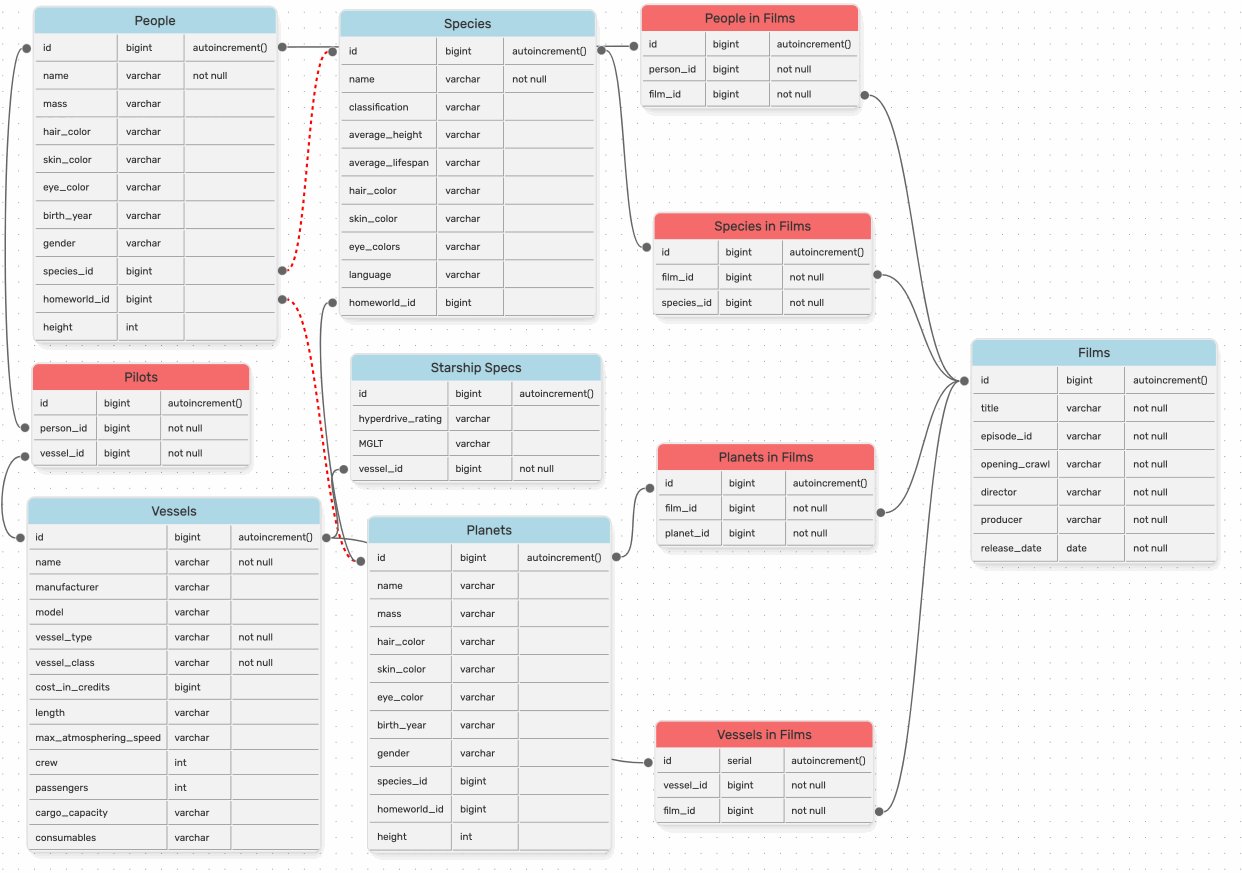
- Usecase Examples: A brand new Examples section to the documentation that features a usecase of Svelvet as a Database Visualization tool.
- feat: added a new drag-and-drop Drawer component that can create default and custom Nodes, Anchors and Edges as props and add them to the canvas via the UI
- feat: added a new input component, Knob, to the collection of already existing data flow system components that can be composed in custom nodes and customized by users
- docs: updated documentation to include an Example section that features a usecase of Svelvet as a Database Visualization tool
- docs: updated the documentation page on the website to include newest version release
- test: added Unit and Component testing using Vitest and Svelte Testing Library
- refactor: updated website styling: consolidated redundant CSS classes, fixed broken links and styling issues
- chore: updated home page to include newest collaborators
- chore: updated testing suite package versions
Please refer to the roadmap for the full list of ideas for iteration.
Some ideas inspired by v8.0.0 include:
-
Example Showcase: we've added a new section to the documentation which will contain example sandboxes of features and potential usecases of Svelvet. If you would like to contribute to the showcase with an example of how you’re using Svelvet, reach out to the team with your project via Github discussion.
-
Additional functionality to the Drawer Component: we are planning to make updates to address the ablity to 1) take custom Nodes as props, 2) edit and remove nodes that already exisits on the canvas 3) export the canvas as JSON or PDF file.
-
Additional Data Input Components: we plan on creating additional input/parameter components that integrate with our data flow system and can be used when composing custom Nodes.
-
Extensive Test Converage: We expect to have full E2E and unit test coverage relatively soon.
Inspired by React Flow, Svelvet expands the tools available to Svelte developers and makes Svelte more inviting to both new and seasoned software engineers.
Svelvet is developed under the MIT license.