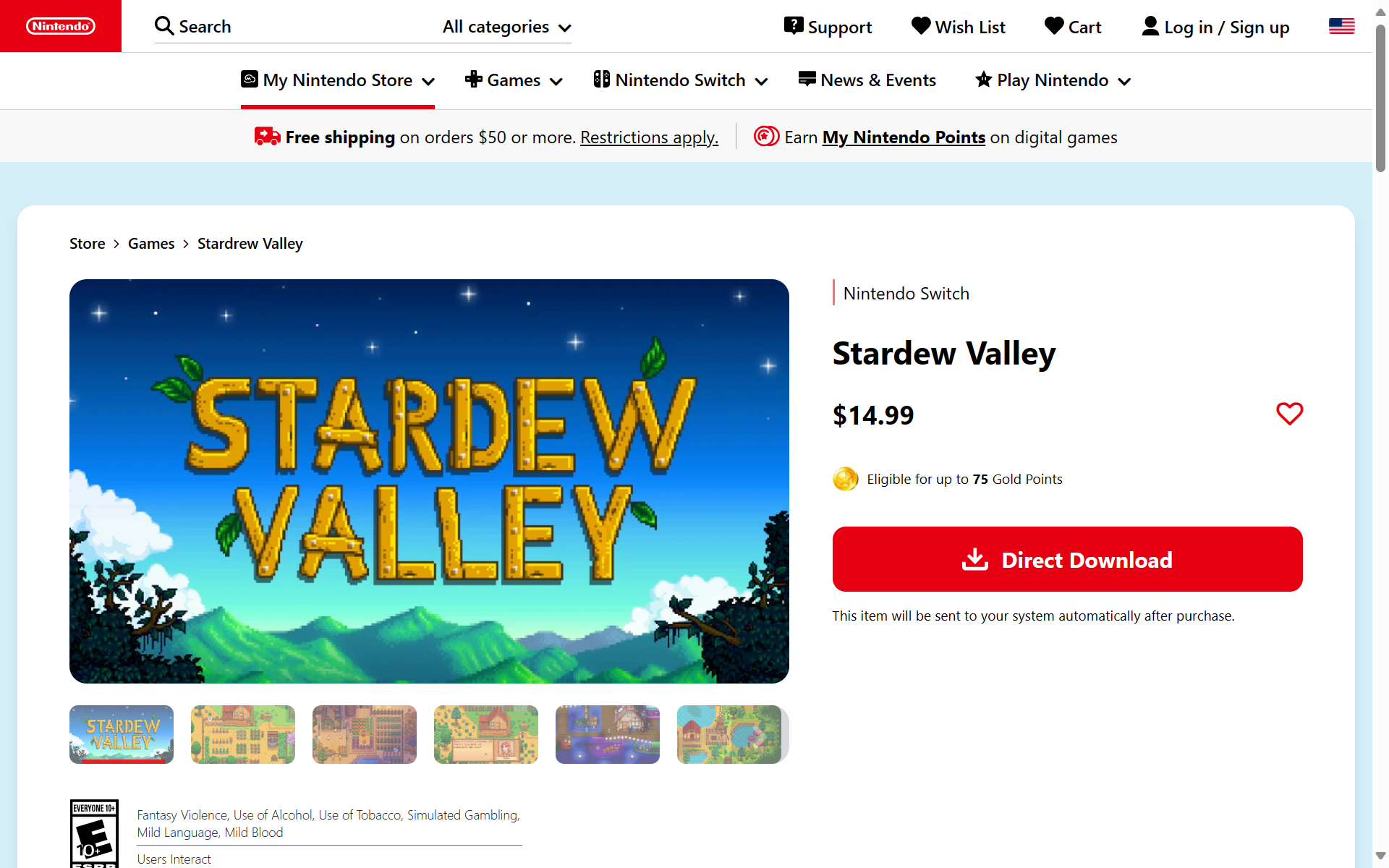
A landing page featuring image lightbox, carousels, multi-row menu. Made after Nintendo's product page (level 3 project listed in frontend practice) using ReactJs and tailwindcss.
- ReactJs
- TailwindCSS
- vite
cd nintendo
npm install
npm run dev
- Using the + css selector in tailwindcss
- Customizing the css text-decoration property (underline)
- Making component reusable
- Making content responsive using tailwind css default screen breakpoints
- Making a lightbox component using js and css
- Making carousel using js and css
- Adding animation to carousel and lightbox components
- Making background blur using backdrop-filter property
- Conditionally showing a section of menu after scroll threshold
- Used React Portals for displaying the lightbox modal
- Made webpage responsive
- Add hover effect on carousel card
- Add proper font family for each sections
- Add transition in footer & copyright links
- Add dropdown menu items
- Add animation to hero and description buttons
- Make proper carousel using transform property