Chatbot construído em Node.js para reconhecimento de músicas no whatsapp.
Para deixar a aplicação acessivel pela internet utilizamos o ngrok. Ele faz o mapeamento da aplicação que esta rodando localmente para um endpoint na internet. Ao enviar uma requisição HTTP:GET para esse endpoint ela sera redirecionada para a porta local no qual a aplicação esta escutando.
Acesse ngrok e faça o login.
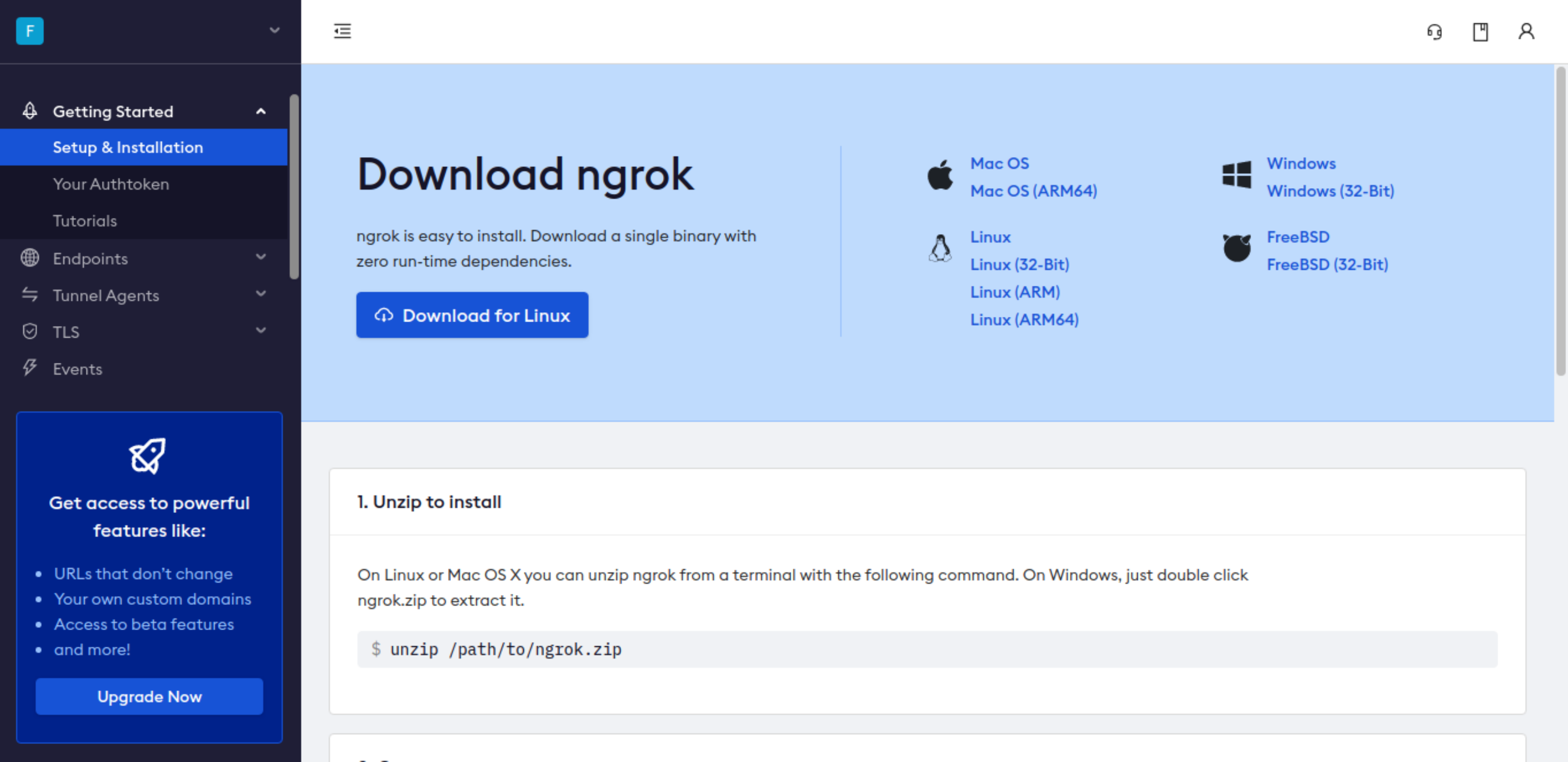
- Faça download do executavel do ngrok de acordo com seu sistema operacional.
Siga as instruções comforme a página inicial do site
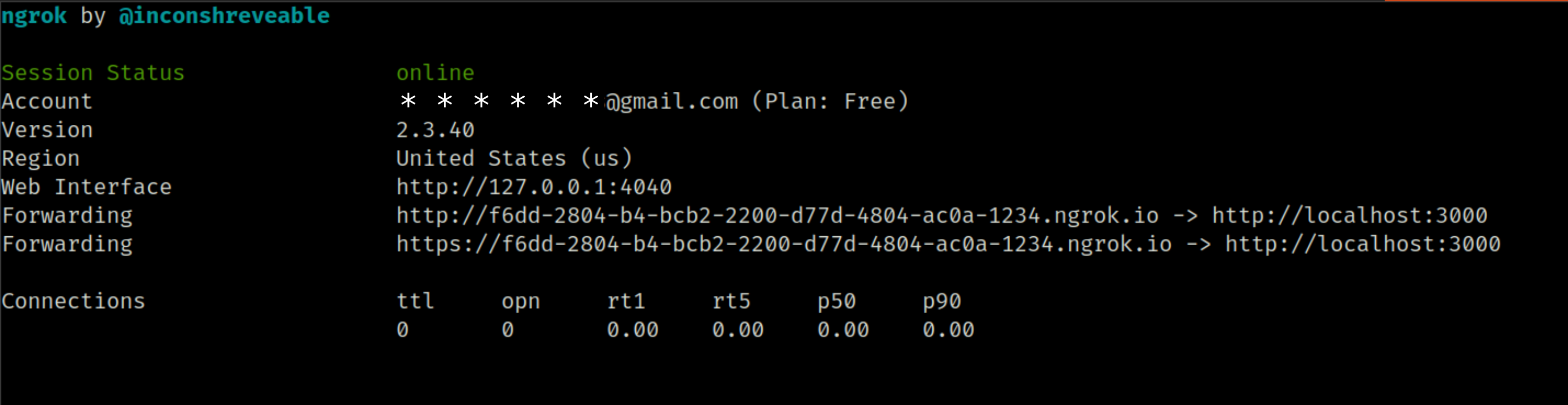
Rode o comando que vai mapear uma porta local para um endpoint exposto na internet:
$ ./ngrok http 3000A aplicação por padrão estara escutando a porta 3000.
Os dois links gerados serão utilizados na configuração de acesso ao webhook zenvia.
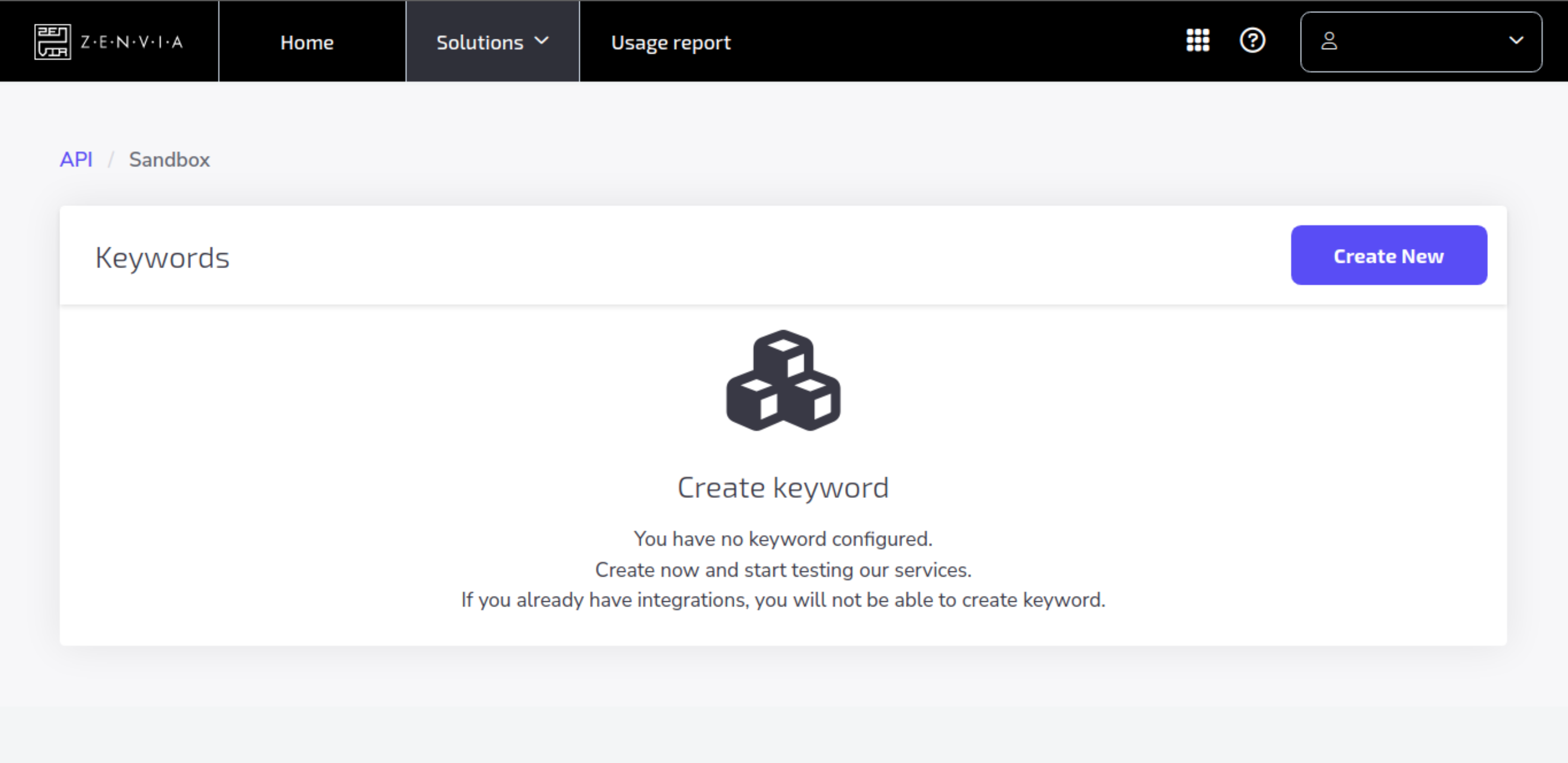
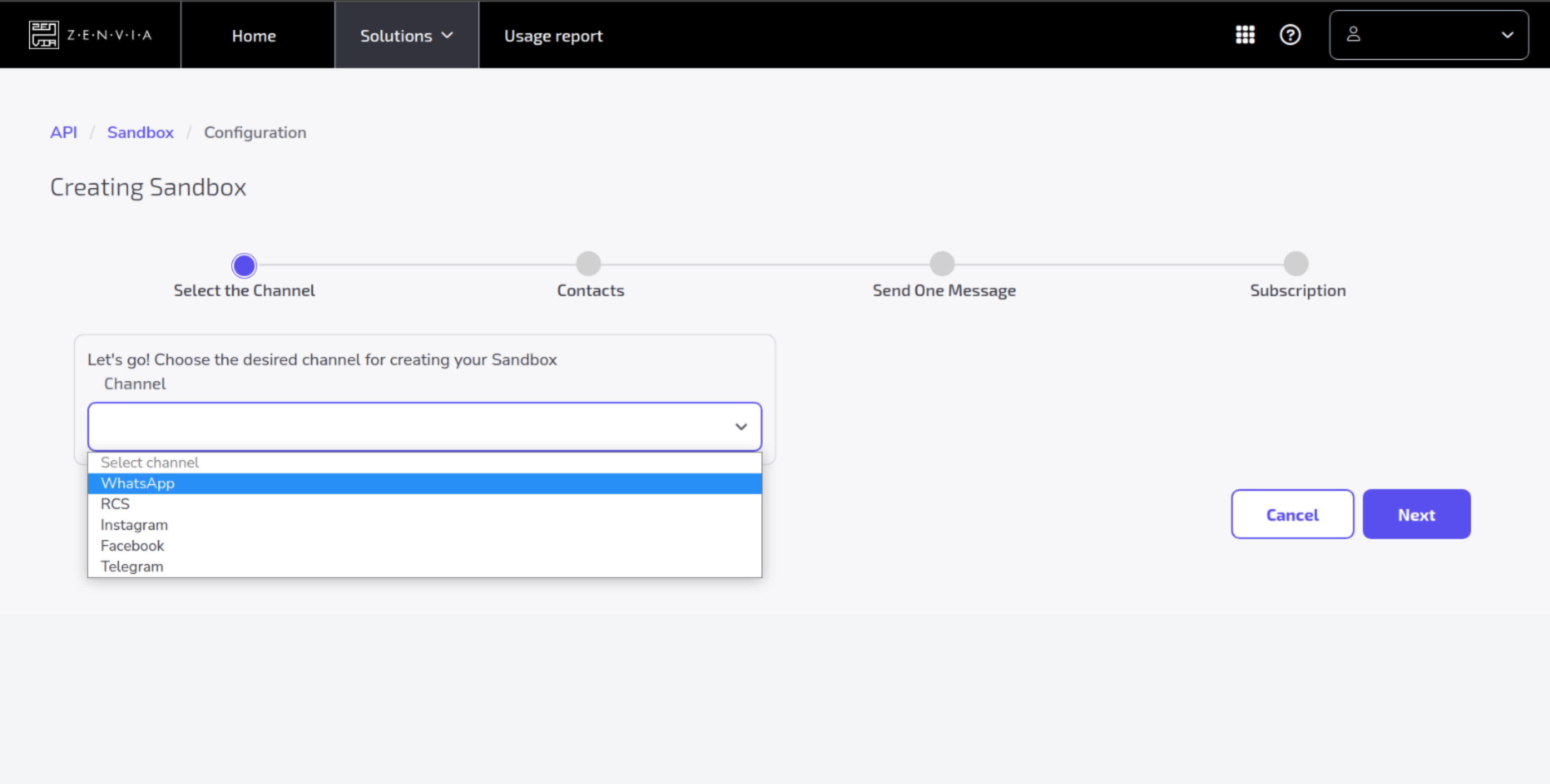
Primeiro acesse Zenvia Sandbox e faça o login.
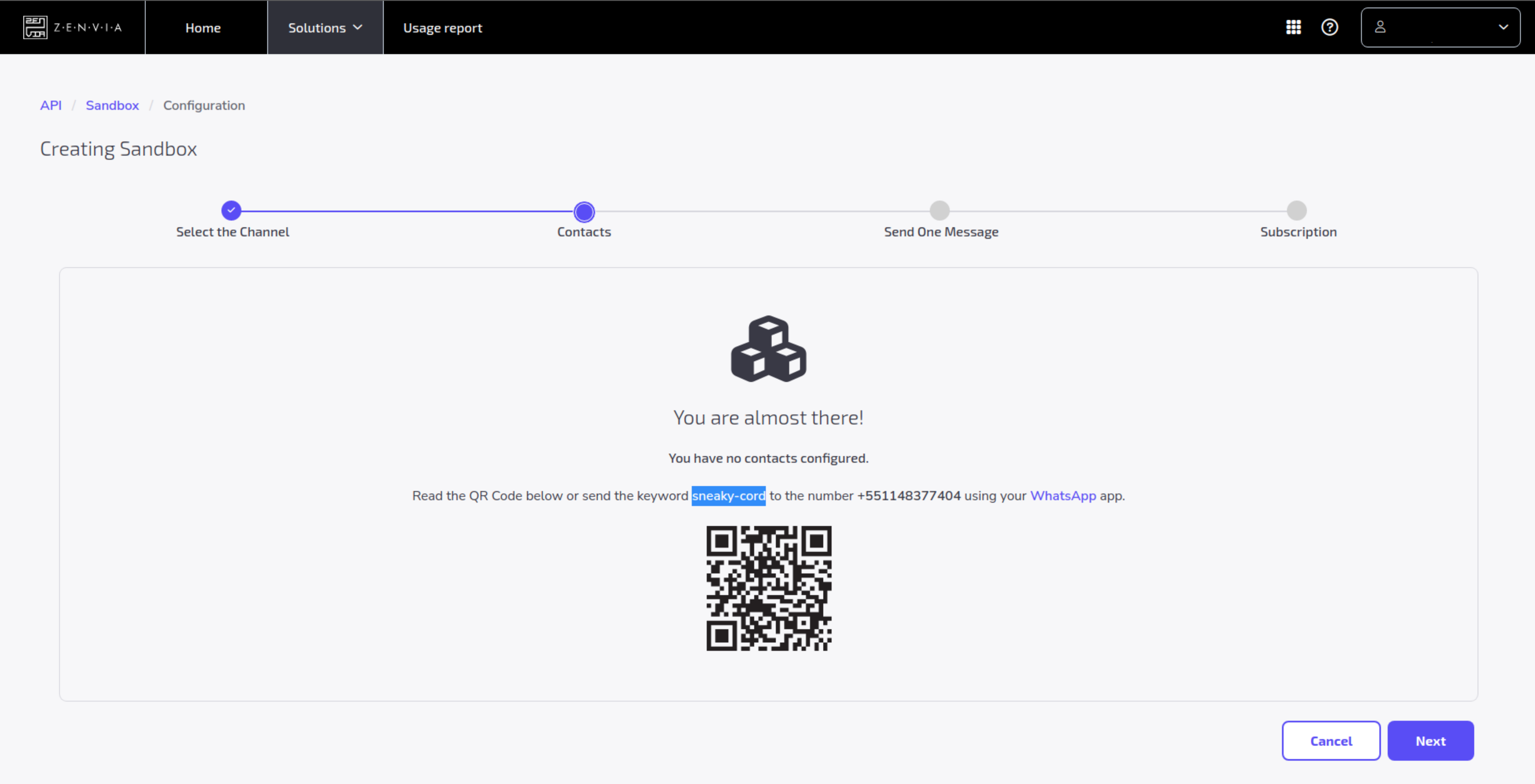
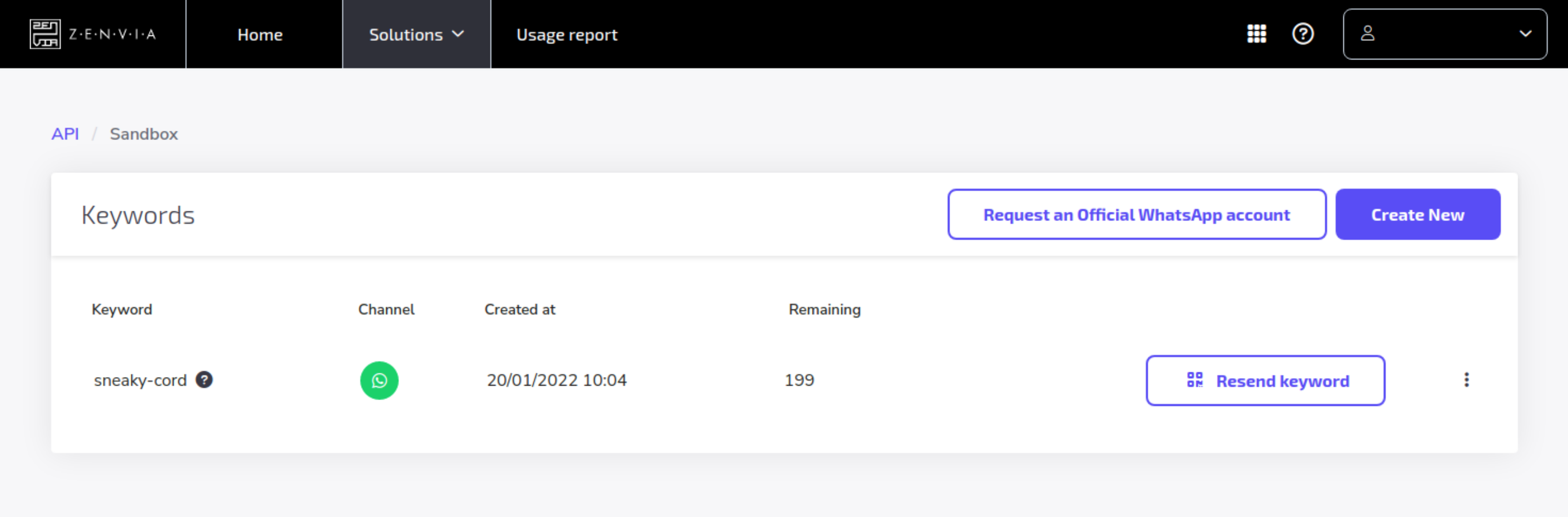
Se tudo deu certo ate agora voce esta vendo essa tela:
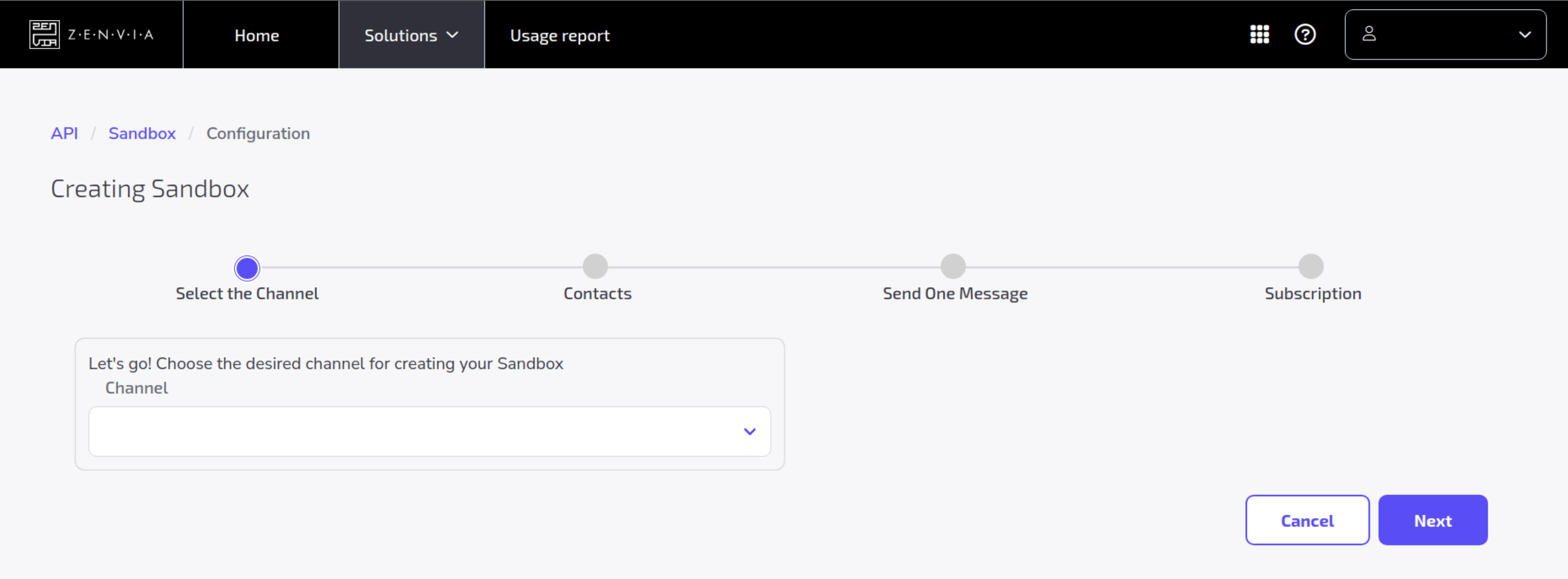
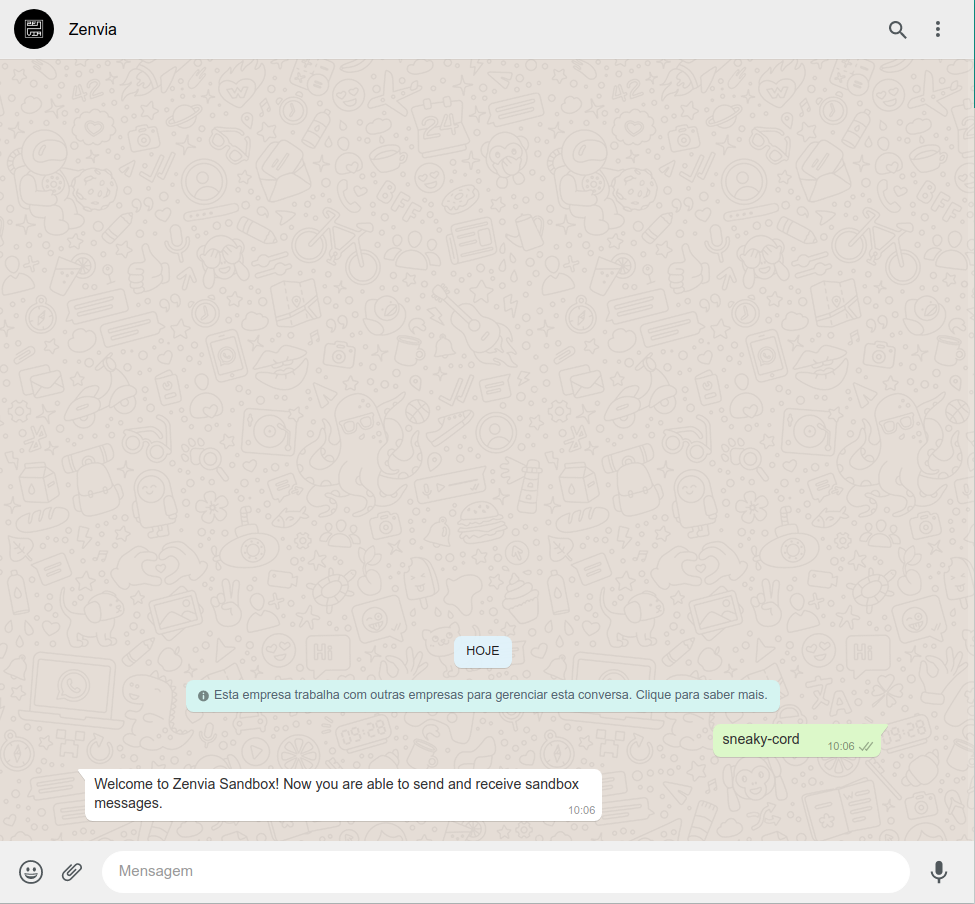
3. Leia o QR Code ou envie a a palavra chave para o numero de teste da zenvia no whatsapp e cique em next.
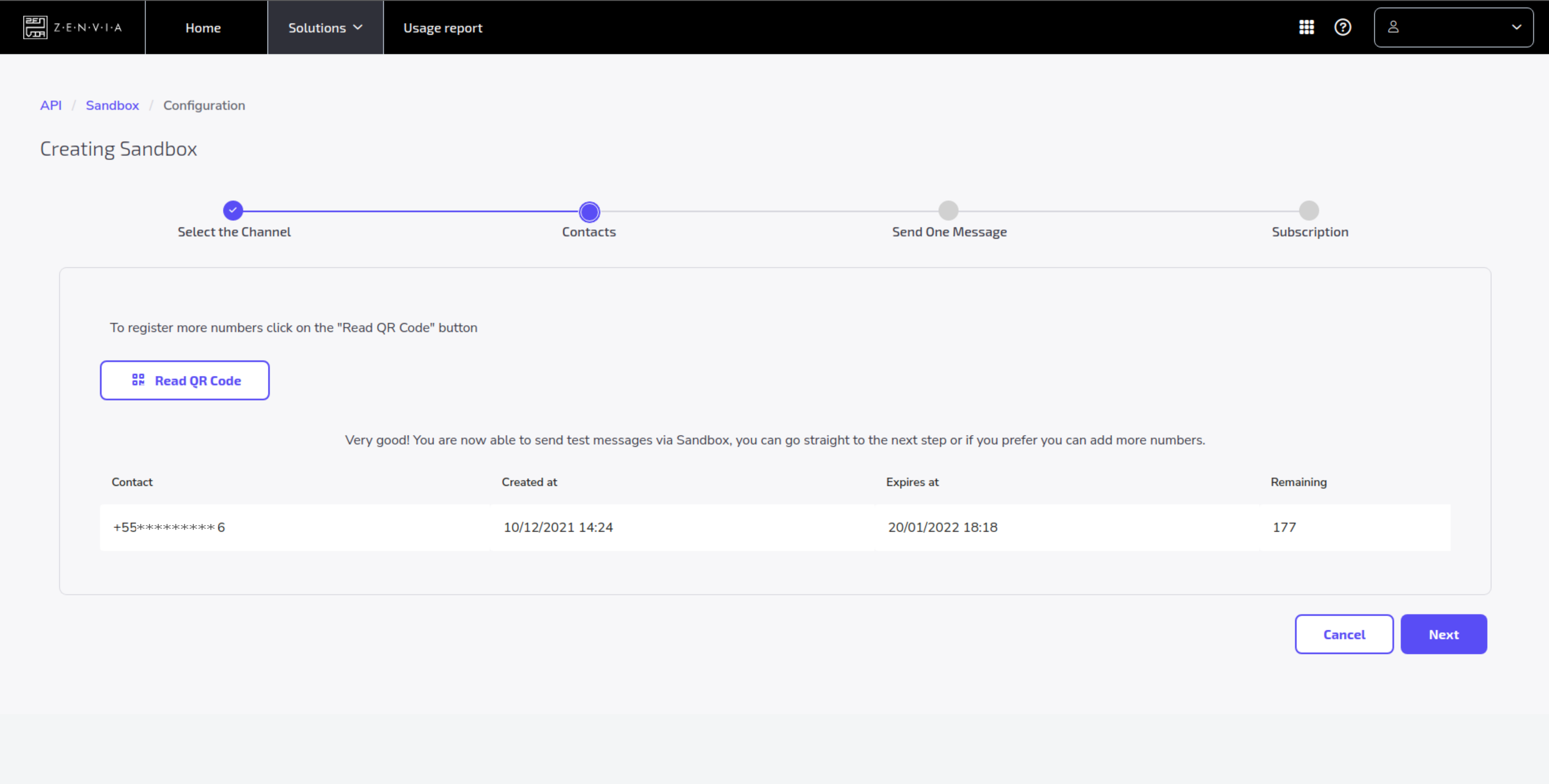
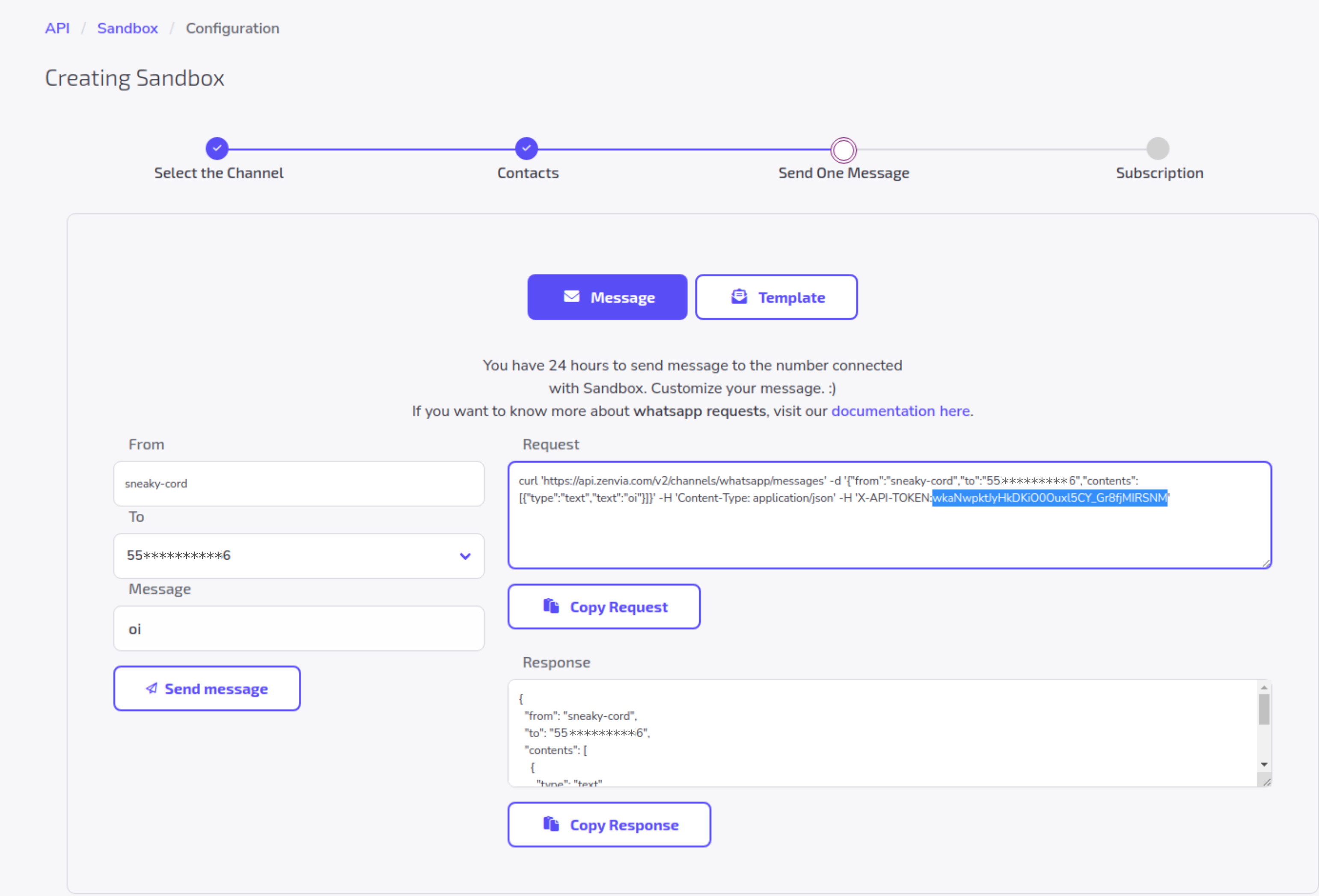
4. Na configuração do sandbox da zenvia, já deve aparecer o número de telefone do usuário que enviou a palavra chave, cique em next para continuar.
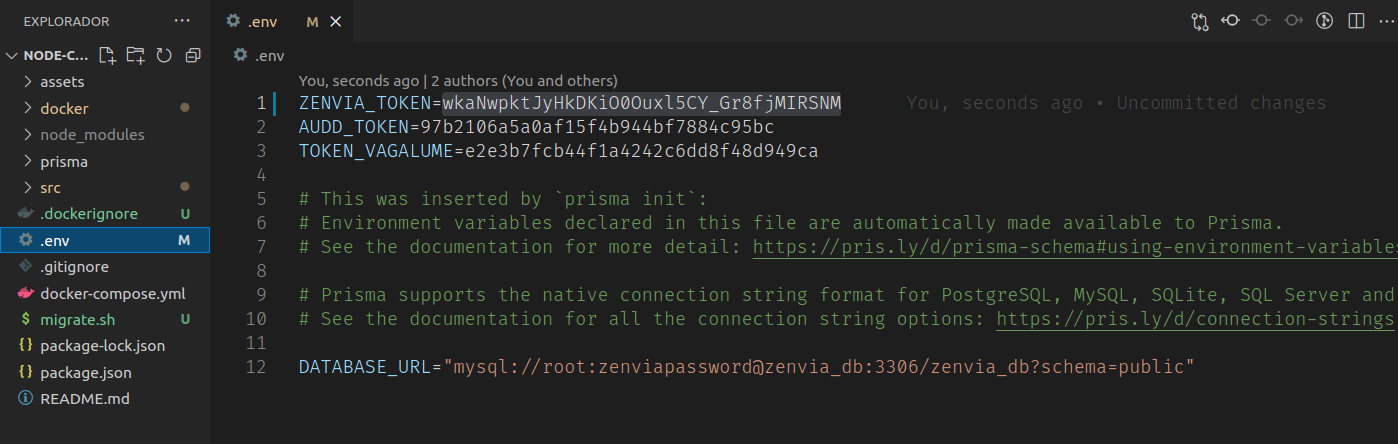
6. No arquivo .env na raiz do projeto salve o token na variavel ZENVIA_TOKEN, pronto agora a aplicação esta autorizada a receber e enviar requests para o webhook
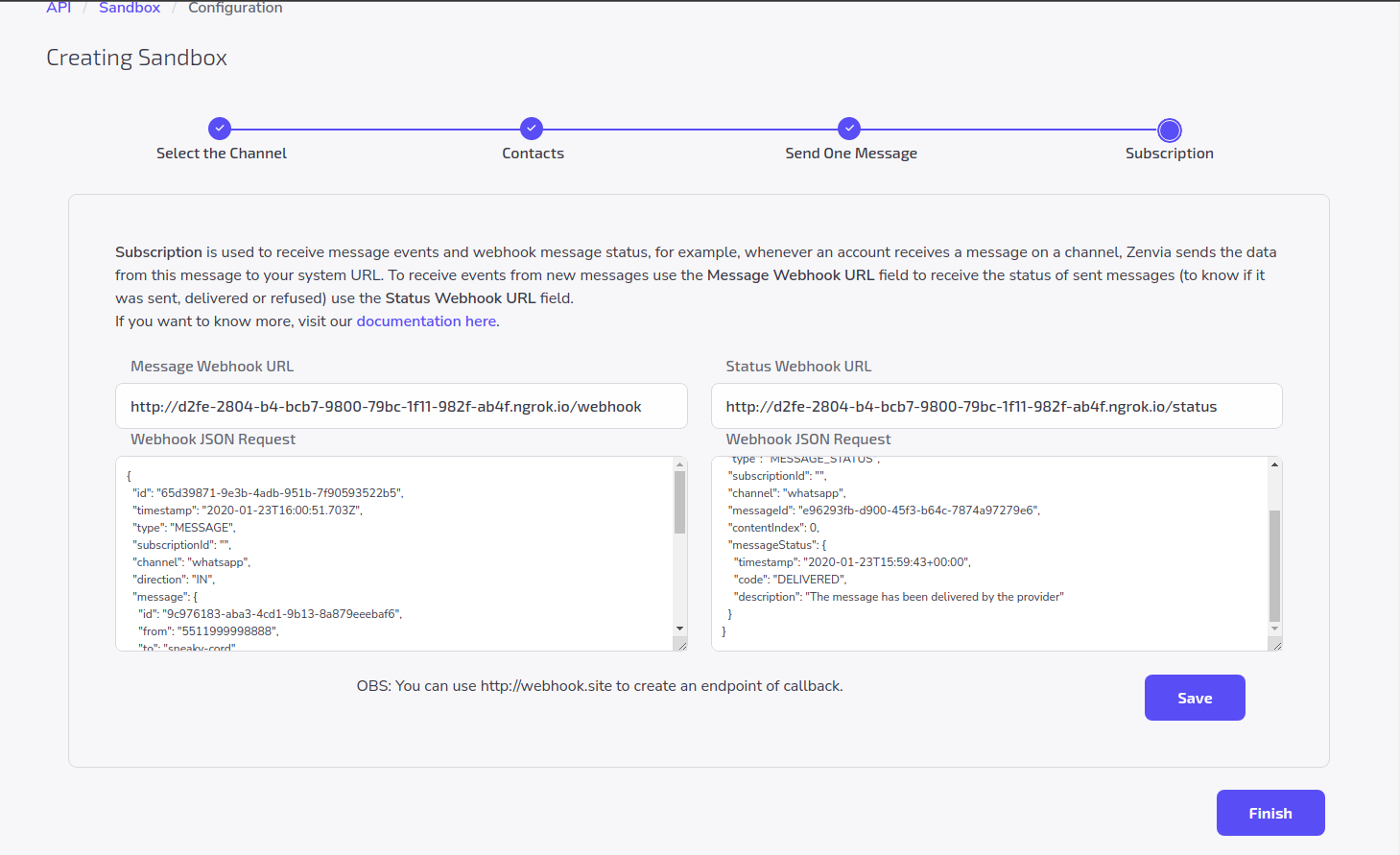
7. Voltando na configuração do webhook zenvia, precisamos configurar o endpoint que sera chamado quando os usuários enviarem uma mensagem para o número de teste da zenvia. Anteriormente, rodamos o comando .ngrok http 3000, esse comando gerou uma url, essa é a url que vamos cadastrar nessa tela.
Comforme a imagem a seguir, no primeiro campo coloque o endpoint /webhook no final da url, e no segundo coloque /status, cique em finish para finalizar a configuração do webhook.
- Tenha certeza de ter instalado em sua maquina o docker e o docker-compose
- Tenha certeza de desativar o banco de dados local, ou qualquer aplicação utilizando a porta 3306.
desative o mysql do host
$ sudo service mysql stopExecute a aplicação
$ docker-compose build
$ docker-compose upEm outra aba do terminal abra execute o terminal do container zenvia_app
$ docker container exec -it <container_id | container_name> /bin/shDentro do bash do container execute a migration do prisma para gerar a tabela de usuário no banco:
$ npx prisma migrate dev create_user
^--- nome da migrationPronto ate aqui sua aplicação já deve esta sendo executada.
Nessa aplicação foram utilizadas as API's do Vagalume e audD tenha certeza de atualizar os tokens das respectivas API's para que a aplicação funcione comforme esperado.
Os novos tokens devem ser setados no arquivo .env na raiz do projeto comforme exibido na imagem abaixo
Essa aplicação foi desenvolvida com a colaboração de: