SwiftTUI
An innovative, exceptionally simple way to build text-based user interfaces.
SwiftTUI brings SwiftUI to the terminal. It provides an API similar to SwiftUI to build terminal applications with a text-based user interface.
What is working
Many features from SwiftUI are already working:
✓ Property wrappers @State, @Binding, @Environment
✓ VStack, HStack, ForEach, Group and @ViewBuilder
✓ Structural identity like in SwiftUI
✓ Button, TextField and moving focus with the arrow keys
✓ Text, Color, Spacer
✓ Modifiers .border(), .padding(), .background(), .foregroundColor(), applied to all views in a collection like in SwiftUI
Getting started
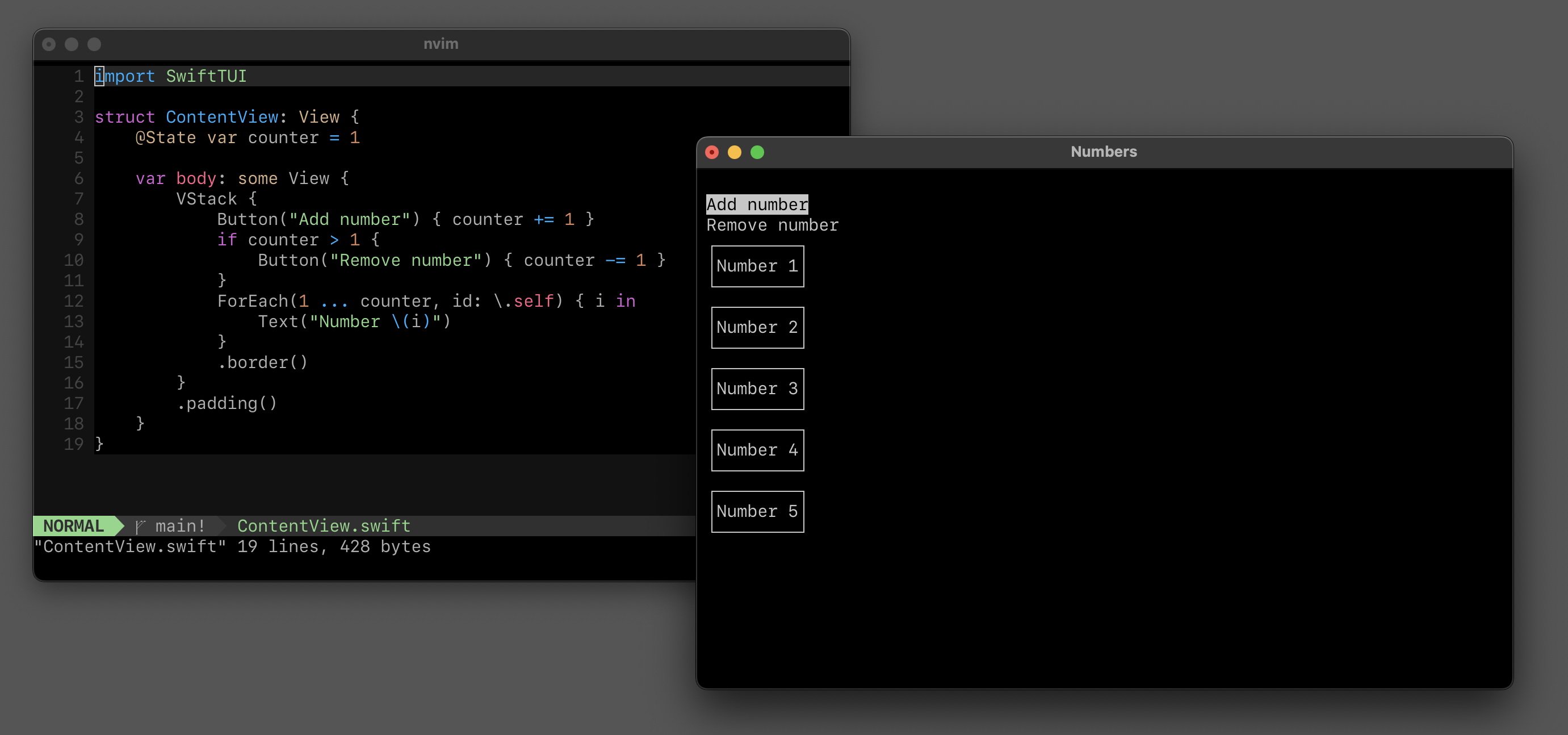
To use SwiftTUI, you need to add the SwiftTUI package dependency. Import SwiftTUI in your files, and write your views like SwiftUI views with the supported features. Then, start the terminal application using one of your views as the root view. This is the simplest SwiftTUI app you can write:
import SwiftTUI
struct MyTerminalView: View {
var body: some View {
Text("Hello, world!")
}
}
Application(rootView: MyTerminalView()).start()Showcase
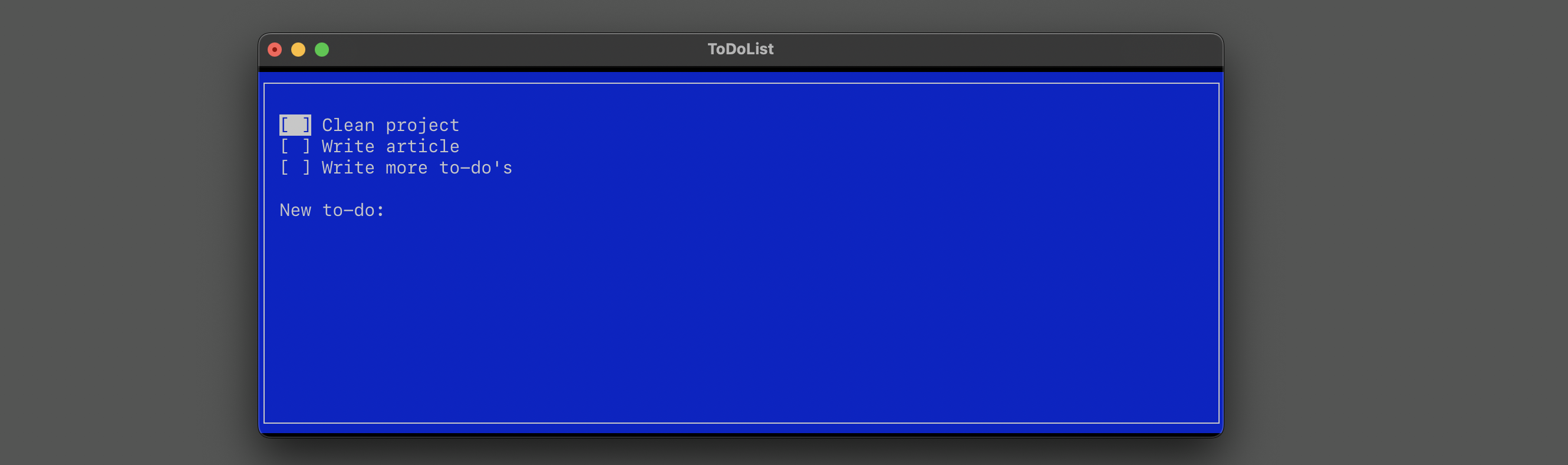
ToDoList (Examples/ToDoList)
This is a very simple to-do list application. Use the arrow keys to move around. To complete a to-do item, select it, and then press the enter key or space bar. To add a new to-do item, move to the text field, enter a description, and press the enter key to add it to the list. Completed items are automatically removed from the list after half a second.
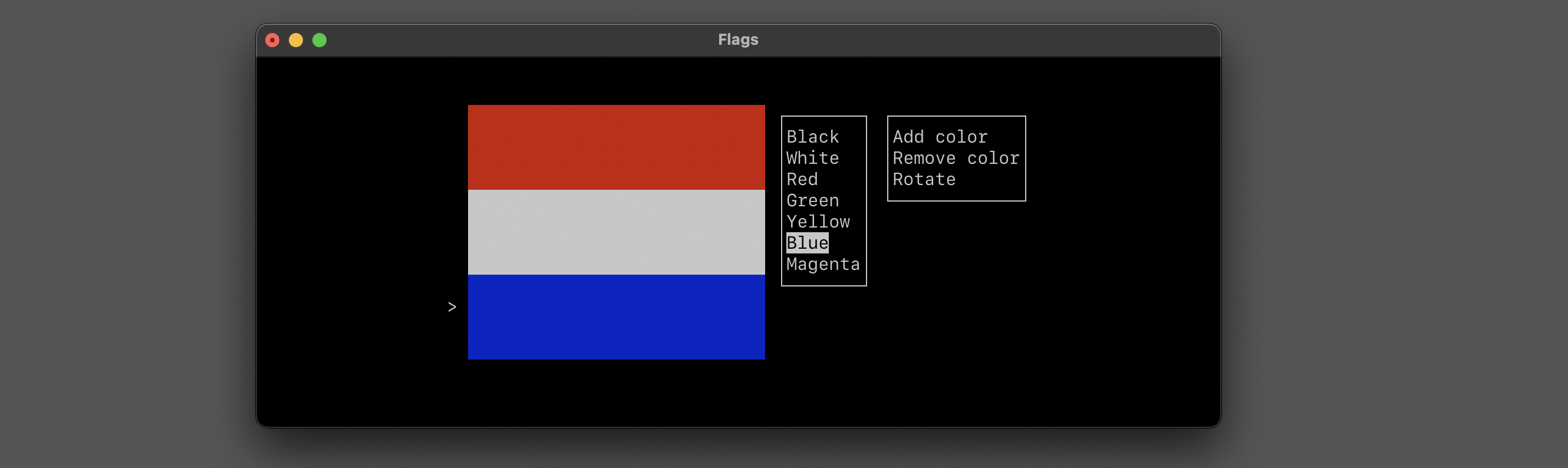
Flags (Examples/Flags)
This is a flag editor, which you will agree to if you come from a country which has a simple flag consisting of colors stacked horizontally or vertically. Select one of the colors of the flag to change it. Use the options on the right to change the number of colors or the flag orientation.
More
See a screen recording of SwiftTUI in action on Reddit.
Learn how the diffing works on my blog.