Our mission is to simplify log management for software developers. With LogYard's custom logging package and GUI, you can easily visualize and analyze logs using multiple, customizable graphs based on time and log types. LogYard's platform also offers dynamic log filtering, allowing users to group logs and filter them based on individual properties. These features aim to make log management a breeze--helping you monitor and troubleshoot your application with ease.
-
Logging Package
- Our custom logging packages allow you to record frontend and backend logs and store them safely in a local Docker or MongoDB cloud database.
- Logs have various customizable attributes:
- Level ( Options: error, warn, info, http, verbose, debug, silly )
- Message ( What message do you want to be displayed with this log? )
- Context ( Allows you to assign relevant information to your log, such as which file or container it came from. )
-
Application
- See your logs in real time.
- Sort and filter logs based on level and customizable properties.
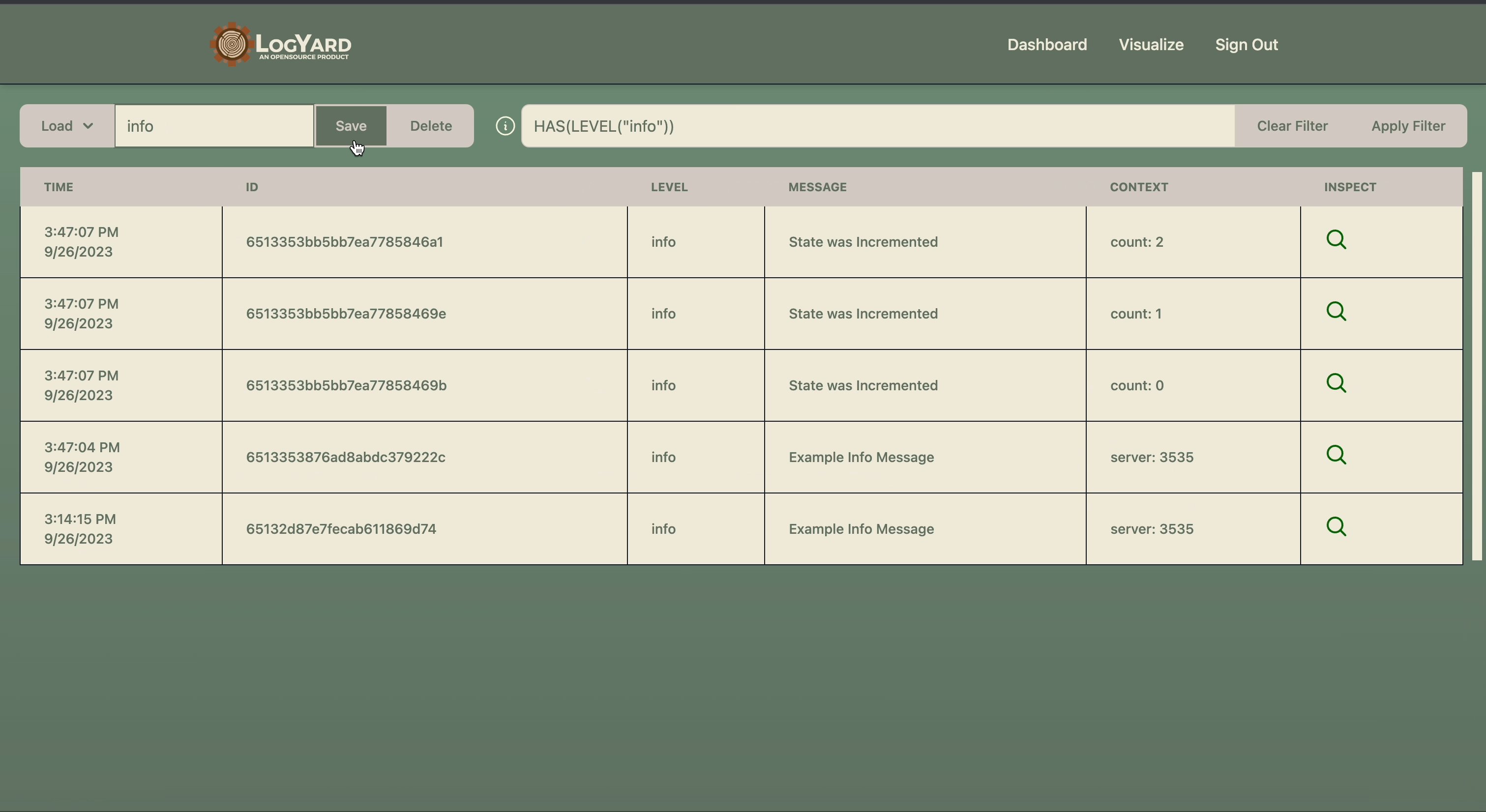
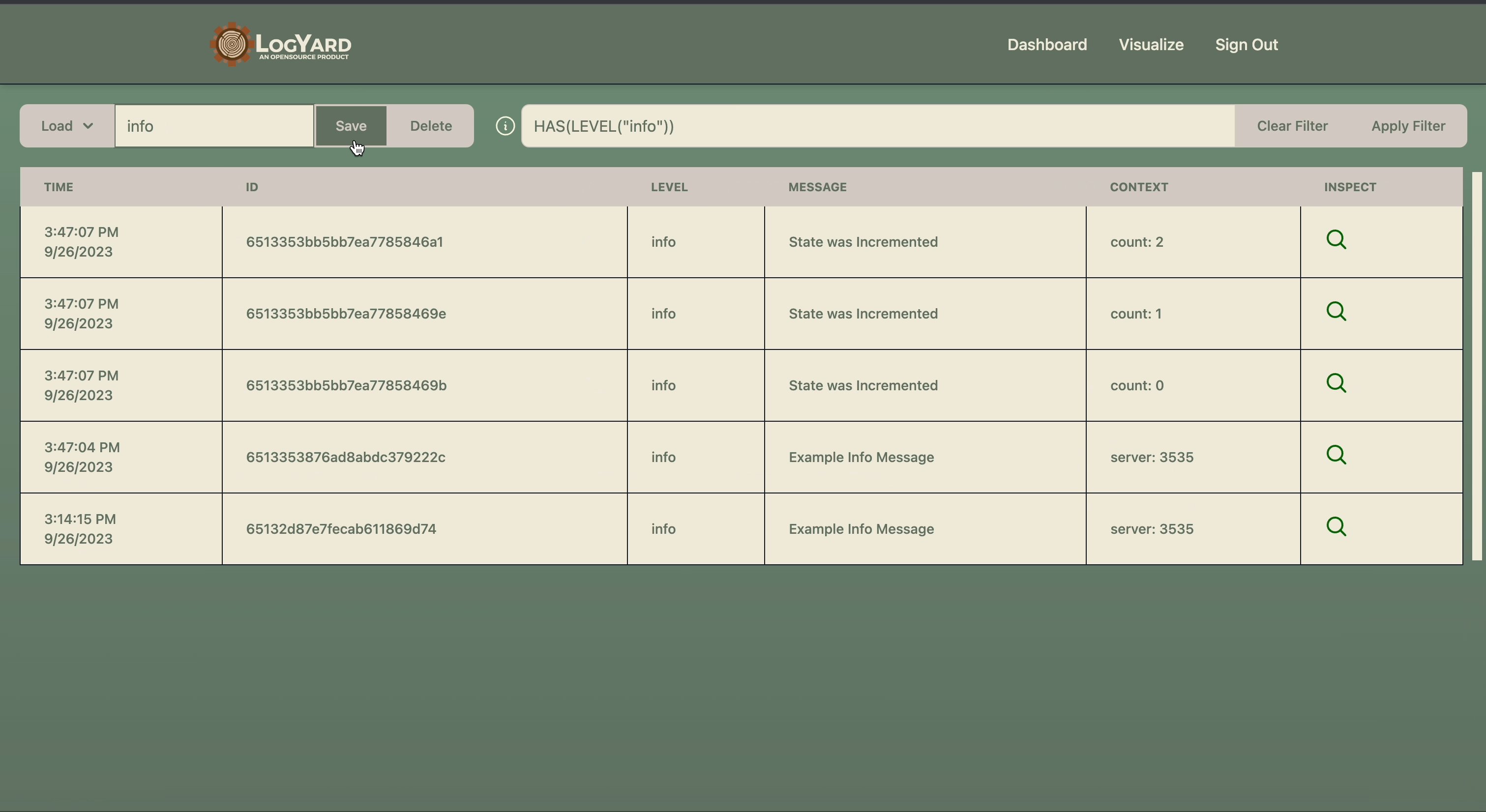
- Save custom filters to your account.
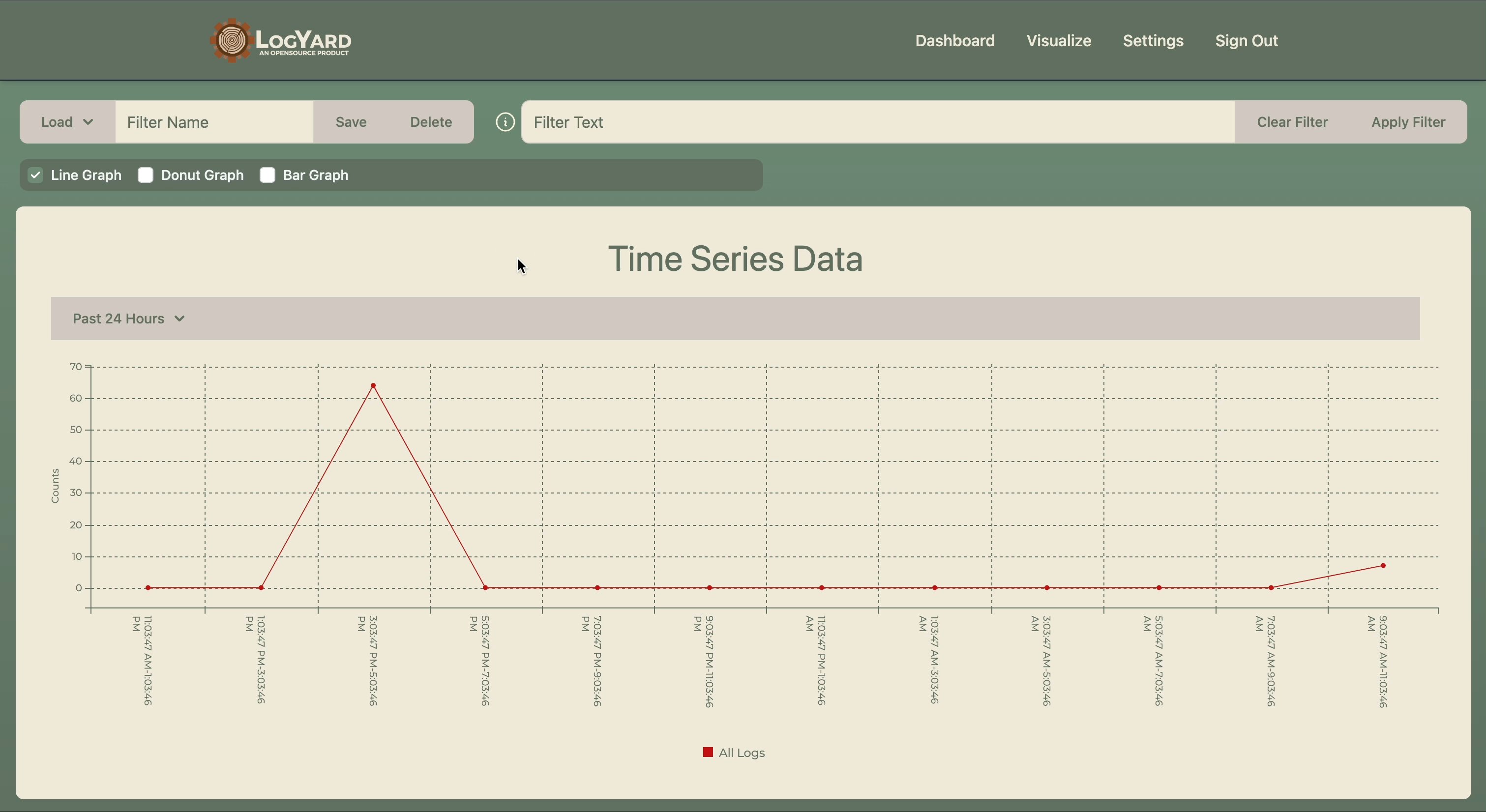
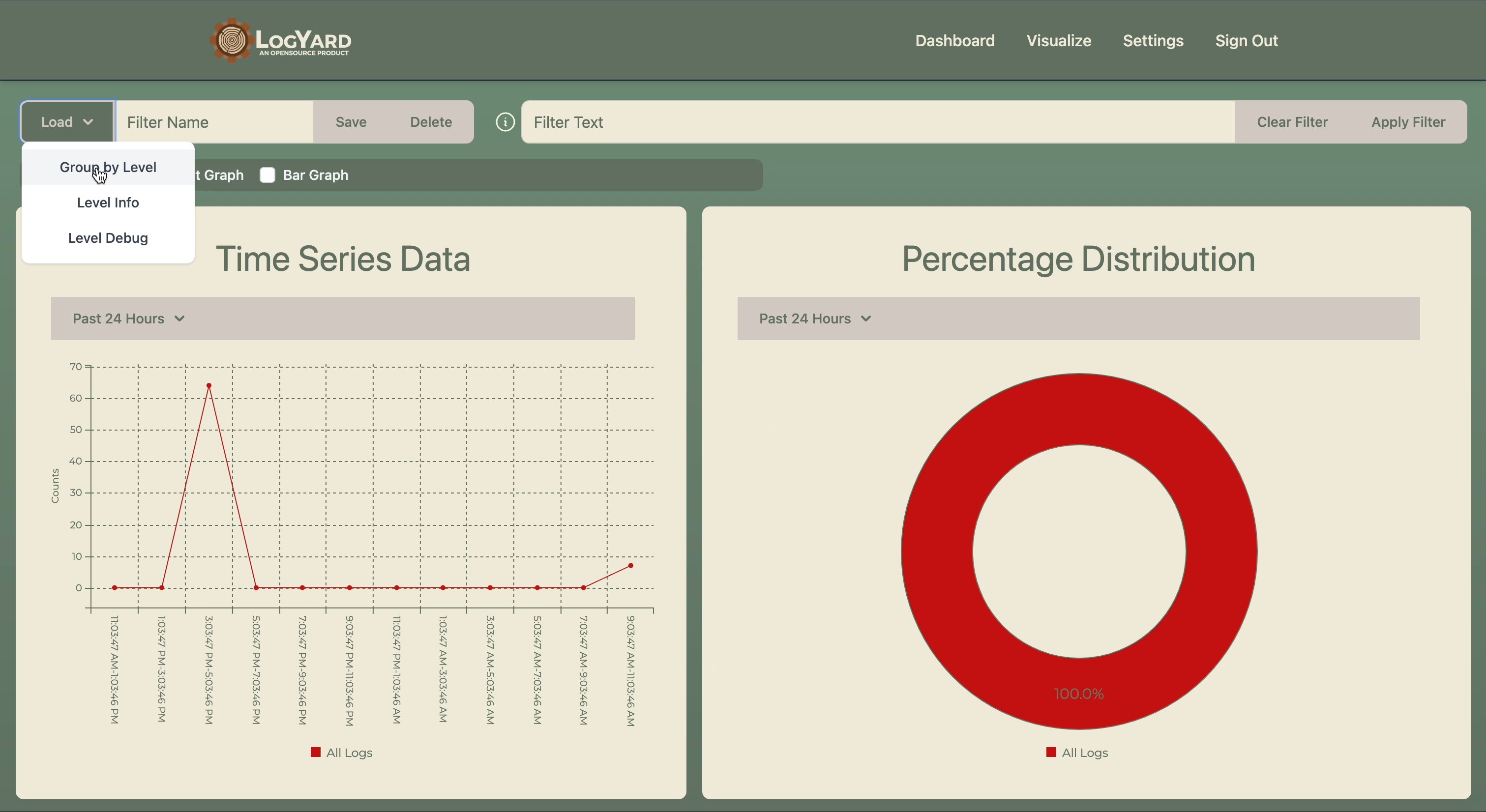
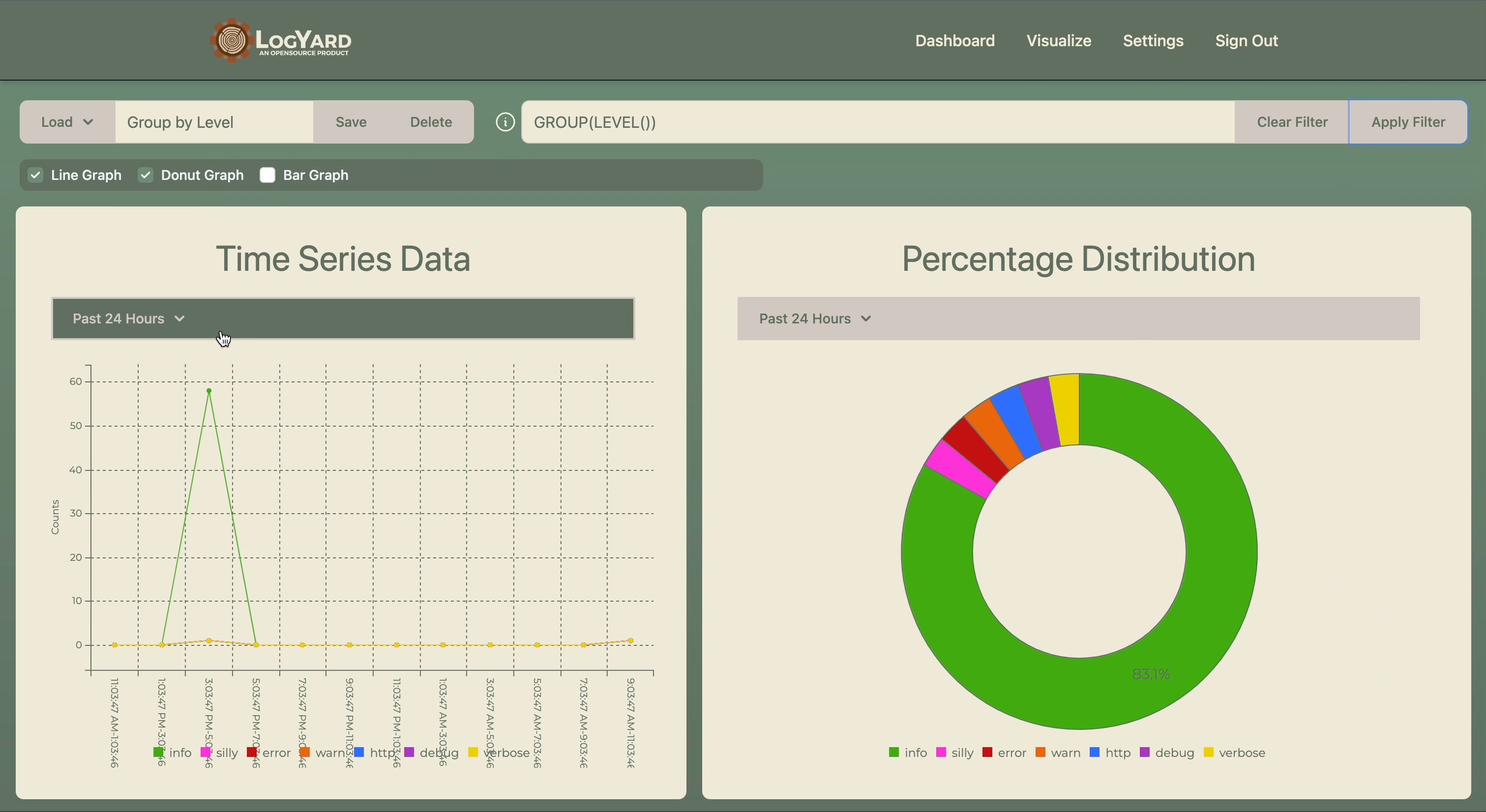
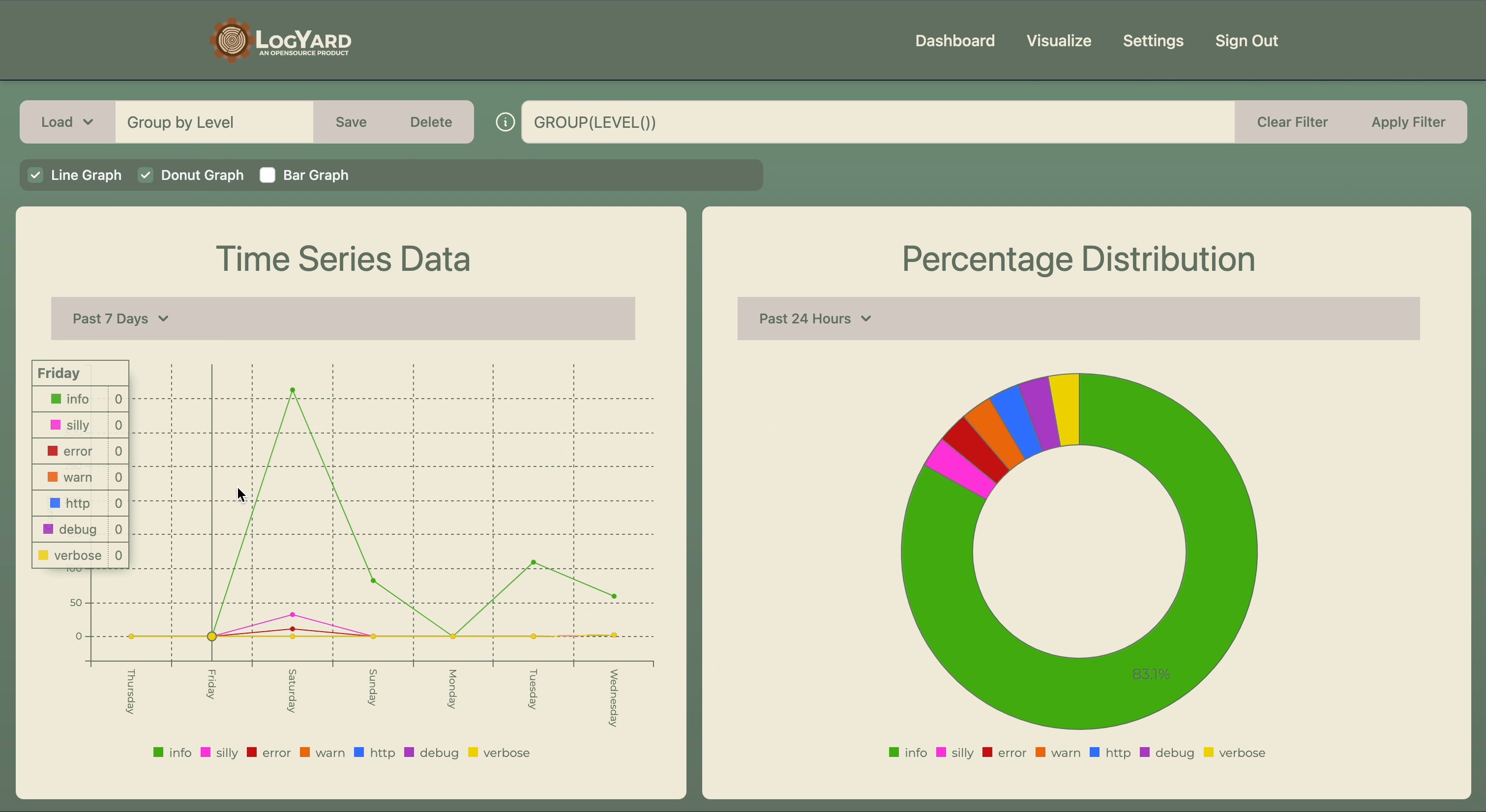
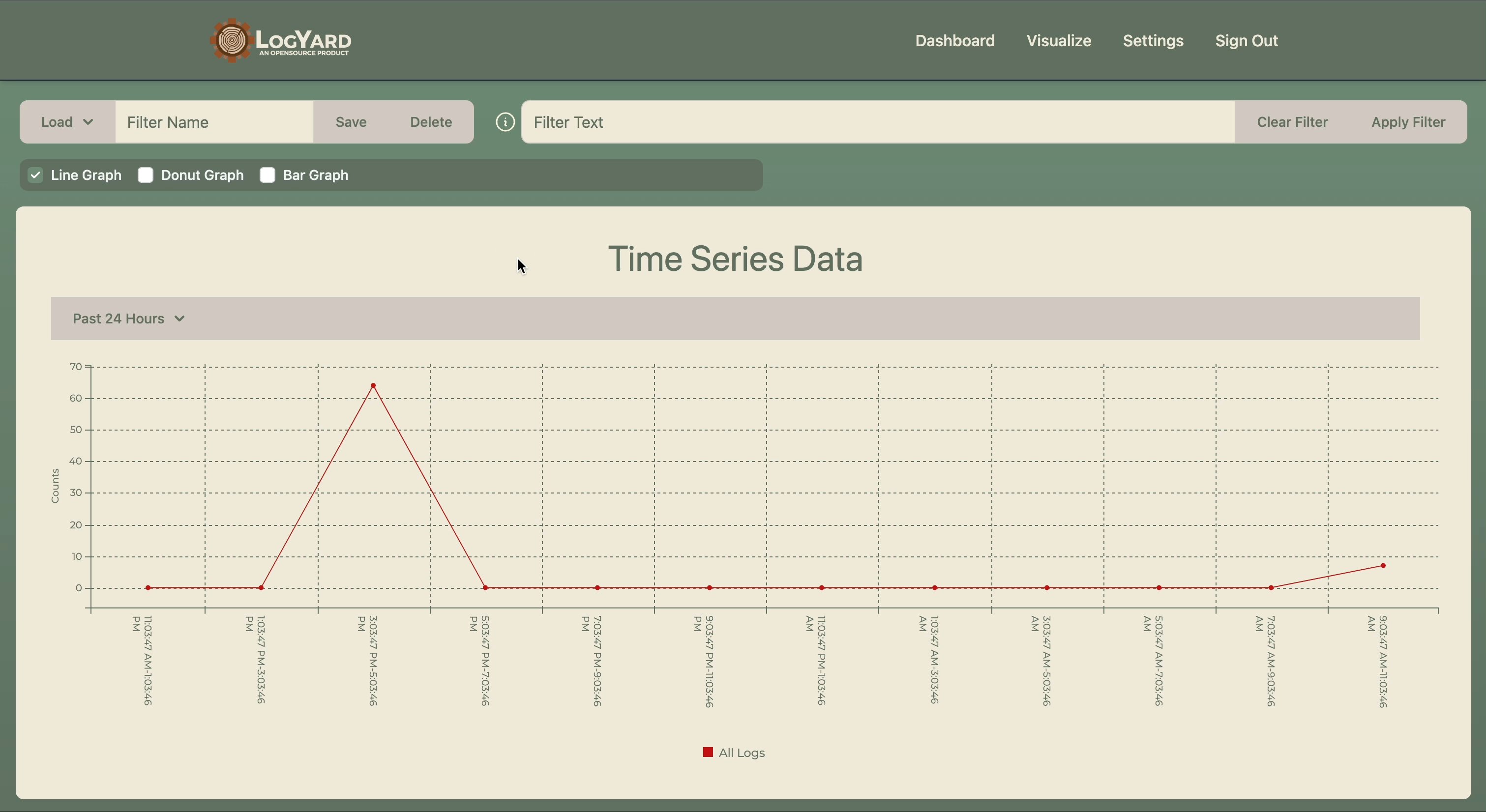
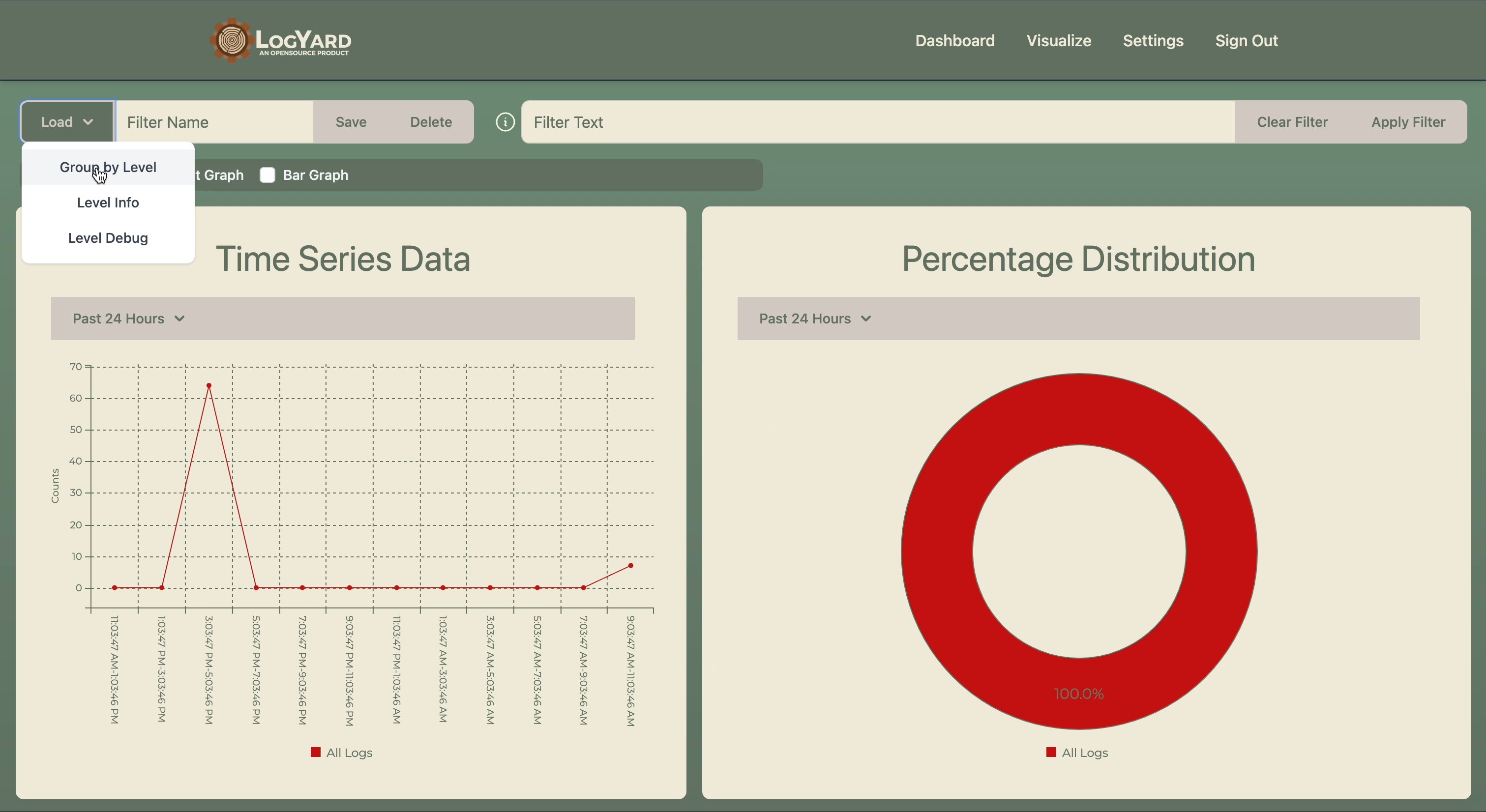
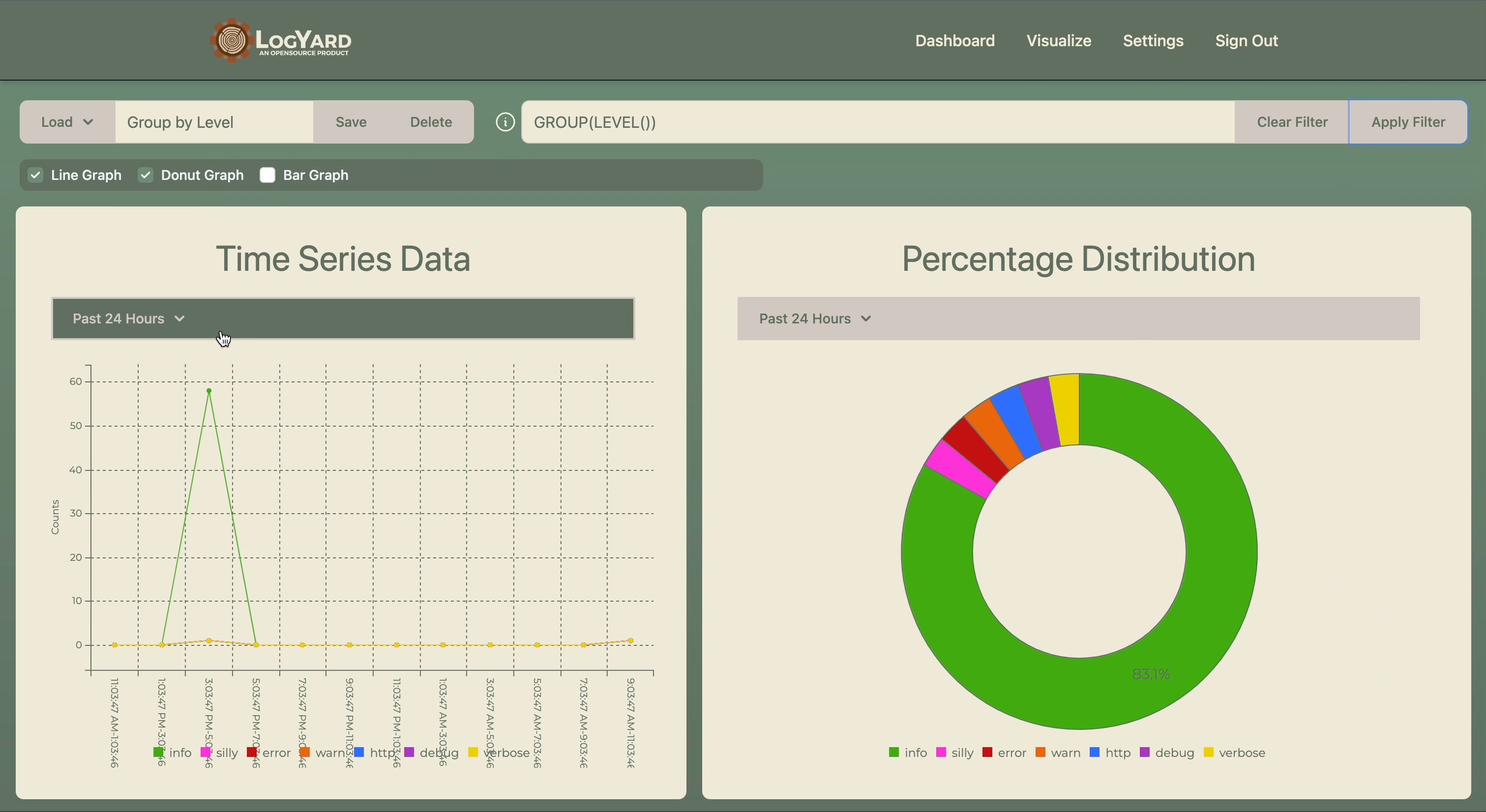
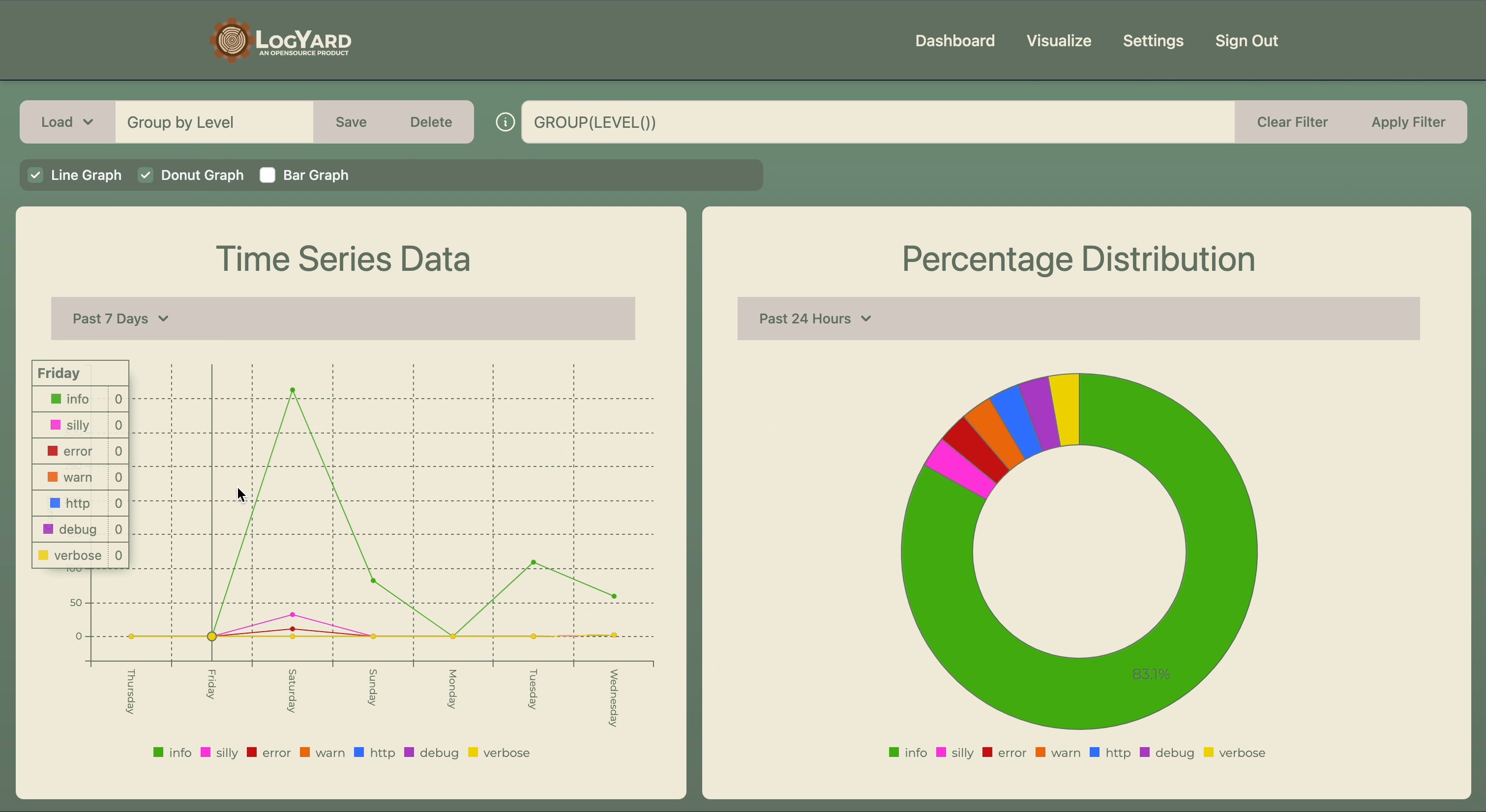
- Visualize your logs with several graph types. Using filters and time selection, visualize only the logs you need.
We created a demo project for you to test our product's logging functionality and use our GUI. Follow the steps below in order to properly run the demo.
-
LogYard
-
Ensure you have Docker Desktop installed and opened, and that you are signed in with your Docker account.
-
Clone the LogYard repository using the following terminal command:
git clone https://github.com/oslabs-beta/LogYard.git -
Open the LogYard repo you just cloned in your terminal and enter the following command lines to properly create and run the Docker image.
docker build -t logyard .docker compose up -
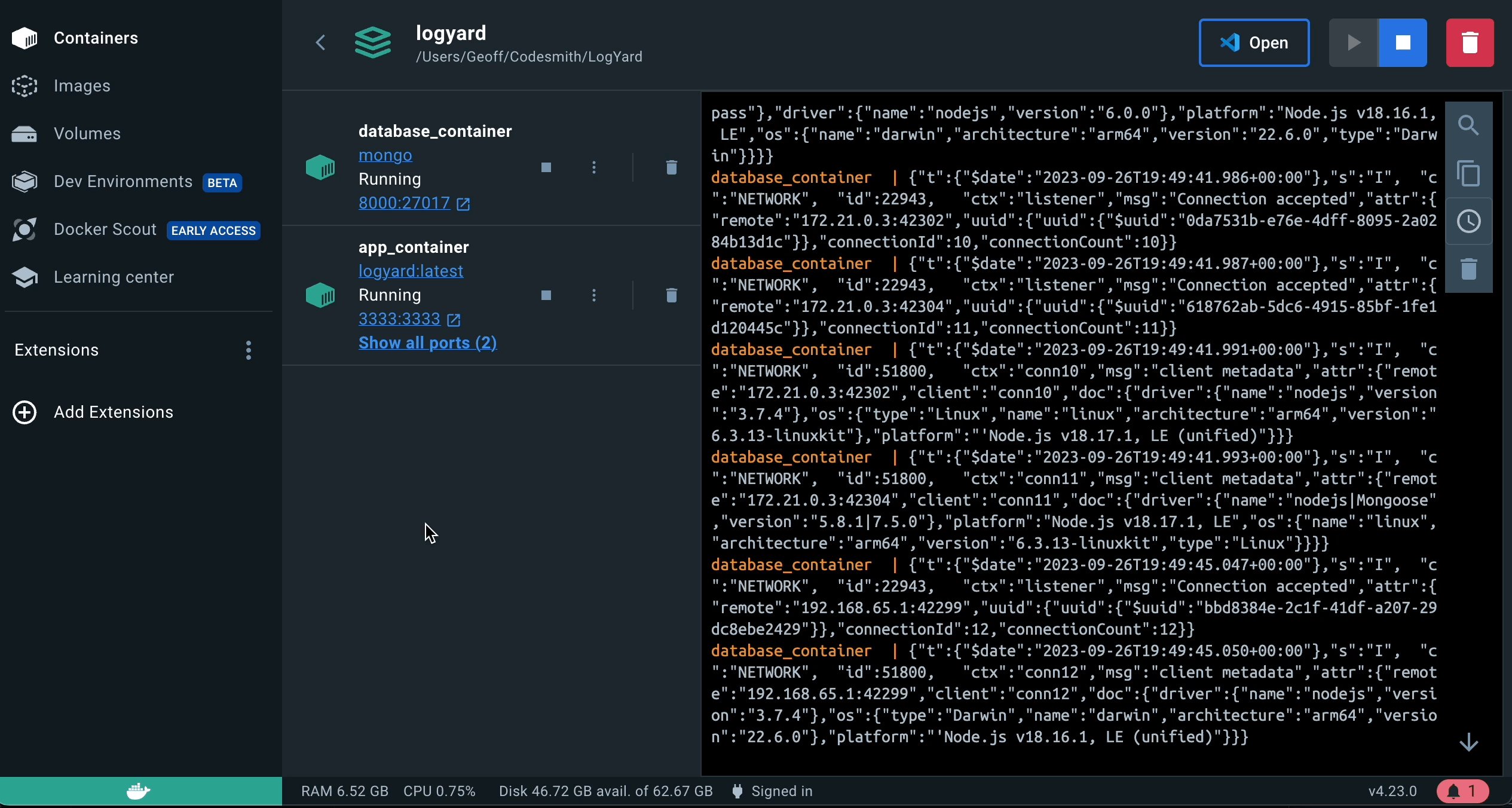
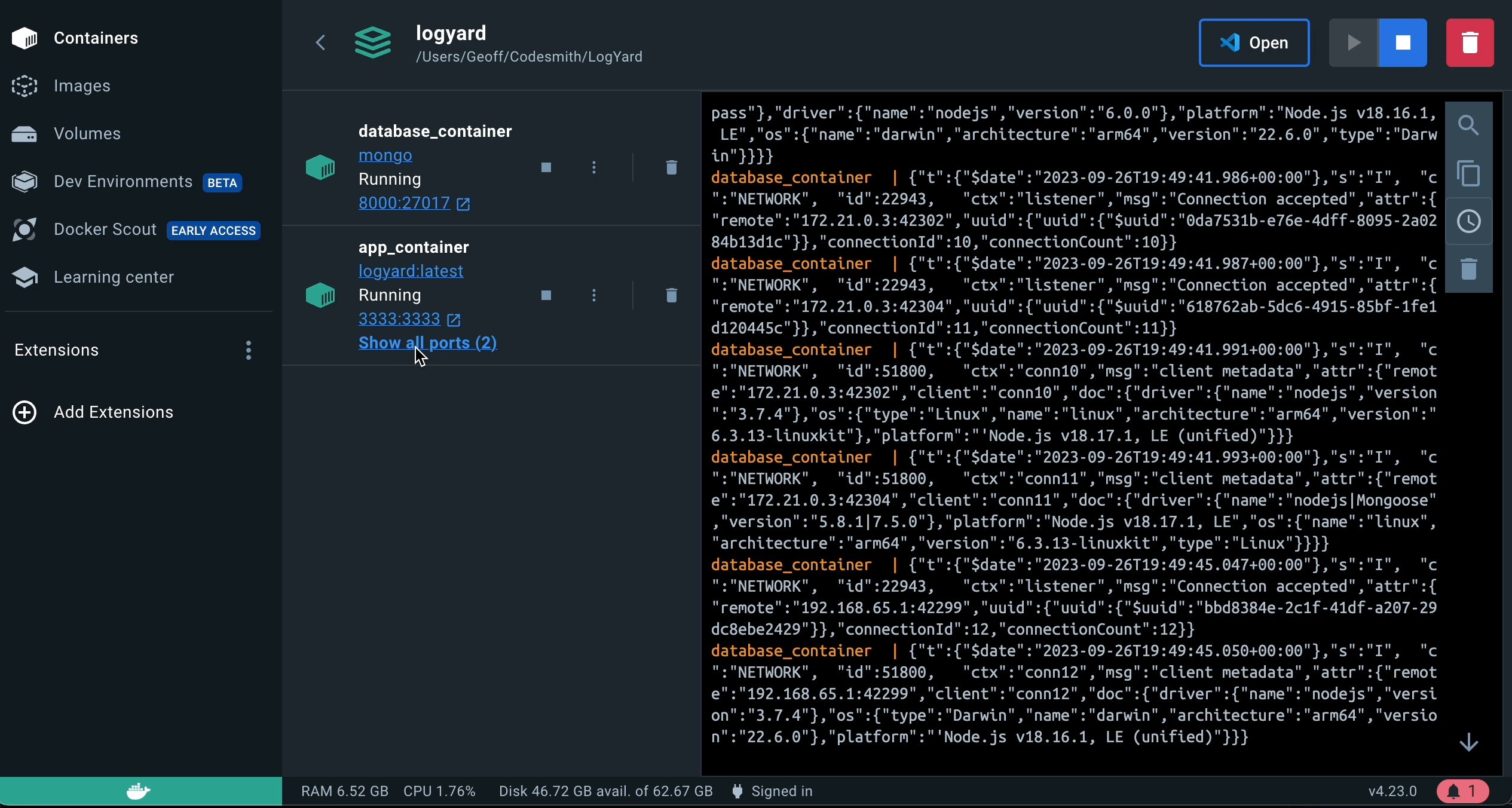
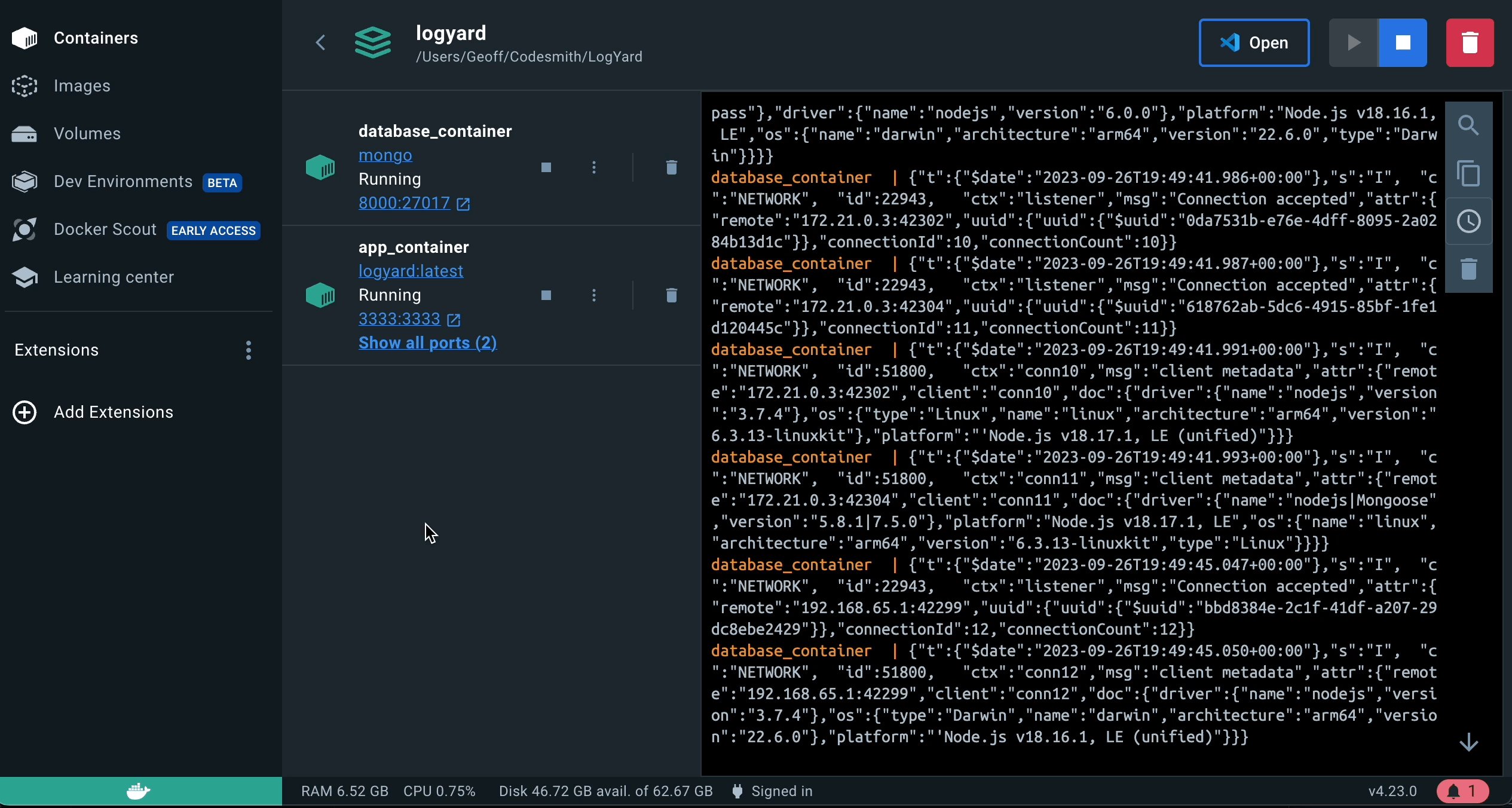
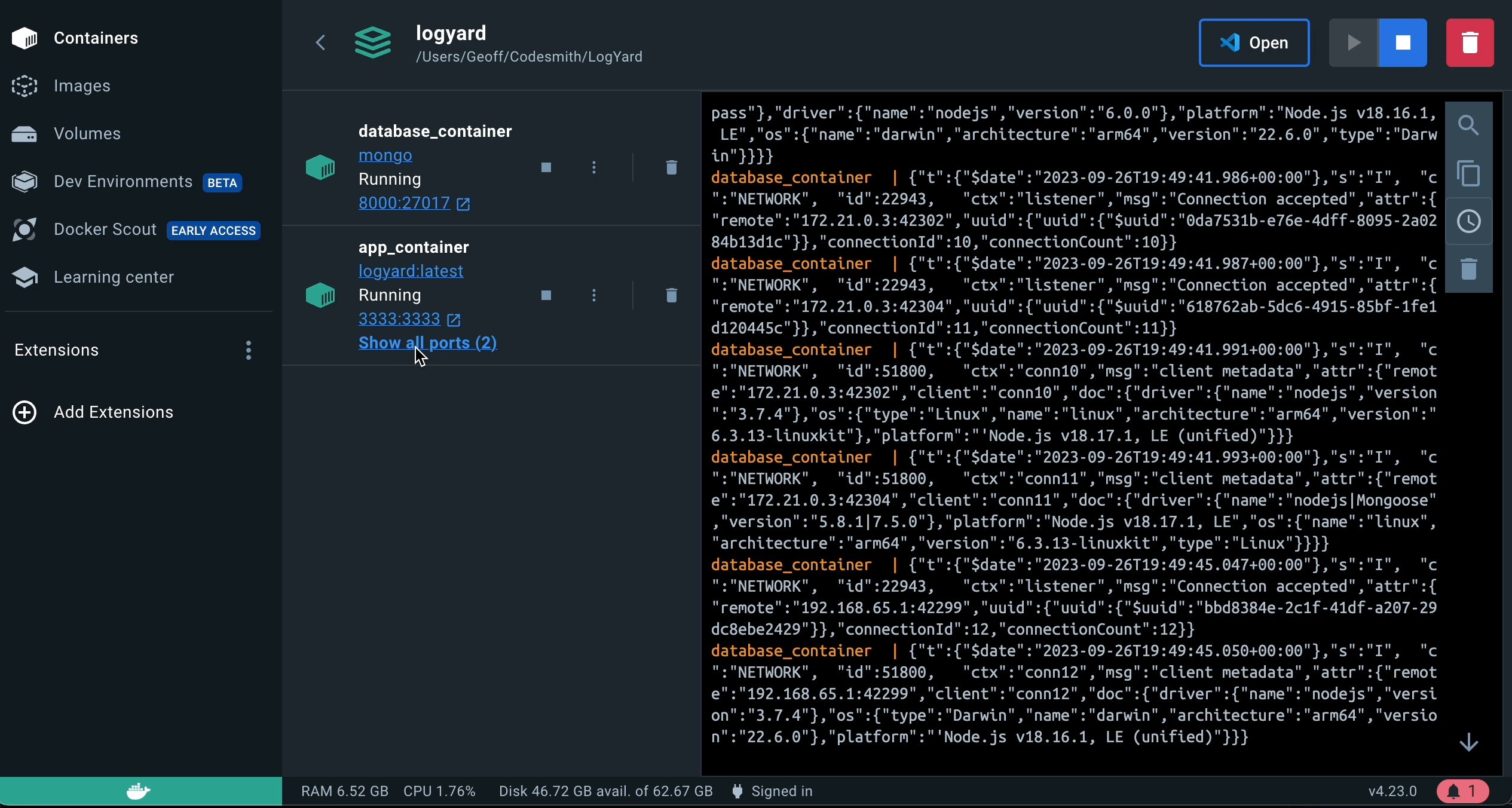
Open Docker Dashboard and navigate to Containers.
-
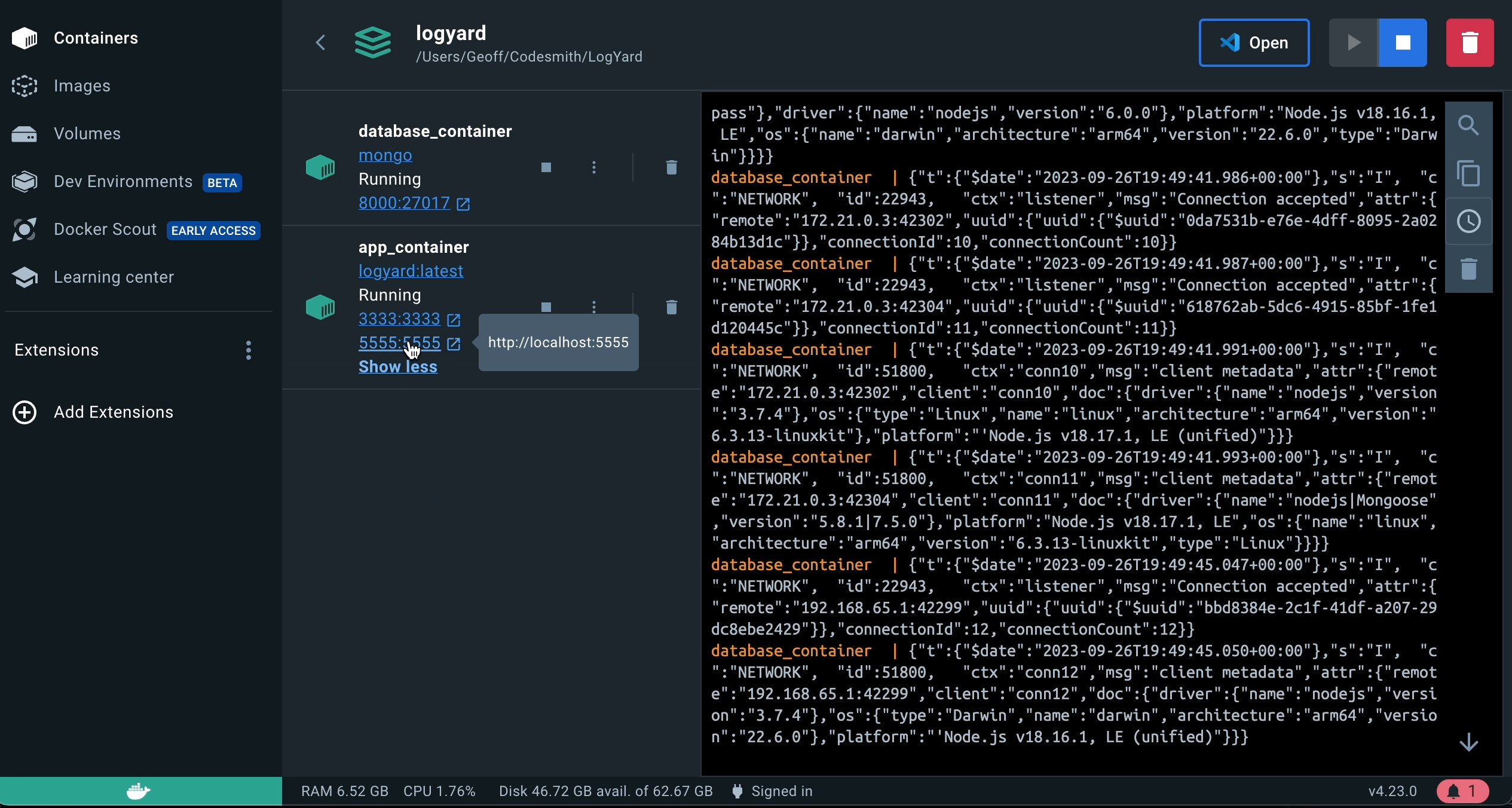
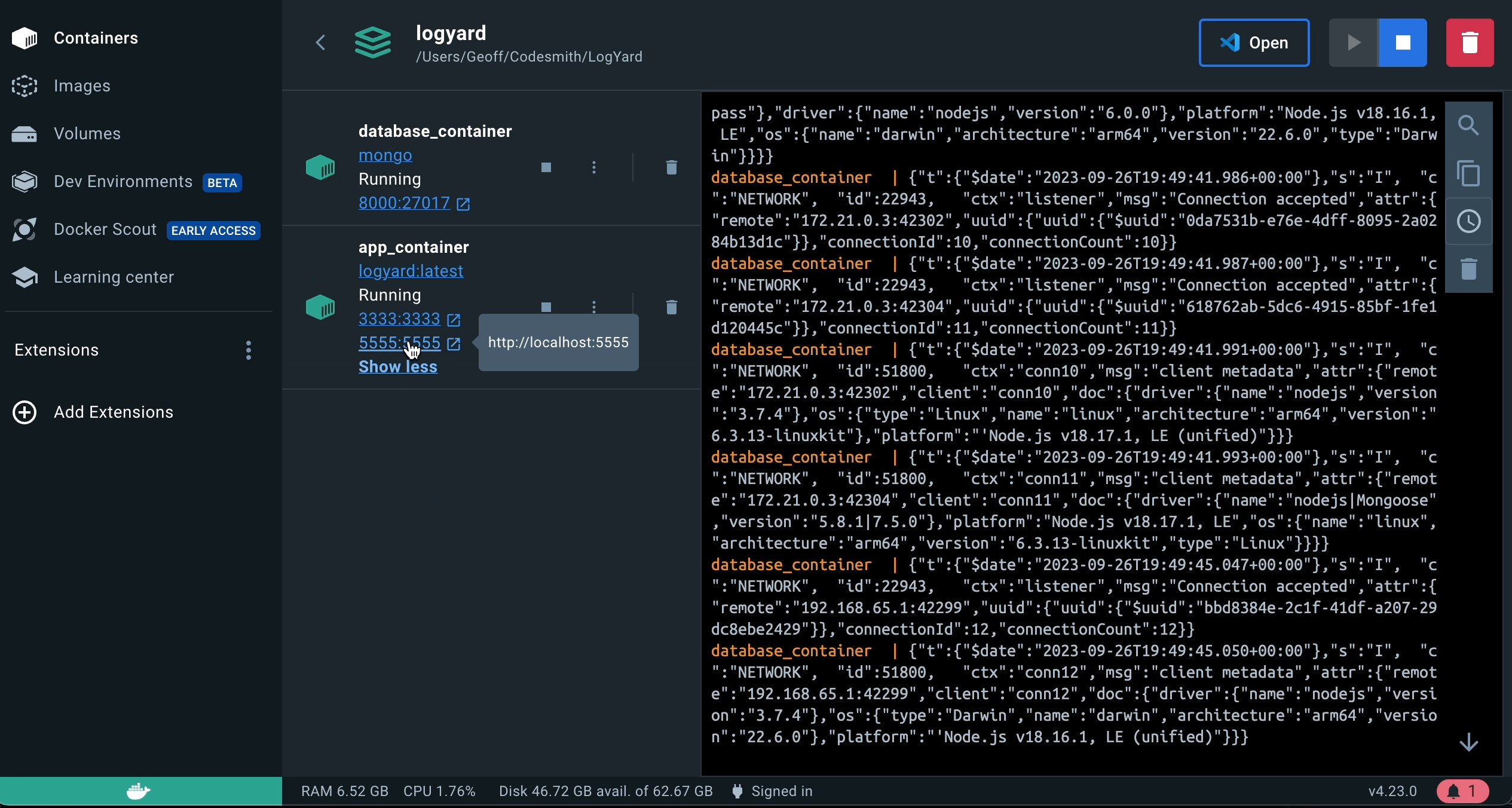
To open the LogYard application, click on the logyard app_container running on port 3333:3333.

-
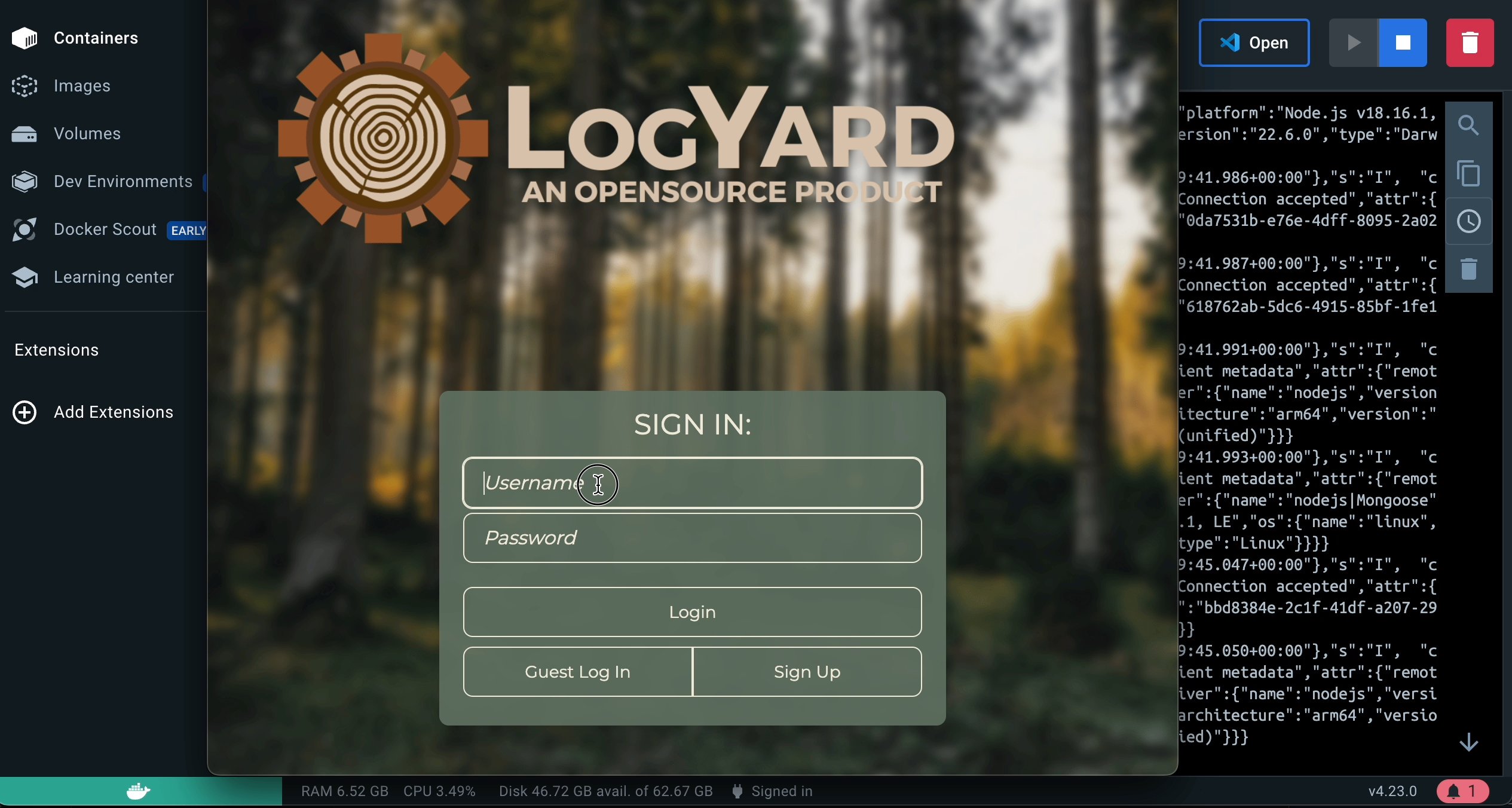
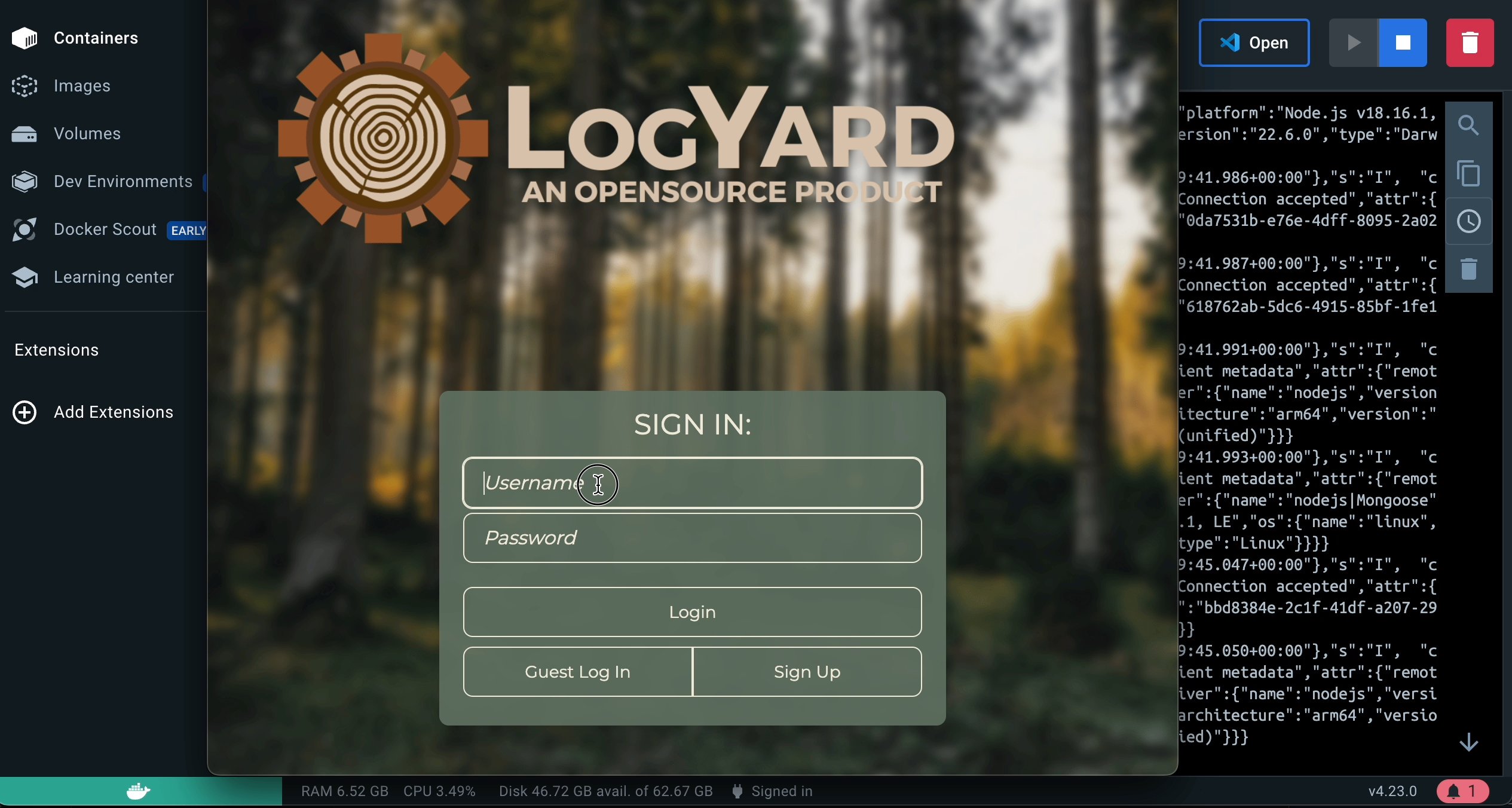
You should now see LogYard's user sign-in page in your browser (shown below). To sign in as a guest, enter the server password located in your .env file (named 'VITE_USER_PASSWORD'). Or sign up to have access to additional features, such as the ability to save custom log filters.

-
-
Demo App
-
Clone the LogYard demo app's repository using the following terminal command (you can visit the repo here):
git clone https://github.com/OSP7/LogYard-Demo-App.git -
Within the demo app's directory, install package dependencies and run the app using the following terminal commands, in order:
npm installnpm run devAfter following the above steps, the demo app should now be visible on localhost:9000 and the LogYard GUI should remain accessible through your Docker container.
-
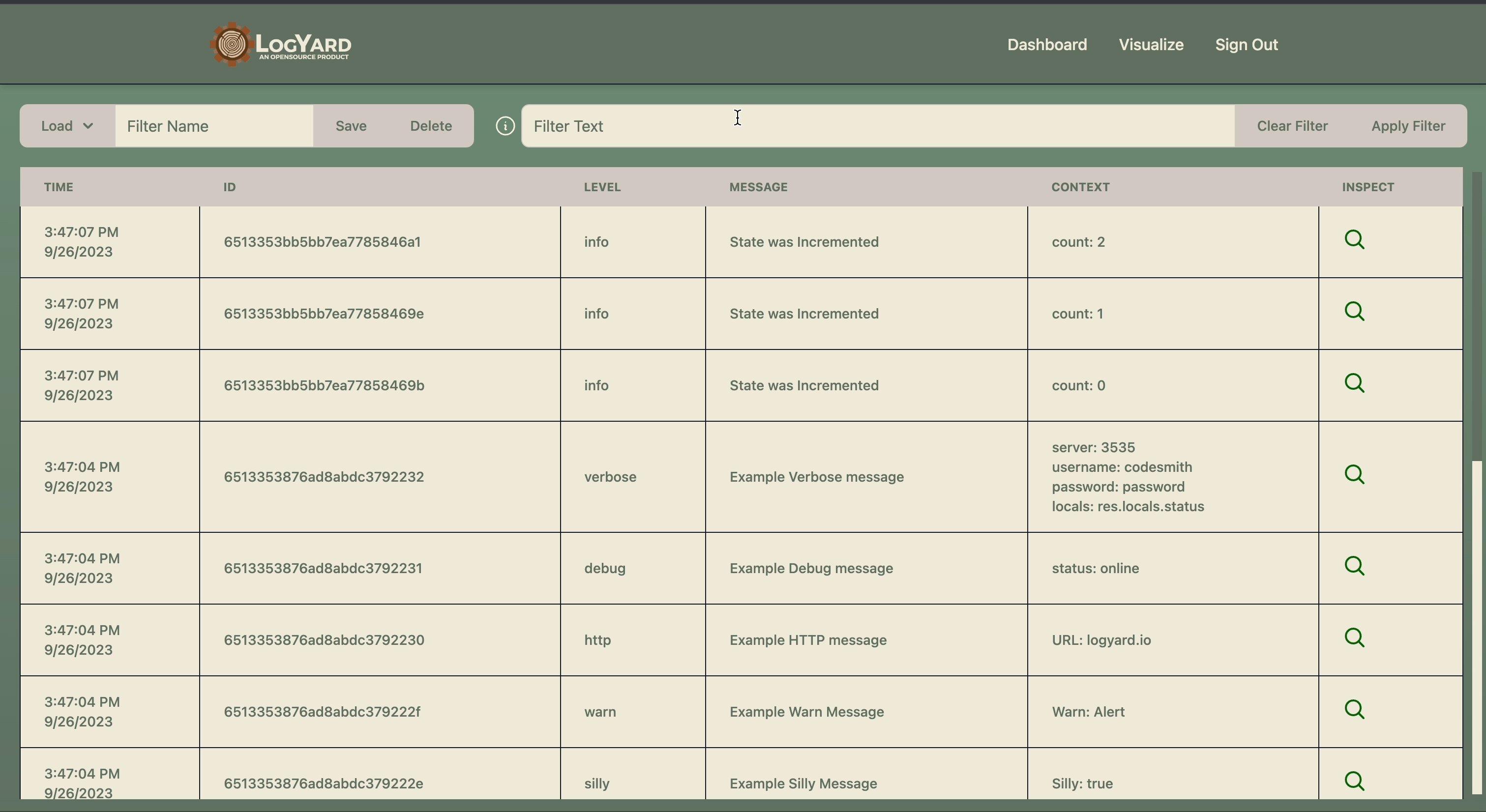
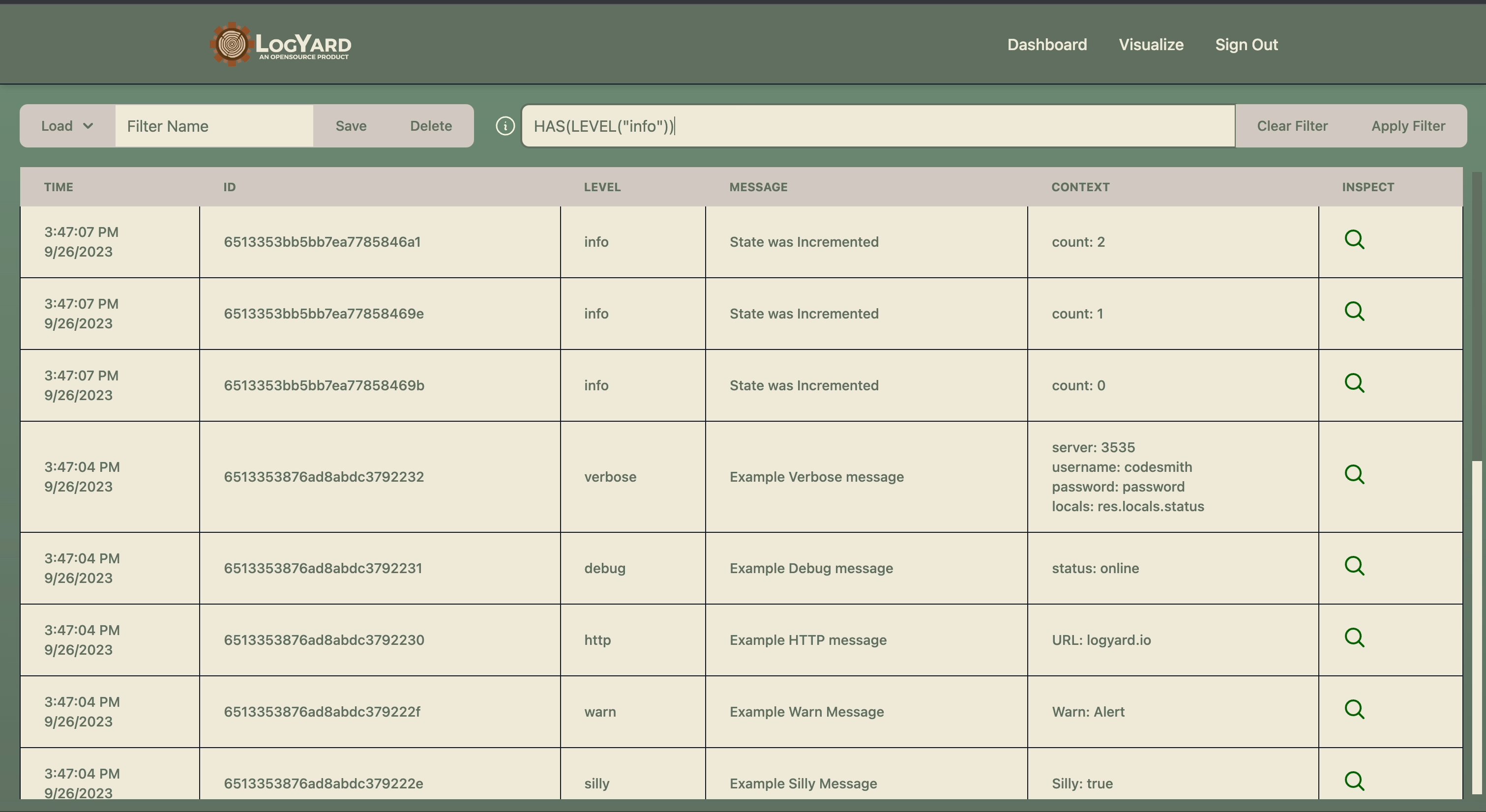
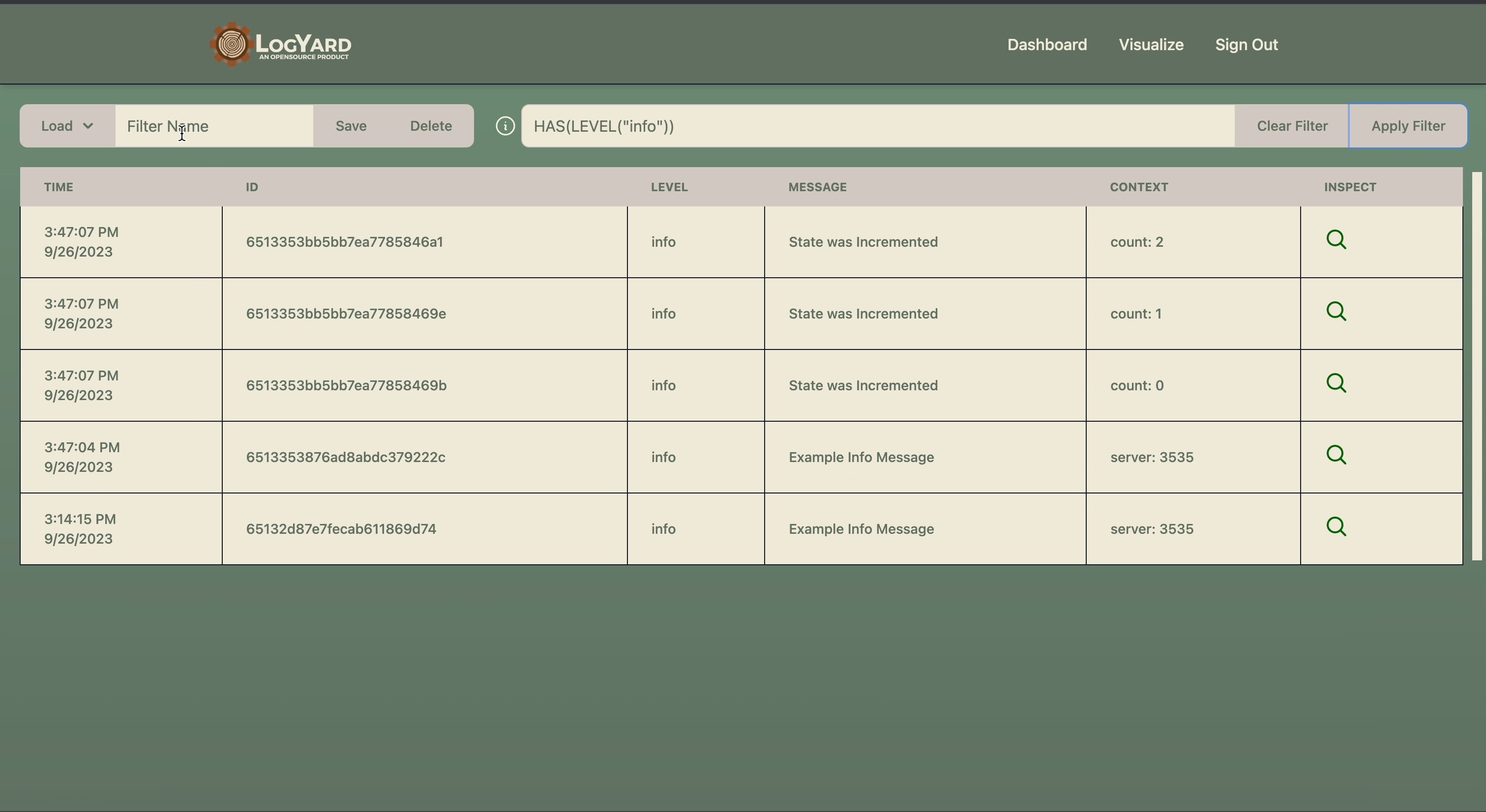
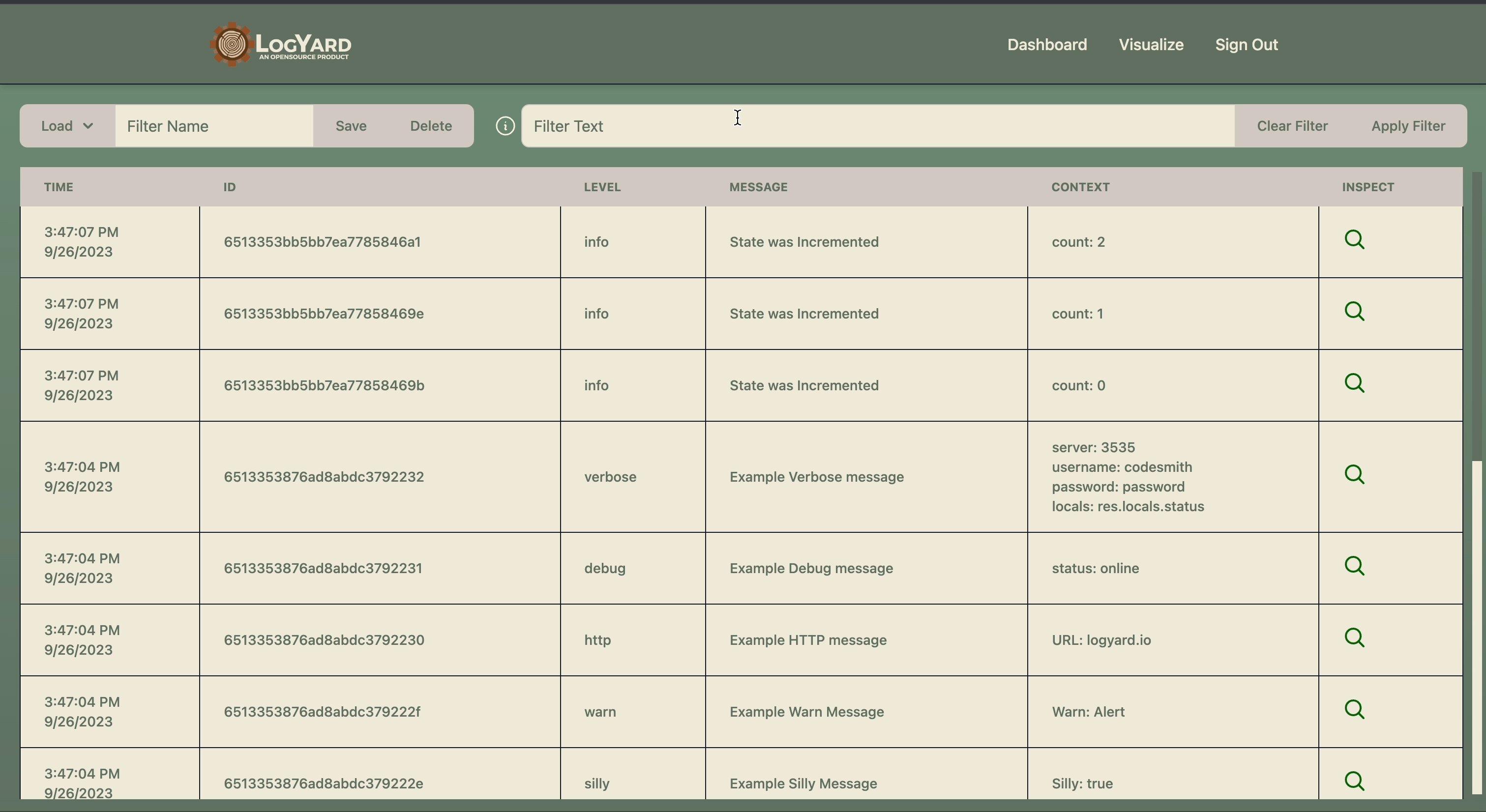
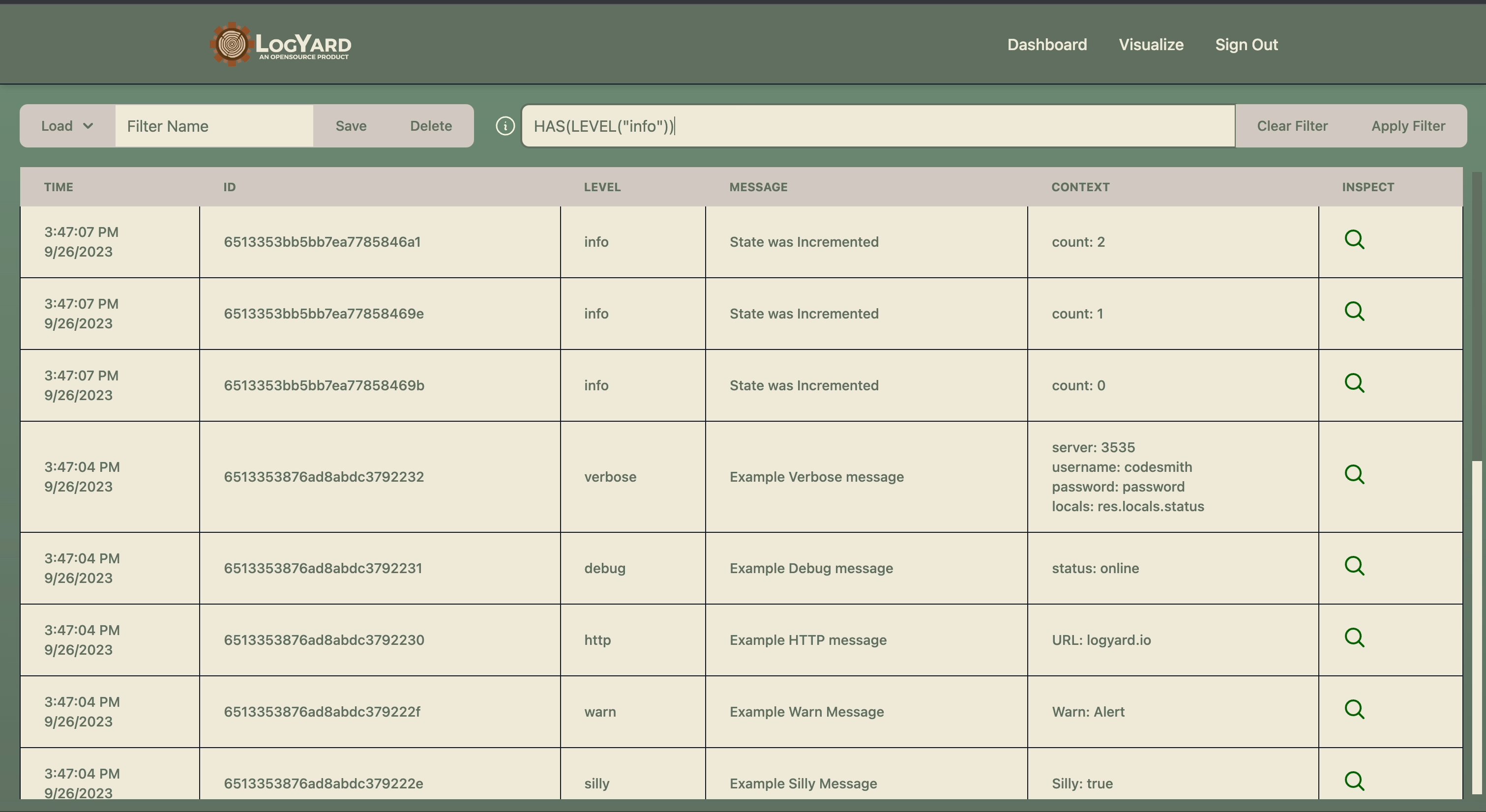
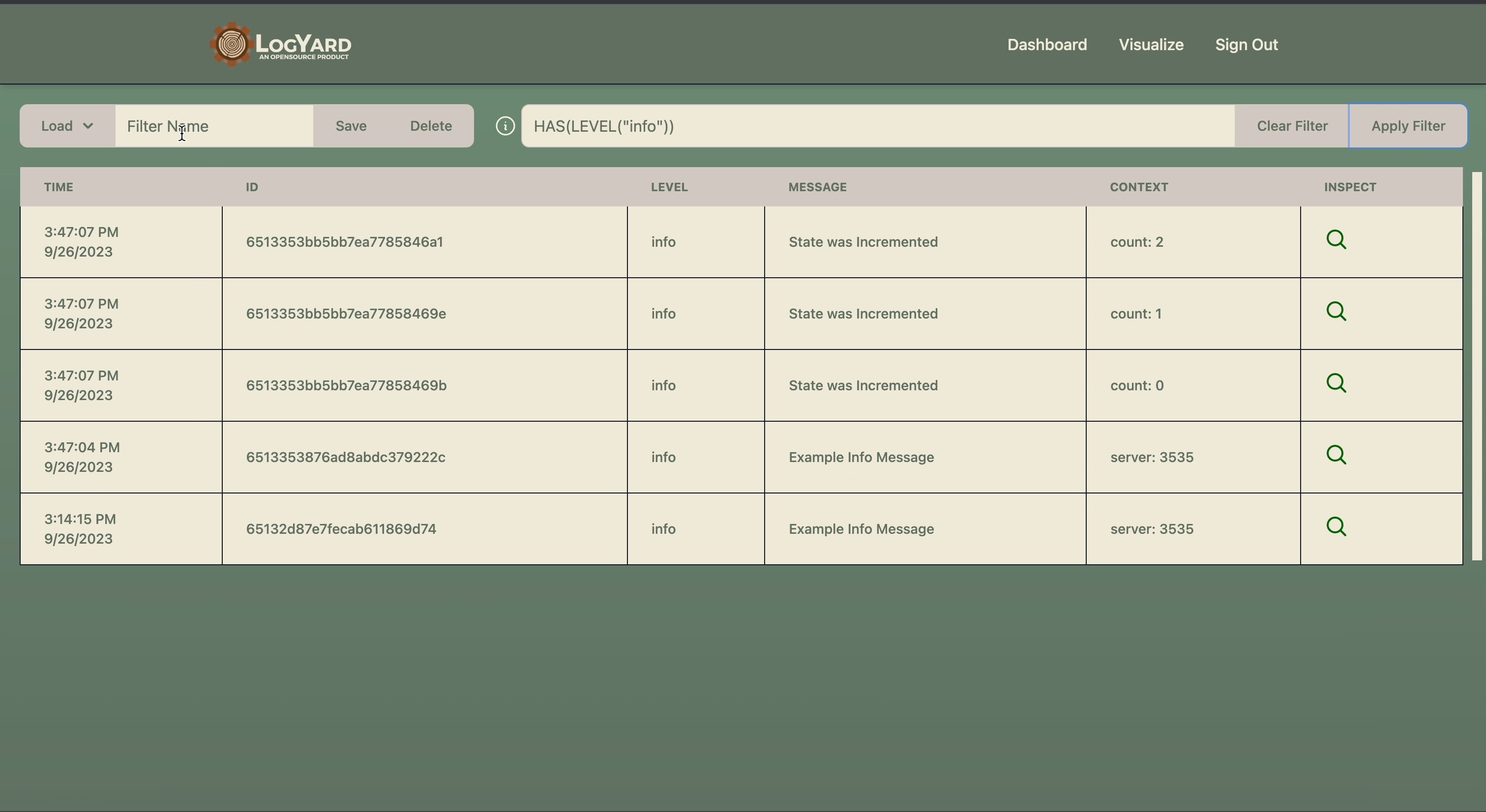
Interacting with the demo app will generate logs that can be seen in the LogYard GUI. Go ahead and give it a try--filter and visualize these logs!


We hope you find our product useful. Once you're done, implement the logger package in your own application to view your own logs in the LogYard GUI! (see below)
-
In order to start logging in your application and using the GUI, follow the steps below to install the proper dependencies.
-
Navigate to the directory in which you would like to install our packages. This should be the root directory for your project.
-
In your terminal, type the following command to install the appropriate packages for frontend and backend logging capabilities.
npm install logyard logyardbackend
-
Navigate to the specific file you would like to use the logger in.
-
At the top of your file, import the appropriate logger using one of the following lines of code:
-
For Frontend Logs:
import logyard from 'logyard'
-
For Backend Logs:
import logyardbackend from 'logyardbackend' // this step is not necessary if using CJS 'require' to import the logger const { logyard } = logyardbackend;
-
-
After importing the logger, use the provided template below to invoke the 'logyard' function with the specified argument options.
-
Arguments:
-
level (Type: String) :
- 'error', 'warn', 'info', 'http', 'verbose', 'debug', or 'silly'.
-
message (Type: String) :
- Any message you wish to be sent with the log.
-
context(s) (Type: Object) :
- Key-value pairs for each context you wish to include.
// Template: logyard( 'level', 'message' , { ContextOneKey : ContextOneValue, ContextTwoKey : ContextTwoValue, } ); // Example: logyard( 'error', 'authController.setCookie failure', { Location: 'controllers/authController', Server: 6, Etc: 'etc', } )
-
-
-
In your project's root directory, create a new directory named 'config'.
-
Within this new 'config' directory, create a new file titled 'default.json'.
my_project └─── config │ └─── default.json └─── node_modules │ └─── src │ └─── server │ other root files... -
Copy and paste the following code into your newly created 'default.json' file.
{ "uri": "mongodb://localhost:8000", "level": "silly", "dbName": "LogYard" } -
Optional: Modify these 'default.json' variables to meet your needs.
- uri: URI the backend logger will connect to. Defaults to the MongoDB database in the container.
- level: Level at which all logs and below will be collected and sent to the database and LogYard GUI. All logs are collected at the default level 'silly'.
- Hierarchy: silly (Highest), debug, verbose, http, info, warn, error (Lowest)
- dbName: The name you would like your database to be saved under. This must match the VITE_DB_DBNAME in your .env file.
Note: If you have already installed the GUI from the demo, please ensure you have properly set up your .env file in your project as outlined below.
-
Ensure you have Docker Desktop installed and opened, and that you are signed in with your Docker account.
-
Clone the LogYard repository using the following terminal command (you can visit the repo here):
git clone https://github.com/oslabs-beta/LogYard.git -
Navigate to your .env file and configure its properties to your needs.
- VITE_USER_PASSWORD - This is the 'server password' used on login.
- VITE_DB_URI - Database URI you'd like to connect to. You can use the given MongoDB in the container or put your own MongoDB URI here to have logs and other app information sent there.
- VITE_DB_DBNAME - The name of your database. This must match 'dbName' in your config/default.json file.
-
Open the LogYard repo you just cloned in your terminal and enter the following command lines to properly create and run the Docker image.
docker build -t logyard .docker compose up -
Open Docker Desktop and navigate to Containers.
-
To open the LogYard application, click on the logyard app_container running on port 3333:3333.

-
You should now see LogYard's user sign-in page in your browser (shown below). To sign in as a guest, enter your server password located in your .env file (named 'VITE_USER_PASSWORD'). Or sign up to have access to additional features, such as the ability to save custom log filters.

-
Interacting with your app to invoke your logging functions will populate them in the LogYard application, allowing them to be analyzed, filtered, and visualized!


-
Why do two separate packages exist for logging?
- Because a browser application cannot directly connect to a database, the frontend logger first sends logs to a server that is connected to your database. The backend logger directly connects to the database.
-
Does my container need to be running in order for the loggers to work?
- Yes, the container hosts the database, which must be online to to recieve the incoming logs. However, if you only need logs from the backend logger, you can pause the 'app_container' in Docker. This restricts the ability to send logs from the front end, since they use this server as an API.
-
I can already read my server logs. Why use this service?
- LogYard provides a central location for accessing, reading, and analyzing logs. As an organization scales, reading logs from more than 2-3 sources can become a time-consuming process.
-
Will this work with my distributed compute cluster?
- LogYard is designed to work with any compute service that can connect to a database.
-
Can I use this for state replication?
- LogYard does not provide state replication. It is intended as a lightweight solution for active logging analysis, not a Real User Monitoring (RUM) solution.
We hope you enjoy using our product and find it useful!
If you have found a bug or an area that you feel could be improved within our product, please reach out--or if you'd like, you can create a fork on this repo and contribute to our product yourself! Contributions are vital to the open-source community and all contributions are greatly appreciated.
Following the completion of your outstanding work, if you create a PR, our team will review your code. We thank everyone who contributes toward improving our product's reliability and expanding upon its features.
- Improving analysis tools. Current tools provide a simple interface but lack in-depth capabilities.
- Additional account customization:
- Current accounts lack any organization features. Managing access to logs could be useful depending on application.
- A more customizable dashboard and visualization page. Currently, save, load, and delete are used for monitoring.
- More robust log displays. Currently all logs require a specific layout. A major improvement would be a single location to allow a drop-in replacement for different log models.
- Improved C3 integrations. C3 is a powerful graphing tool; however, it directly affects the DOM unlike React which uses a virtual DOM. A major task would be to improve the current interface between C3 and React; specifically, creating a more responsive layout for graphs to allow a more customizable visualization page.
 |
 |
 |
 |
 |
|---|---|---|---|---|
Preston Coldwell |
Ryan Smithey |
Geoffrey Sun |
Andy Wagner |
Brian Hwang |
Licensed by MIT. See 'MIT License' file for more information.
If our product has helped you, or you would like to show your support, please ⭐️ this repository! It helps more than you know!

























