Table of Contents
GraphQL is a query language and server-side runtime for application programming interfaces (APIs) that prioritizes giving users the exact data they request and nothing more. GraphQL provides a complete and understandable description of the data in a client's API, making it easier to evolve APIs over time and enables powerful developer tools.
The barrier of entry for GraphQL can be daunting - making the switch to GraphQL can be labor intensive and time consuming. On top of that, there aren't many options for both generating usable GraphQL schema for both Node.js and TypeScript environments and also storing them for future use and reference.
Meet SQuriL, an open source GraphQL schema generation and storage tool that creates customized, production-ready GraphQL schemas from a PostgreSQL URI for both Node.js and TypeScript compatible environments. Simply log in with your GitHub account and start generating and saving your GraphQL schemas today!
Accelerated by OS Labs.
No need to create a new username and password - users simply login with their already established GitHub accounts through SQuriL's GitHub OAuth option on the main landing page.
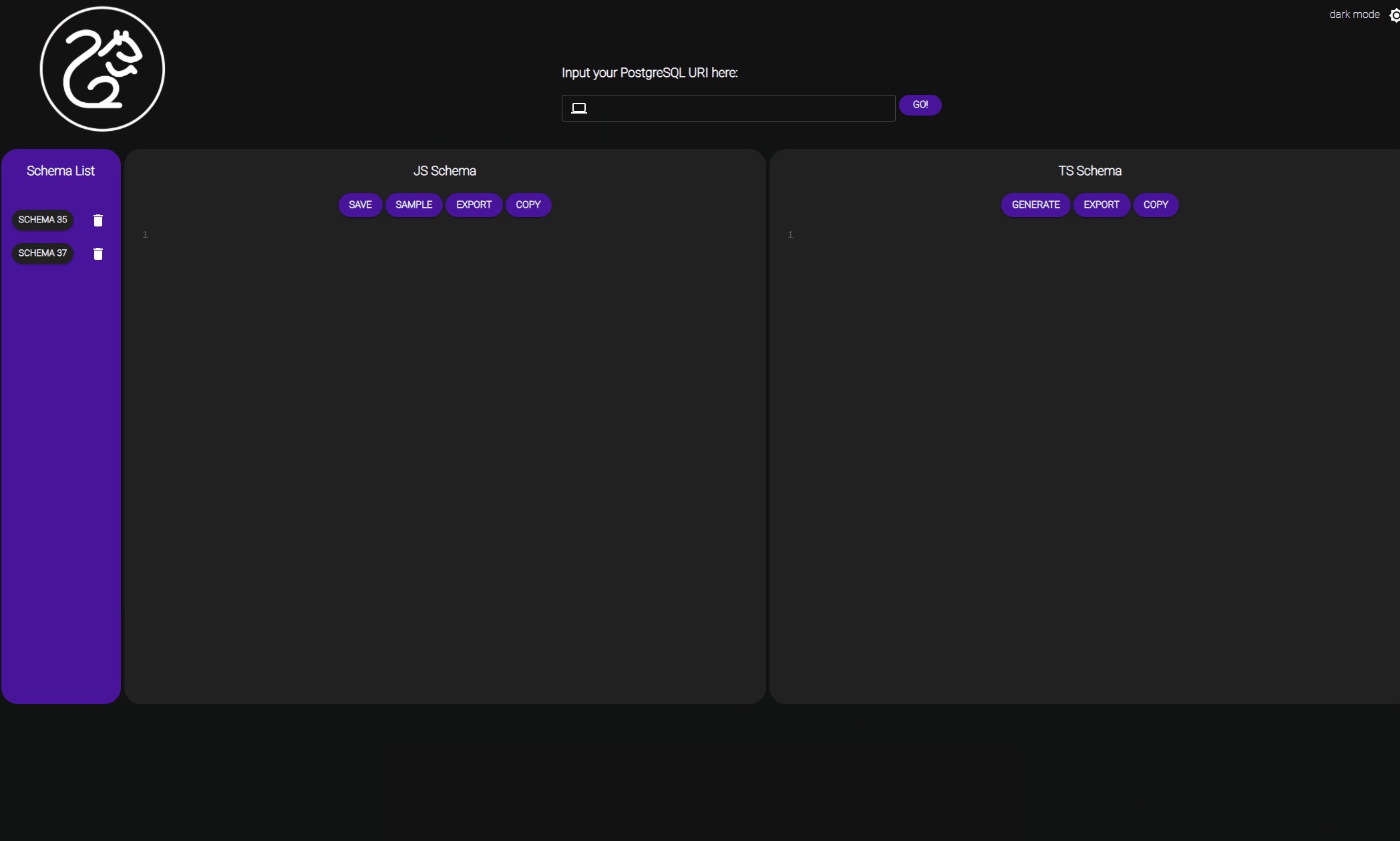
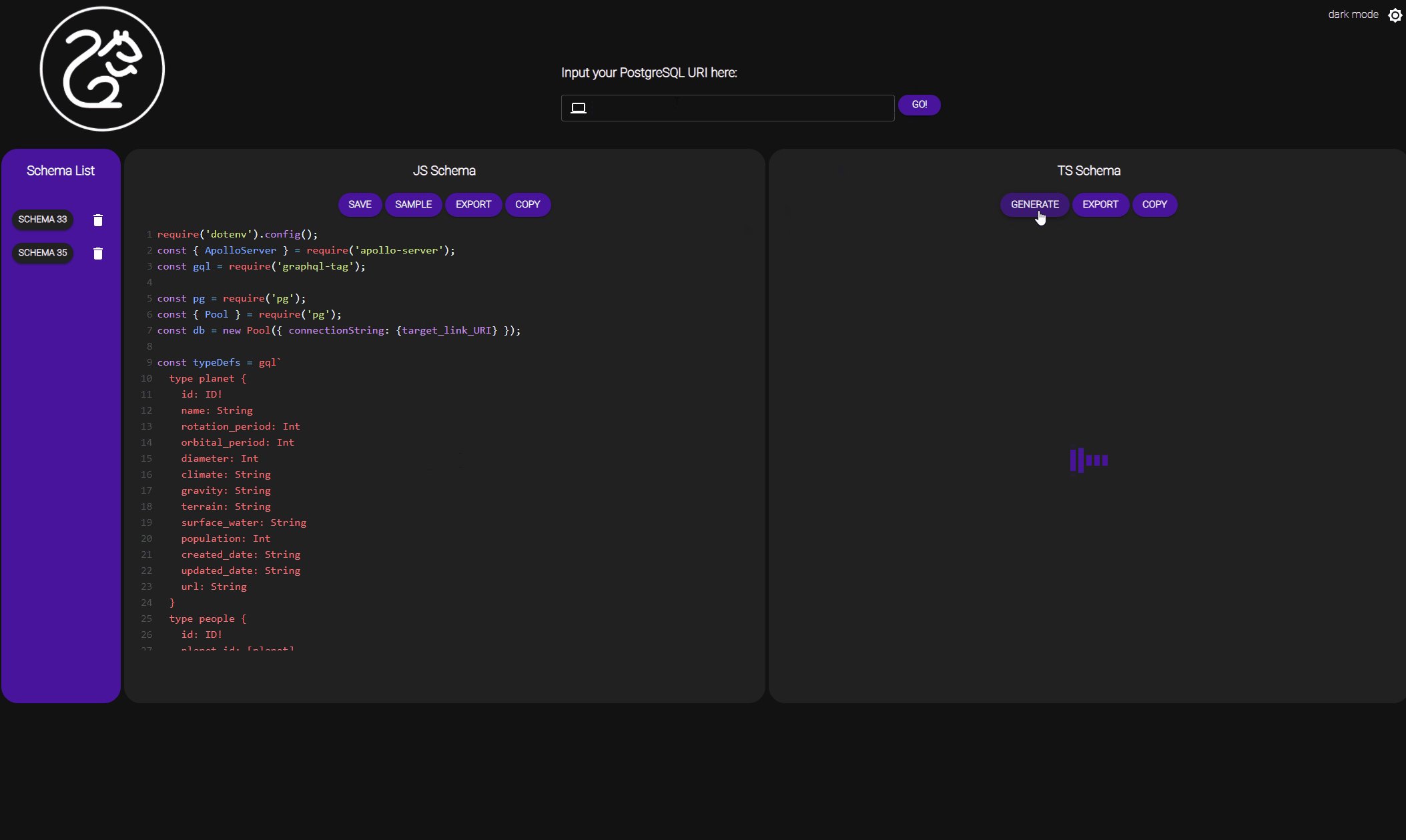
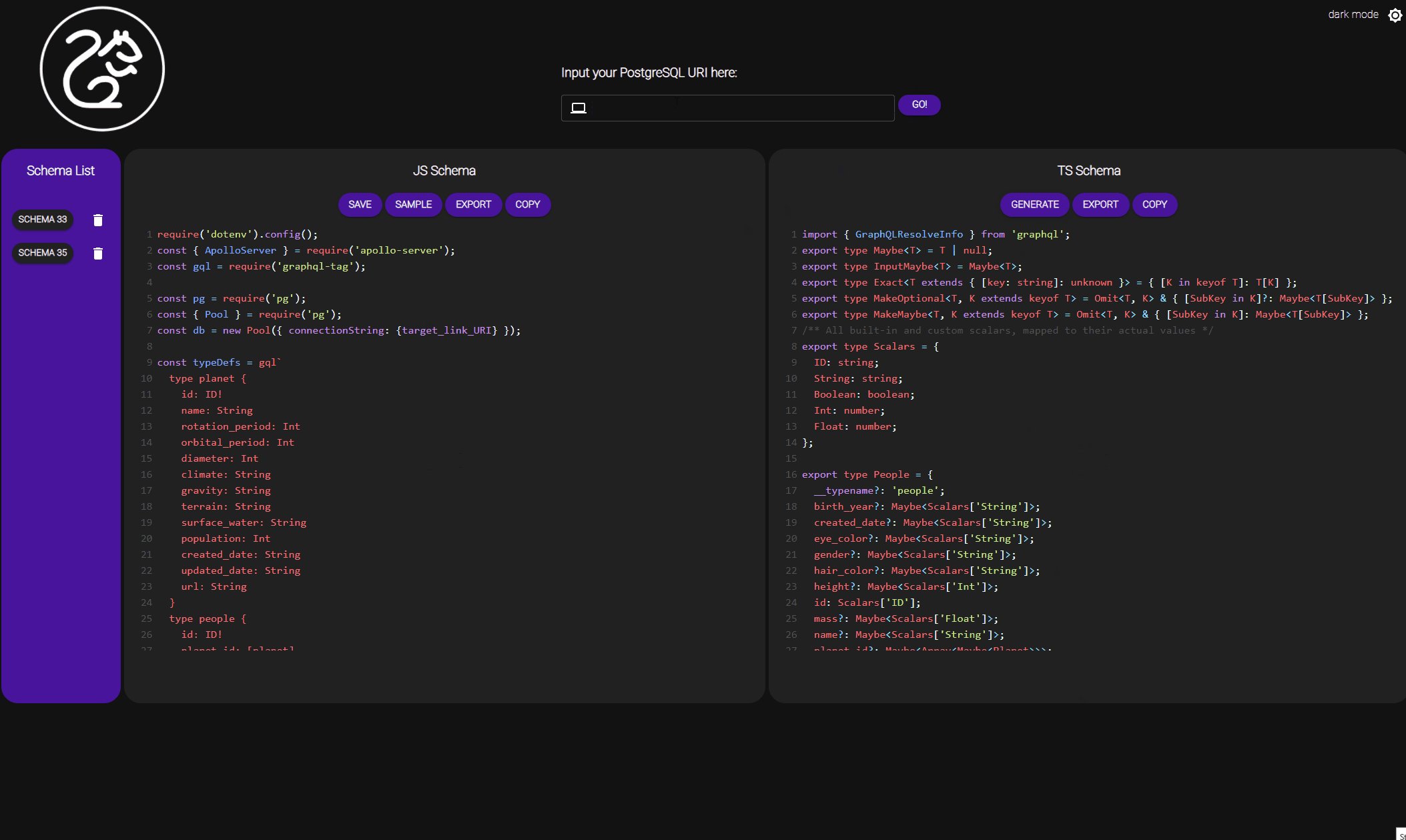
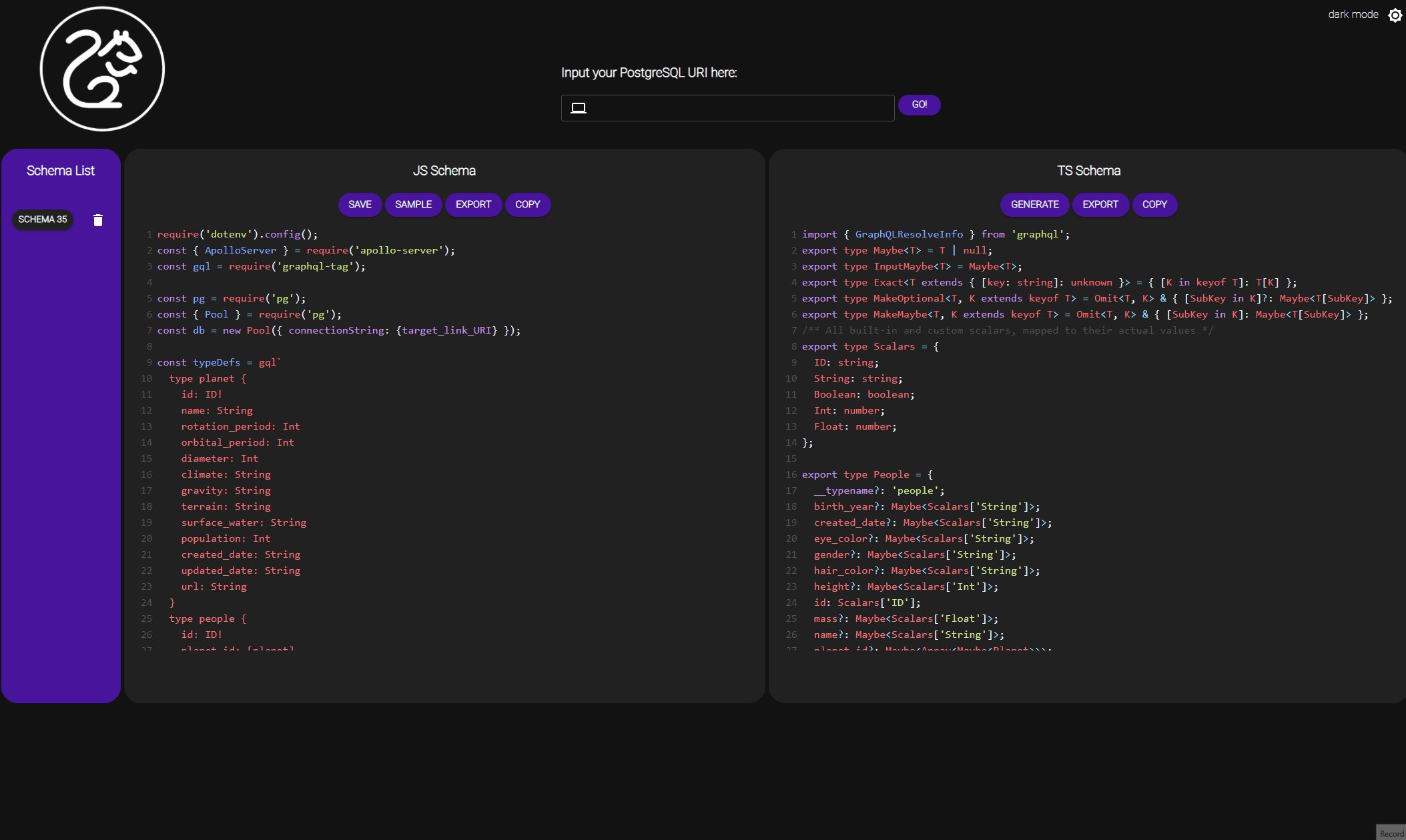
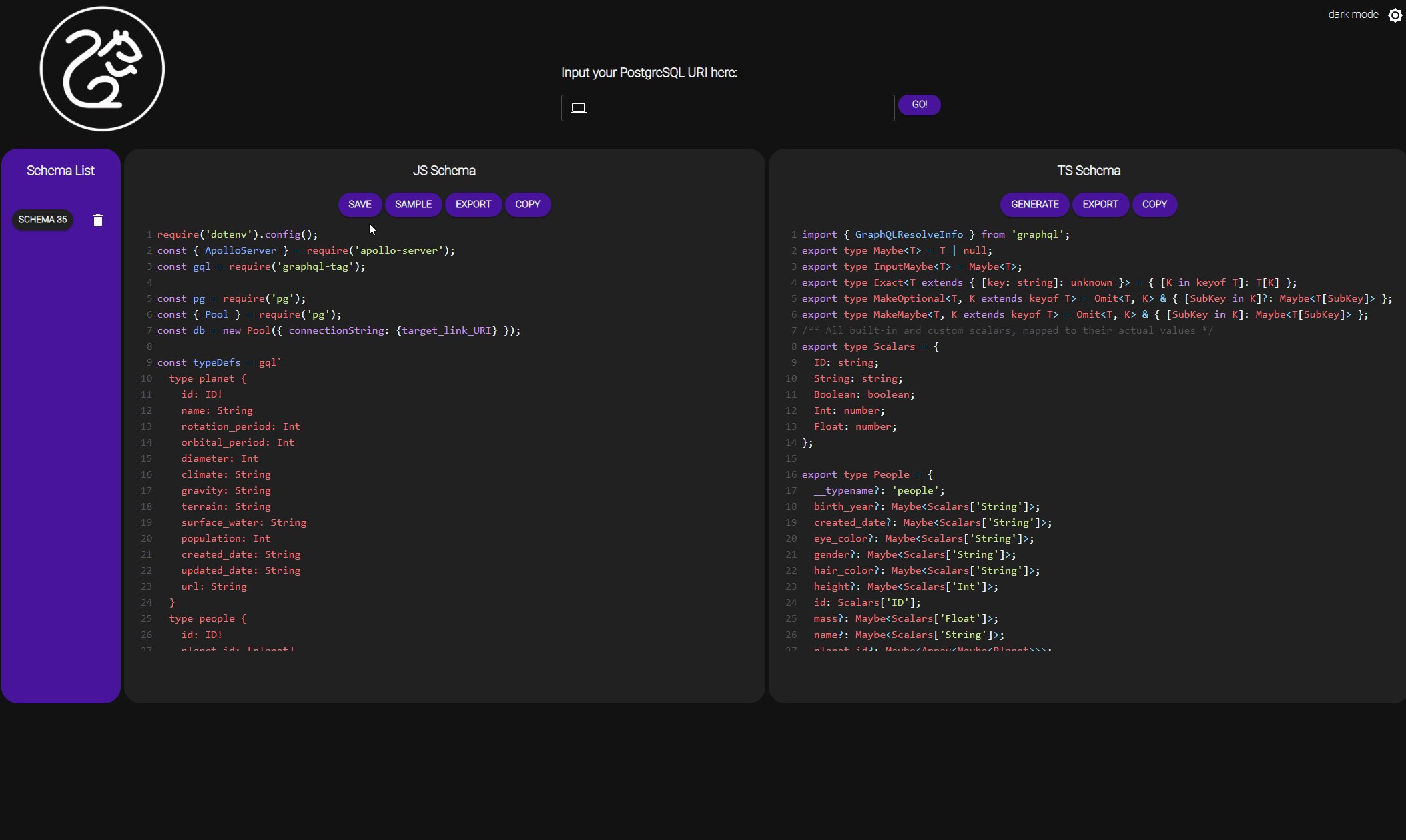
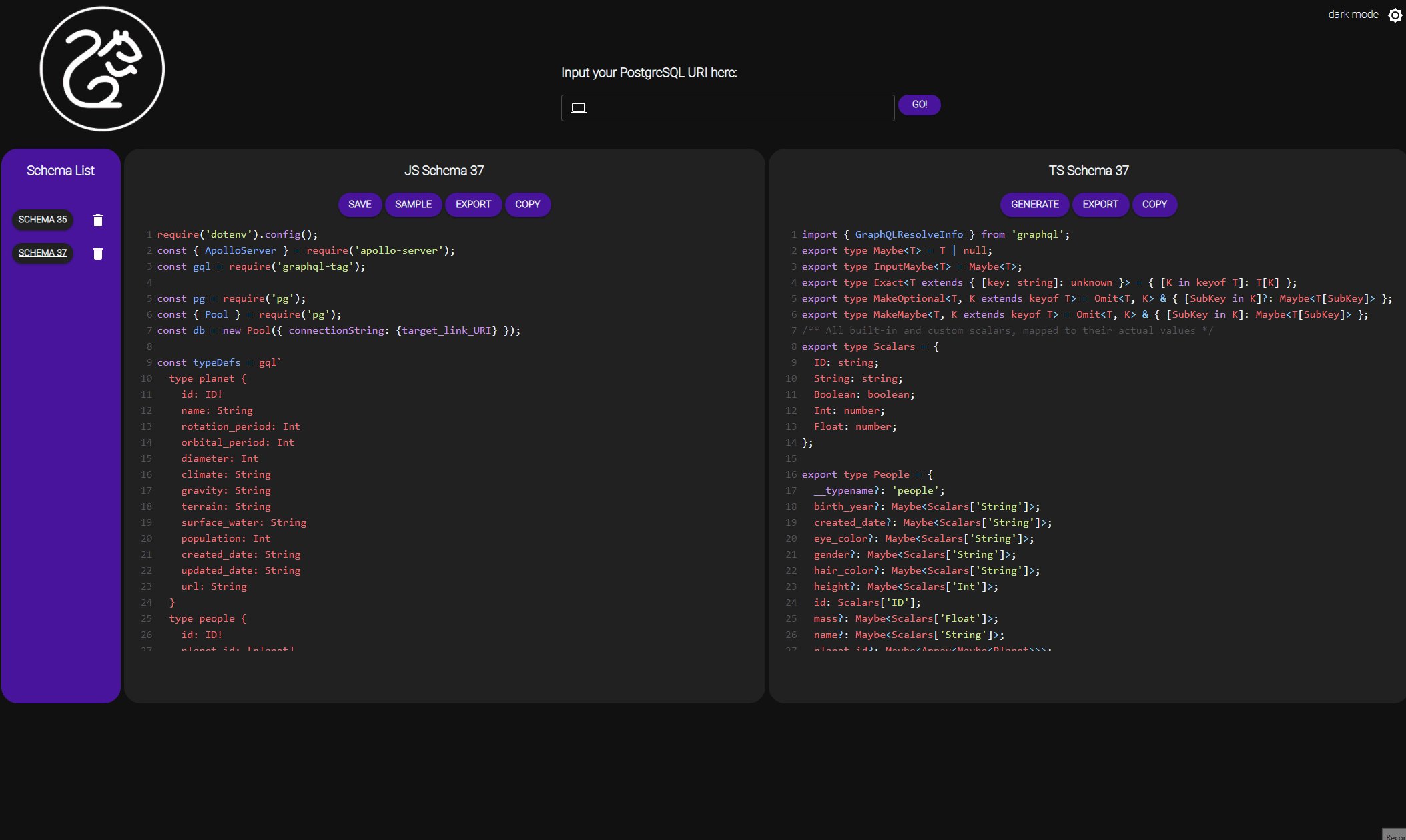
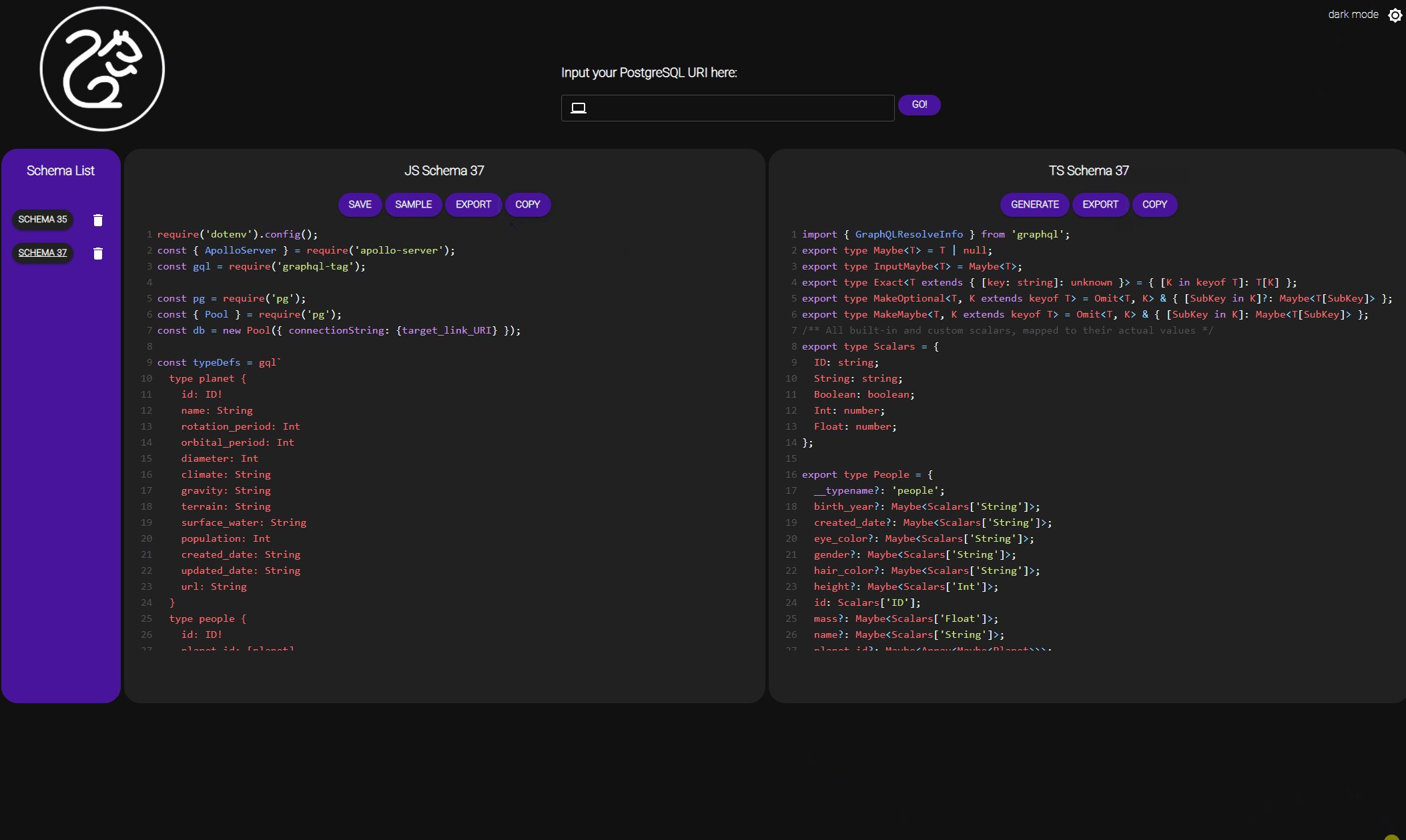
Simply copy and paste your PostgreSQL URI into the address bar at the top of the application dashboard page and hit -Go- Within seconds, both your Node.js and TypeScript compatible GraphQL schema code will be populated within the application's code windows.
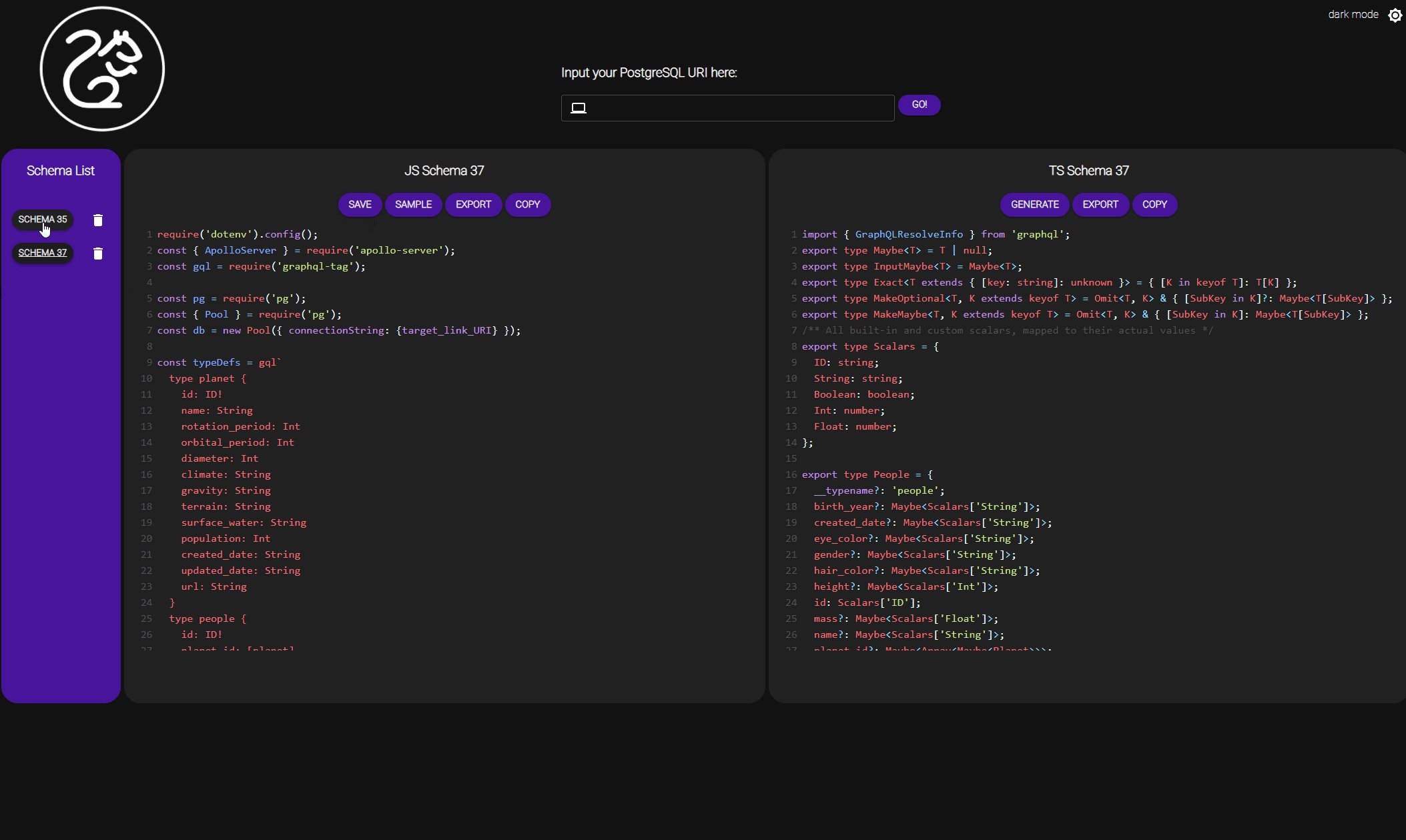
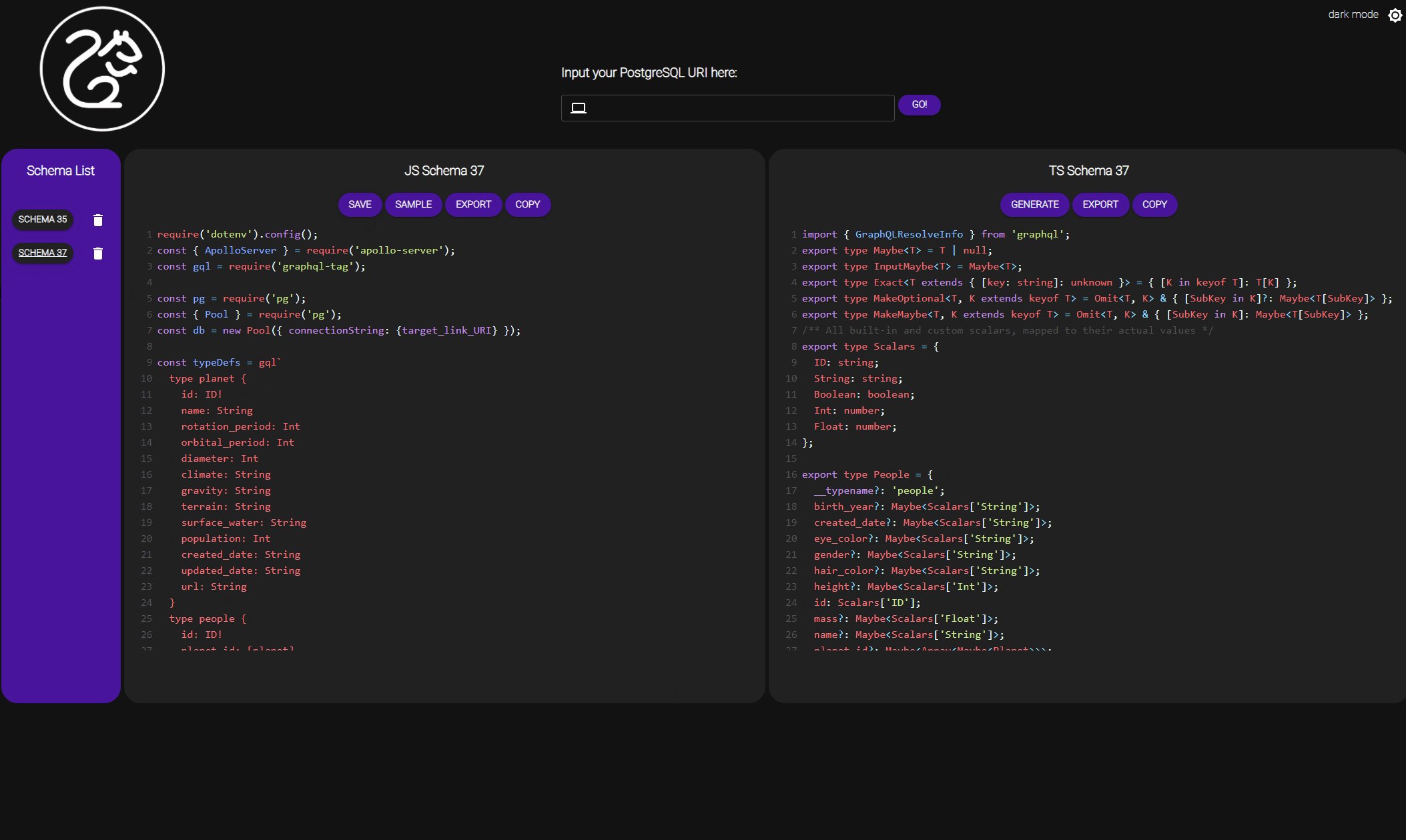
Once generated, both Node.js and TypeScript schemas can be saved by users for future database querying needs.
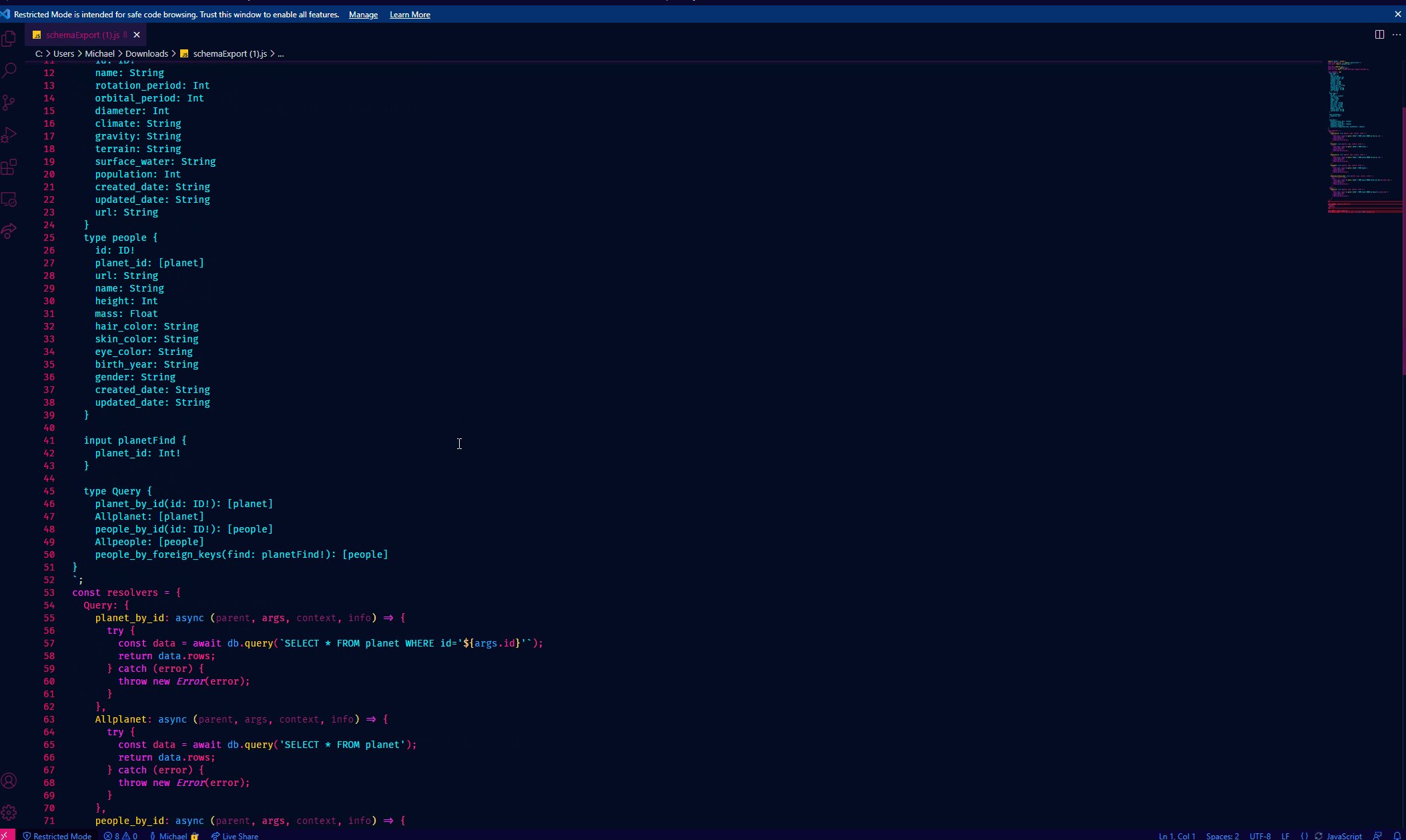
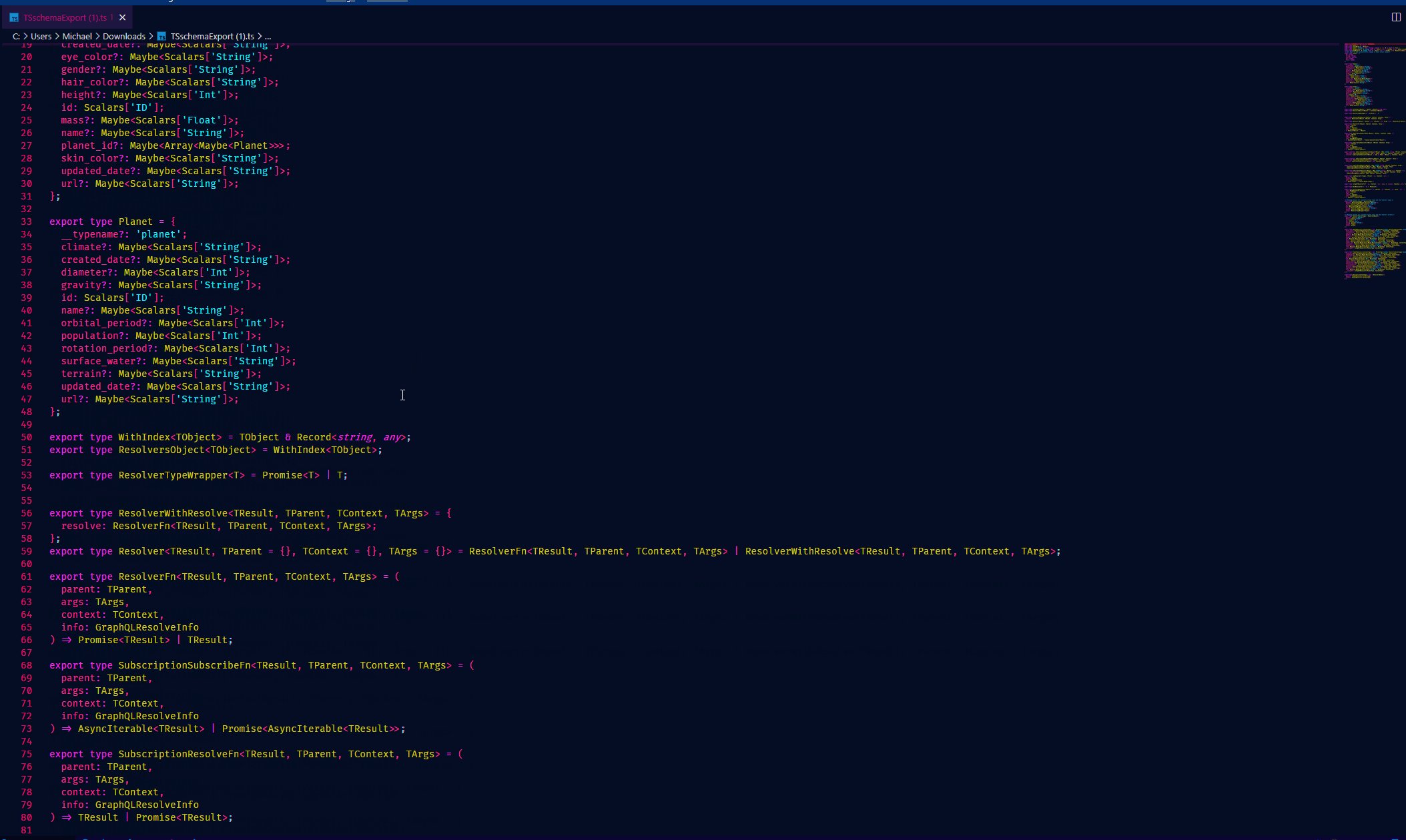
With a simple click, users can export their schema code to .js and .ts files for local storage.
SQuriL was built using the following frameworks and libraries:
- React
- GraphQL
- Node.js
- Express
- Material-UI
- PostgreSQL
- Apollo
- CodeMirror
- GraphQL Code Generator
- Typescript
- React Animations
- Jest
- React Testing Library
Required software for setting up this application:
-
Clone the repo.
git clone https://github.com/oslabs-beta/SQuriL cd SQuriL -
Install the package dependencies.
npm install
-
The application can be run in development mode by running the following command and going to http://localhost:8080/ on your browser.
npm run dev
-
Unit testing can be run by the following command:
npm run test
Frank Nguyen LinkedIn | GitHub
Mark Charles Smith LinkedIn | GitHub
Michael Trapani LinkedIn | GitHub
This project is licensed under the MIT License - see the LICENSE.md file for details.