简体中文 | English
🎉 特性
💪 40+高质量单页💅 RBAC 模型 + JWT 权限控制🌍 10 万+ 项目实际应用👏 良好的类型定义- 🥳 开源版本支持免费商用
🚀 跨平台 PC、手机端、平板📦️ 后端路由动态渲染
🌐 地址
🍻 前端讨论 QQ 群
- 请我们喝杯咖啡,打赏后联系 QQ 783963206 邀请您进入讨论群(由于用户数较多,如果您打赏后未通过好友请求,请联系商家),不管您请还是不请,您都可以享受到开源的代码,感谢您的支持和信任,群内提供 vue-admin-better 基础版本、开发工具自动配置教程及项目开发文档。

|

|

|
📦️ 桌面应用程序
🌱 vue3.x vue3.0-antdv 分支(ant-design-vue)点击切换分支
# 克隆项目
git clone -b vue3.0-antdv https://github.com/chuzhixin/vue-admin-better.git
# 安装依赖
npm i
# 本地开发 启动项目
npm run serve🌱 vue3.x arco-design 点击切换仓库
# 克隆项目
git clone https://github.com/chuzhixin/vue-admin-arco.git
# 安装依赖
npm i
# 本地开发 启动项目
npm run dev🌱 vue2.x master 分支(element-ui)点击切换分支
# 克隆项目
git clone -b master https://github.com/chuzhixin/vue-admin-better.git
# 安装依赖
npm i
# 本地开发 启动项目
npm run serve🔊 友情链接
🙈 我们承诺将定期赞助的开源项目(感谢巨人)



🎨 鸣谢
| Project |
|---|
| vue |
| element-ui |
| element-plus |
| ant-design-vue |
| mock |
| axios |
| wangEditor |
👷 框架杰出贡献者(排名不分先后)
📌 优势及注意事项
对比其他开源 admin 框架有如下优势:
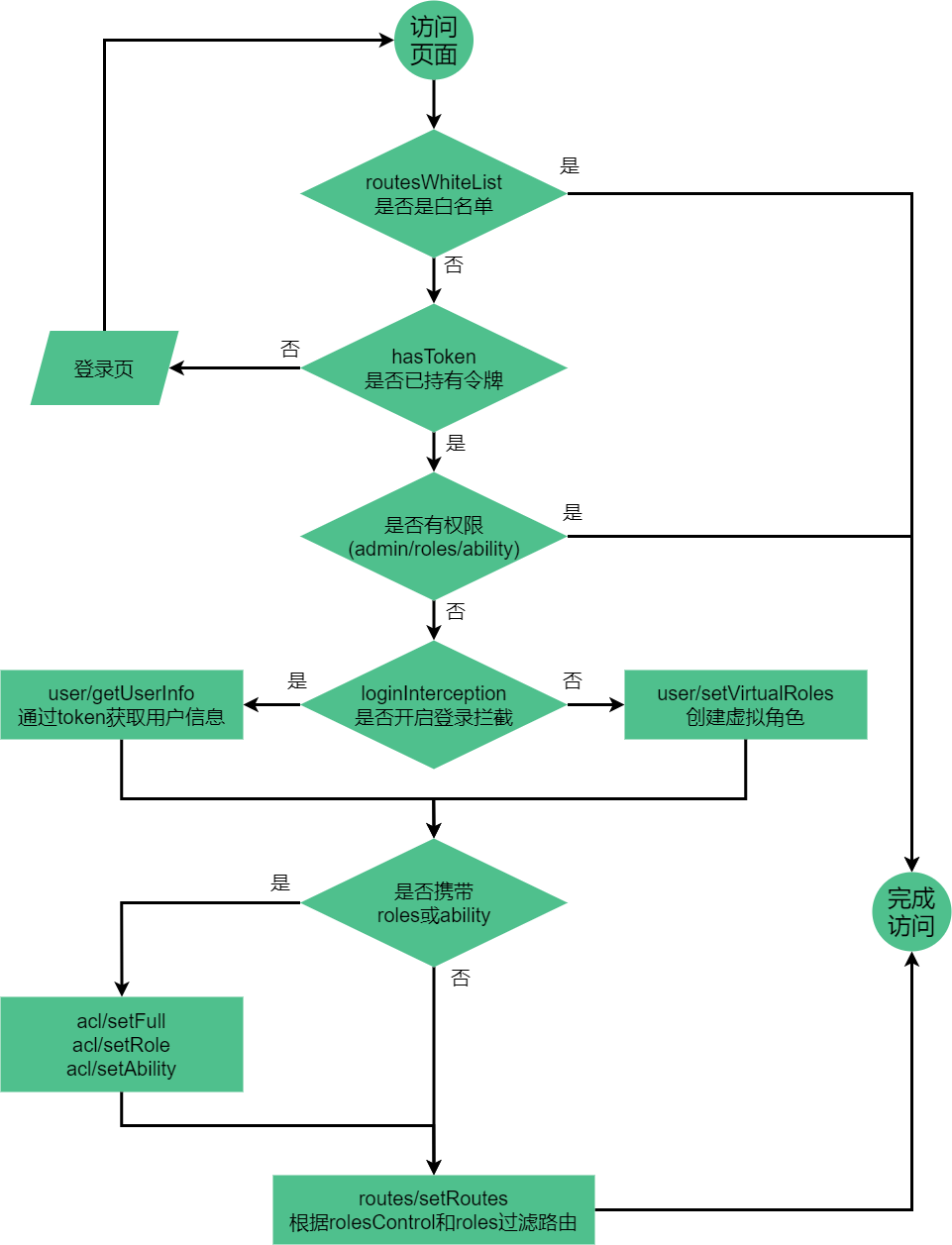
1. 支持前端控制路由权限 intelligence、后端控制路由权限 all 模式
2. 已知开源 vue admin 框架中首家支持 mock 自动生成自动导出功能
3. 提供 50 余项全局精细化配置
4. 支持 scss 自动排序,eslint 自动修复
5. axios 精细化封装,支持多数据源、多成功 code 数组,支持 application/json;charset=UTF-8、application/x-www-form-urlencoded;charset=UTF-8 多种传参方式
6. 支持登录RSA加密
7. 支持打包自动生成7Z压缩包
8. 支持errorlog错误拦截
9. 支持多主题、多布局切换
使用注意事项:
1. 项目默认使用lf换行符而非crlf换行符,新建文件时请注意选择文件换行符
2. 项目默认使用的最严格的eslint校验规范(plugin:vue/recommended),使用之前建议配置开发工具实现自动修复(建议使用vscode开发)
3. 项目使用的是要求最宽泛的MIT开源协议,保留MIT开源协议即可免费商用
💚 适合人群
- 正在以及想使用 element-ui/element-plus 开发,前端开发经验 1 年+。
- 熟悉 Vue.js 技术栈,使用它开发过几个实际项目。
- 对原理技术感兴趣,想进阶和提升的同学。
🎉 功能地图
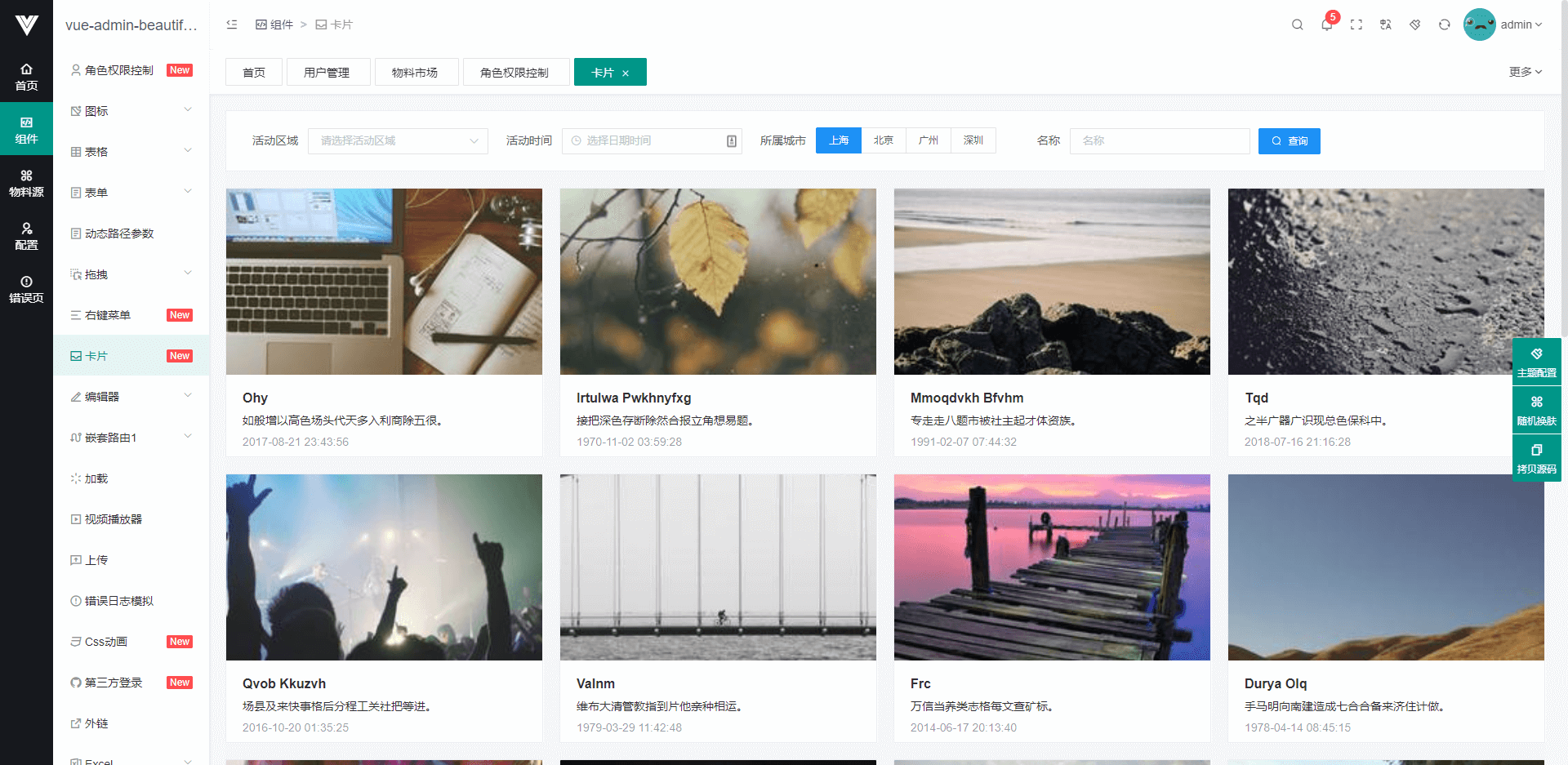
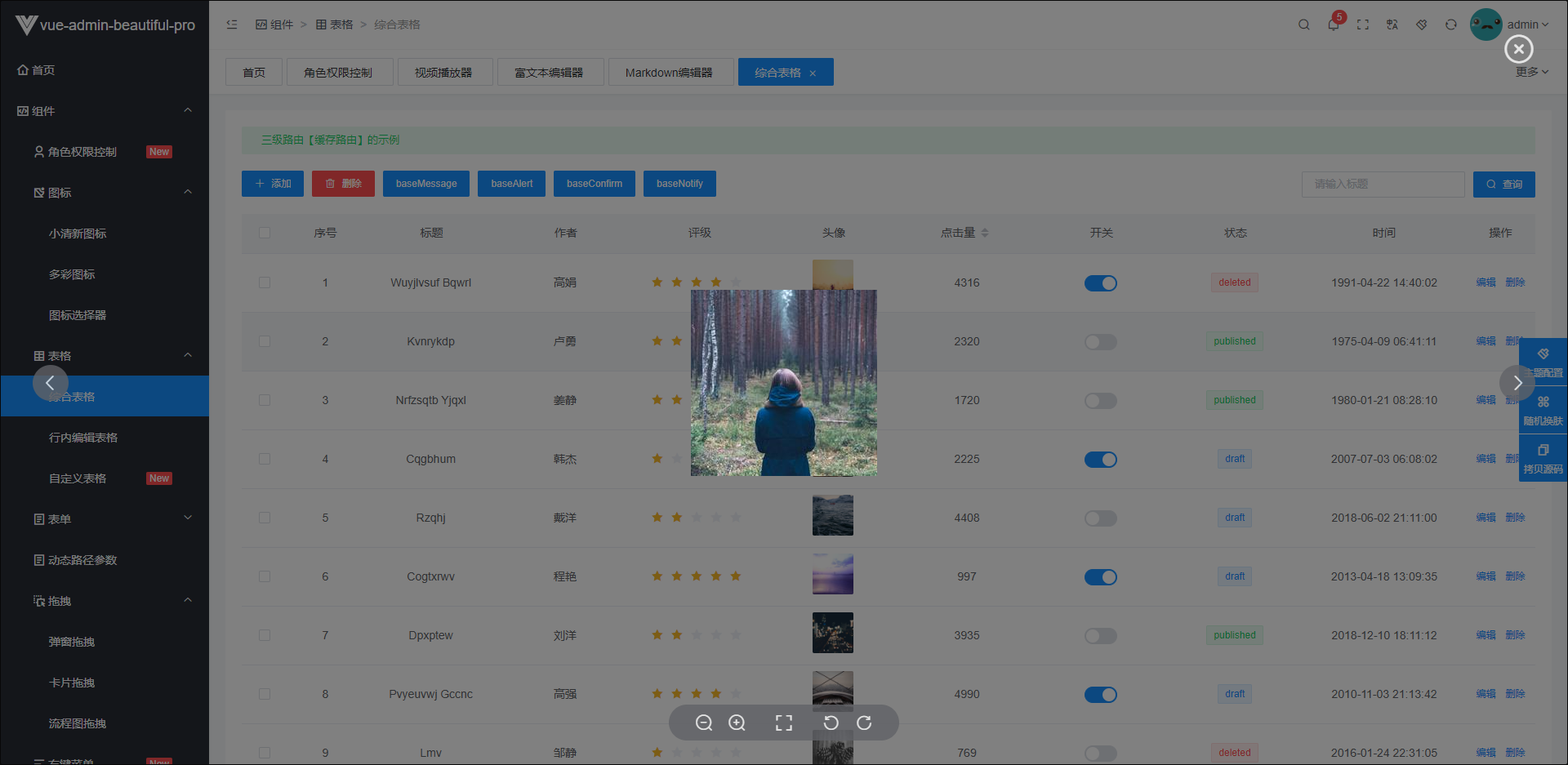
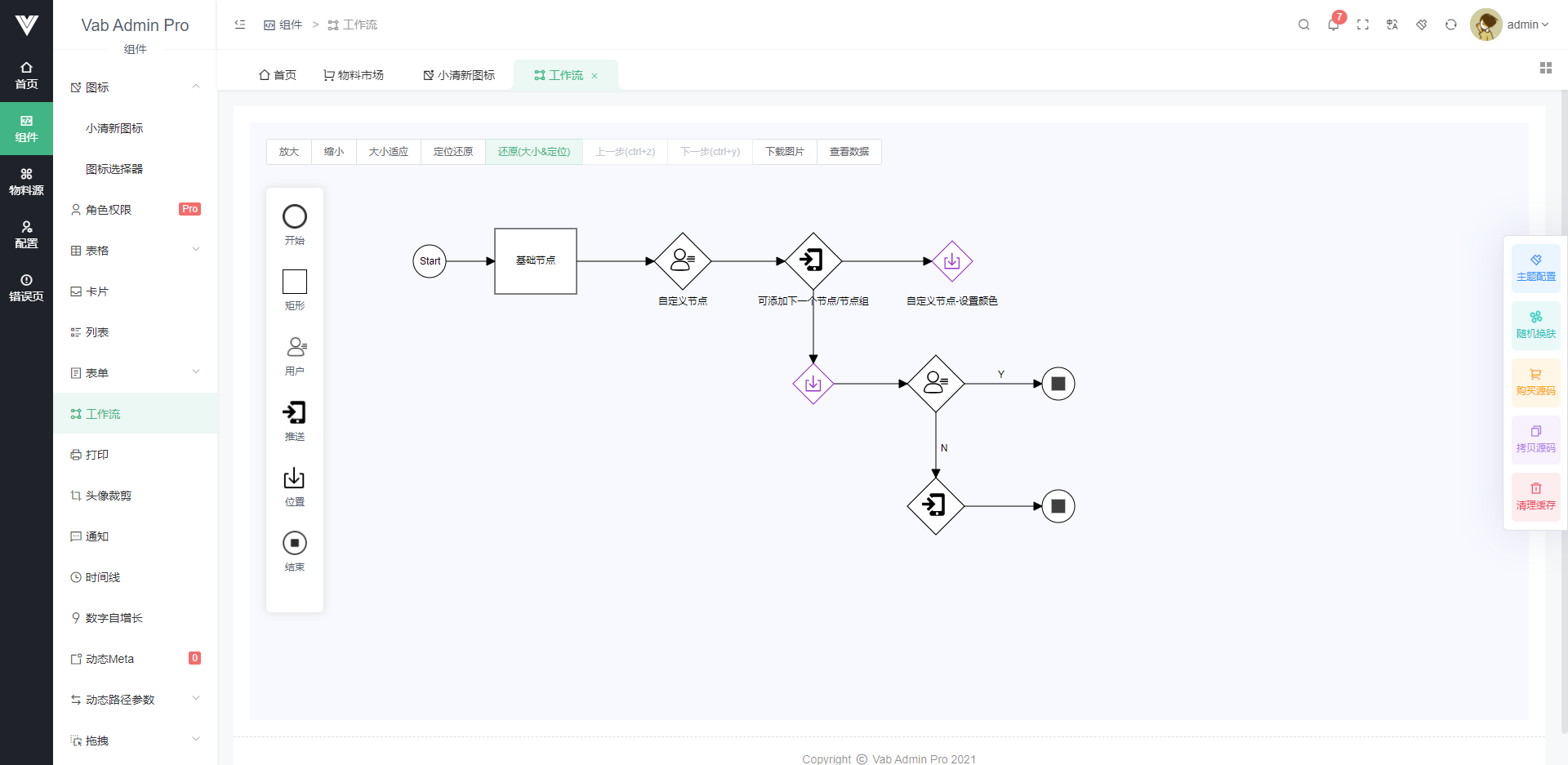
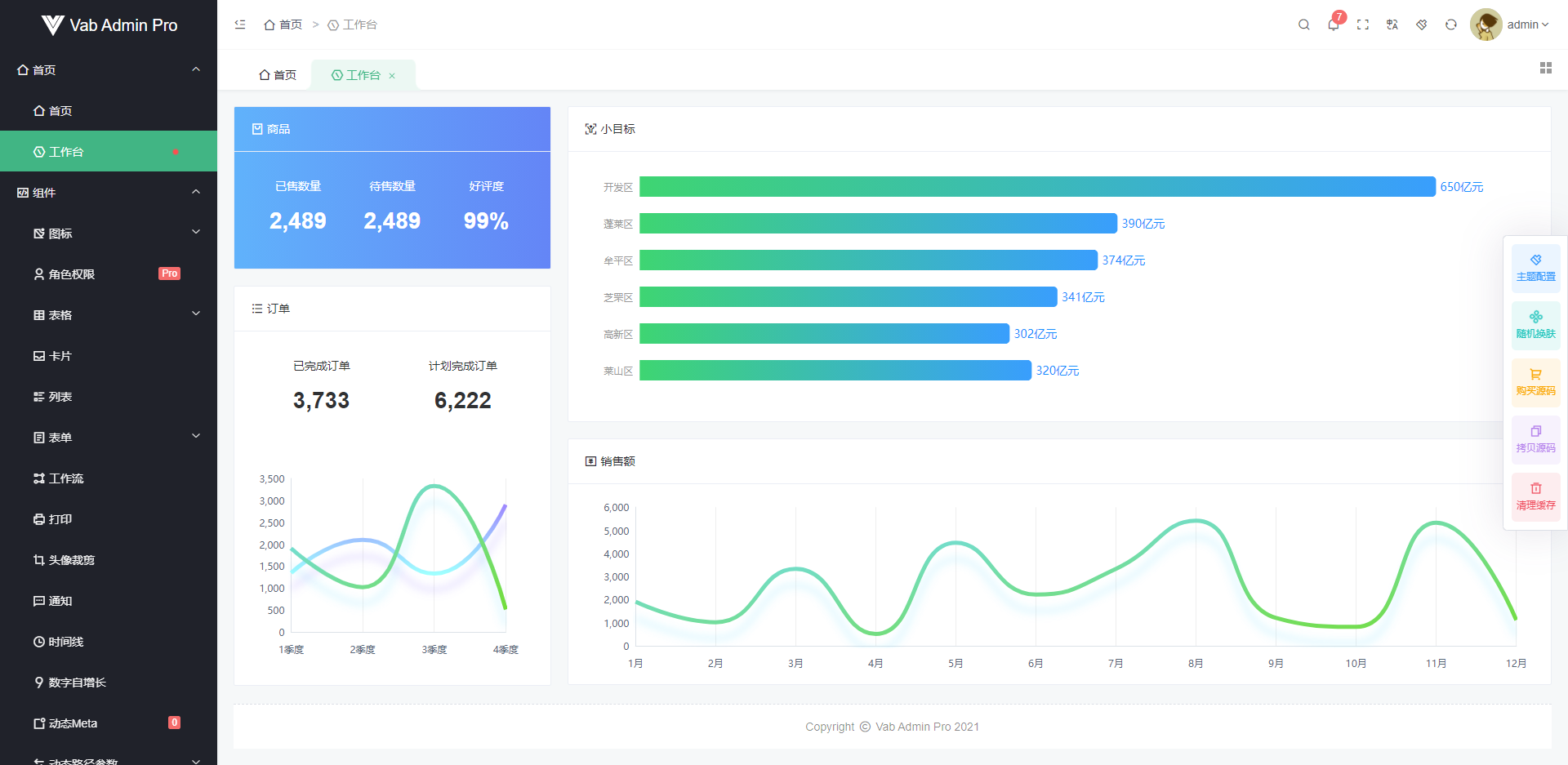
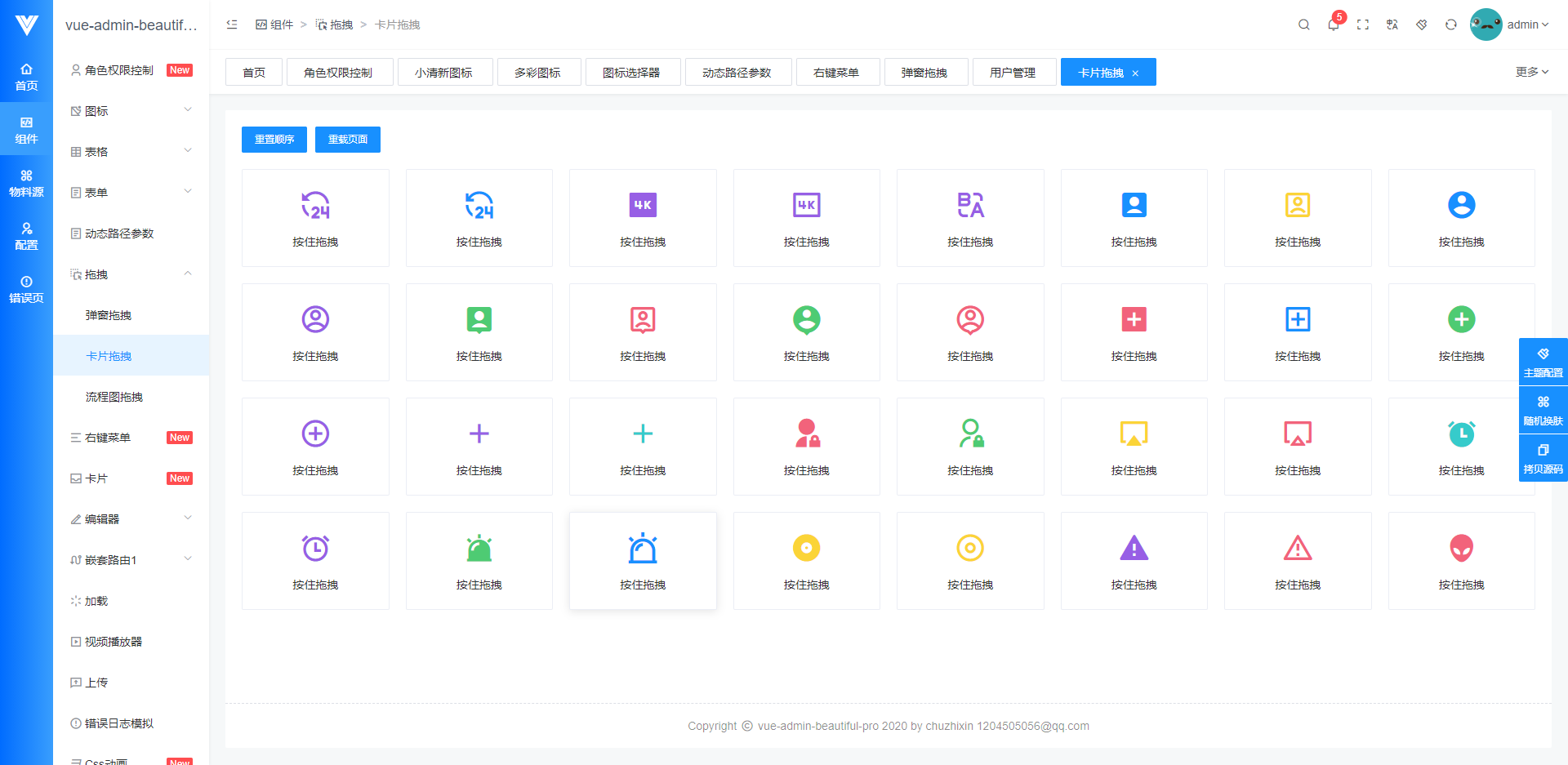
🗃️ 效果图
以下是截取的是 pro 版的效果图展示:

|

|

|

|

|

|
📄 商用注意事项
此项目可免费用于商业用途,请遵守 MIT 协议并保留作者技术支持声明。