SQL databases often contain a complex network of interconnected tables. This can pose a challenge for developers when attempting to build or optimize queries that involve multiple tables.
smartER is a query visualizing tool that works with your postgreSQL database to provide dynamically rendered ER diagrams. It is a web application written in TypeScript that reads a user's database schema and renders ER diagrams based on a given query string. To parse through SQL schemas, it uses the pgsql-ast-parser to produce a typed Abstract Syntax Tree, which is further parsed to build custom nodes with React Flow and finally position them using elkjs.
Our application is pretty simple to get up and running!Install redis:
brew install redisInstall other dependencies:
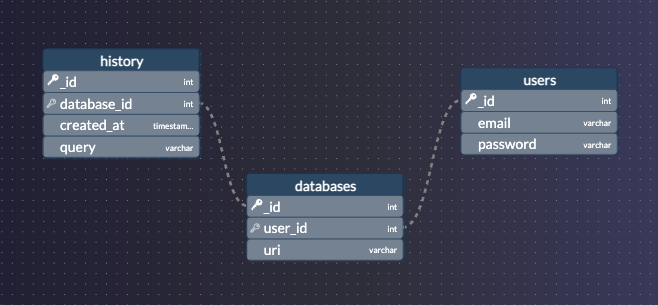
npm installSet up your database. Ours looks like this:

Set your .env variables:
- DATABASE_API
- PORT
- JWT_SECRET_KEY
- URI_SECRET_KEY
Start the application:
npm startOn application load, the user will be prompted to log in before being directed to the homepage. First time users should first create an account
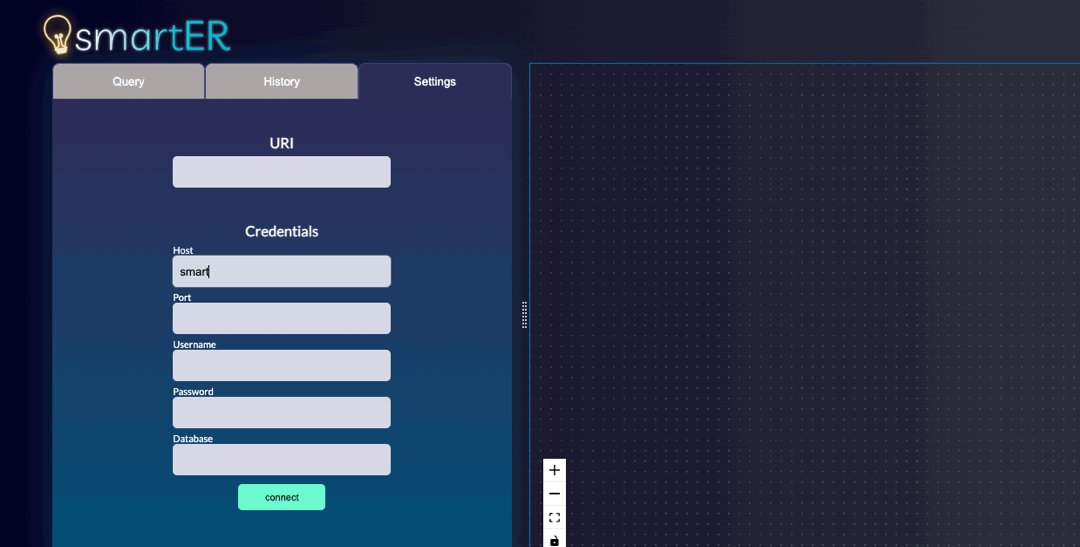
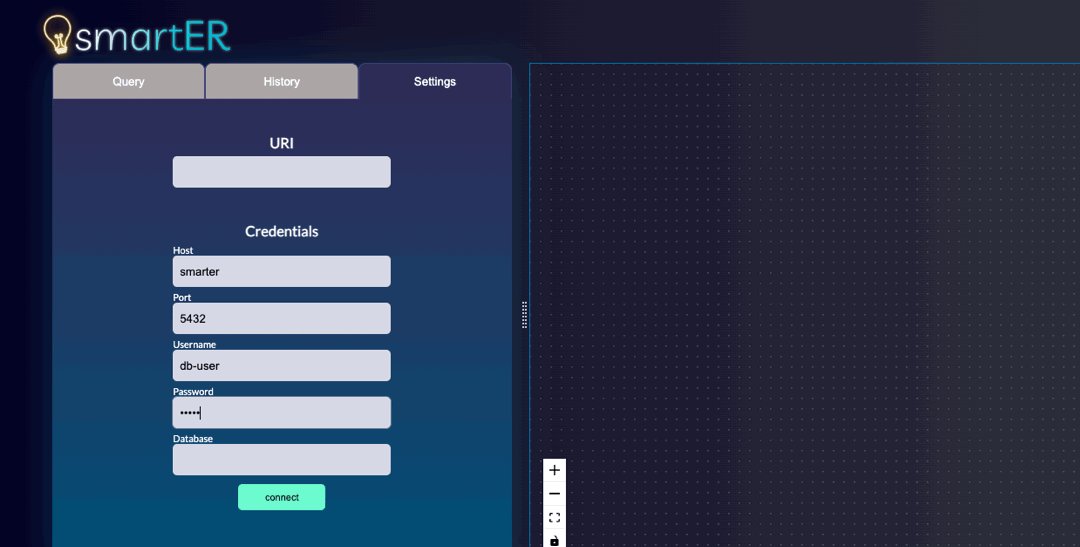
Navigate to the settings tab and input either the URI or credentials for your database

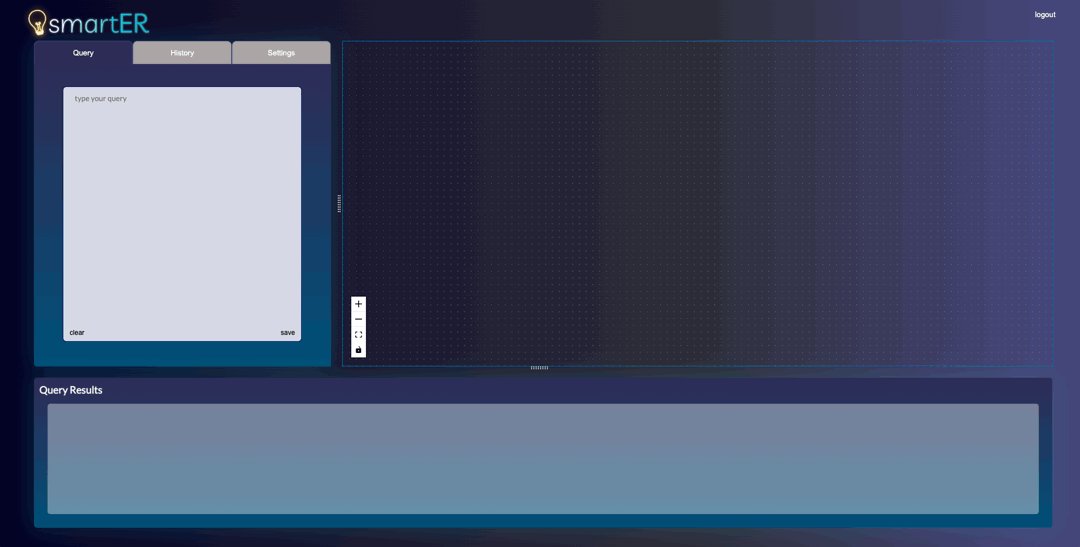
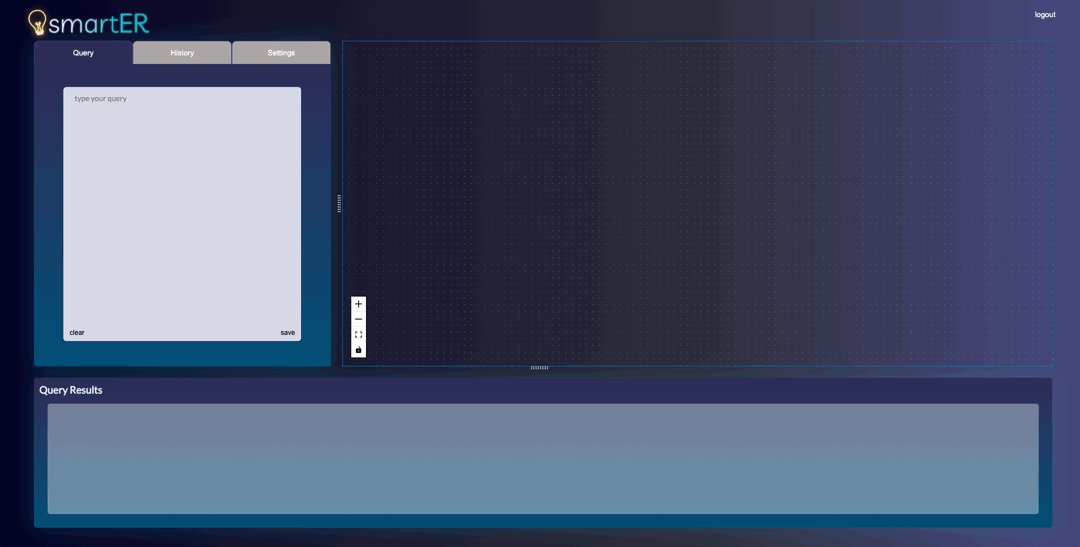
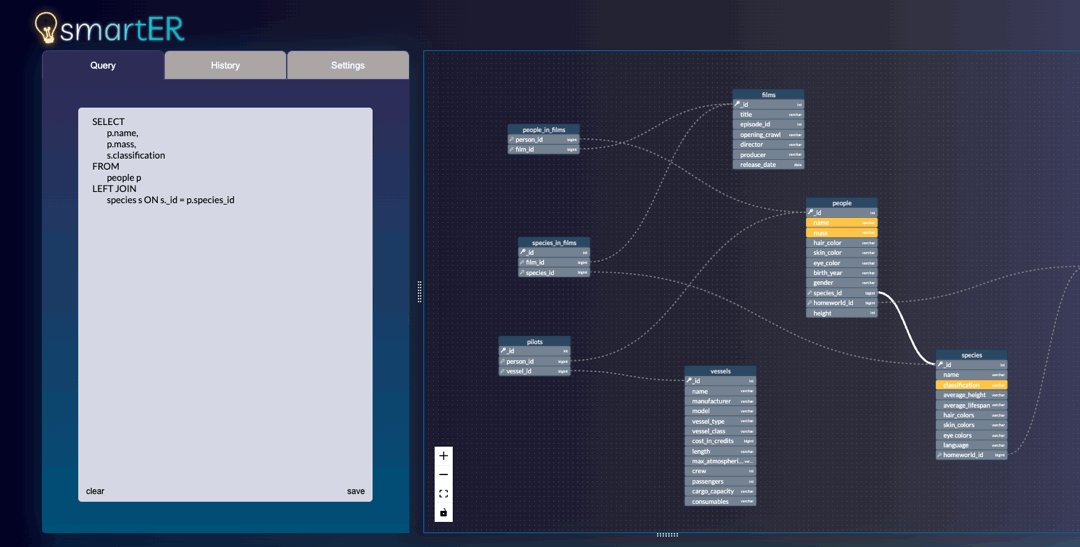
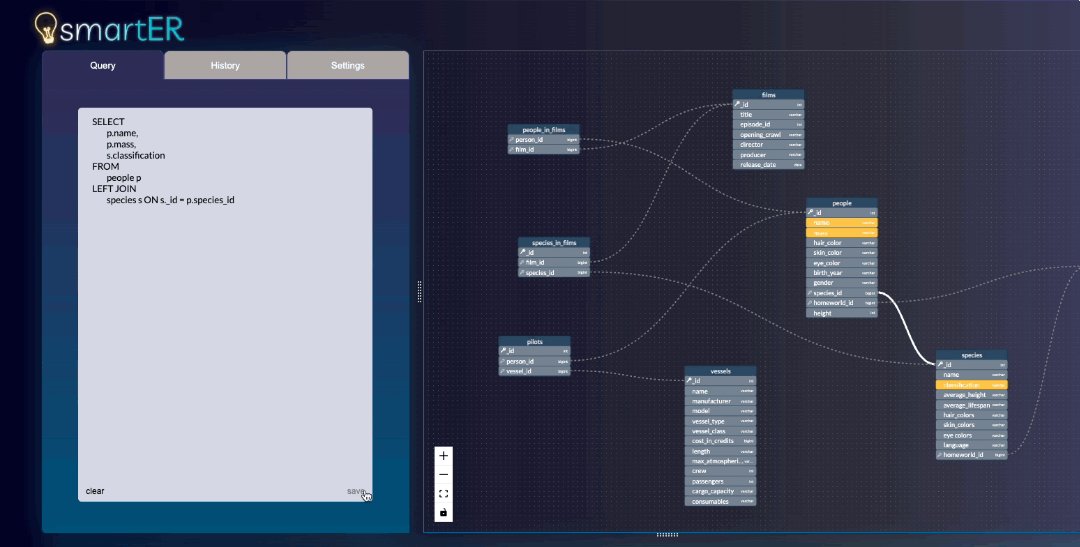
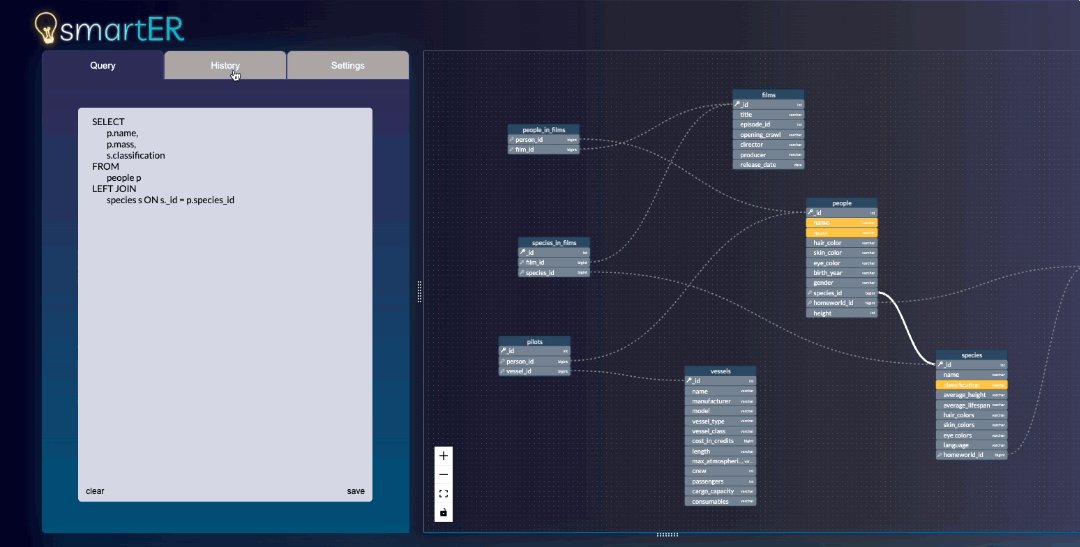
Once the database is connected, navigate to the query tab and begin typing your query - notice your ER diagram renders and updates as you type!

Scroll through your query results at any time, they are rendered as you type as well

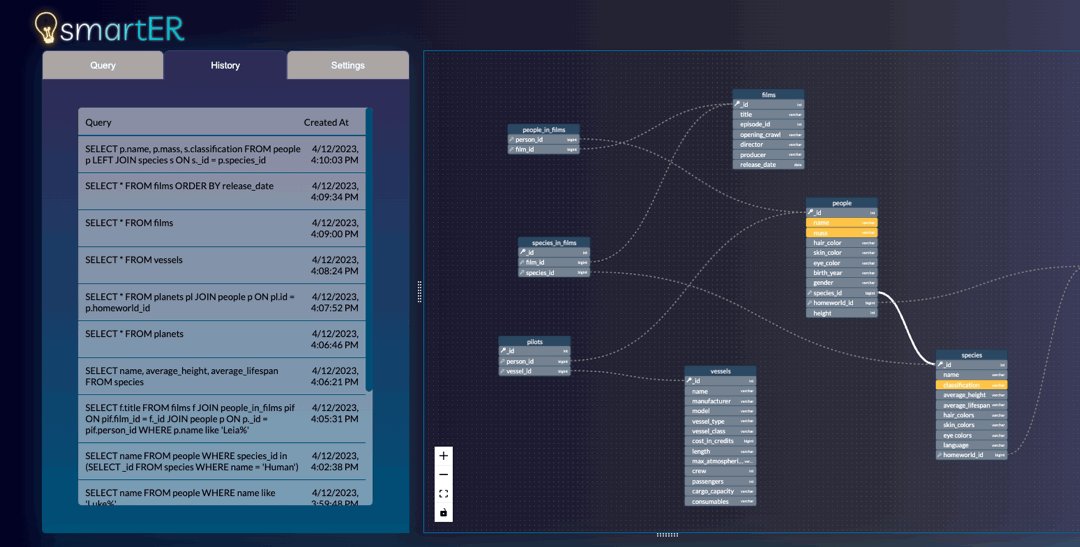
Save your query and re-render it later by clicking on it in the History tab

smartER aims to provide a seamless user experience, offering:
- Automatic rendering based on a valid query string, with helpful error messages for invalid query strings
- Linking of relationships in the ER diagram via a dotted line
- Linking of JOIN columns from your query with a bolded line
- Highlighting of all columns in your SELECT statement for visual clarity and accessibility
- Support for all postgreSQL SELECT queries, including unions, subqueries, and aggregations
- An interactive and easily rearranged ER diagram for optimal clarity on your database relationships
- A responsive UI that allows the user to decide which features get the most real estate
smartER is currently in alpha and we would love to hear your feedback, encouragement, advice, suggestions, or problems. If you would like to contribute, please fork, clone, and make pull requests. If you would like to report an issue or submit a feature request, please do so. We would love to hear how we can make smartER more useful for you! If you would like to reach the smartER team directly for any other reason, please email us