Table of Contents
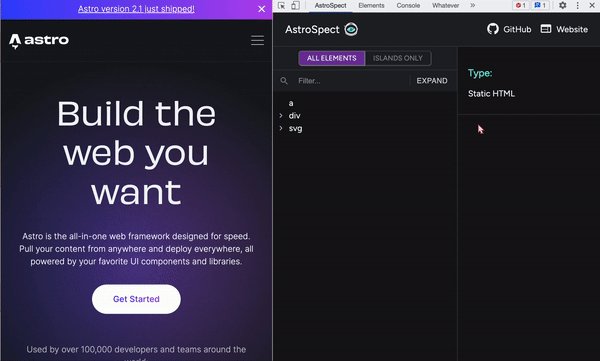
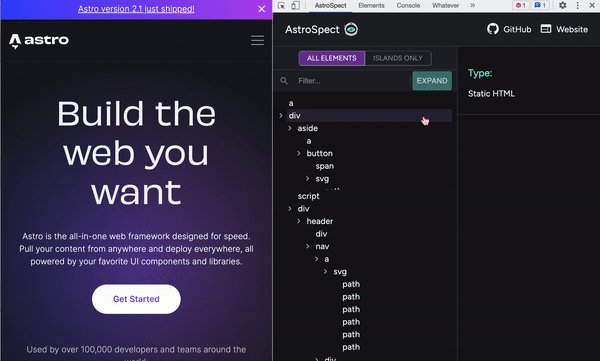
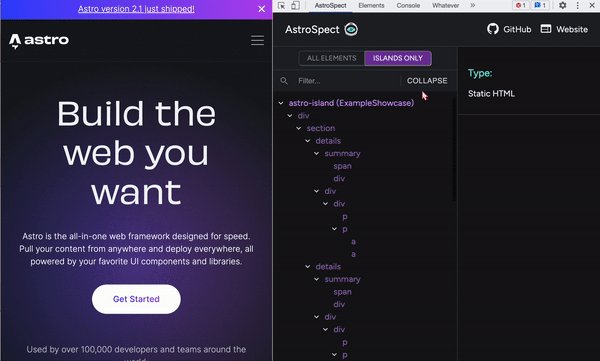
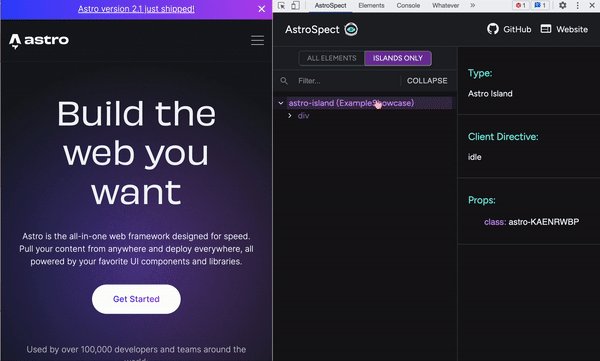
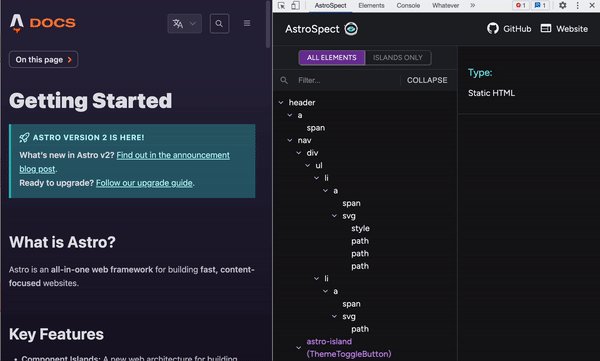
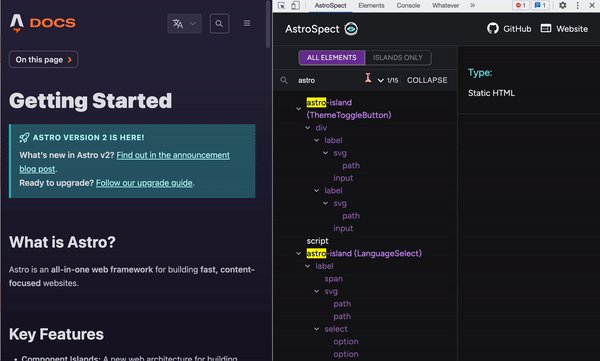
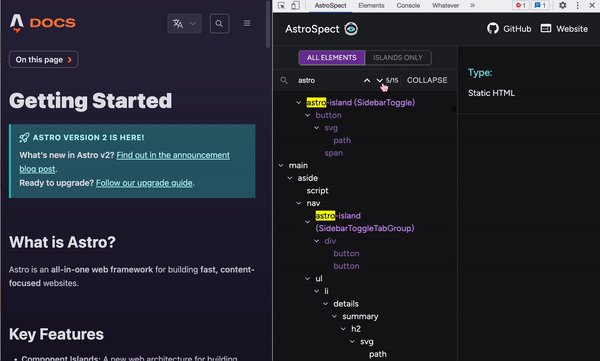
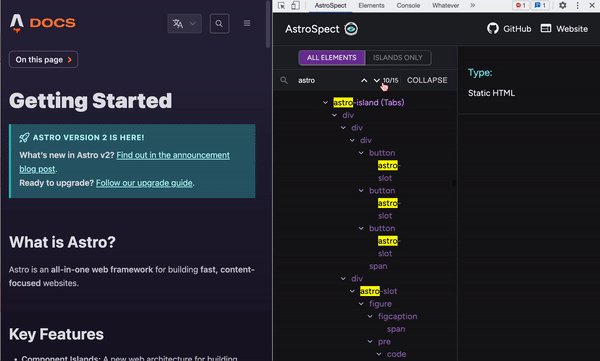
AstroSpect (Astro Inspection) is a Chrome Developer Tool Extension that allows developers to inspect and debug Astro websites more efficiently. With AstroSpect, developers can display a tree diagram of all elements on a page, including static HTML files and hydrated components known as Astro Islands, on a panel. The "All Elements" tab shows all elements, while the "Islands Only" tab displays only Astro Islands. Clicking on an Astro Island reveals information about the component, such as its type, client directive, and props, in a side-pane. AstroSpect features expand and collapse options to open and close tree nodes and a search function for quicker navigation and debugging.
AstroSpect is available for download as a Google Chrome Extension. You can also clone or fork this repo and add it as your own extension manually.
- Chrome Browser
- Astro 2.0
- VS Code
Option 1: Download as a chrome extension
Option 2: Manually Download
- Fork or Clone this repo
- In the terminal: npm run build
- Navigate to chrome://extensions/
- Click Load unpacked button
- Upload the extension folder
- Start or open an Astro project.
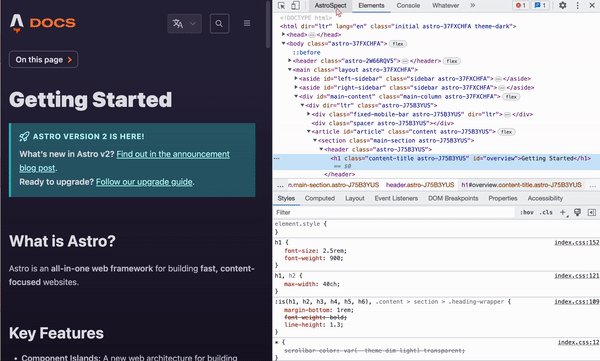
- Inspect the Astro webpage
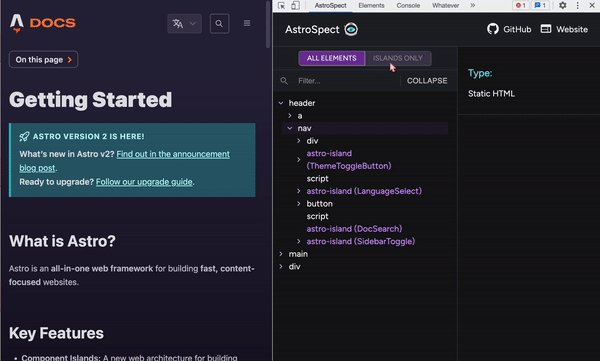
- Open the AstroSpect Tab
- "ALL ELEMENTS" displays every element on the page
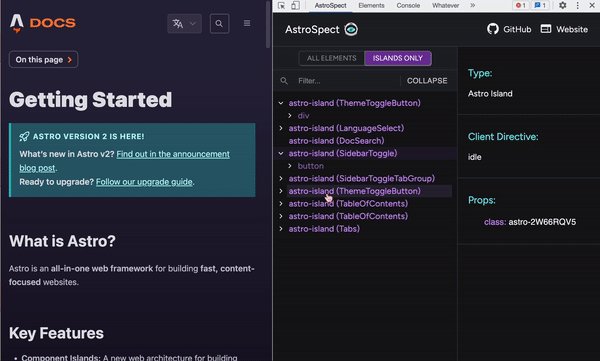
- "ISLANDS ONLY" displays hydrated components with client directives
Astro is the all-in-one web framework designed for speed. Pull your content from anywhere and deploy everywhere, all powered by your favorite UI components and libraries. AstroSpect allow developers to inspect the Island Architecture of Astro websites in conjunction with other frameworks (React, Preact, Svelte, Vue, Solid, Lit and more). Check out Astro to build your next website.
- Inspect Astro Websites with AstroSpect Chrome Extension
- Display all HTML elements in "All Elements" tab
- Display Hydrated Components in "Islands Only" tab
- Display Component's Type, Client Directive, and Props in side pane
- Expand and Collapse feature opens and closes all tree nodes
- Search feature highlights the inputted text
- Tracking buttons that directs user to every highlighted word
- Auto-reload when navigating to a different page
- Display Framework associated with each island on side pane
- Access nanostores of all components
- Display state of components in side pane
- Highlight over islands when clicked in the panel
- Highlight over islands when clicked in the panel
Check out the open issues for a full list of proposed features (and known issues).
All contributions are hightly welcomed and appreciated here at AstroSpect. We are open to suggestions so please submit an issue and the AstroSpect team will get back to you as soon as possible. If you would like to add a new feature, please follow the steps below.
git clone https://github.com/oslabs-beta/AstroSpect.git
git checkout -b [name]/[feature-name]
npm install
npm run build
1. Navigate to chrome://extensions/ using chrome
2. Click Load unpacked button
3. Upload extension folder
4. Test Extension by inspecting an Astro webpage
git add [file-name]
git commit -m "describe your new feature"
Merge your feature branch into dev
Click the Issues tab and create a new issue
Distributed under the MIT License. See LICENSE for more information.


|


|


|


|