Payoneer Checkout Magento 2 extension
This library includes the Magento 2 Extension for Payoneer Checkout. The directories hierarchy is as positioned in a standard Magento 2 project library.
Payoneer Checkout Magento 2 extension version: 0.8.3
- Fixed PHP version issue in Magento 2.4.4
- Admin can download log files.
- Few other minor bug fixes.
- Default payment mode as Capture.
- Compatability with Magento 2.4.6
- Add MoR (Merchant on Record) features
- Rename extension package name
- Send system information in list session call
- Fixed issue with locale sent to PSP list session
- Updated documentation
- Compatibility with Magento 2.4.5
- Fixed issue with mini cart in case of failed transactions.
- Update list session for already existing sessions.
- Create new payment list session if the update session fails.
- Fixed issue with transaction page for captured orders.
- New Feature to display static payment icons.
- Handle notifications from Payoneer immediately.
- Compatibility with Magento 2.4.0
- Fixed issue with invoice of cancelled orders.
- Localization in Simplified and Traditional Chinese.
- Fixed issue with partial refund.
Magento versions 2.4.0 - 2.4.6
PHP versions 7.3, 7.4, 8.1
Install via composer
Run the following command under your Magento 2 root dir:
composer require payoneer/payoneer-checkout
php bin/magento maintenance:enable
php bin/magento setup:upgrade
php bin/magento setup:di:compile
php bin/magento setup:static-content:deploy
php bin/magento maintenance:disable
php bin/magento cache:clean- Download and place the contents of this repository under {YOUR-MAGENTO-ROOT-DIR}/app/code/Payoneer/OpenPaymentGateway.
- Run the following commands under your Magento 2 root dir:
php bin/magento maintenance:enable
php bin/magento module:enable Payoneer_OpenPaymentGateway
php bin/magento setup:upgrade
php bin/magento setup:di:compile
php bin/magento setup:static-content:deploy
php bin/magento maintenance:disable
php bin/magento cache:cleanAfter the installation, Go to the Magento 2 admin panel
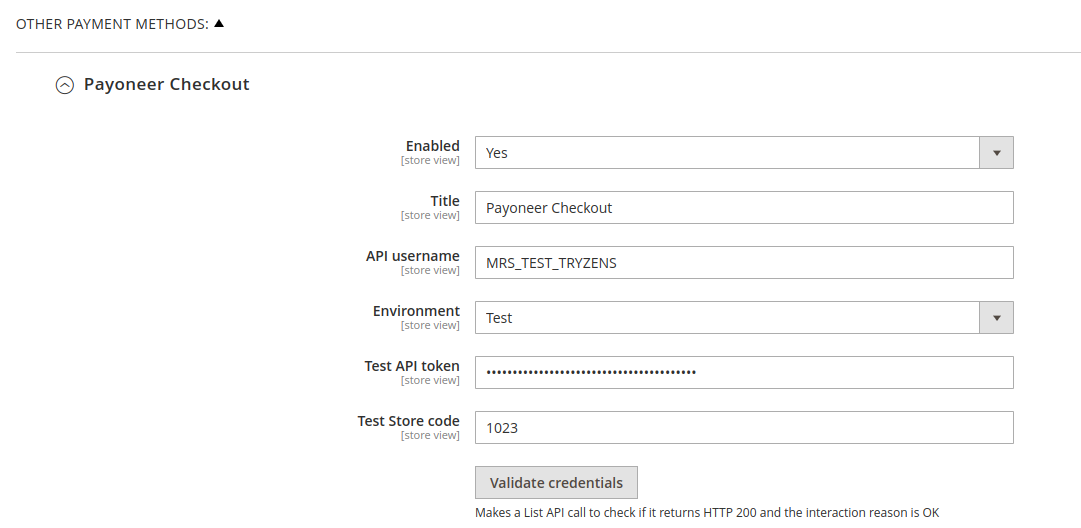
Go to Stores -> Settings -> Configuration -> Sales -> Payment Methods -> Other Payment Methods -> Payoneer Checkout
Enable the payment gateway and choose whether it's Test environment or Live. Provide the corresponding merchant code and API key. If your Merchant account doesn't have a default Store code against it, provide it here.
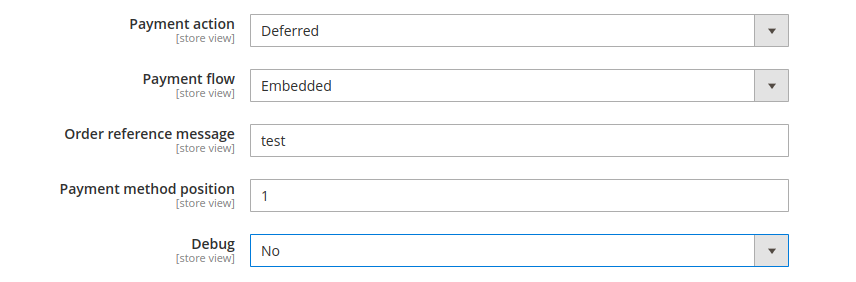
You can set advanced configurations here.
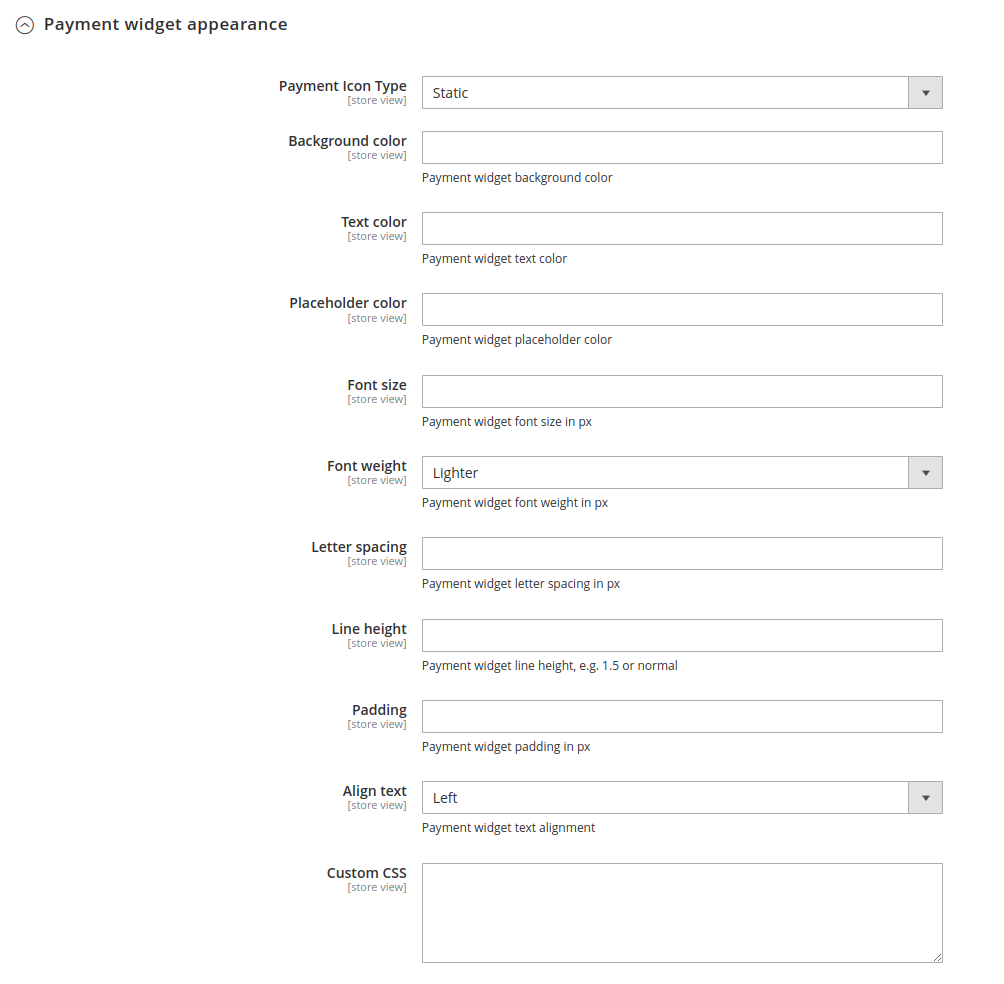
You can set the style of the embedded widget from here. Please note that, styles defined in the field Custom CSS will override any conflicting configurations as per CSS specificity rules.