HTML/CSS3 4th Project on Building with Backgrounds and Gradients. The project focuses on Best CSS practices by learning CSS layouts.
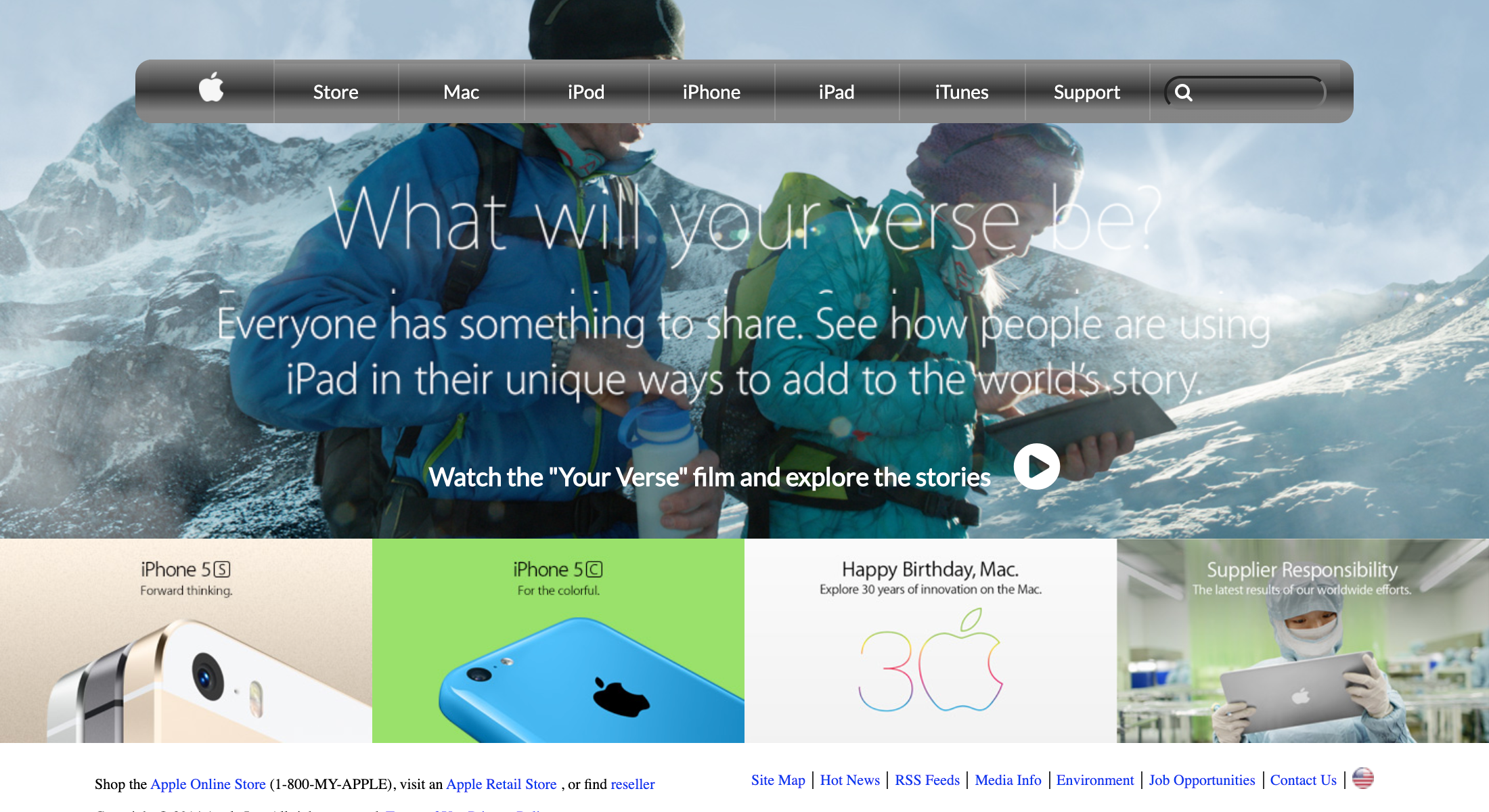
This project is a clone of the old Apple website with the features highlighted below:
- A navigation bar with a gradient background containing the logo, menu items and a search bar
- An hero image spanning the entire header section
- Two big titles showing with hyperlinks including a video link
- A product section created with flex
- A footer with links to other pages
- HTML5
- CSS3
Contributions, issues and feature requests are welcome!
Feel free to check the issues page.
This project is MIT licensed.