This starter is a statically generated blog example using Analog and Sanity, to handle its content. It comes with a native Sanity Studio that offers features like real-time collaboration and visual editing with live updates using Presentation and Limitless Angular.
The Studio connects to Sanity Content Lake, which gives you hosted content APIs with a flexible query language, on-demand image transformations, powerful patching, and more. You can use this starter to kick-start a blog or learn these technologies.
- A performant, static blog with editable posts, authors, and site settings
- TypeScript setup with Sanity TypeGen
- A native and customizable authoring environment, accessible on
yourblog.com/studio - Real-time and collaborative content editing with fine-grained revision history
- Side-by-side instant content preview that works across your whole site
- Support for block content and the most advanced custom fields capability in the industry
- Incremental Static Revalidation; no need to wait for a rebuild to publish new content
- Unsplash integration setup for easy media management
- Sanity AI Assist preconfigured for image alt text generation
- Visual editing feature powered by Analog and Limitless Angular
- Zone-free blog (not using zone.js)
- Utilizes the latest Angular features, including signals and built-in control flow
- Integration with Limitless Angular for enhanced Sanity.io integration
Before deploying, follow these steps:
-
Create a
BYPASS_TOKENEnvironment Variable to store a revalidation secret:- Use the command
openssl rand -base64 32or Generate a Secret to generate a random value.
- Use the command
-
Click the deploy button below:
- In the Vercel UI, add the
BYPASS_TOKENsecret you generated earlier.
Execute create-nx-workspace with npm, Yarn, or pnpm to bootstrap the example:
npx create-nx-workspace@latest analog-sanity-blog --preset=analogyarn create nx-workspace analog-sanity-blog --preset=analogpnpm create nx-workspace analog-sanity-blog --preset=analogWhenever you edit a GROQ query you update the TypeScript types by running:
npm run typegen- Step 1. Set up the environment
- Step 2. Run Analog locally in development mode
- Step 3. Populate content
- Step 4. Deploy to production
- Next steps
If you started with deploying your own then you can run this to reuse the environment variables from the Vercel project and skip to the next step:
npx vercel link
npx vercel env pullCopy the .env.local.example file to .env.local to get started:
cp .env.local.example .env.localRun the setup command to get setup with a Sanity project, dataset and their relevant environment variables:
npm run setupyarn setuppnpm run setupYou'll be asked multiple questions, here's a sample output of what you can expect:
Need to install the following packages:
sanity@3.30.1
Ok to proceed? (y) y
You're setting up a new project!
We'll make sure you have an account with Sanity.io.
Press ctrl + C at any time to quit.
Prefer web interfaces to terminals?
You can also set up best practice Sanity projects with
your favorite frontends on https://www.sanity.io/templates
Looks like you already have a Sanity-account. Sweet!
✔ Fetching existing projects
? Select project to use Templates [r0z1eifg]
? Select dataset to use blog-vercel
? Select dataset to use production
Detected framework Vite, using prefix 'VITE_'
Found existing VITE_SANITY_PROJECT_ID, replacing value.
Found existing VITE_SANITY_DATASET, replacing value.This far your .env.local file should have values for VITE_SANITY_PROJECT_ID and VITE_SANITY_DATASET.
Before you can run the project you need to setup a read token (SANITY_API_READ_TOKEN), it's used for authentication when Sanity Studio is live previewing your application.
- Go to manage.sanity.io and select your project.
- Click on the
🔌 APItab. - Click on
+ Add API token. - Name it "next blog live preview read token" and set
PermissionstoViewerand hitSave. - Copy the token and add it to your
.env.localfile.
SANITY_API_READ_TOKEN="<paste your token here>"Your .env.local file should look something like this:
VITE_SANITY_PROJECT_ID="r0z1eifg"
VITE_SANITY_DATASET="blog-vercel"
SANITY_API_READ_TOKEN="sk..."Caution
Make sure to add .env.local to your .gitignore file so you don't accidentally commit it to your repository.
npm install && npm run dev:allyarn install && yarn dev:allpnpm -r --link-workspace-packages install && pnpm dev:allYour blog should be up and running on http://localhost:4200! If it doesn't work, post on GitHub discussions.
Open your Sanity Studio that should be running on http://localhost:3333.
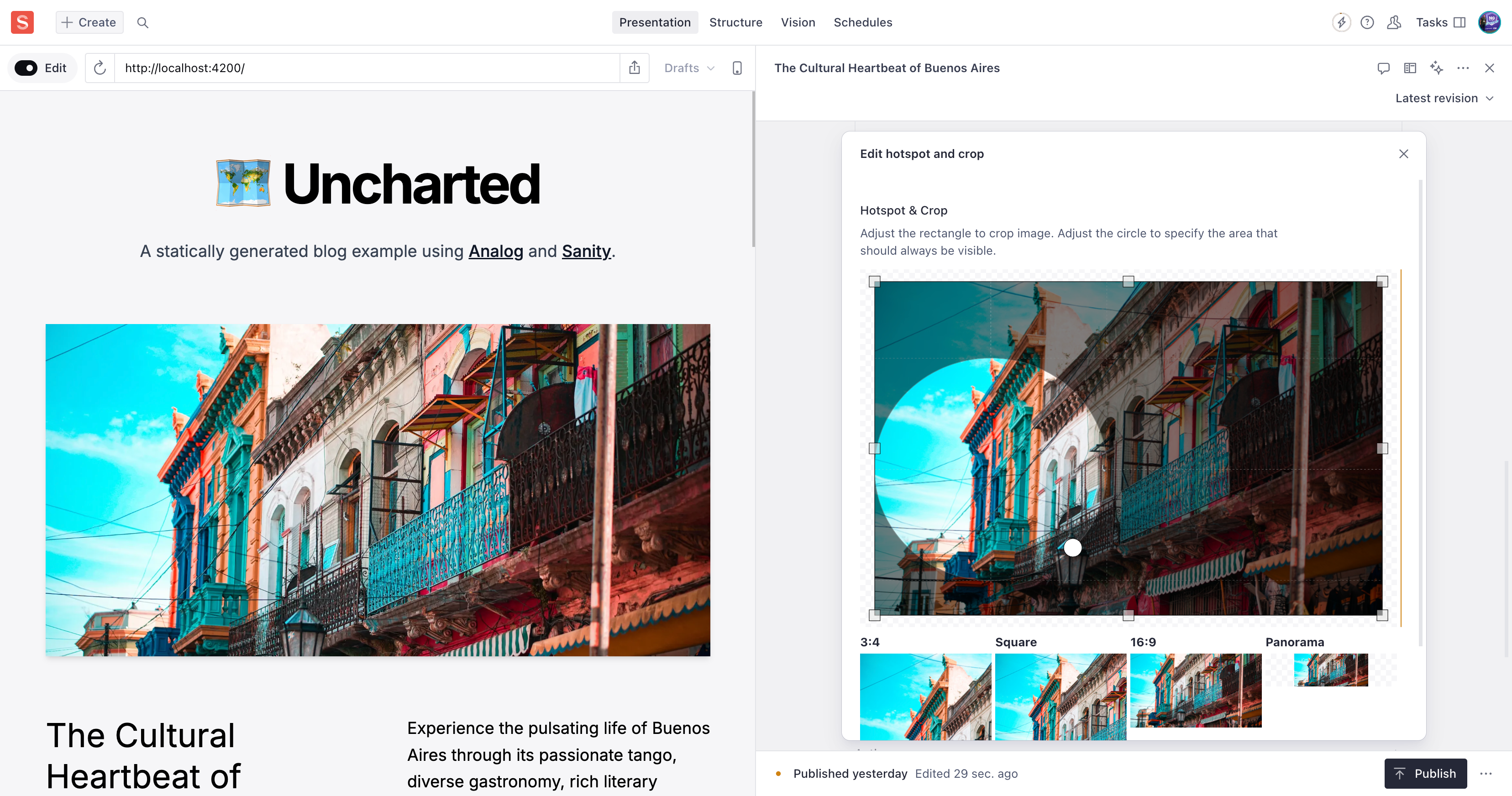
By default you're taken to the Presentation tool, which has a preview of the blog on the left hand side, and a list of documents on the right hand side.
We're all set to do some content creation!
-
Click on the "+ Create" button top left and select Post
-
Type some dummy data for the Title
-
Generate a Slug
-
Fill in Content with some dummy text
Or generate it with AI Assist ✨
If you've enabled AI Assist you click on the sparkles ✨ button and generate a draft based on your title and then on Generate sample content.
-
Summarize the Content in the Excerpt field
Or have AI Assist summarize it for you ✨
If you've enabled AI Assist you click on the sparkles ✨ button and then on Generate sample content.
-
Select a Cover Image from Unsplash.
-
Customize the blog name, description and more.
Important
For each post record, you need to click Publish after saving for it to be visible outside Draft Mode. In production new content is using Route Rules to set a Time-based Revalidation, which means it may take up to 1 minute before changes show up. Since a stale-while-revalidate pattern is used you may need to refresh a couple of times to see the changes.
Note
If you already deployed with Vercel earlier you can skip this step.
To deploy your local project to Vercel, push it to GitHub/GitLab/Bitbucket and import to Vercel.
Important
When you import your project on Vercel, make sure to click on Environment Variables and set them to match your .env.local file.
After it's deployed link your local code to the Vercel project:
npx vercel linkTip
In production you can exit Draft Mode by clicking on "Back to published" at the top. On Preview deployments you can toggle Draft Mode in the Vercel Toolbar.
Before deploying the Sanity Studio, we need to set up the correct environment variables:
-
Create a
.env.production.localfile in the root of your project if it doesn't exist already. -
Add the
VITE_SANITY_PREVIEW_URLvariable to this file, pointing to your deployed Analog blog URL:
VITE_SANITY_PREVIEW_URL=https://your-analog-blog-url.vercel.appNote
The VITE_SANITY_PREVIEW_URL is used by the Sanity Studio to enable real-time preview of your content on your deployed Analog blog.
- Update your
.env.localfile with the Studio URL as defined insanity.cli.ts:
VITE_SANITY_STUDIO_URL=https://analog-sanity-blog-your-project-id.sanity.studioReplace your-project-id with your actual Sanity project ID.
Note
The VITE_SANITY_STUDIO_URL is used by your Analog blog to know where to find the Sanity Studio, enabling features like "Edit" buttons that link directly to the Studio.
Now, let's proceed with the deployment:
- Build the Sanity Studio:
nx build studio- Deploy the built Studio to Sanity's servers:
nx deploy studio-
Once deployed, confirm that the Studio URL matches the one you've set in your
.env.localfile. -
Update your Vercel deployment with the new Studio URL environment variable:
npx vercel env add VITE_SANITY_STUDIO_URL- Redeploy your Analog blog to Vercel to use the new environment variable:
npx vercel --prodNow both your Analog blog and Sanity Studio are deployed and correctly connected in production. The Studio will be able to preview your Analog blog, and your blog will know where to find the Studio.
- Join the Sanity community
- Learn more about Analog
- Explore Limitless Angular
- Ask me anything on X (Twitter)
This project is licensed under the MIT License. See our MIT file for details.