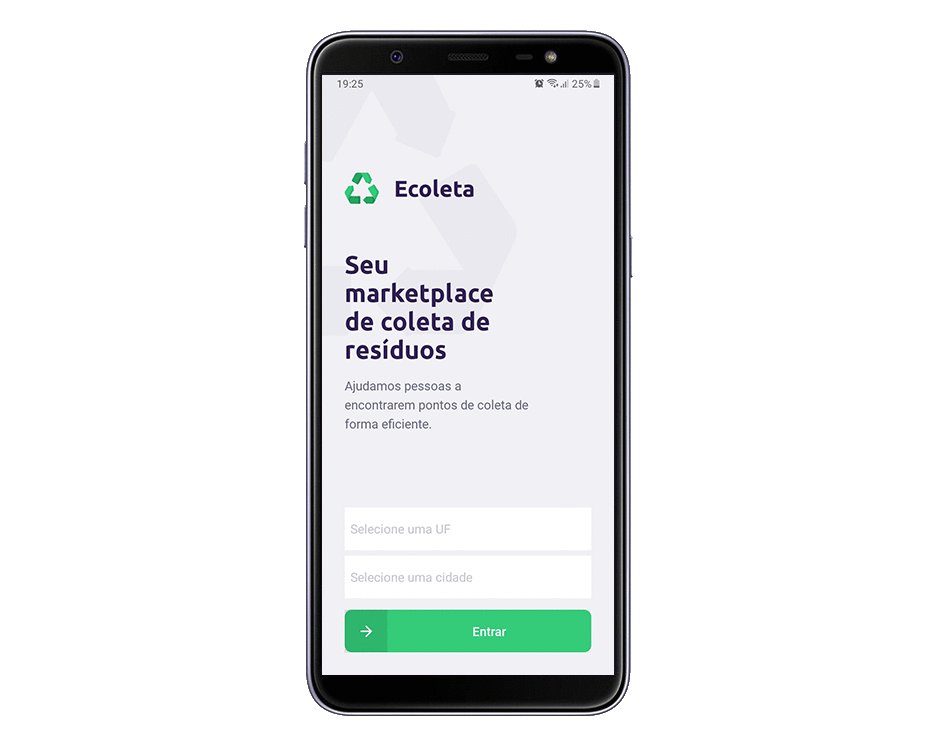
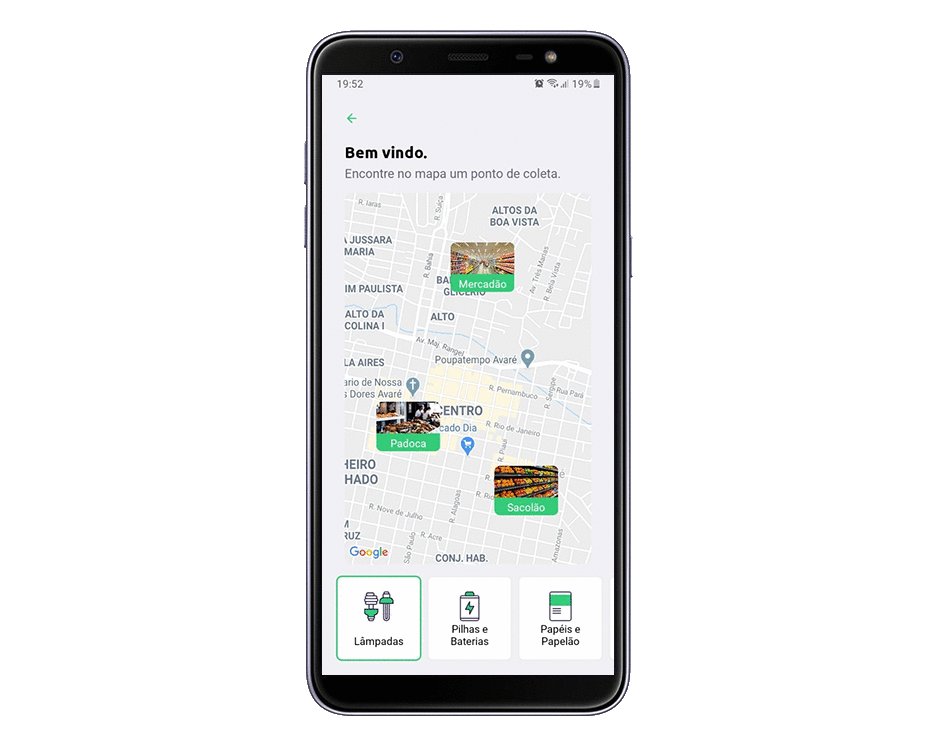
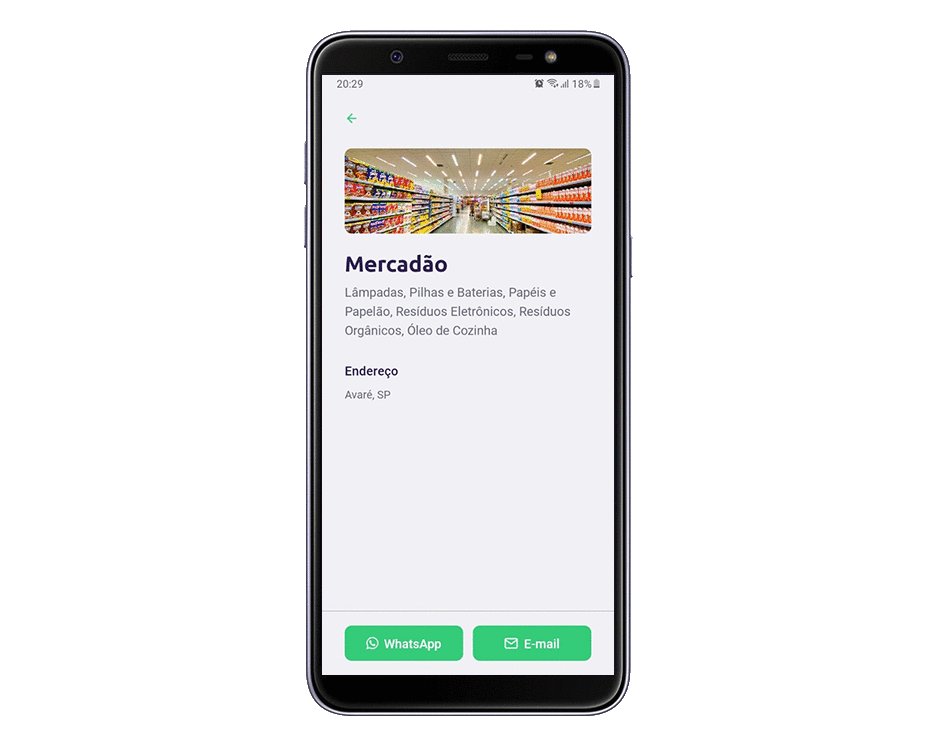
♻️ Ecoleta Application using React Native, Expo, TypeScript, react-native-maps, react-native-picker-select, react-native-svg, @react-navigation/native, @react-navigation/stack, expo-constants, expo-font, expo-location, expo-mail-composer and consuming the features of the IBGE API and Node.js - Ecoleta API
Demo | Install and run | License
ps: Before running the app, start the Node.js - Ecoleta backend.
Open terminal:
# Clone this repo
git clone https://github.com/osvaldokalvaitir/react-native-ecoleta
# Entry in folder
cd react-native-ecoleta
# Install deps with npm or yarn
npm install | yarn
# Launch the app on ios with expo
npm run start | yarn start
# The Metro Bundler will open in the browser tab.
# Click 'Run on Android device/emulator' to run the project in Android emulator.
# ps: On Android, you need to accept a permission before installing.
# Click 'Run on iOS simulator' to run the project in iOS emulator.This project is under the MIT license. See LICENSE for more information.
Developed with 💚 by Osvaldo Kalvaitir Filho