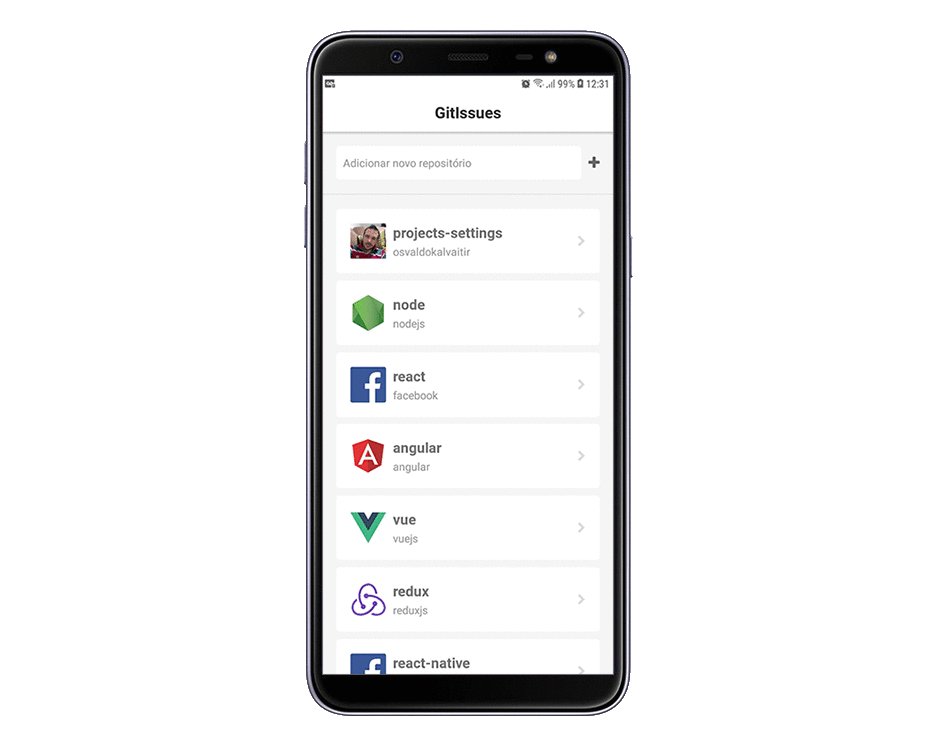
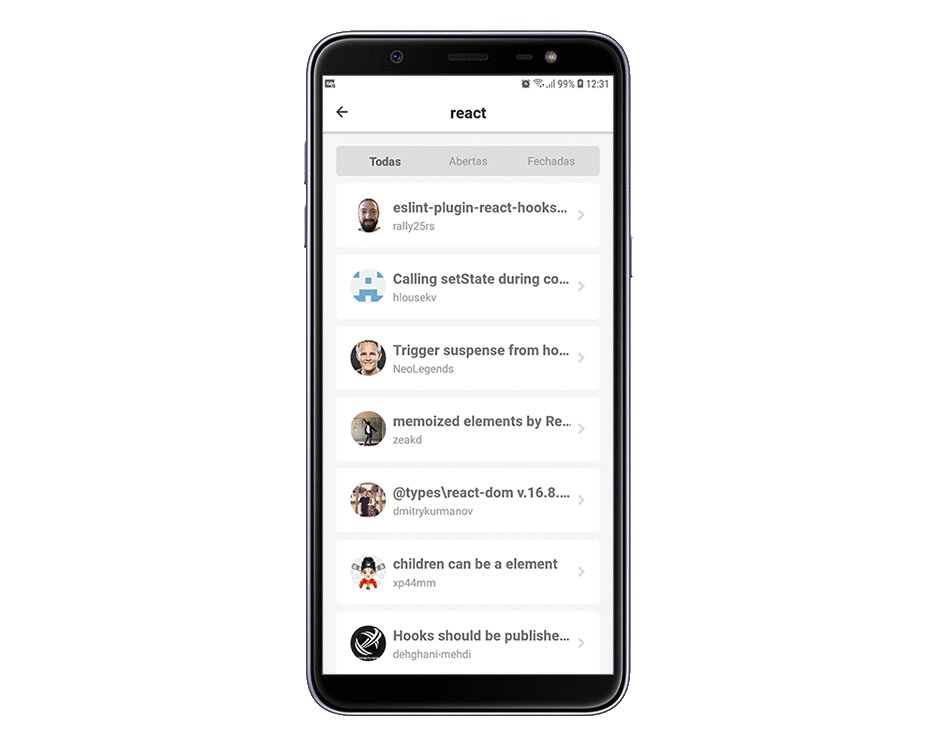
![]() GitIssues Application using React Native, ESLint, EditorConfig, Babel Root Import, Babel Module Resolver, prop-types, React Navigation, React Native Vector Icons, React DevTools, Reactotron and consuming the features of the GitHub API
GitIssues Application using React Native, ESLint, EditorConfig, Babel Root Import, Babel Module Resolver, prop-types, React Navigation, React Native Vector Icons, React DevTools, Reactotron and consuming the features of the GitHub API
💪 Click here to see the challenge description
Demo | Install and run | License
Open terminal:
# Clone this repo
git clone https://github.com/osvaldokalvaitir/react-native-gostack4-challenge2
# Entry in folder
cd react-native-gostack4-challenge2
# Install deps with npm or yarn
npm install | yarn
# Launch the app on android with react-native or yarn
react-native run-android | yarn android
# Launch the app on ios with react-native or yarn
react-native run-ios | yarn iosClick to learn more about the tools used: React Developer Tools, Reactotron.
This project is under the MIT license. See LICENSE for more information.
Developed with 💚 by Osvaldo Kalvaitir Filho