comandos de criação: npx create-expo-app igniteteams --template comandos de inicialização do app: npx expo start
Biblioteca usada para fazer design de interfaces css
npm install styled-components npm install --save-dev @types/styled-components @types/styled-components-react-native npm i styled-components@5.3.9
Extensão para instalar : vscode-styled-componentsv1.7.8
Foi usado para facilitar nas importações dos arquivos abreviando os caminhos.
babel.config.js
module.exports = function(api) {
api.cache(true);
return {
presets: ['babel-preset-expo'],
plugins: [
[
'module-resolver',
{
root: ['./src'],
alias: {
'@assets': './src/assets',
'@components': './src/components',
'@routes': './src/routes',
'@screens': './src/screens',
'@storage': './src/storage',
'@theme': './src/theme',
'@utils': './src/utils',
}
}
]
]
};
};tsconfig.json
{
"compilerOptions": {
"strict": true,
"baseUrl": "./",
"paths": {
"@assets/*": [
"./src/assets/*"
],
"@components/*": [
"./src/components/*"
],
"@routes/*": [
"./src/routes/*"
],
"@screens/*": [
"./src/screens/*"
],
"@storage/*": [
"./src/storage/*"
],
"@theme/*": [
"./src/theme/*"
],
"@utils/*": [
"./src/utils/*"
]
},
},
"extends": "expo/tsconfig.base"
}npm install --save-dev babel-plugin-module-resolver
npm install expo-font @expo-google-fonts/roboto
expo install expo-font@10.0.4 expo-status-bar@1.2.0
npm install --save phosphor-react-native
npx expo install react-native-svg
Usamos para fazer navegações: yarn add @react-navigation/native
Automatizações de configurações da navegação, detalhes animações etc.. expo install react-native-screens react-native-safe-area-context
Método de navegação stack(Pilha) yarn add @react-navigation/native-stack
npm install expo@latest "update version sdk expo" npx expo install --fix "fixed dependences correct versions"
import { SafeAreaView } from 'react-native-safe-area-context';método normal.
outro método ideal:
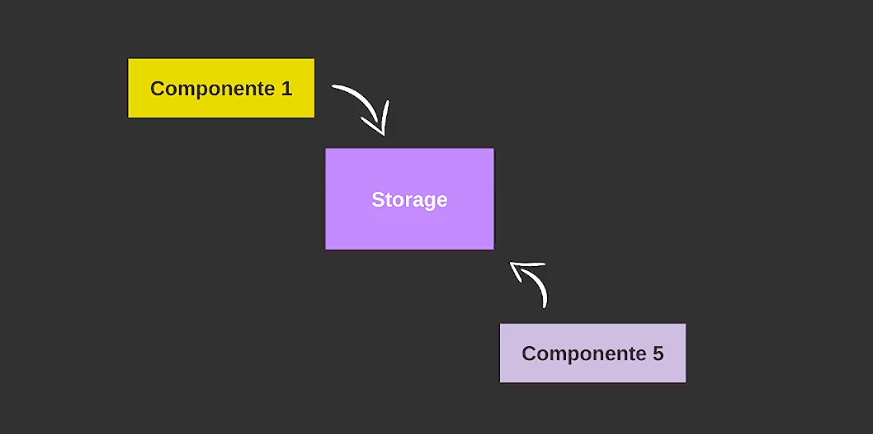
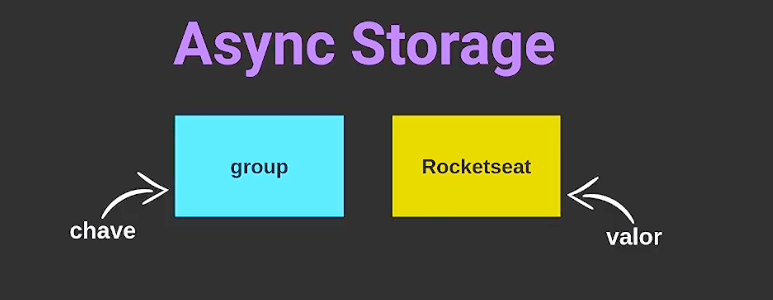
npx expo install @react-native-async-storage/async-storage