A tiny extension for VS Code that lets you use // ^? inside your editor to inline highlight types. Re-uses the existing TypeScript tooling infra in *.ts, *.tsx, *.js, and *.jsx files, simply adding inline info.
Useful for keyboard warriors or folks working on complex types and want to see how changes propagate throughout other types.
Key: You write // ^? anywhere in a source file (with whitespace before, between and middle being whatever) all that matters is the alignment of the ^.
In addition:
- End a line with
//=>to highlight the leftmost named type. - Use the
"TwoSlash Query: Insert Below"command from the Command Palette or assign a keyboard shortcut to it (default:Ctrl+K 6on Windows,Cmd+K 6on Mac).
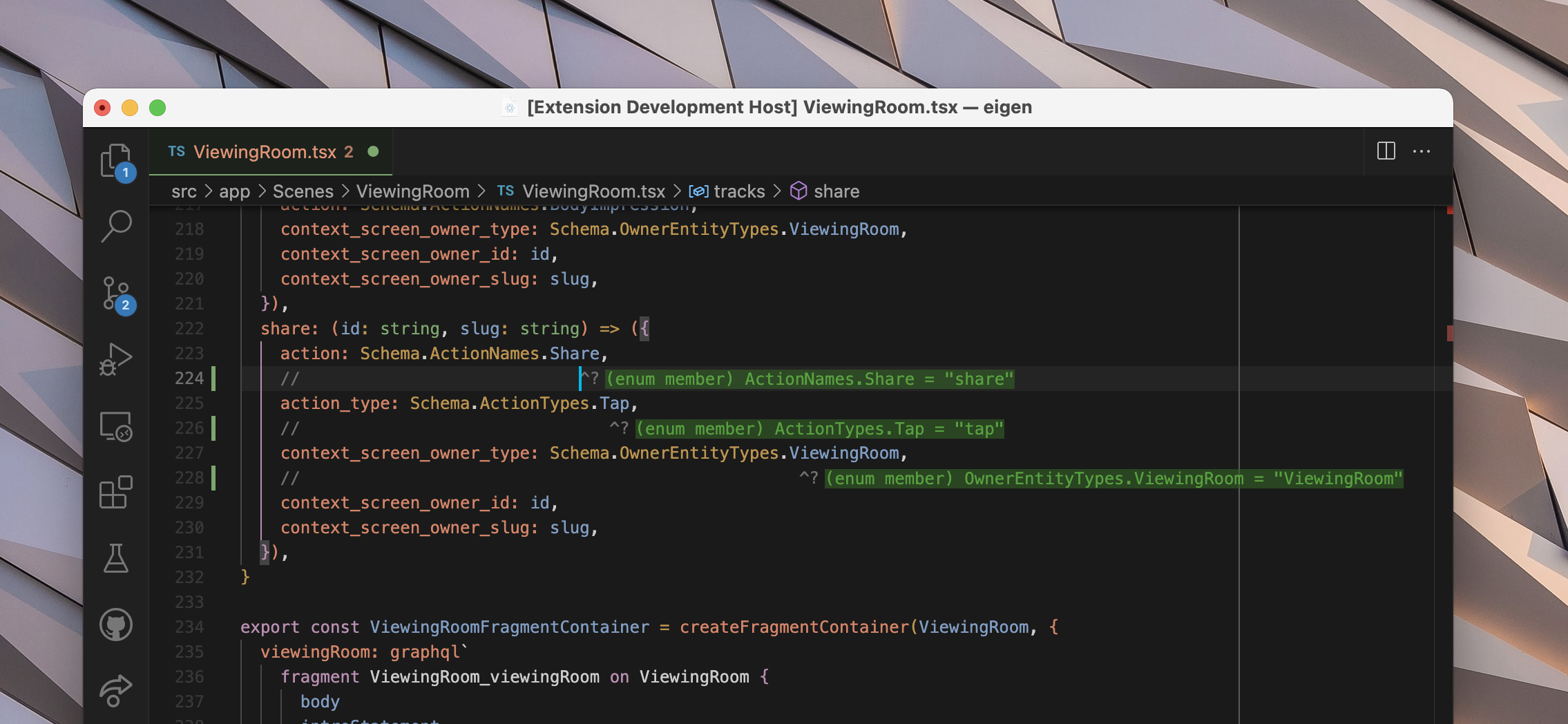
You can see here it in use a few times:
Ensure that inlay hints are enabled in your VS Code settings.
Bump version number.
VS Code:
npx vsce publish
OSVX:
npx vsce packageovsx publish vscode-twoslash-queries-*.vsix -p [token]rm vscode-twoslash-queries-*.vsix