持续写一些小练习,以保持我的技能不被退化。
| 名称 | 说明 | 附图 |
|---|---|---|
| 001-knot | 自己画的一个**结,教程:用css画一个**结 |  |
| 002-simple-drag | 一个简单的拖拽 |  |
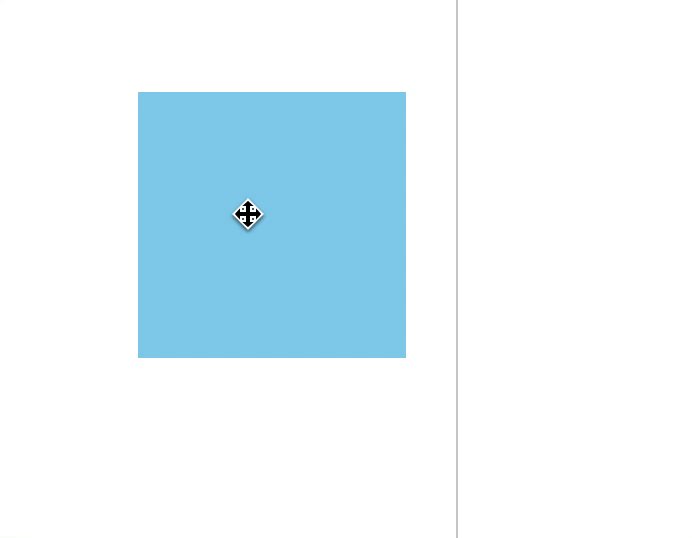
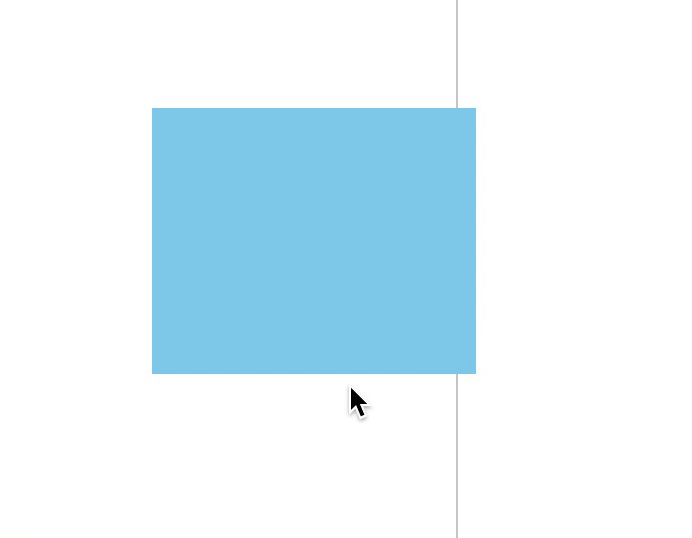
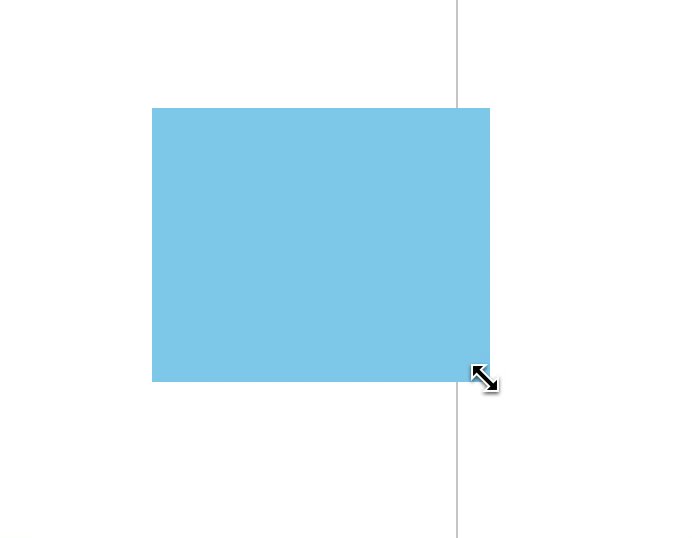
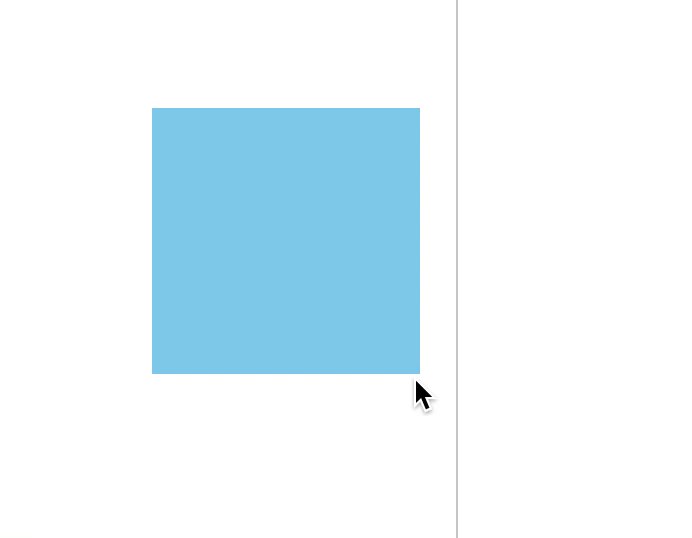
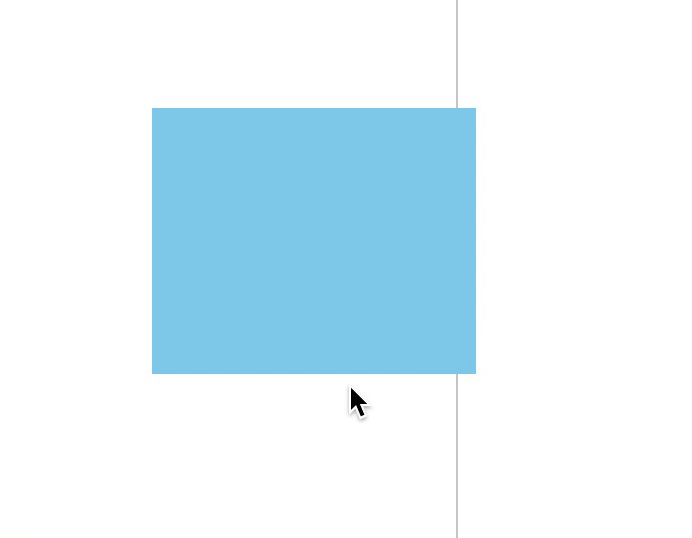
| 003-simple-drag-resize | 原生 JS 开发的一个简单的拖拽和缩放功能 |  |
| 004-vue-drag-resize | 把 003 的功能使用 vue 封装为一个组件 |  |
| 005-React-drag-resize | 把 003 的功能使用 React 封装为一个组件 |  |
| 065-loader | 一个漂亮的 loading,教程:前端每日实战:65 |  |
| 084-loader | 一个漂亮的 loading,教程:前端每日实战:84 |  |
| 098-css-pig | 用 CSS 创作一只愤怒小鸟中的绿猪,教程:前端每日实战:98 |  |
| 099-loader | 一个过山车loader,教程:前端每日实战:99 |  |
| 100-neon | 一个超级漂亮的霓虹效果loader,教程:前端每日实战:100 |  |
| 118-loader | 一个漏斗效果的loader,教程:前端每日实战:118 |  |
| 122-icon | 一个苹果手机相册的icon,教程:前端每日实战:122 |