Solibee is an open-source collection of accessible and customizable components for Solid JS.
Check out our website www.solibee.dev!
Package Manager NPM Solibee

- Easy to use: To get started with Solibee please visit our documentation for user-friendly customizable component previews and installation guides. Installation guides also available here.
- Customizable: All Solibee components are built using Solid JS and styled with Tailwind CSS which ensures that each component is easily customizable to fit the design and needs of your project.
- Accessible: Solibee component library is designed with accessibility in mind to ensure that all our users can interact with the components. Our components follow WAI-ARIA design patterns.
- Documented: Comprehensive documentation provided for each component to facilitate easy usage and understanding.
- Reliable: Solibee custom components are written in JavaScript or TypeScript and tested with Jest and Solid JS Testing library.
- Opportunities to contribute: Solibee is an open-source project built for the Solid JS community. If you have any questions, feedback, or suggestions, please scroll down for instructions on how to contribute to this project.
CLI Installation
Solibee provides a CLI to help you get started quickly. To use a component in your project please follow the steps below:
- Run the following command in your terminal. Substitute
ComponentNamewith the name of the custom component you would like to use. You can see the preview and the full list of components here.
npx solibee create-[ComponentName]
-
When you run the CLI command above it will automatically install all dev dependencies.
-
After successful installation you will find a new Solibee directory created in your root folder. This directory will contain a
CustomComponent,Tailwind.config,PostCSS.configfiles. -
Configure dev dependencies:
- If you don't have
Tailwind.configandPostCSS.configfiles in the root directory, bringTailwind.configandPostCSS.configfiles from Solibee directory to your root directory. - If you have existing
Tailwind.configandPostCSS.configfiles in your root directory, integrate Tailwind and PostCSS configurations installed with Solibee.
- If you don't have
-
Configure Tailwind styles
Add the following to your global CSS styles file.
@tailwind base;
@tailwind components;
@tailwind utilities;
- You're ready to go!
Manual Installation
- Install Dev Dependencies
Our components are styled using Tailwind CSS. You need to install four dev dependencies in your project.
npm install --save-dev tailwind
npm install --save-dev postcss
npm install --save-dev @tailwindcss/forms
npm install --save-dev autoprefixer
-
Configure a tailwind.config.js file
To see the Tailwind config file follow this link -
Configure Tailwind styles
Add the following to your global CSS styles file.
@tailwind base;
@tailwind components;
@tailwind utilities;
-
Copy the code for the custom component you chose here. Create a file in your working directory and paste the code you copied.
-
You're ready to go!
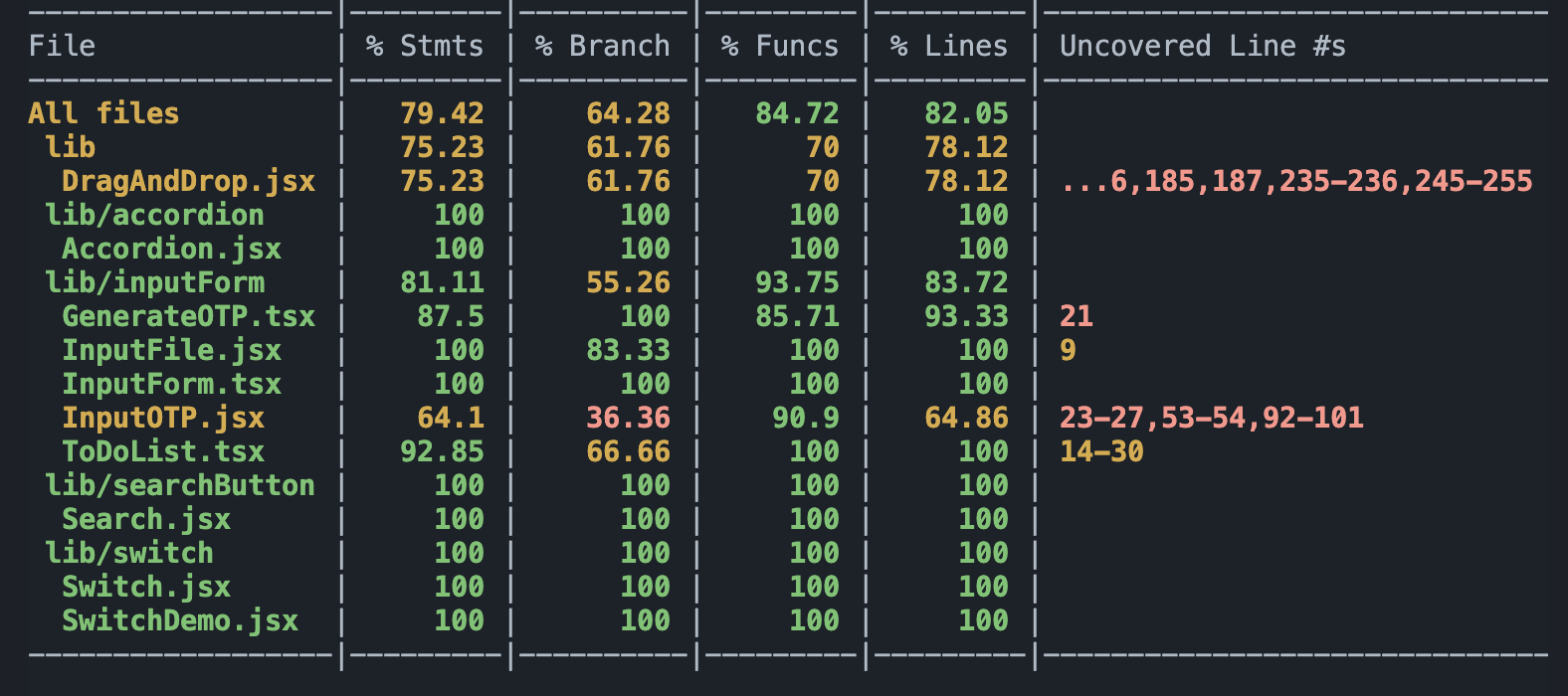
Solibee component library was built with testing in mind. Testing is done with Jest and Solid JS Testing Library. Testing has been implemented on 100% of custom components. Currently, all tests for the custom components exist in this repository. You can find them in the src/__test__ directory. We would love to see CLI installation for testing files in the future.
Solibee is an open-source project built for the Solid JS community maintained by OS Labs. We welcome contributions and feedback from the community to make Solibee even better as there's so much room to grow. For any major changes or updates, please open an issue first. Please make sure to update the tests as appropriate. Contribute to our project by following these simple steps:
- Fork this Repository
- Create your Feature Branch by following these naming conventions:
- feat/[NewFeature]
- fix/[NewFix]
- docs/[NewDocs]
- Commit your changes
- Publish your branch
- Open a Pull Request to the DEV branch of this Repository
- MORE COMPONENTS!
- Some Solibee components are still in Beta
- We would love to see CLI installation for testing files in the future
- Continuing TypeScript Conversion: Currently, components in Solibee library are written either in JavaScript or TypeScript. We would like to see Solibee library to support both TypeScript and JavaScript for each custom component.
Solibee is an open-source product licensed under the MIT License.