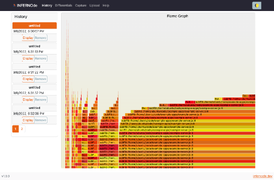
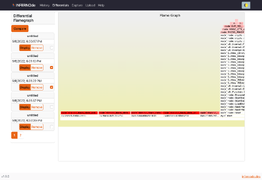
A process tracing and flame graph tool for node.js development
- Ensure that your user account has sufficient permissions to perform process tracing on your system.
On Mac:
echo "$(whoami) ALL=(ALL) NOPASSWD: /usr/sbin/dtrace" | sudo tee -a /etc/sudoers
On Linux:
echo "kernel.perf_event_paranoid=-1" | sudo tee -a /etc/sysctl.conf > /dev/null
sysctl -p
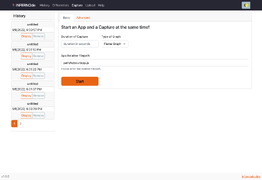
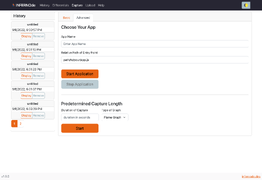
npm install --save-dev infernodein your Node.JS NPM projectnpx infernodeto launch INFERNOde- Navigate to the Capture page
- Provide the path to your app's entrypoint, relative to the top level directory of your project (e.g.
src/index.js) - Set a time limit for your capture and hit start
- If necessary, interact with your app to trigger the functionality you want to trace
- Check out the new flame graph in the sidebar
- TypeScript
- Node.js
- Express.js
- SQLite3
- Pino
- Formidable
- TypeScript
- React
- React-Router
- React-Bootstrap
- Axios
- Github Actions
- Jest
- Supertest
- Semantic-Release
- Stylelint
- ESLint
- Webpack
- Clone this repository
npm installin the repo directorynpm run devto run the server with on-save recompile/reload
All scripts are accessible via npm run <scriptname>, some key scripts are:
resetdb: Clean out infernode's datastore for a fresh startclean: Remove all contents of the./dist/directorycopy-assets: Copy static assets from./src/to./dist/lint: Run linter (ESLint) against the relevant client and server source codebuild: Performsnpm run prebuild,npm run tsc, andnpm run webpacksequentially, will halt if anyprebuildsteps have non-zero exit codestest: Performs a freshbuildand then executes all test suitesstart: Starts thenodeserver in production mode, access via http://localhost:3000dev: Starts thenodeandwebpack-dev-serverservers in development mode, both dynamically recompiling/bundling/restarting on source code changes, access via http://localhost:8080
- Invoked via
next( errObject: InfernodeError ). - Takes an
InfernodeErrortype object with the following mandatory properties:message: string: A technical error message not necessarily intended for end users
- The
InfernodeErrorobject can optionally include:userMessage: string: A non-technical error message intended for (public) end users or API consumershttpStatus: number: A more specific HTTP status code to use for the responsecontroller: string: The Express middleware controller/function/method/operation that caused the error
- Logs the entire error object + the request method and path to the server's console.
- The response status will be set to 500 by default if an
errObject.httpStatuscode is not provided. - In development mode, entire error object, request method, and request path will be sent in the HTTP response body as JSON.
- In production mode, only the errObject.userMessage will be sent in the HTTP response body as JSON.
Please see CONTRIBUTING.md for standards and process related to contributing to this project.