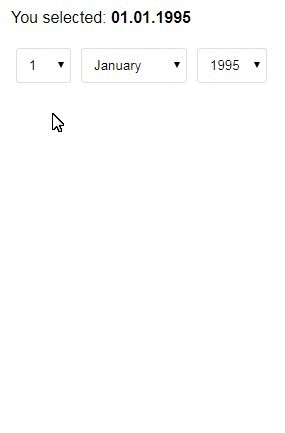
Vue Date Dropdown
A Vue date dropdown component
Contents
Installing
npm install vue-date-dropdown --save
yarn add vue-date-dropdownimport DateDropdown from 'vue-date-dropdown'
export default {
...
components: {
DateDropdown
},
data () {
return {
selectedDate: '',
...
}
}
...
}Or if you are using CDN version
<script src="vue-date-dropdown.min.js"></script>
<script>
Vue.use(DateDropdown)
new Vue({
...
data() {
return {
selectedDate: '',
...
}
}
...
});
<script>Examples
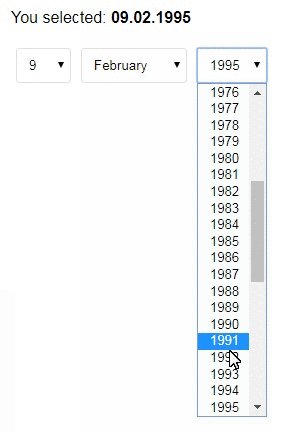
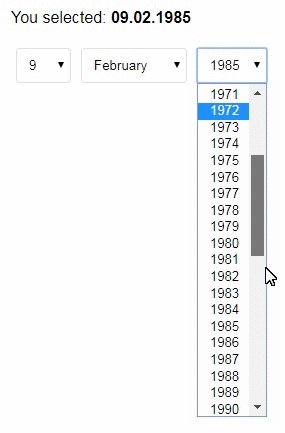
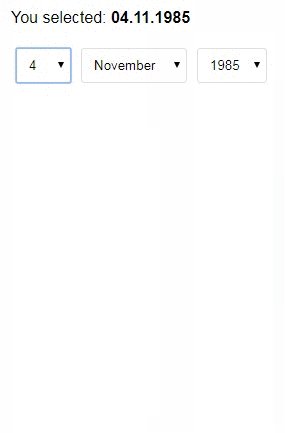
See the demo in the example folder.
Setting a default date
<date-dropdown default="1995-01-10" v-model="selectedDate" />Setting a min date
<date-dropdown min="1960" v-model="selectedDate" />Setting a max date
<date-dropdown max="2018" v-model="selectedDate" />Setting a range of dates
<date-dropdown min="1960" max="2017" v-model="selectedDate" />Setting Russian names of months
<date-dropdown
v-model="selectedDate"
months-names="Январь, Февраль, Март, Апрель, Май, Июнь, Июль, Август, Сентябрь, Октябрь, Ноябрь, Декабрь">
<date-dropdown>API
Props
| Name | Type | Description |
|---|---|---|
| default | String | Set default date. |
| min | String | Limits the year to a minimum specified value. |
| max | String | Limits the year to a maximum specified value. |
| months-names | String | The alternative names of month. |