Orange Rain Dark Theme is a dark IDE theme for JetBrains IDEs (PhpStorm, WebStorm, IntelliJ IDEA, etc.), version 2020.2 and above, tested up to 2024.1 (244) EAP and should also support later IDEA versions. Based on Orange Rain Light Theme and JetBrains default dark editor scheme. There is also an Orange Rain Light Theme.
If you like to support development, you can open a pull request on GitHub.
For JetBrains IDEs, To install:
- Go to Settings (Preferences) | Plugins, find the theme plugin and install it
- (or download Orange Rain Dark Theme from JetBrains Plugins page)
- Restart IDE
- Go to Settings (Preferences) | Appearance & Behavior | Appearance and see the Theme dropdown
Report an issue on or create a pull request on GitHub.
Classic UI (PhpStorm 2023.3.4)
New UI (WebStorm 2024.1 EAP)
If you only want to install the theme, you do not need this repository. You can install the theme from JB marketplace (inside your IDE) or install zip file (see below).
In build/distributions there is a zip file that I can manually import into my regular PhpStorm installation (Settings -> Plugins -> Gear Icon -> install plugin from disk).
The initial settings for the formerly recommended development environment, IntelliJ IDEA Ultimate, as described by JetBrains in the custom UI theme workflow, has been removed in favor of a simple build script since release 1.0.0. You can also create a zip file manually, see the instructions below.
For creating future theme plugins, you do not need a complex Gradle setup, as there is a new wizard for creating a UI theme. See:
- https://blog.jetbrains.com/platform/2021/10/themes-in-intellij-based-ides/
- https://plugins.jetbrains.com/docs/intellij/theme-structure.html
A plugin consisting of a single .jar file is placed in the /plugins directory. Source: https://plugins.jetbrains.com/docs/intellij/plugin-content.html
To find out the internal names of UI elements, we can now use the UI inspector.
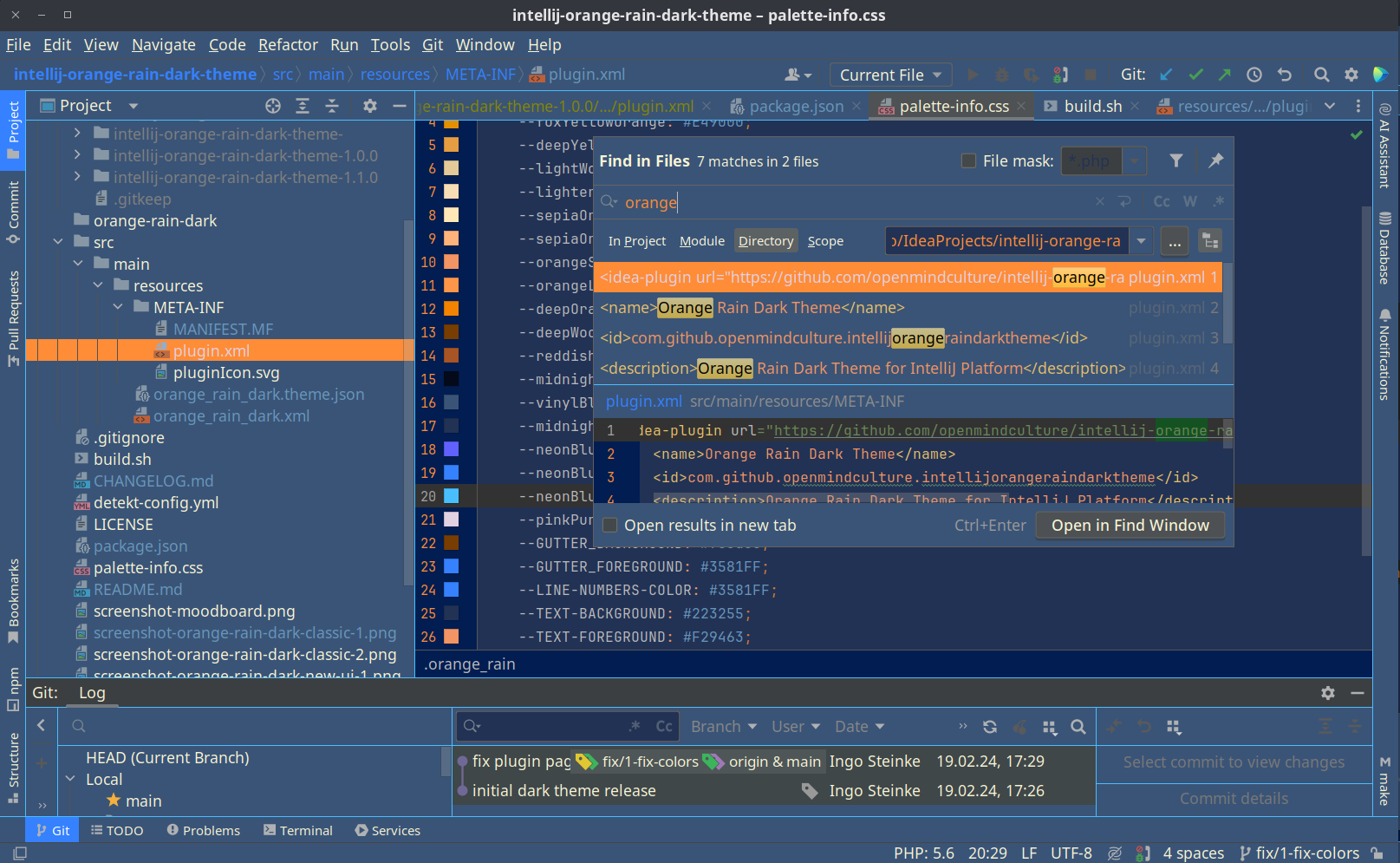
The .palette-info.css in the root directory can be used for a better editor preview, if the IDE does not show color previews in .xml and .json configuration files.
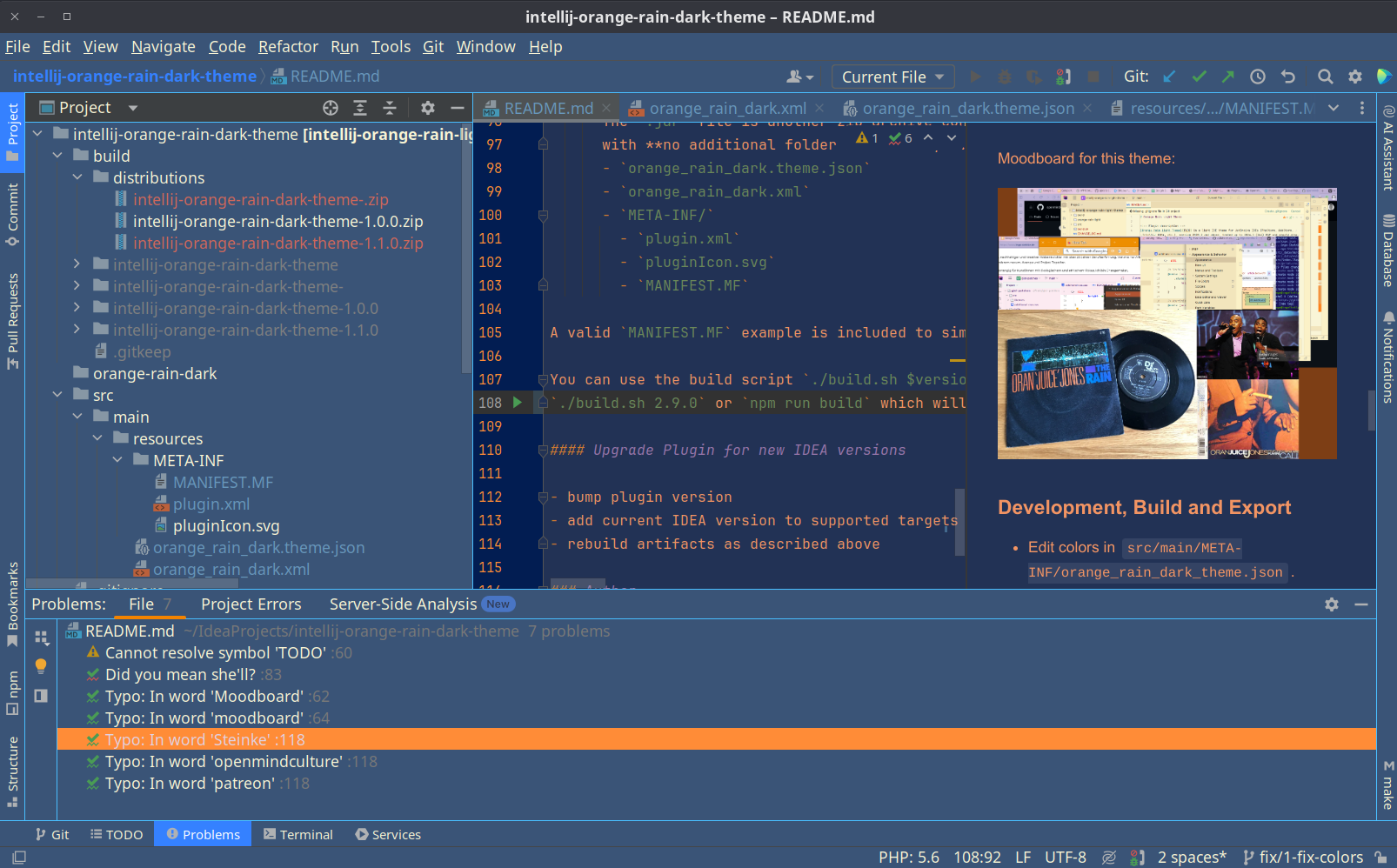
Moodboard for this theme:
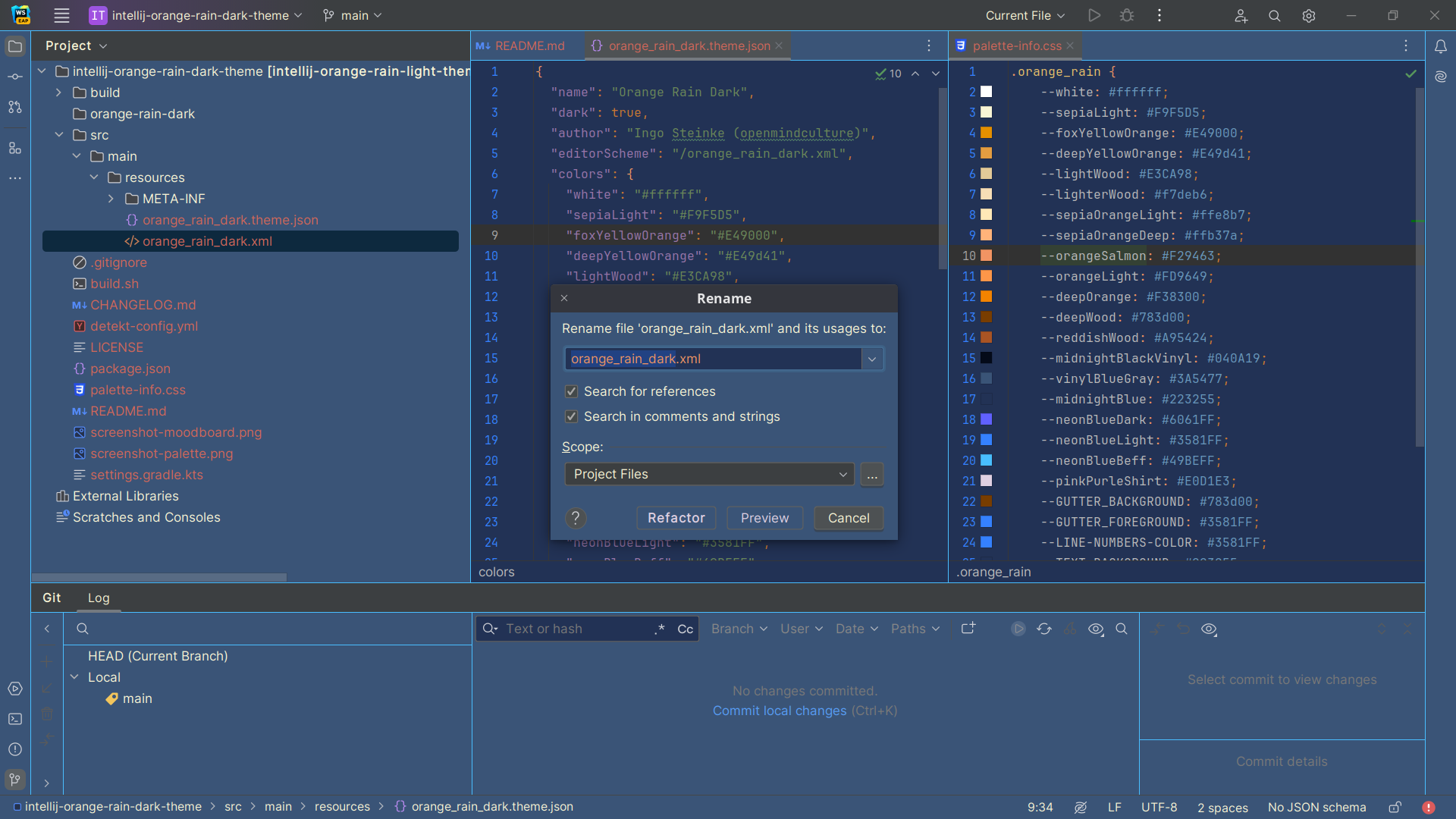
- Edit colors in
src/main/META-INF/orange_rain_dark_theme.json. - As a contributor:
- create a pull request on GitHub.
- As a maintainer:
- Edit theme version, supported IDE versions, and other data, in
src/main/resources/META-INF/plugin.xmlsrc/main/resources/META-INF/MANIFEST.MFpackage.jsongradle.properties(only used for IntelliJ gradle build)build.gradle.kts(only used for IntelliJ gradle build)
- Build using one of the methods described below.
- Add a change log in
CHANGELOG.md. - Add a git tag, create a release, and add the theme zip.
- Upload the theme zip to JetBrains marketplace.
- Edit theme version, supported IDE versions, and other data, in
npm run build
- requires
bash/sh! - creates a
build/distributions/intellij-orange-rain-dark-theme-x.y.z.zip
Create an archive orange-rain-dark-theme-x.y.z.zip containing:
orange-rain-theme-dark-theme/lib/intellij-orange-rain-dark-theme-x.y.z.jarThe.jarfile is another zip archive containing the contents ofsrc/main/resourceswith **no additional folder in between, e.g.:orange_rain_dark.theme.jsonorange_rain_dark.xmlMETA-INF/plugin.xmlpluginIcon.svgMANIFEST.MF
A valid MANIFEST.MF example is included to simplify theme export and update.
You can use the build script ./build.sh $version to build, e.g.
./build.sh 2.9.0 or npm run build which will use the version defined in package.json.
- bump plugin version
- add current IDEA version to supported targets
- rebuild artifacts as described above
I am Ingo Steinke (@openmindculture on GitHub) a creative web developer, creating sustainable software and websites. If you like my talks and articles, feel free to support me on patreon, buy me a coffee or hire me as a freelancer.