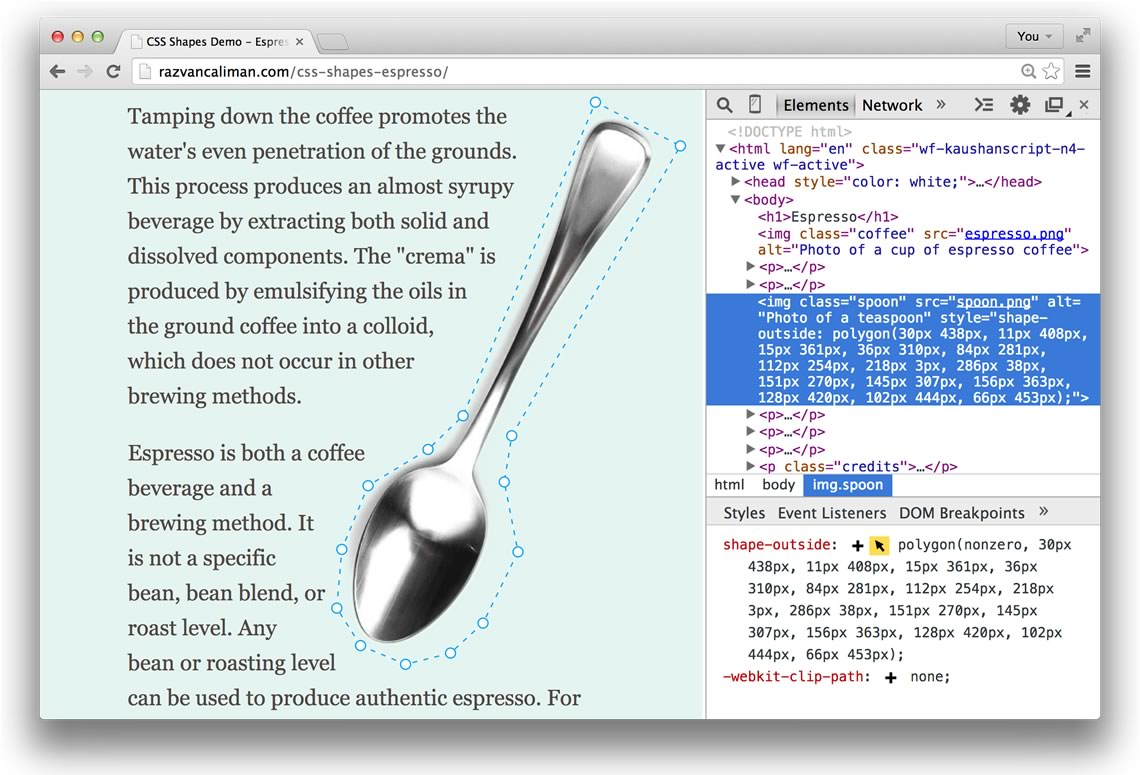
Chrome DevTools extension for live on-screen editing of CSS Shapes property values. Uses the CSS Shape Editor library.
https://www.youtube.com/watch?v=zdWsBZiGiZc
Simple
Google Chrome
- Open Google Chrome (min version 37, check
chrome://version/) - Install extension from Chrome Web Store
Opera browser
- Open Opera (min version 24, check
opera://about) - Install extension from Opera add-ons registry.
From source
- Clone this repository.
- Open Google Chrome (min version 37, check
chrome://version/or download Canary)
- Navigate to
chrome://extensions - Toggle on "Developer mode" checkbox
- Click "Load unpacked extension"
- Select the cloned repository folder
- Launch DevTools (View > Develop > Developer Tools)
- Switch to Elements panel
- Look for the new Shapes sidebar next to Styles, Event Listeners, etc.
- In the Shapes sidebar:
- click "create" and select a shape type to add
- an interactive editor appears on top of the selected element
- click "edit" to turn on editor and adjust an existing shape
- click "edit" again to remove the editor
- tip: hold the Shift key and click "edit" to convert the shape coordinate units
- click "create" and select a shape type to add
Use with the CSS Shapes Espresso demo (source), or learn how to create your own sample.
- Manually editing code in the Shapes sidebar, like in Styles, is not yet available.
- There is no interactive editor for
inset()shape function. Onlypolygon(),circle()andellipse()are supported.
- CSS Shapes Editor library
- Underscore
- helpers & insight from TodoMVC
- Icons: