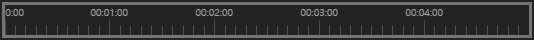
A Premiere pro style Guide UI component
$ npm install --save @orange4glace/guide<script src="./guide.min.js"></script>import { Guide } from "@orange4glace/guide";
function format(index: number): string {
const ss = index % 60;
const mm = Math.floor(index / 60);
const hh = Math.floor(index / 3600);
return `${`0${hh}`.slice(-2)}:${`0${mm}`.slice(-2)}:${`0${ss}`.slice(-2)}`;
}
const container = document.getElementById("container");
const guide = new Guide(
container,
{
textProvider: format
},
0,
0
);
guide.layout(container.offsetWidth, container.offsetHeight);
guide.setRange(0, 300);
let start = 0,
end = 300;
const interval = setInterval(() => {
guide.setRange(start++, end++);
}, 16);
const disposable = guide.onUpdate(() => {
console.log("Guide updated", guide.start, guide.end);
});
setTimeout(() => {
disposable.dispose();
clearInterval(interval);
}, 10000);