fin-hypergrid is an ultra-fast HTML5 grid presentation layer, achieving its speed by rendering (in a canvas tag) only the currently visible portion of your (virtual) grid, thus avoiding the latency and life-cycle issues of building, walking, and maintaining a complex DOM structure. Please be sure to checkout our design overview
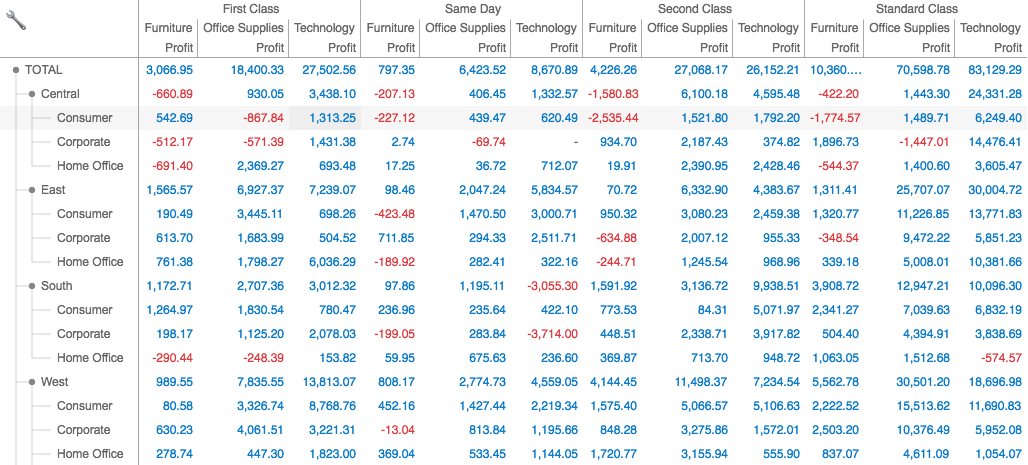
Below is an example custom application built on top of the Hypergrid API tooling. It also highlights a DOM-based custom external editor triggered via hypergrid events as well as interaction with Hypergrid's column ordering API
Hypergrid 3.0 includes a revised data model with some breaking changes.
For a complete list of changes, see the release notes.
Published as a CommonJS module to npmjs.org. Specify SEMVER "fin-hypergrid": "3.0.1" (or "^3.0.1") in your package.json file, issue the npm install command, and let your bundler (wepback, Browserify) do the rest.
Published as a pre-bundled build file, which contains a JavaScript IIFE that creates (as needed) the global namespace window.fin and populates window.fin.Hypergrid. See the CDN index for links.
The fin-hypergrid/build repo imports (via require) Hypergrid to generate the build files. It also hosts the demo source files that test and show off various Hypergrid features. Some of these use the npm module while others use the build file. Working versions of all demos are published to the CDN (list of links).
The default demo is the Hypergrid dev testbench (source).
See example.html for a very simple example (repo, demo):
The Perspective open source project uses Hypergrid v3 (demo links in the README) and does a lot more than Hypergrid alone, such as table pivots and charting.
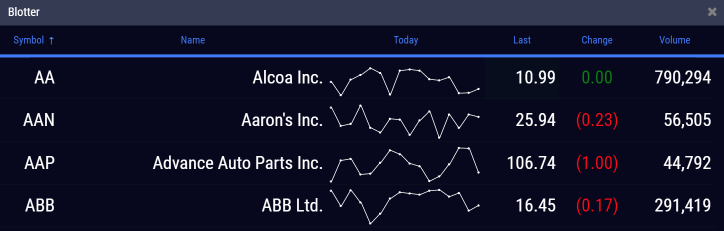
Openfin's Hyperblotter (installer) is a demo app that shows the capabilities of both OpenFin and Hypergrid.
Please use github issues to report problems
We invite everyone to test the alpha branch for changes going into the next release
Find more information on our testing page
Primarily our tutorials will be on the wiki.
We also maintain versioned online API documentation for all public objects and modules. This documentation is necessarily an on-going work-in-progress.
(Cell editor information can be found here.)
(Cell Rendering information can be found here.)
Hypergrid global configurations can be found here.
For our current queue of up coming work you can find it here
Developers interested in contributing to this project should review our contributing guide before making pull requests.