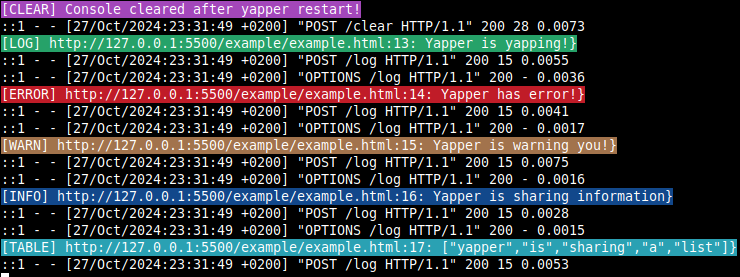
- So you can see debugging messages without opening new 'inspect element'-window everytime you make changes to your browser extension
- Start the server:
ruby server.js #or make it executable
- Add yapper.js to your project:
<script src="yapper.js"></script>
<script src="other.js"></script>
...
- Make sure that the server is running, otherwise you will get spammed with error messages