Collection of boilerplate generator scripts (vc, mui, fb, tw) which generate a web application project with following integrations
Generates a new, minimal Vercel / Next.js project and 'cleans it up' - removes some stuff that we do not need.
vc demo # To generate a new project
vc rm demo # To remove existing project (must be run from parent directory)
These work according to expectations: vc dev, vc ls, vc --prod
Yes, the script has the same abbreviation as vc shortcut for vercel, for that reason we suggest usign vercel to access original vercel functionality. vc dev, vc ls and vc --prod do work as in the standard script.
Does everything above and integrates into the project Material-UI component library with a Storybook published on Chromatic.
http://mui-demo.vercel.app
https://620df925d5ac24003ae2a993-pxxlqzdqle.chromatic.com
mui myappname # To generate a new project
mui rm myappname # To remove existing project (must be run from parent directory)
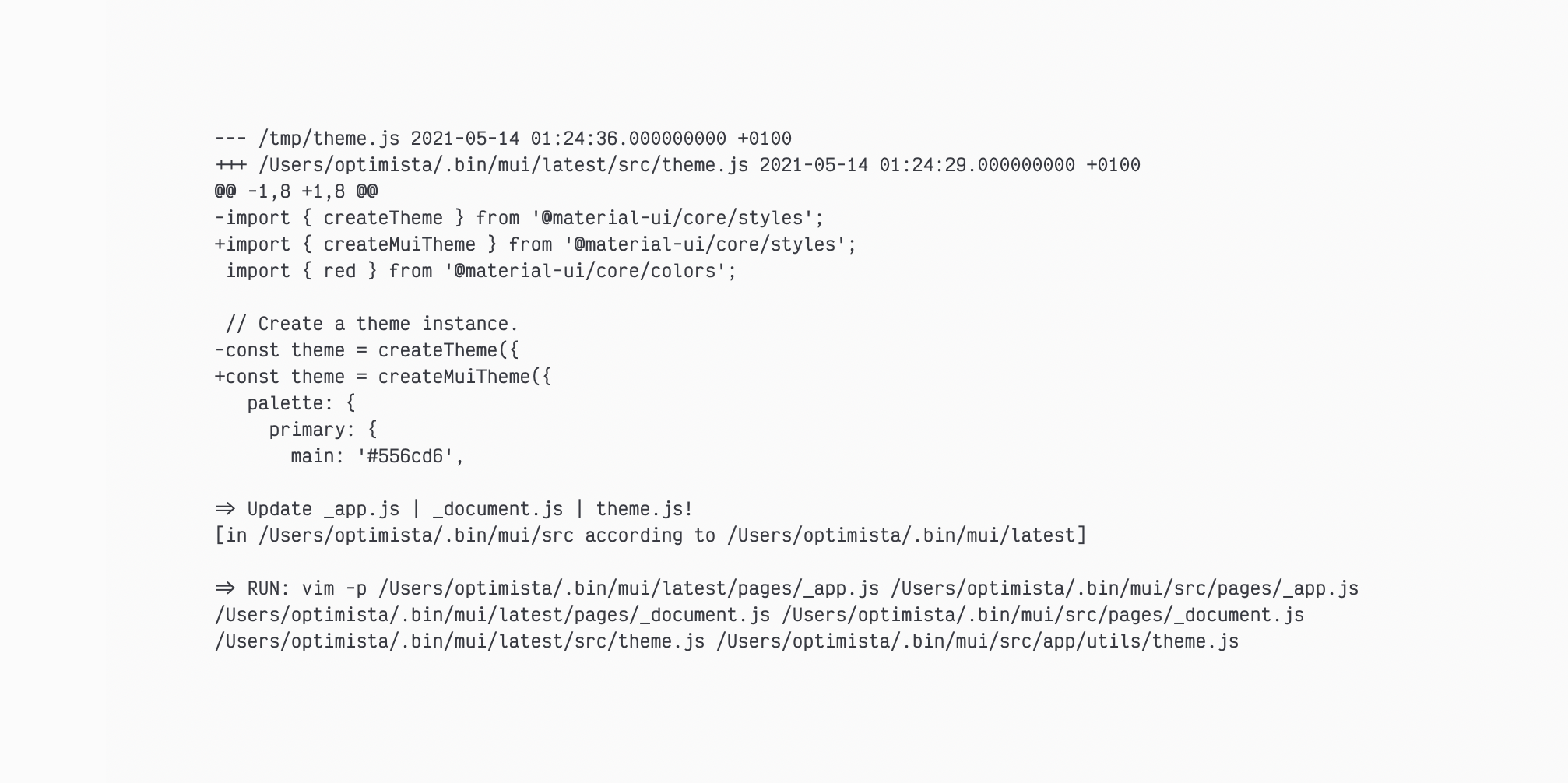
There is a mechanism within the script that checks the latest example of Material-UI and Next.js integration directly from https://github.com/mui-org/material-ui/tree/next/examples/nextjs repository. In case the integration template in official mui repository has been changed, the script does not generate a project and you are warned about the needed update that needs to be done manually. The latest official integration files are downloaded into latest folder, while those that needs to be updated manually are in src. Just run the recommended vim script and update the changes printed by diff.
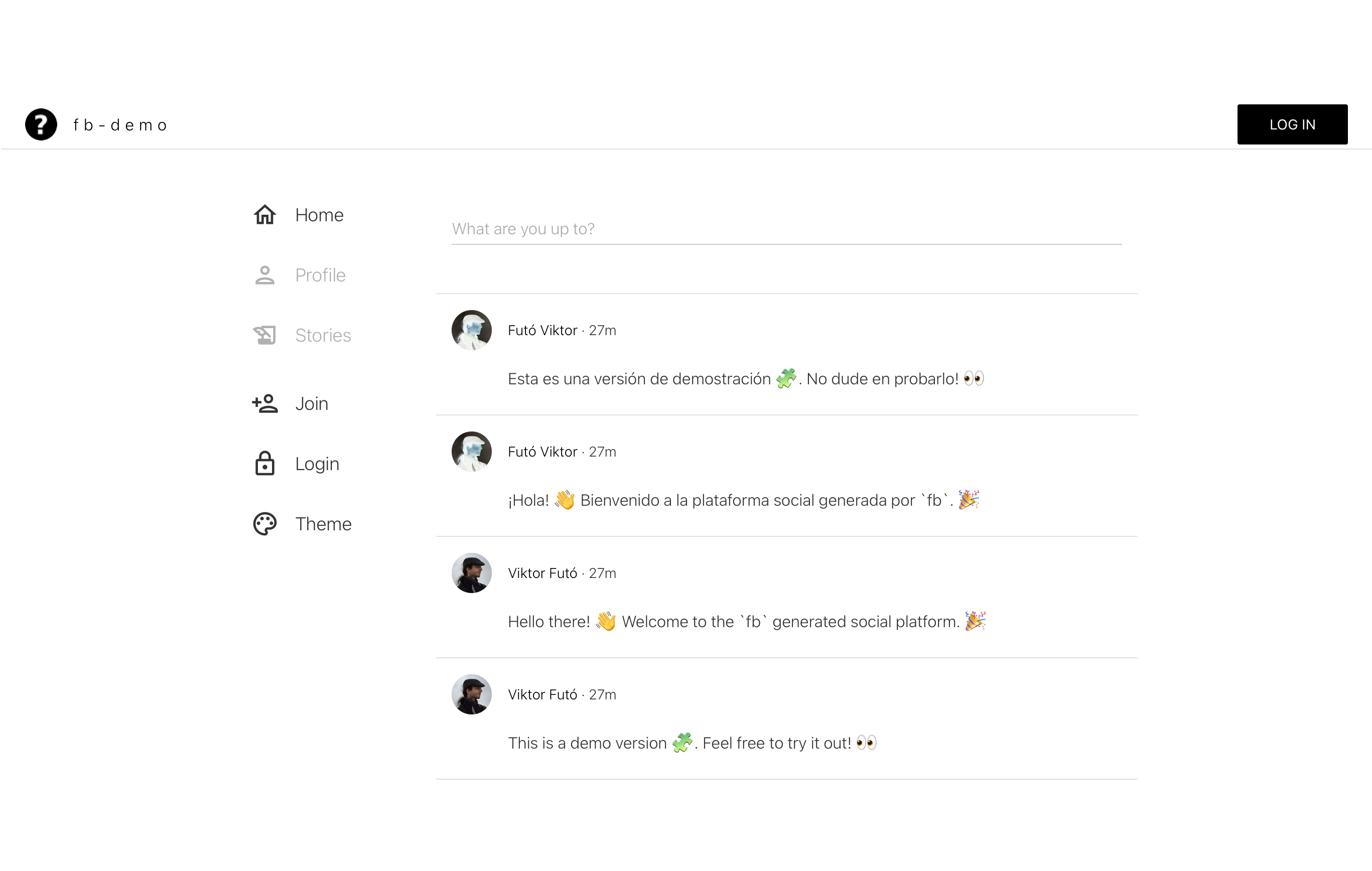
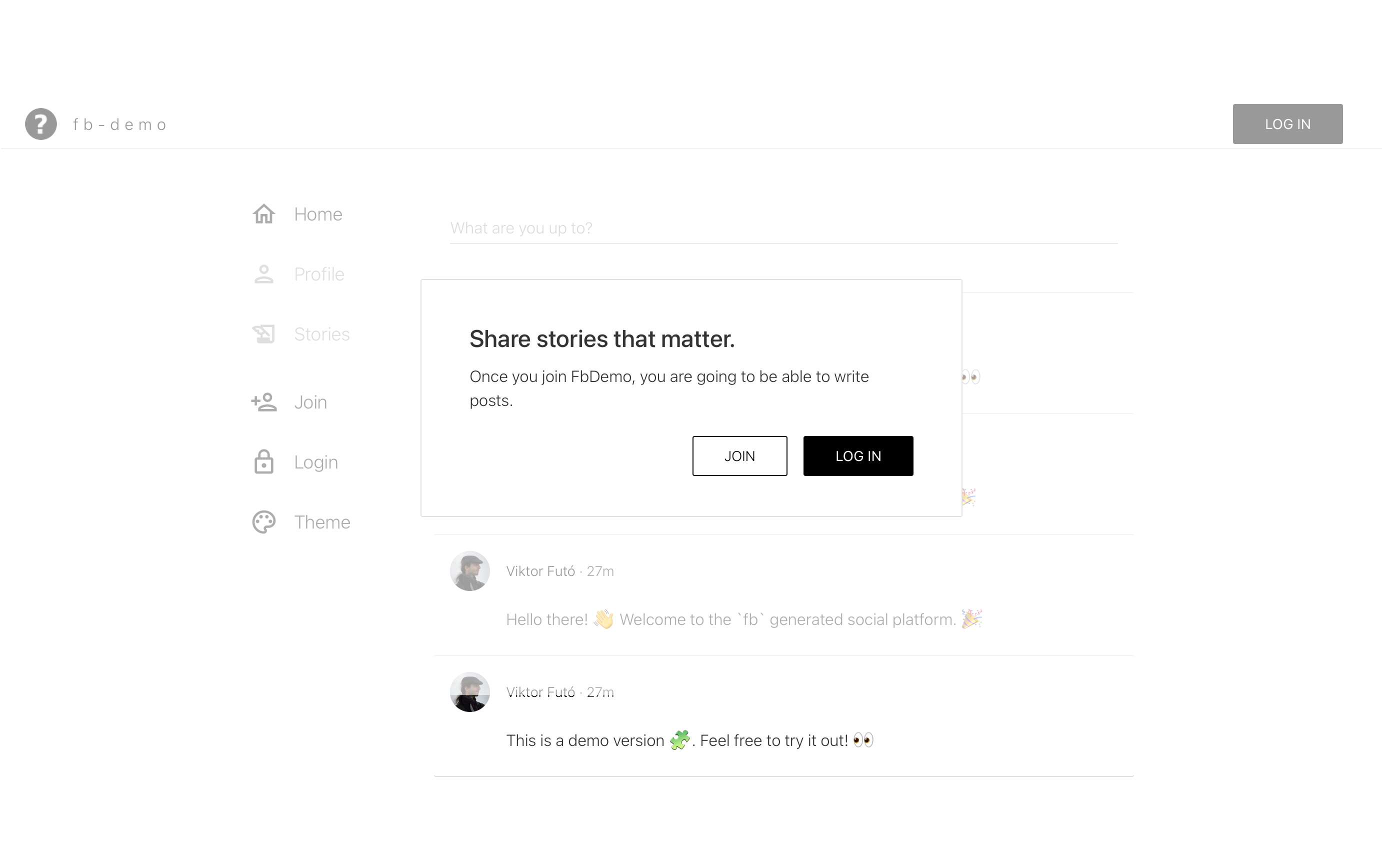
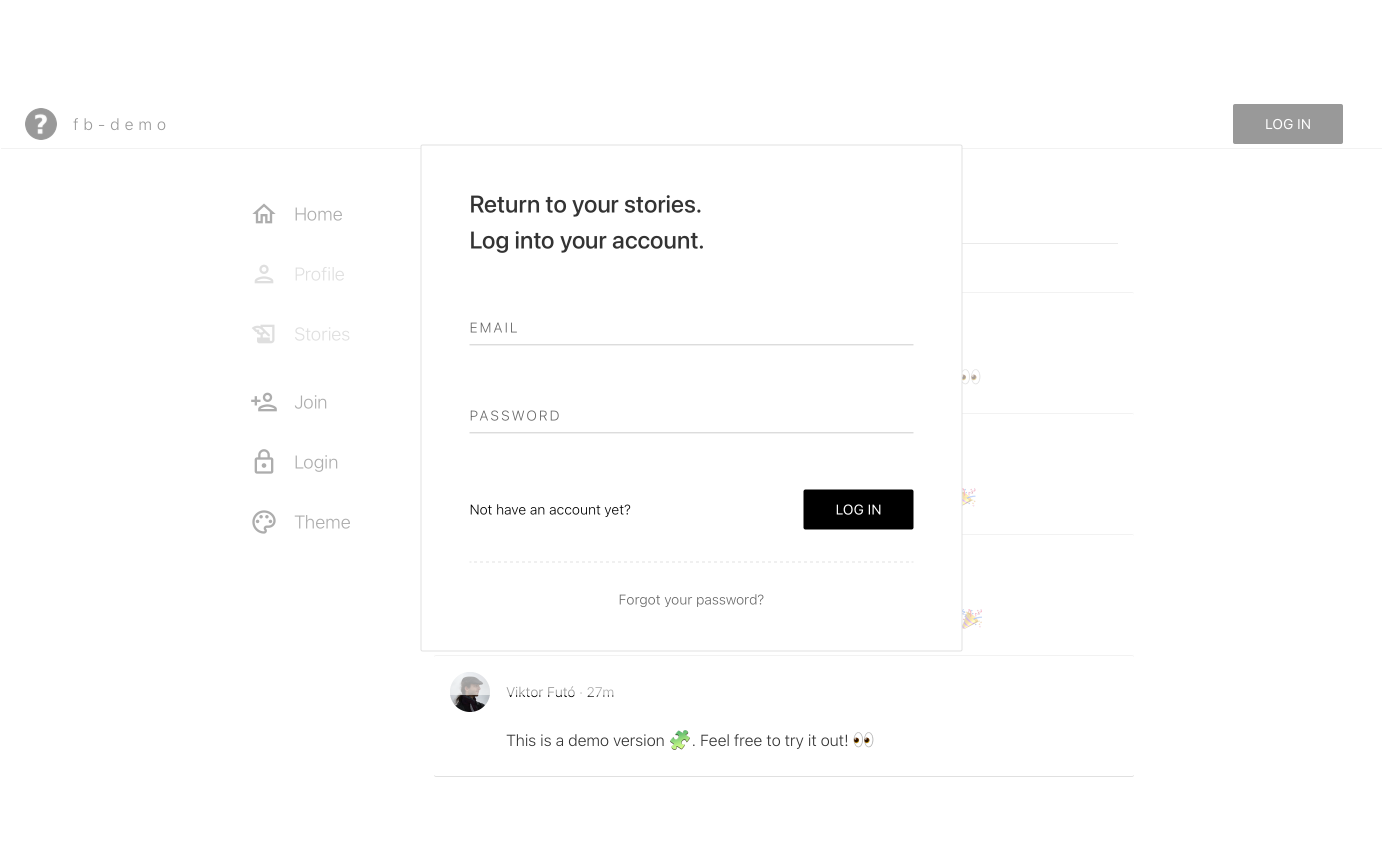
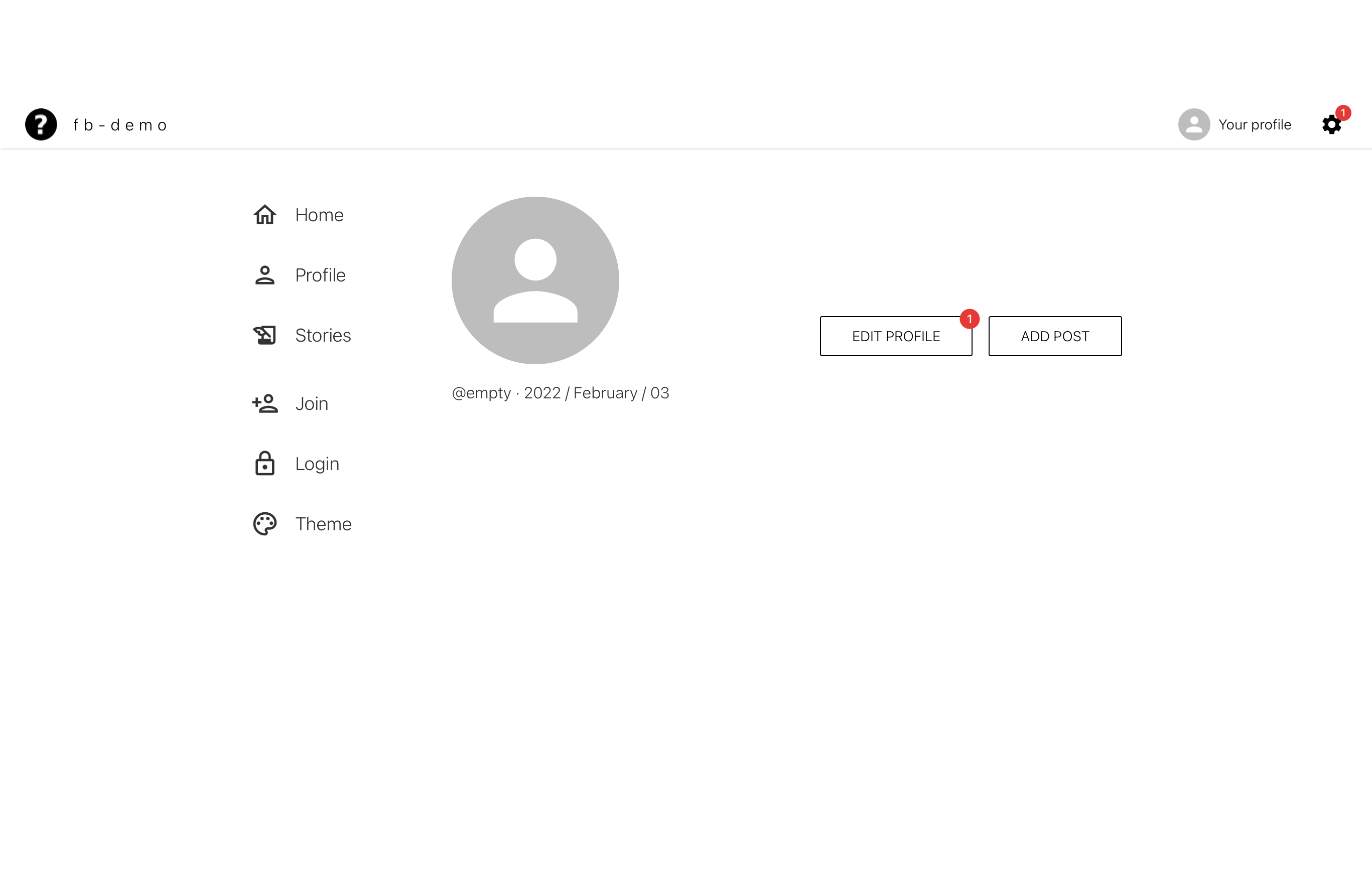
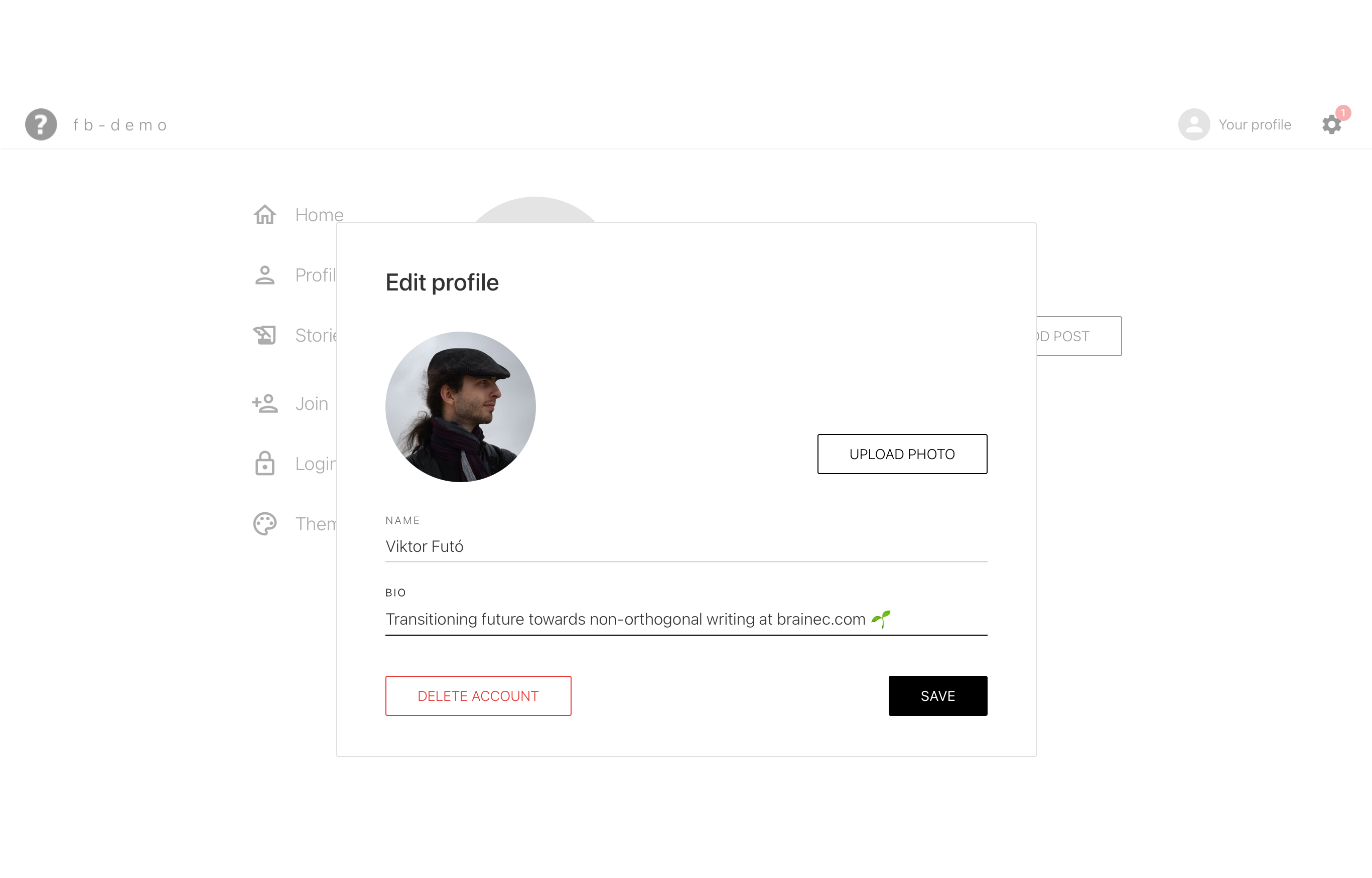
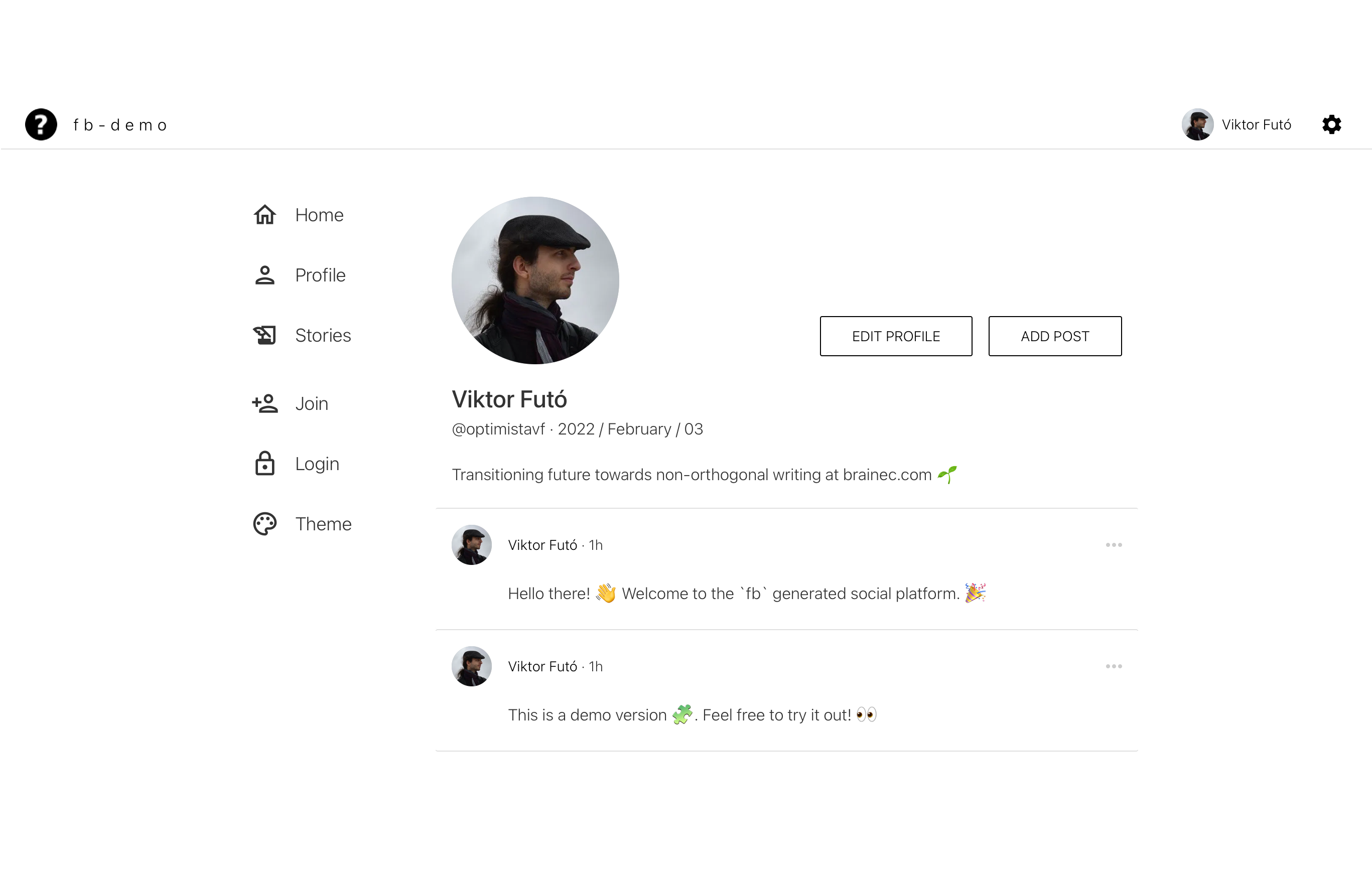
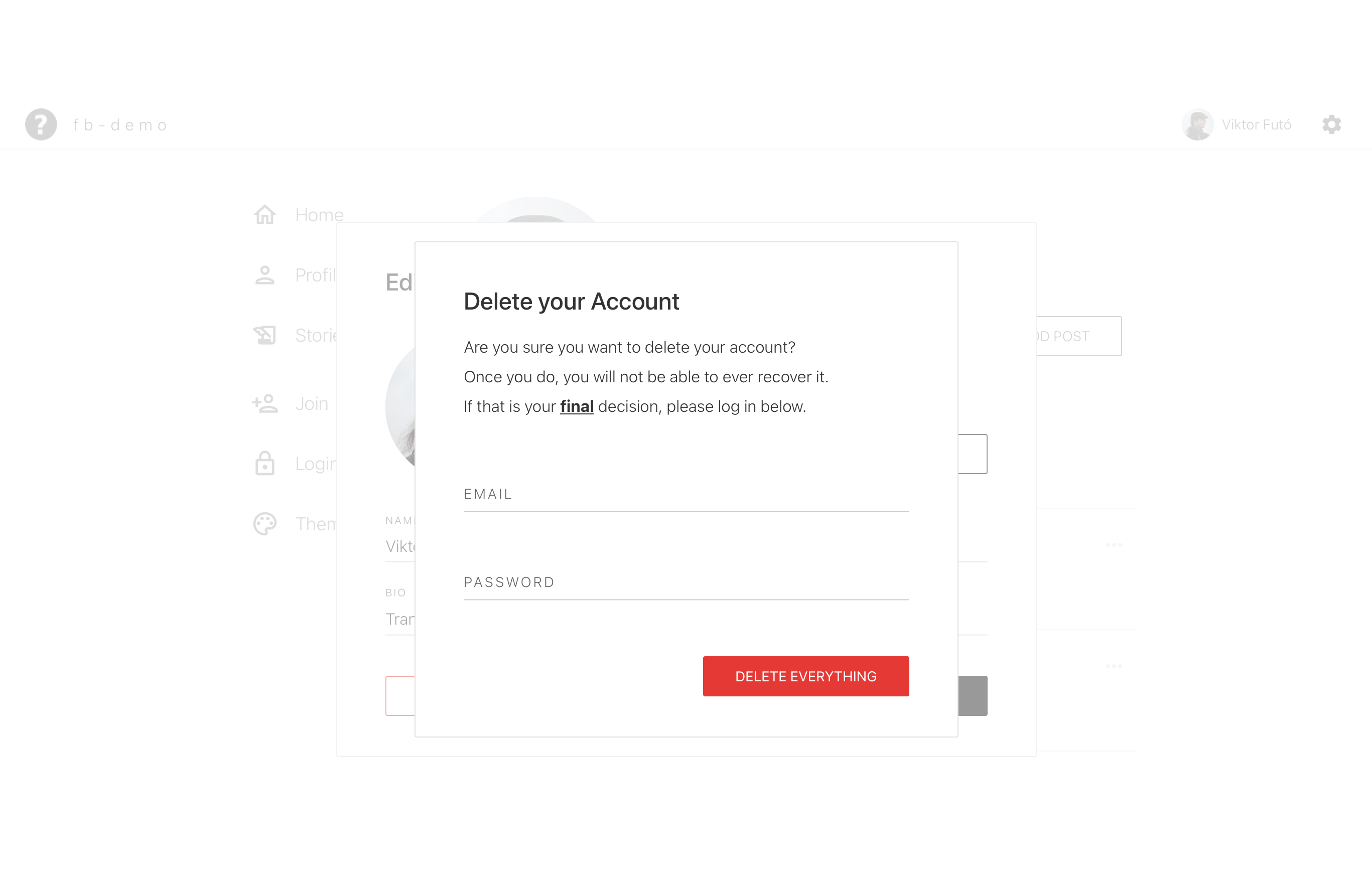
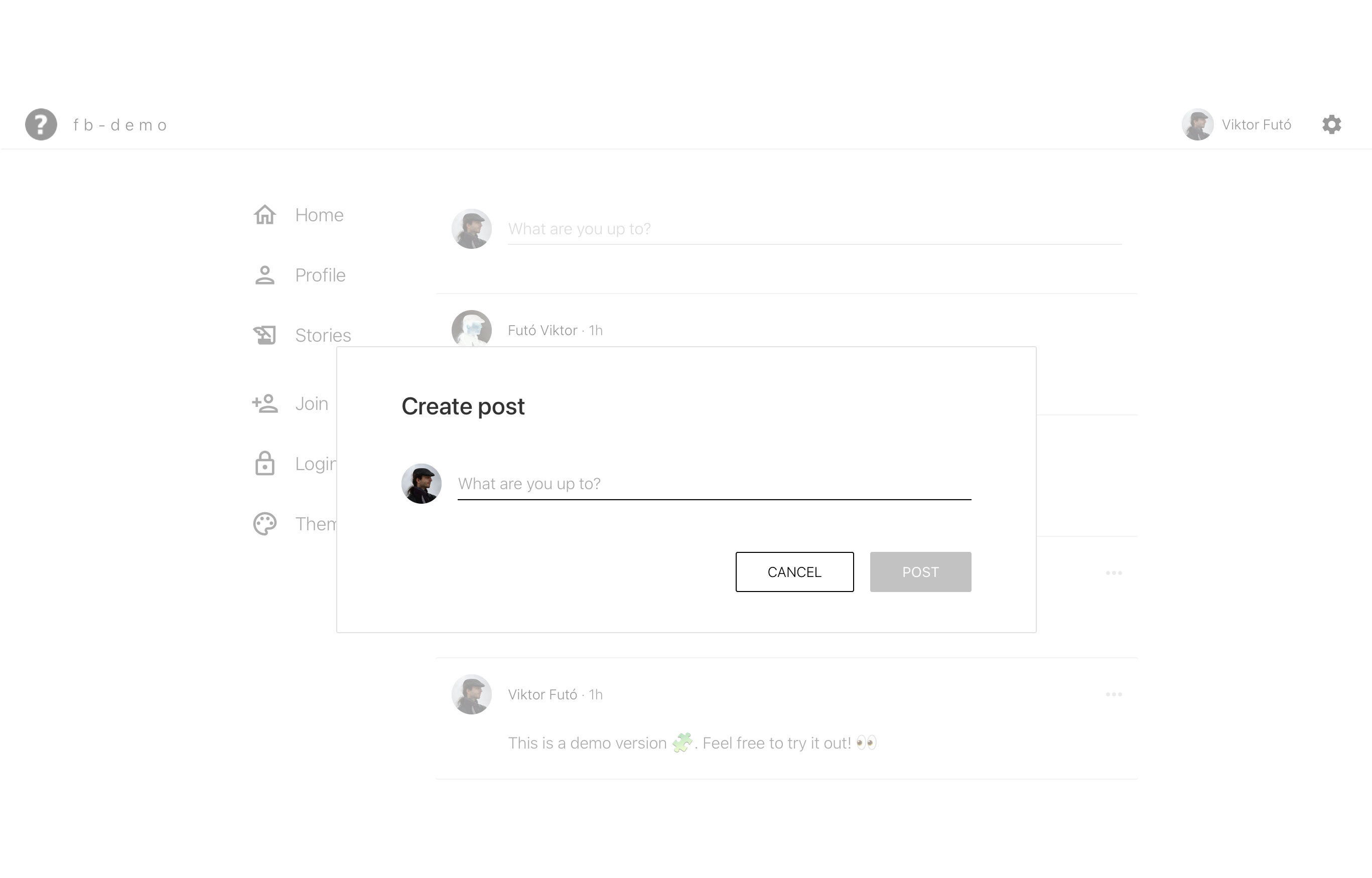
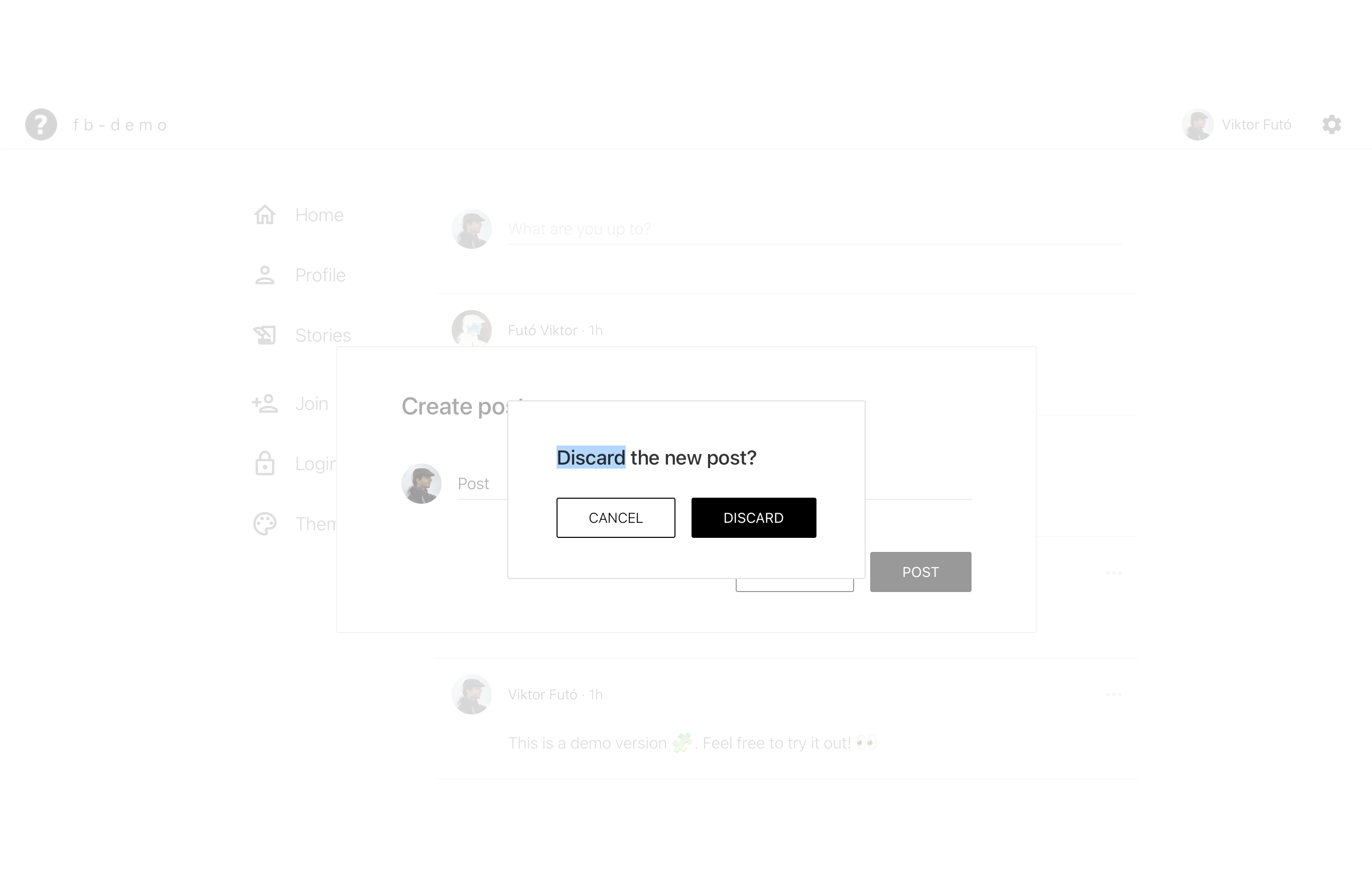
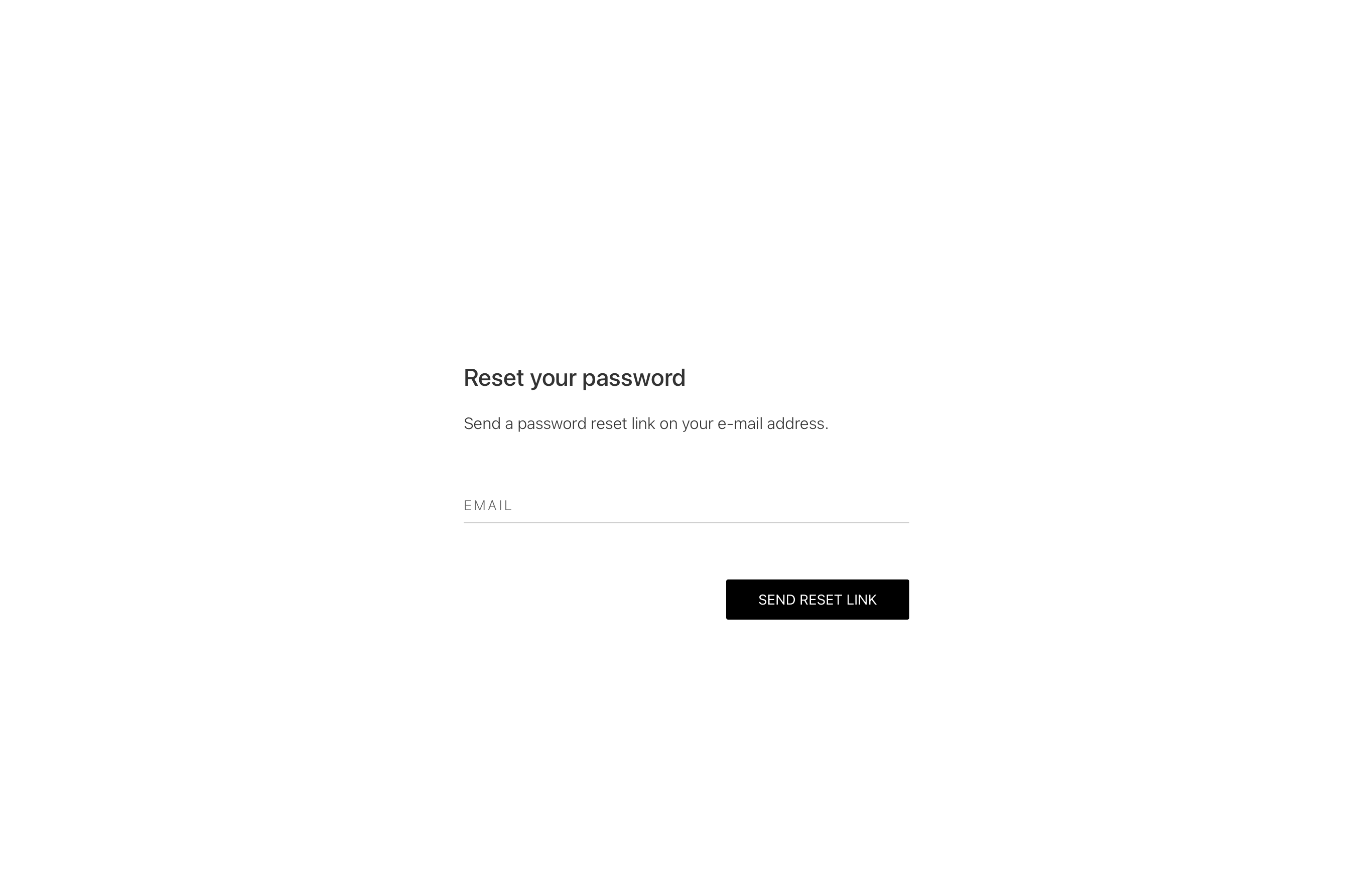
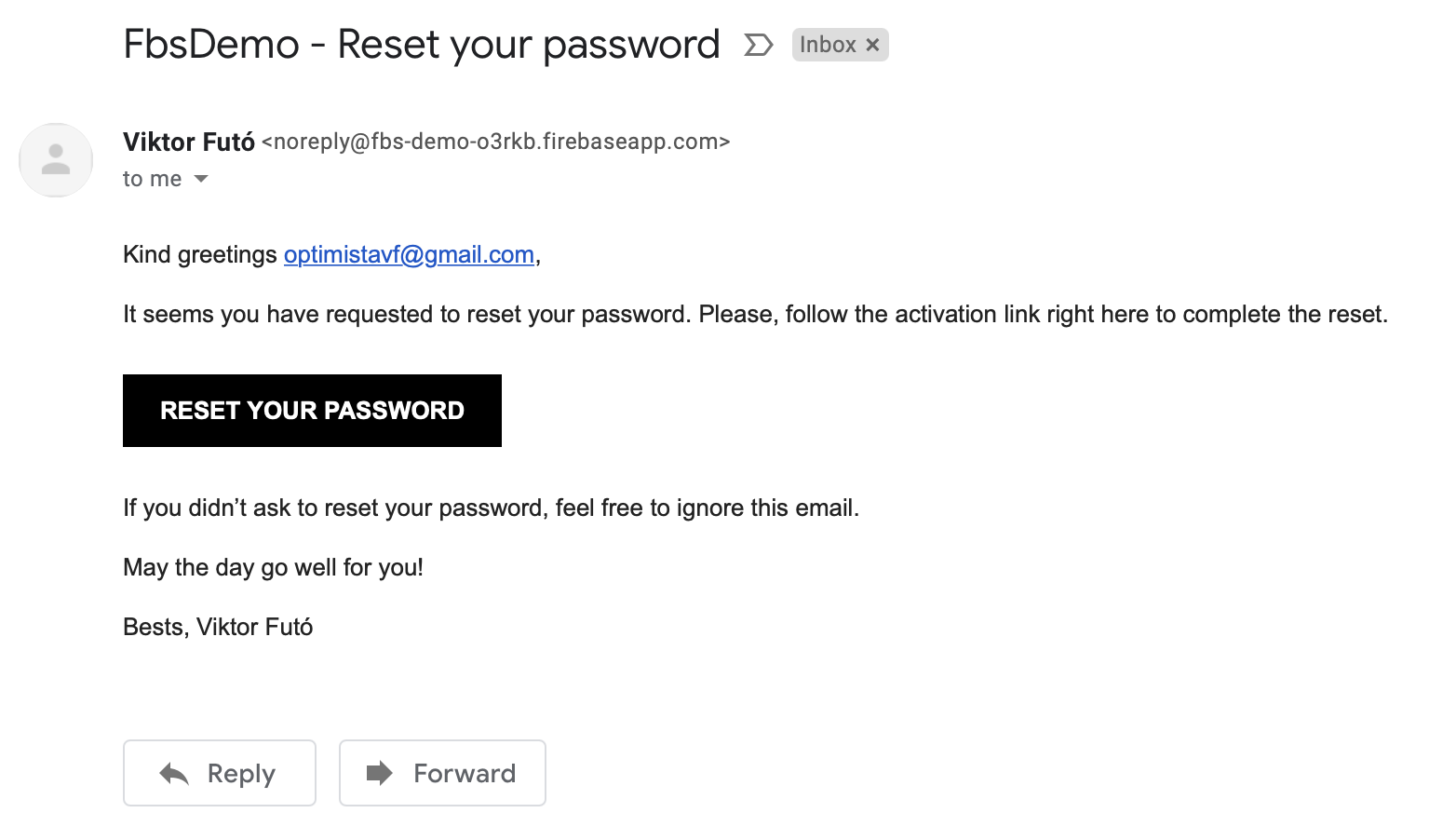
Does everything above and creates and sets up Google's Firebase project with a web application and integrates it into the project with working authentication, authorization through firestore rules, password reset, profiles with skeleton components, upload of profile pictures through Firebase Storage and realtime updated firestore posts feed with infinite scrolling + creation of planar stories. Updates Storybook with a new components.
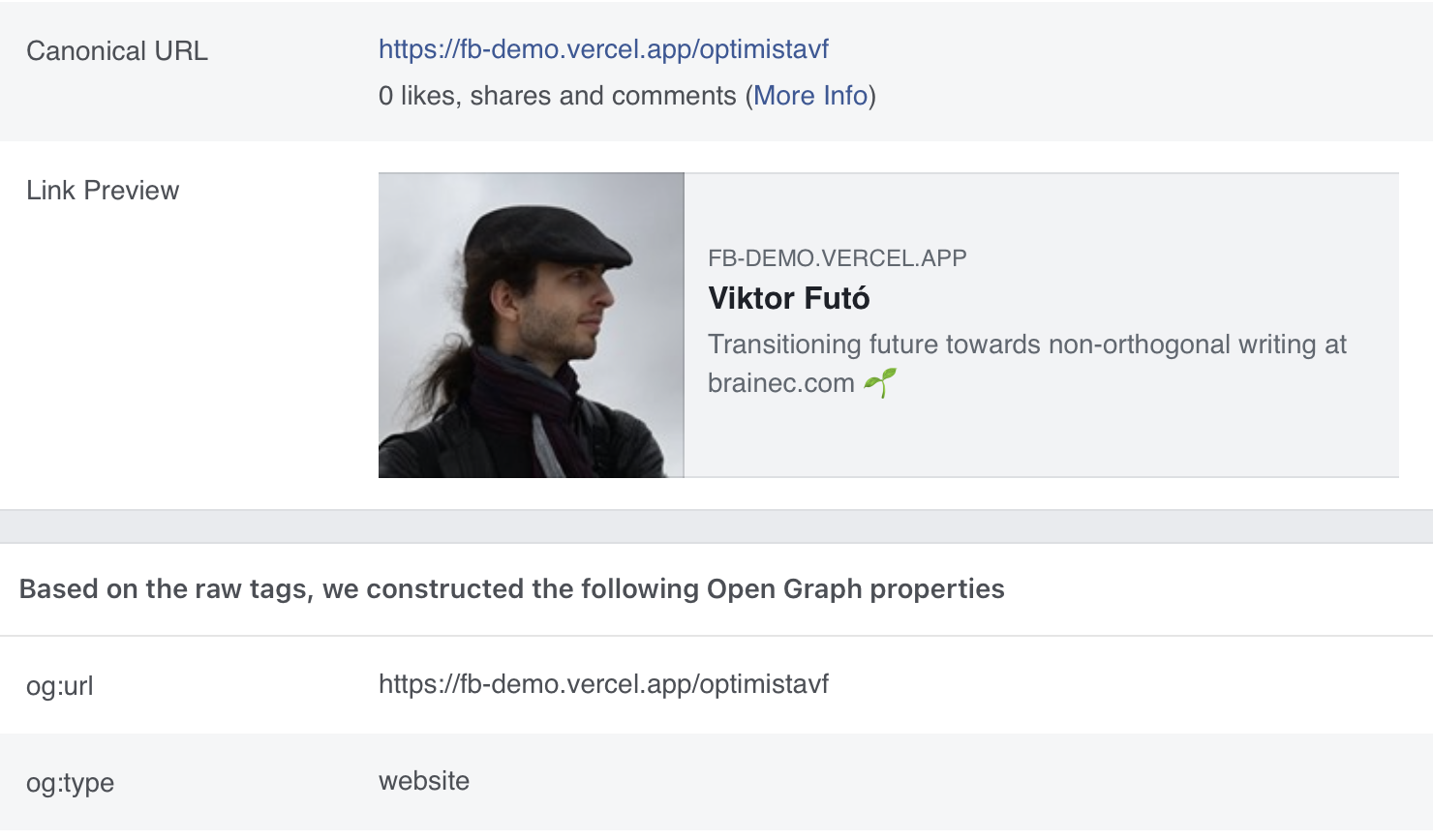
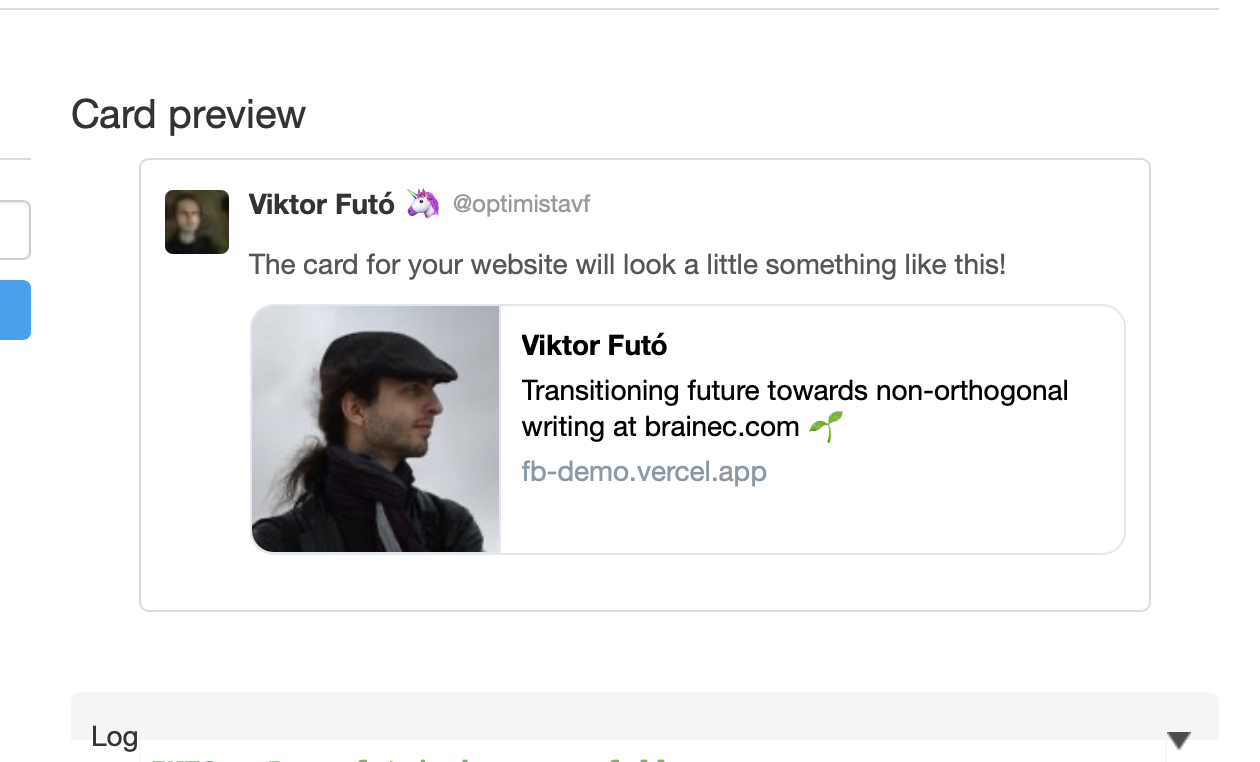
Also creates keys and configures project for the use of firebase on server side. Demonstrates fetching on server side on profile page on pre-loading of the information for social media open graph tags.
http://fb-demo.vercel.app
https://61fc3a8873363b003abfe5da-lnooncupxu.chromatic.com
fb myappname # To generate a new project
fb rm myappname # To remove existing project (must be run from parent directory)
Very simple script that takes an empty project generated by vc and adds Tailwind CSS configuration to it, the same way mui adds Material UI integration.
tw myappname # To generate a new project
tw rm myappname # To remove existing project (must be run from parent directory)
brew install expect
Follow instructions from here
Follow official installation instructions here.
However, downloading and running one of the LTS pre-built installers from here should be enough.
npm i -g vercel
Follow official installation instructions here
However, this should be enough to install it and login:
npm install -g firebase-tools && firebase login
Follow official installation instructions here
However, this should be enough to intall it:
- Download your preferred archive from here and extract it into your preferred location of
gcloudscript (e.g./opt/) - From extracted directory, run
./install.sh - Log in using
gcloud init
Be sure that you have ~/.bin folder from which you load your scripts:
mkdir ~/.bin
echo 'for d in ~/.bin/*/bin; do export PATH="$d:$PATH"; done' >> ~/.zshrc
echo 'export PATH=~/.bin:$PATH' >> ~/.zshrc
If you do, then just run this and you are fine.
git clone git@github.com:optimista/futo.git
mv futo/vc futo/mui futo/fb futo/tw ~/.bin
rm -rf futo
I have all my scripts in ~/.bin folder.
Simple ones are in one file (~/.bin/simplescript).
Complex ones are within a folder (~/.bin/complexscript/bin/complexscript).
I load them in my ~/.zshrc (if you use bash ~/.bashrc).
The scripts have been made in OSX environment. They utilize open command to open URL links during the process of generation. If you use Linux distribution or different OS, I believe you might need to change open command to the name of your web browser such as google-chrome-stable. You might need to do that in ~/.bin/fb/bin/fb or within your location where you installed the scripts. Just look for open $url lines. You can probably also create an alias open for xdg-open which should works similarly in linux systems - look here.
In the project I use my own @futo-ui library a few times. Especially in the place of forms, validations and so on, it might be a little mystifying - I do apologize for that. I will make sure that I create documentation for @futo-ui/core, @futo-ui/hooks and @futo-ui/utils as soon as possible. Till then, please, feel free to hit me up with message if you need to have some stuff explained. I should respond within 24 hours.