Change Swagger documentation theme easily.
With NuGet CLI:
nuget install oqo0.SwaggerThemes
Using NuGet Package Manager: https://www.nuget.org/packages/oqo0.SwaggerThemes/
Select any theme from themes list and apply it using following ways:
app.UseSwagger();
app.UseSwaggerThemes(Theme.UniversalDark);
app.UseSwaggerUI();Important
Don't use UseSwaggerUI() before UseSwaggerThemes() or themes are not going to get installed.
app.UseOpenApi();
app.UseSwaggerUi(options =>
{
options.CustomInlineStyles = SwaggerTheme.GetSwaggerThemeCss(Theme.UniversalDark);
});string customCss = "body {" +
" background-color: red;" +
"}";
app.UseSwaggerThemes(Theme.UniversalDark, customCss );
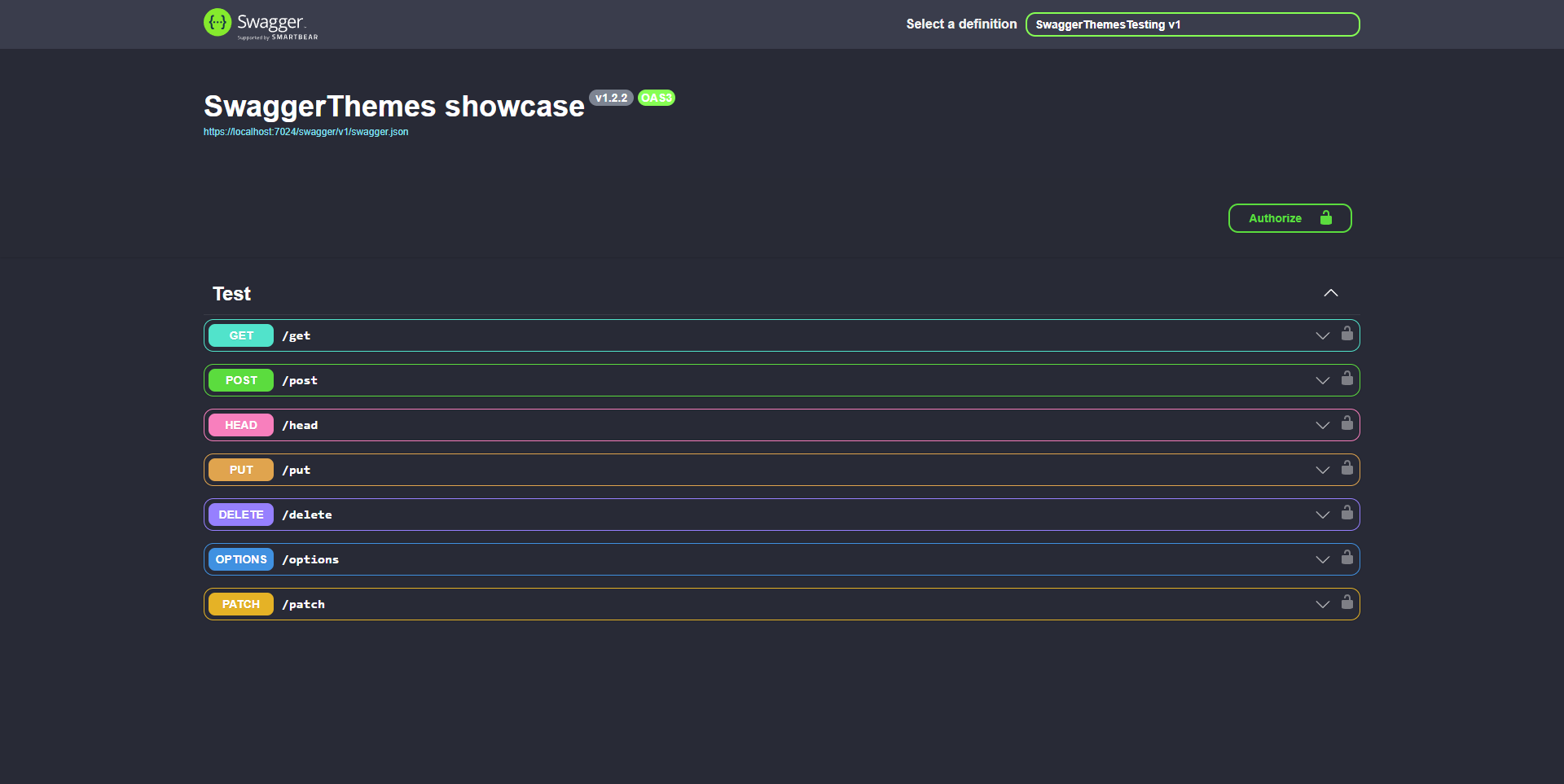
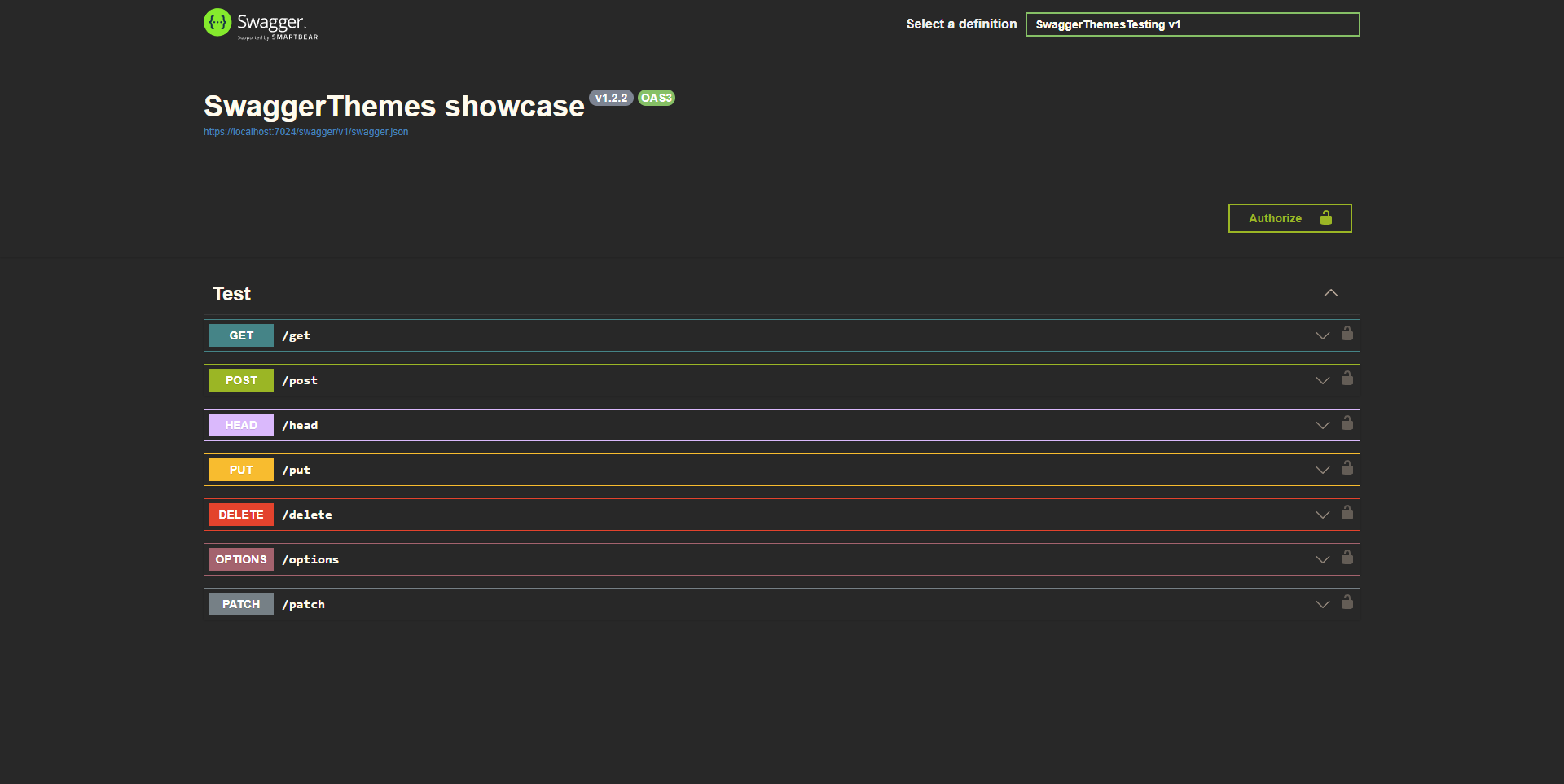
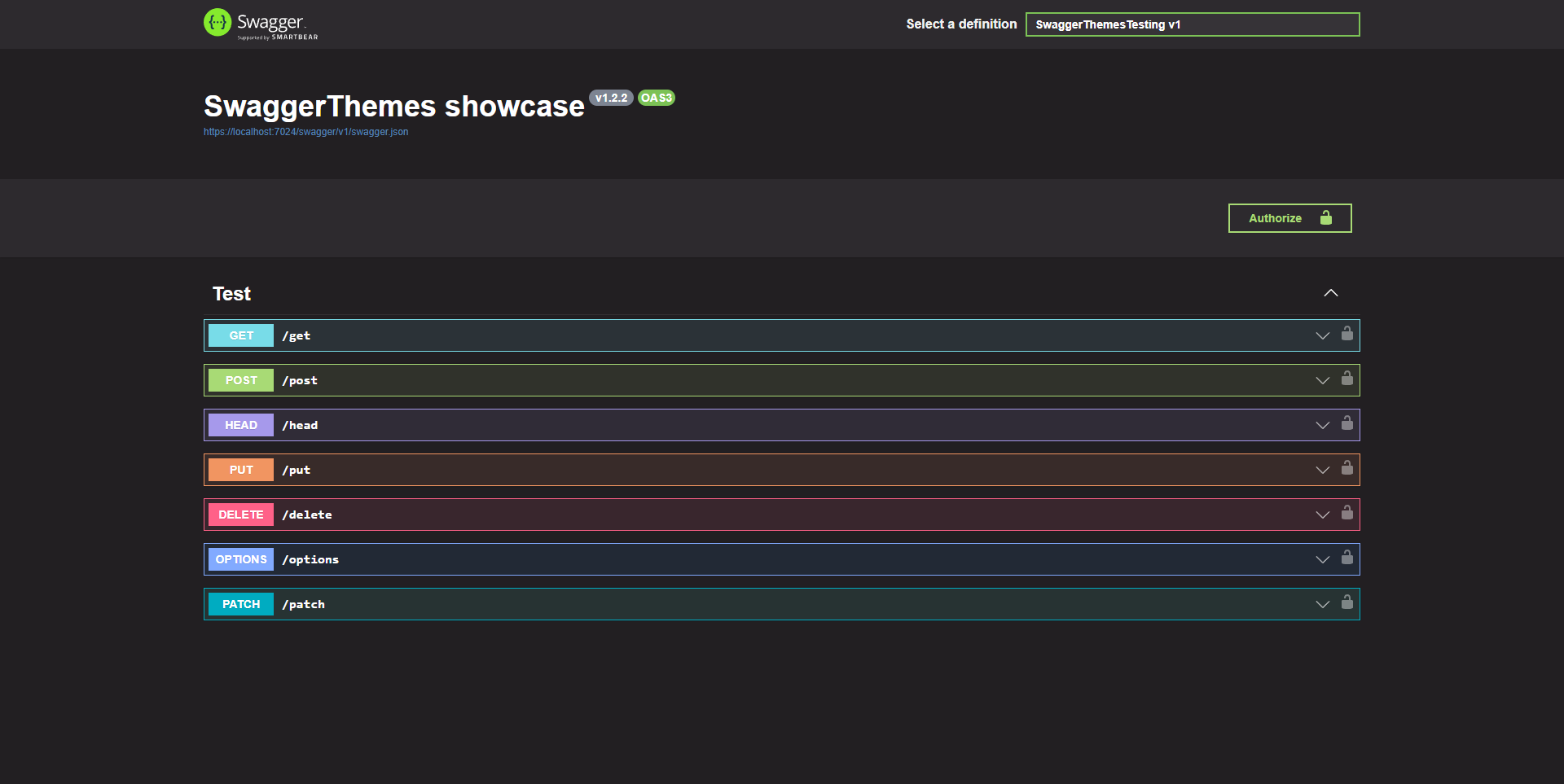
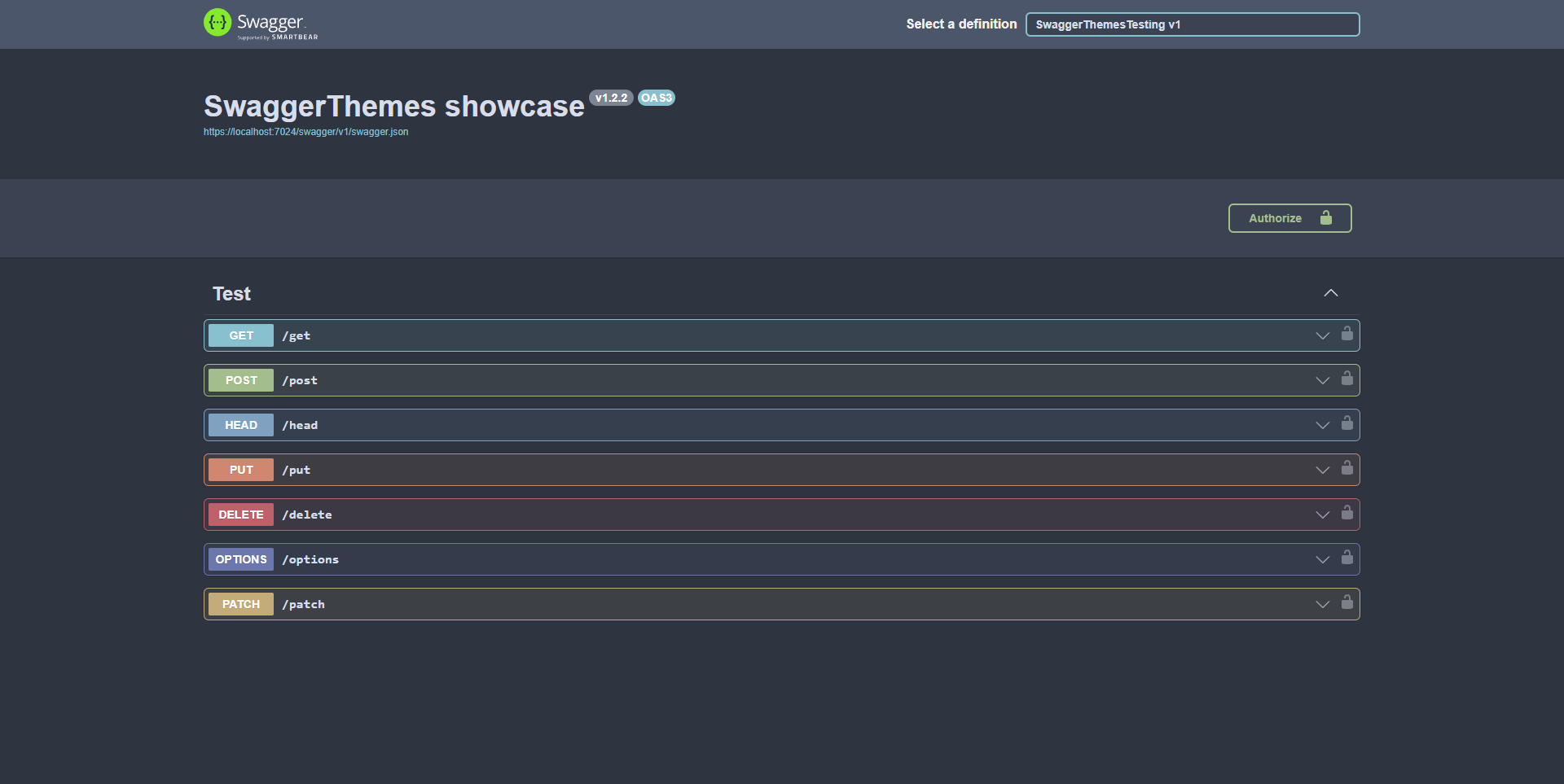
Theme.Dracula |
Theme.Gruvbox |
Theme.Monokai |
Theme.NordDark |
Theme.OneDark |
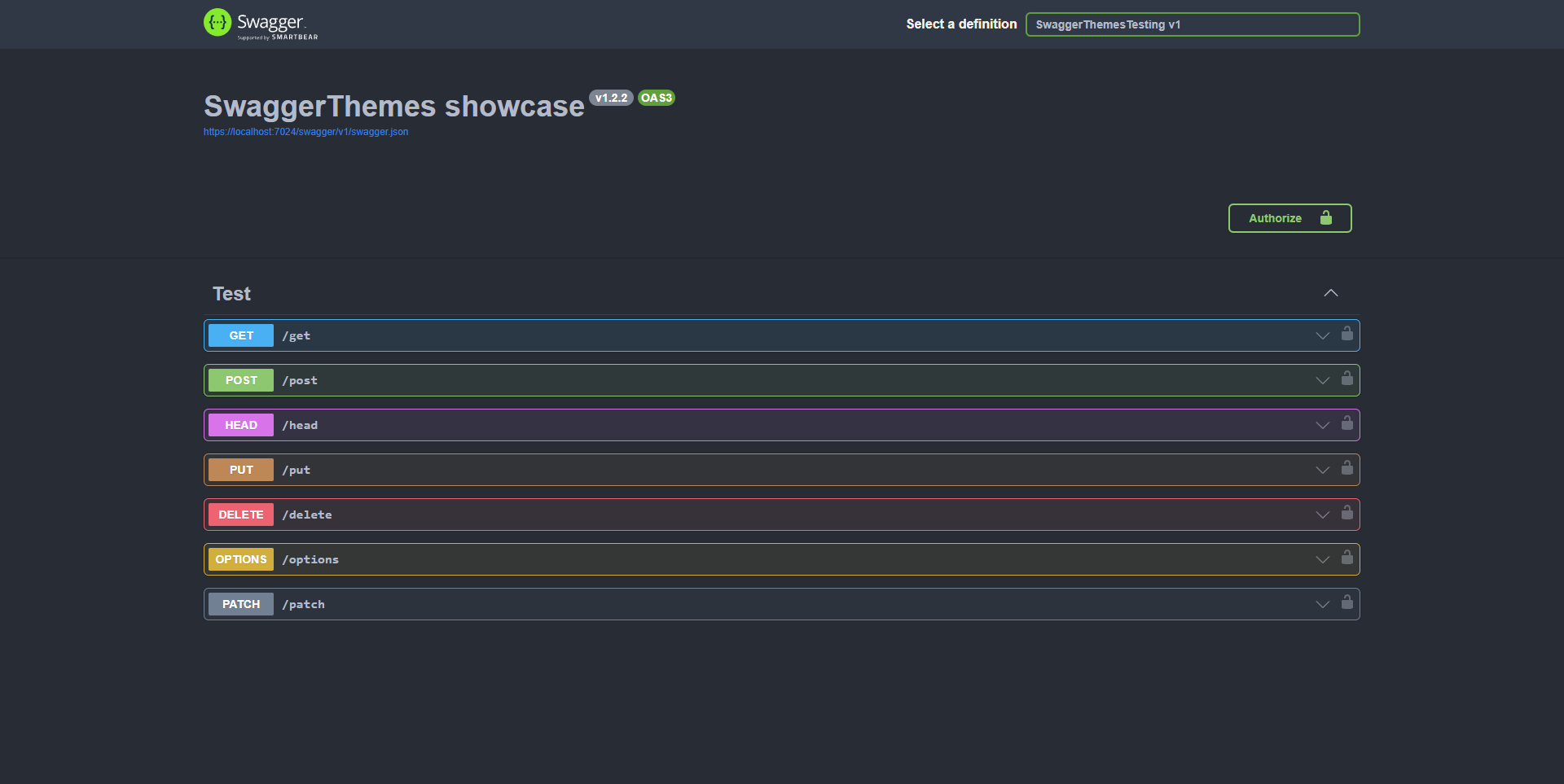
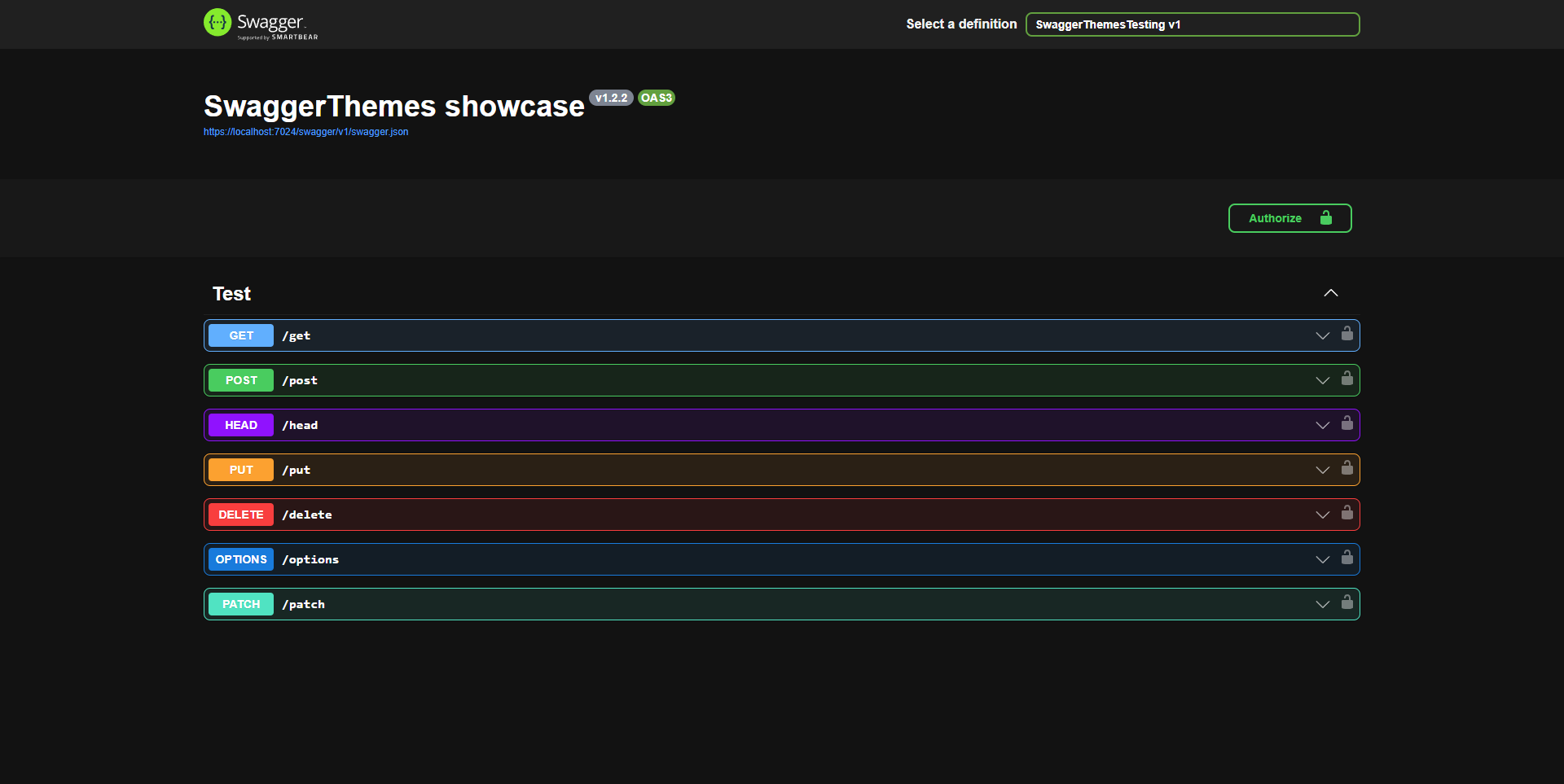
Theme.UniversalDark |
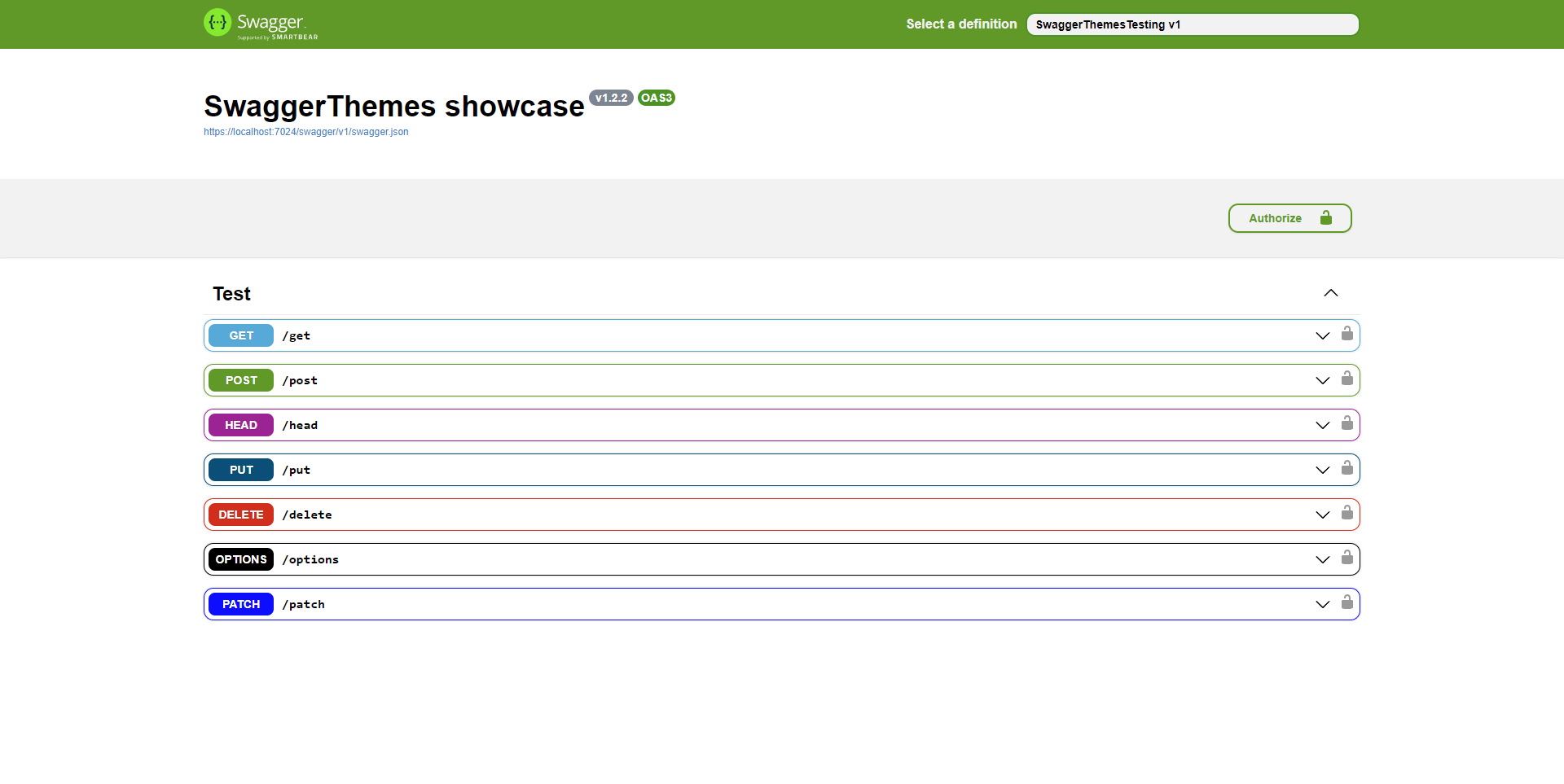
Theme.XCodeLight |
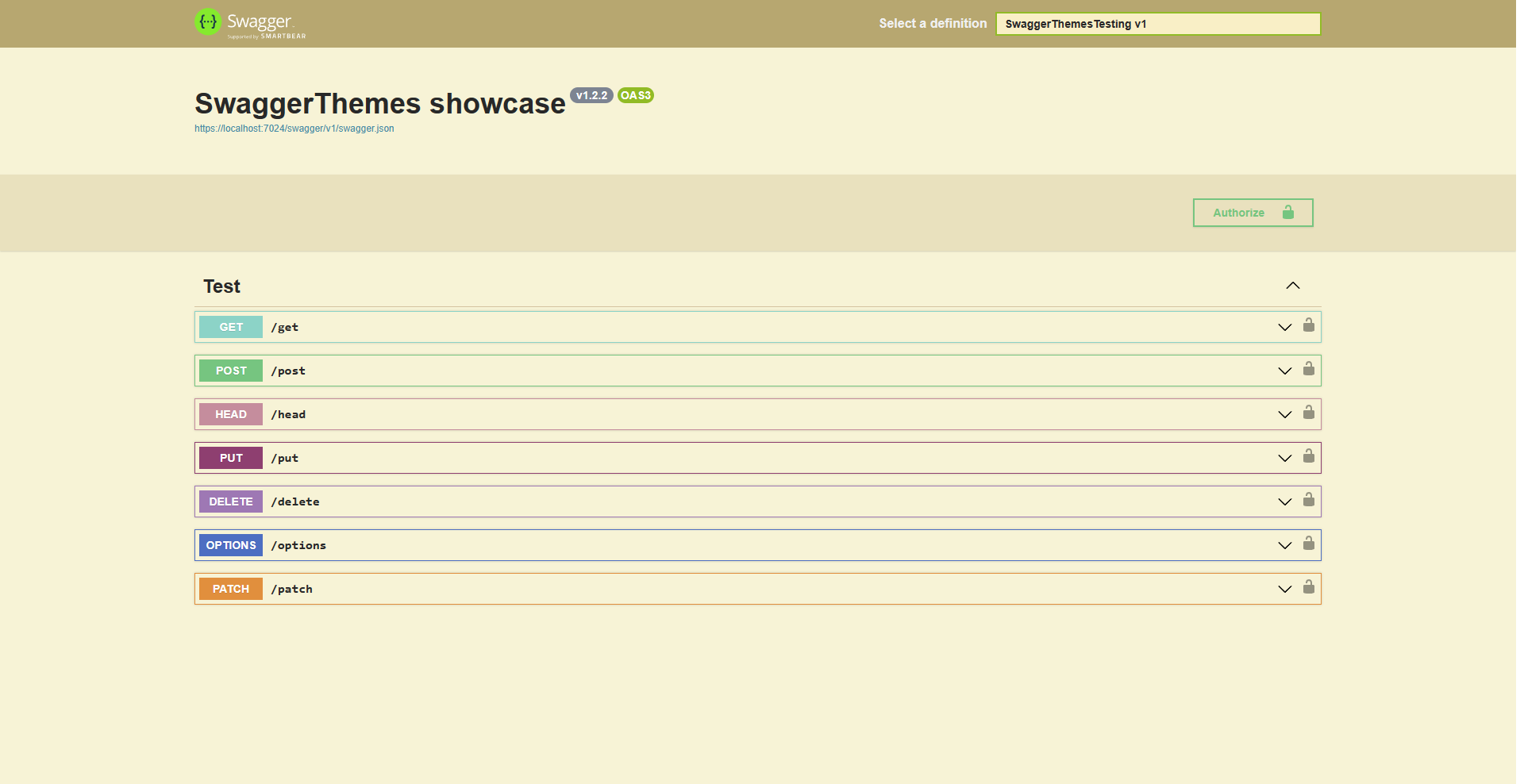
Theme.Sepia |
- Create theme
.cssinThemesdirectory. - Add a placeholder for filename in
Theme.cs:
public static Theme YourTheme => new("your-theme.css");- Add an embedded resource for your
.cssfile:
...
<EmbeddedResource Include="Themes\your-theme.css" />
</ItemGroup>- Use any other complete theme as a template.
- Build project:
dotnet build -c Release
- Package
.nupkgfile is going to appear in./bin/Release