This is my solution to the Interactive card details form challenge on Frontend Mentor
Users should be able to:
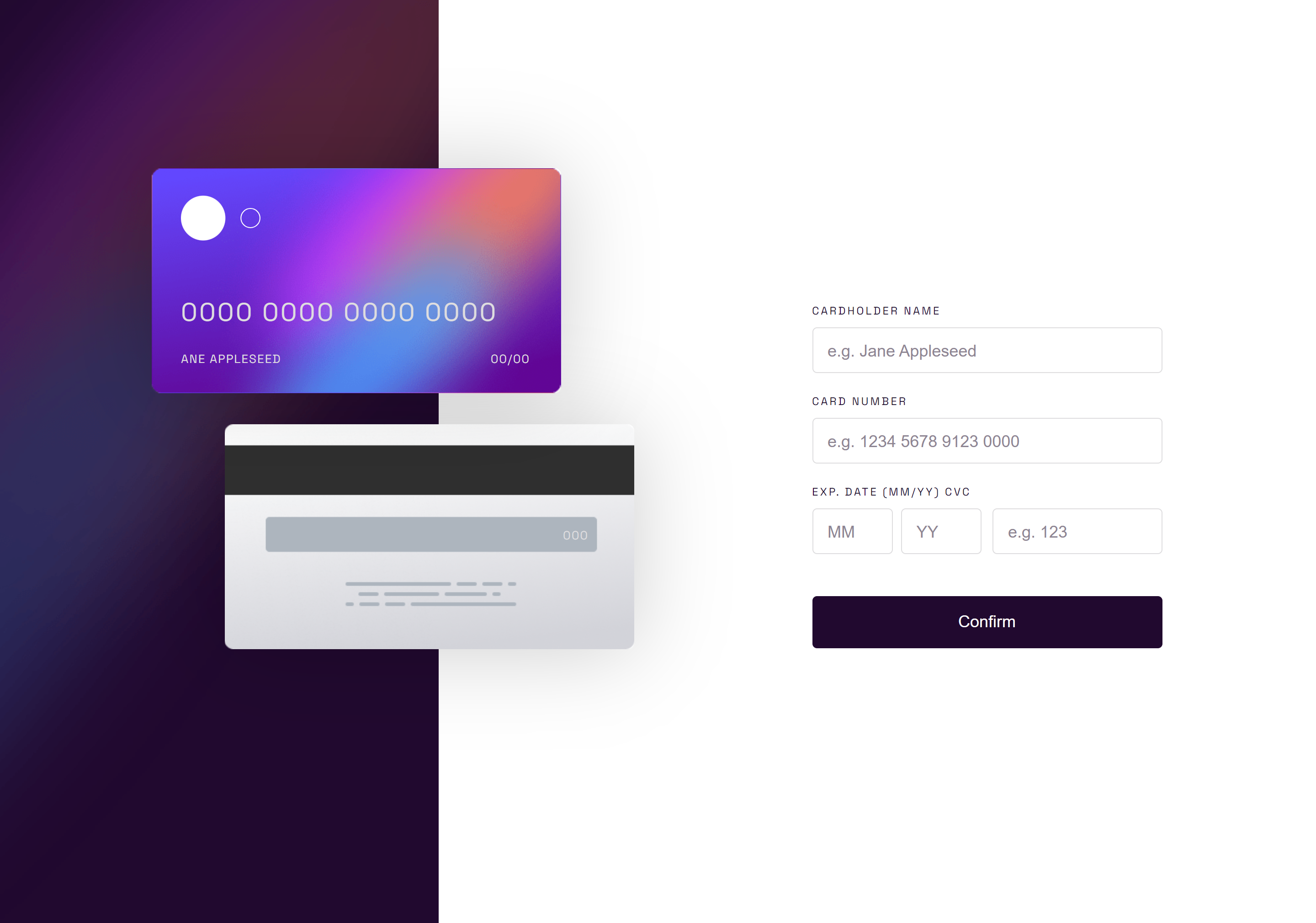
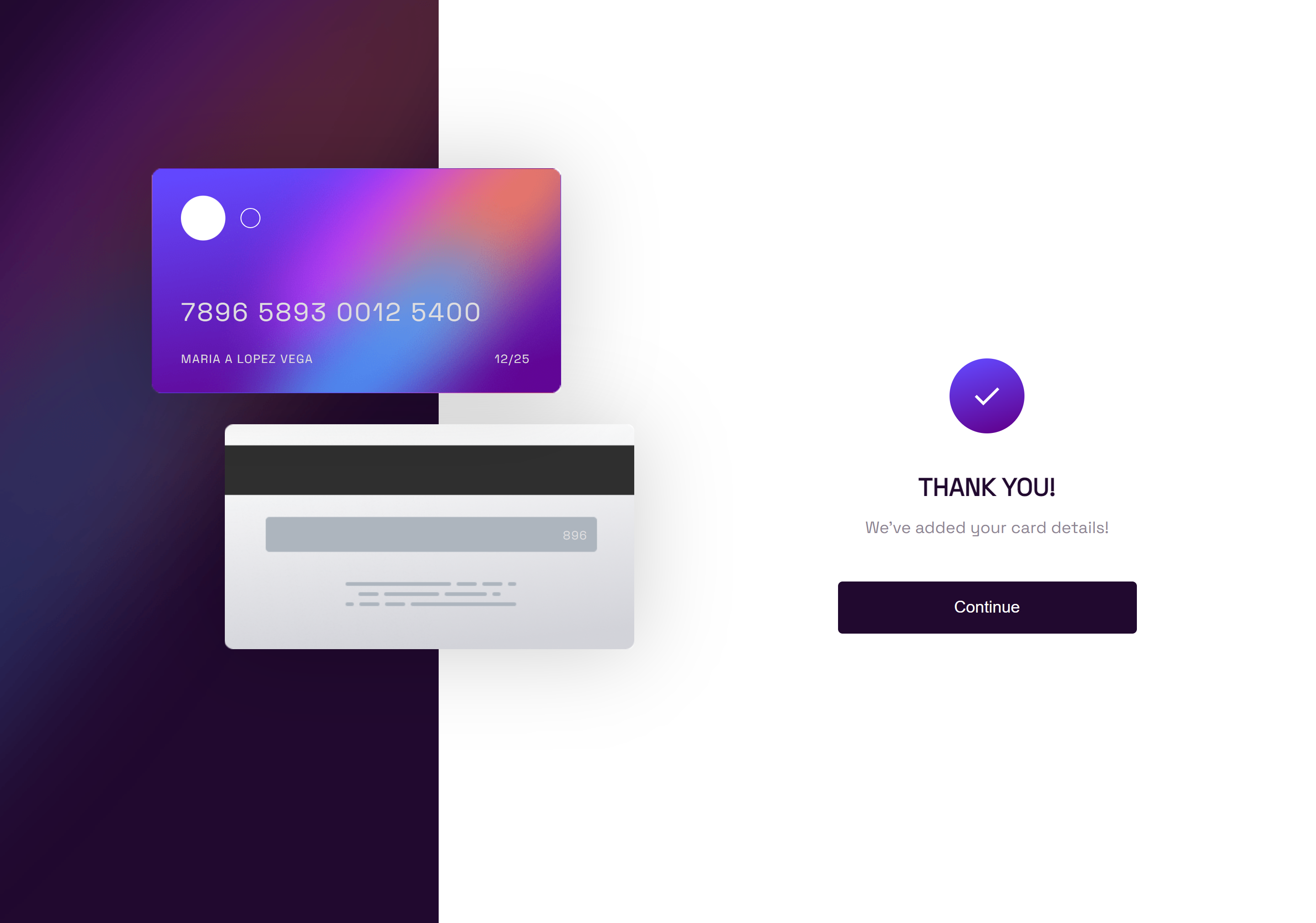
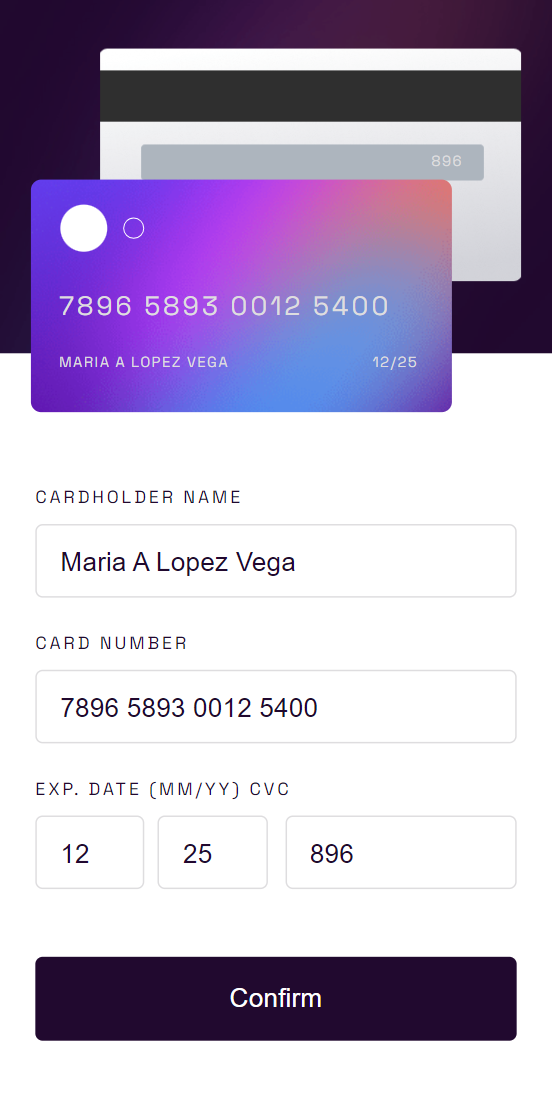
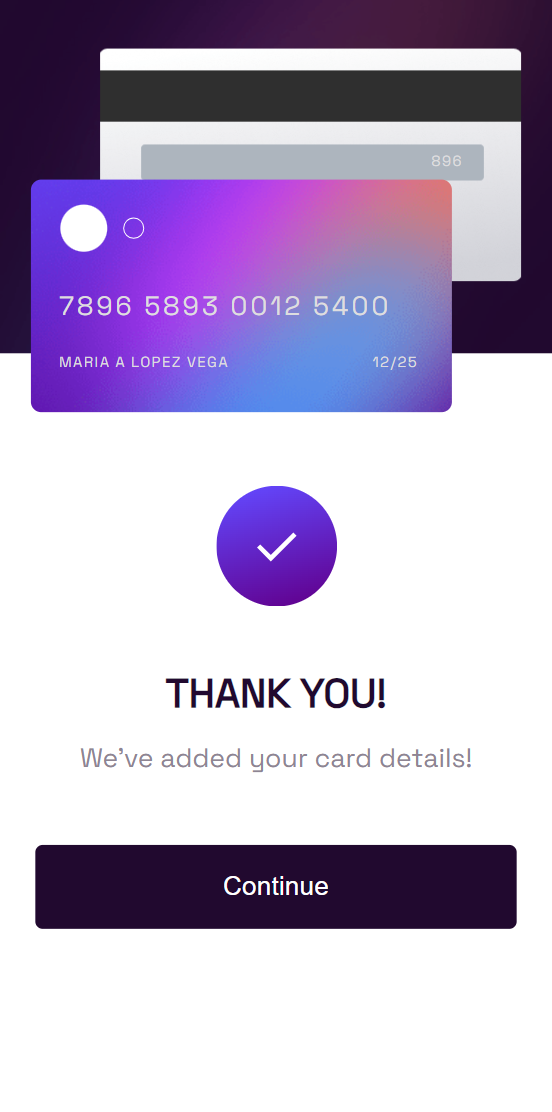
- Fill in the form and see the card details update in real-time
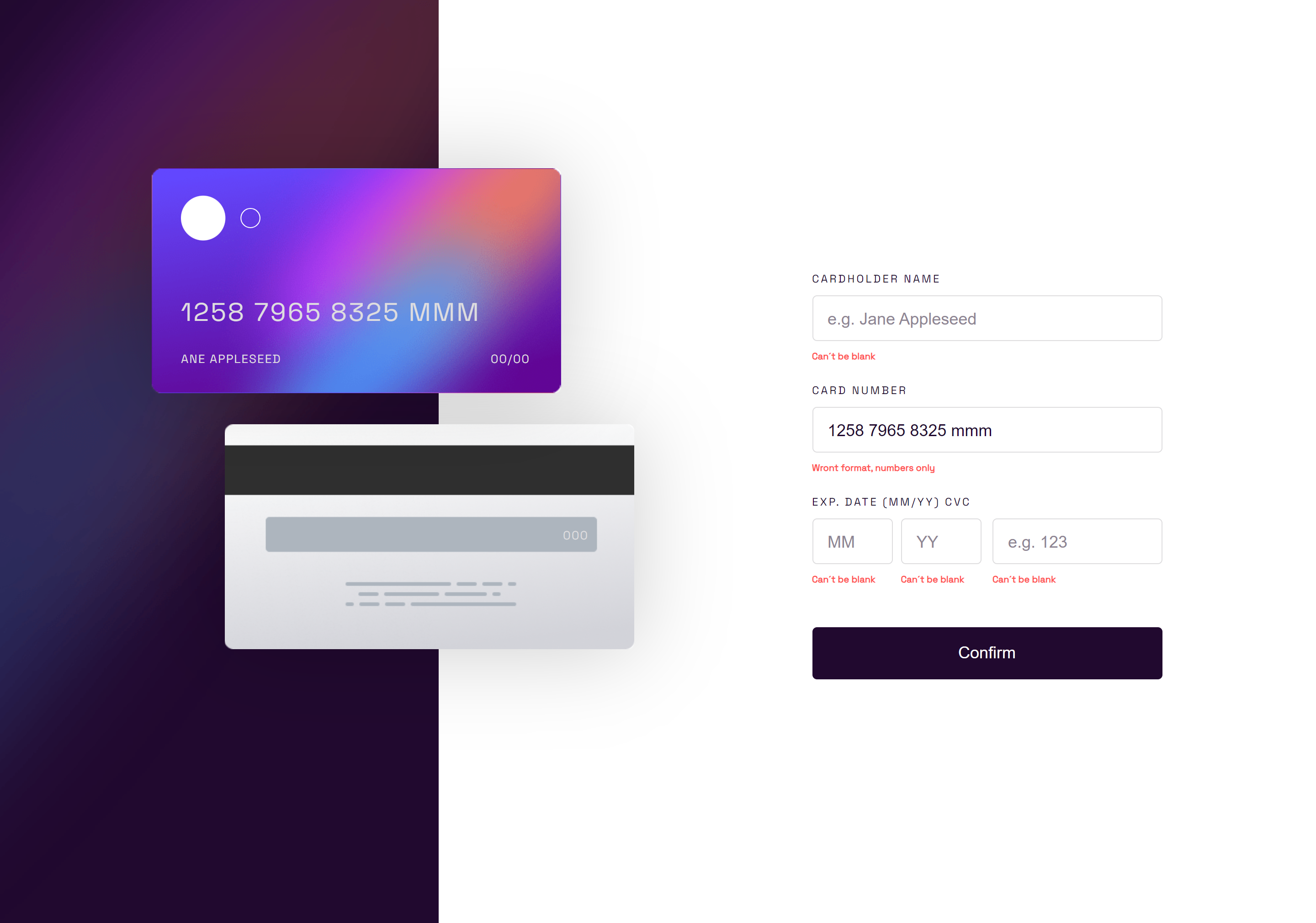
- Receive error messages when the form is submitted if:
- Any input field is empty
- The card number, expiry date, or CVC fields are in the wrong format
- View the optimal layout depending on their device's screen size
- See hover, active, and focus states for interactive elements on the page
- Solution URL: Credit card form with inputs validation build with NextJS CSS Formik
- Live Site URL: Site
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
- React - JS library
- Next.js - React framework
This is a Next.js project bootstrapped with create-next-app.
First, run the development server:
npm run dev
# or
yarn dev
# or
pnpm dev
# or
bun devOpen http://localhost:3000 with your browser to see the result.
This is my first time using the Nextjs framework so I am currently learning about it.
Also putting my react knowledge into practice.
- Page routing
- Layout concept
- Module styles
- Nextjs image component
- UseState of react
- Formik
- Yup
In this practice I only have one page, but I want to try a project with a few different pages to implement the nextJs router.
-
Next.js Documentation - learn about Next.js features and API.
- Frontend Mentor - @oppahero