#Vineyard

 ![Android Weekly] (https://img.shields.io/badge/Android%20Weekly-%23186-blue.svg) ![Sidebar] (https://img.shields.io/badge/Sidebar-02%2F01%2F2016-orange.svg) ![Open Source Android Apps] (https://img.shields.io/badge/Open%20Source%20Android%20Apps-Android%20TV-green.svg)
![Android Weekly] (https://img.shields.io/badge/Android%20Weekly-%23186-blue.svg) ![Sidebar] (https://img.shields.io/badge/Sidebar-02%2F01%2F2016-orange.svg) ![Open Source Android Apps] (https://img.shields.io/badge/Open%20Source%20Android%20Apps-Android%20TV-green.svg)
Vineyard is an unofficial Vine client for Android TV. The project currently consists of:
- Android TV Application
- Unit Tests
- User Interface Tests
Release 1.0 of the application allows you to:
- Browse feeds from a range of Video Categories
- Watch Vine video posts
- Search for Vine Users and Hashtags
- View video grids for Users and Hashtags
- Toggle the Auto-Loop option via Settings
#Screens
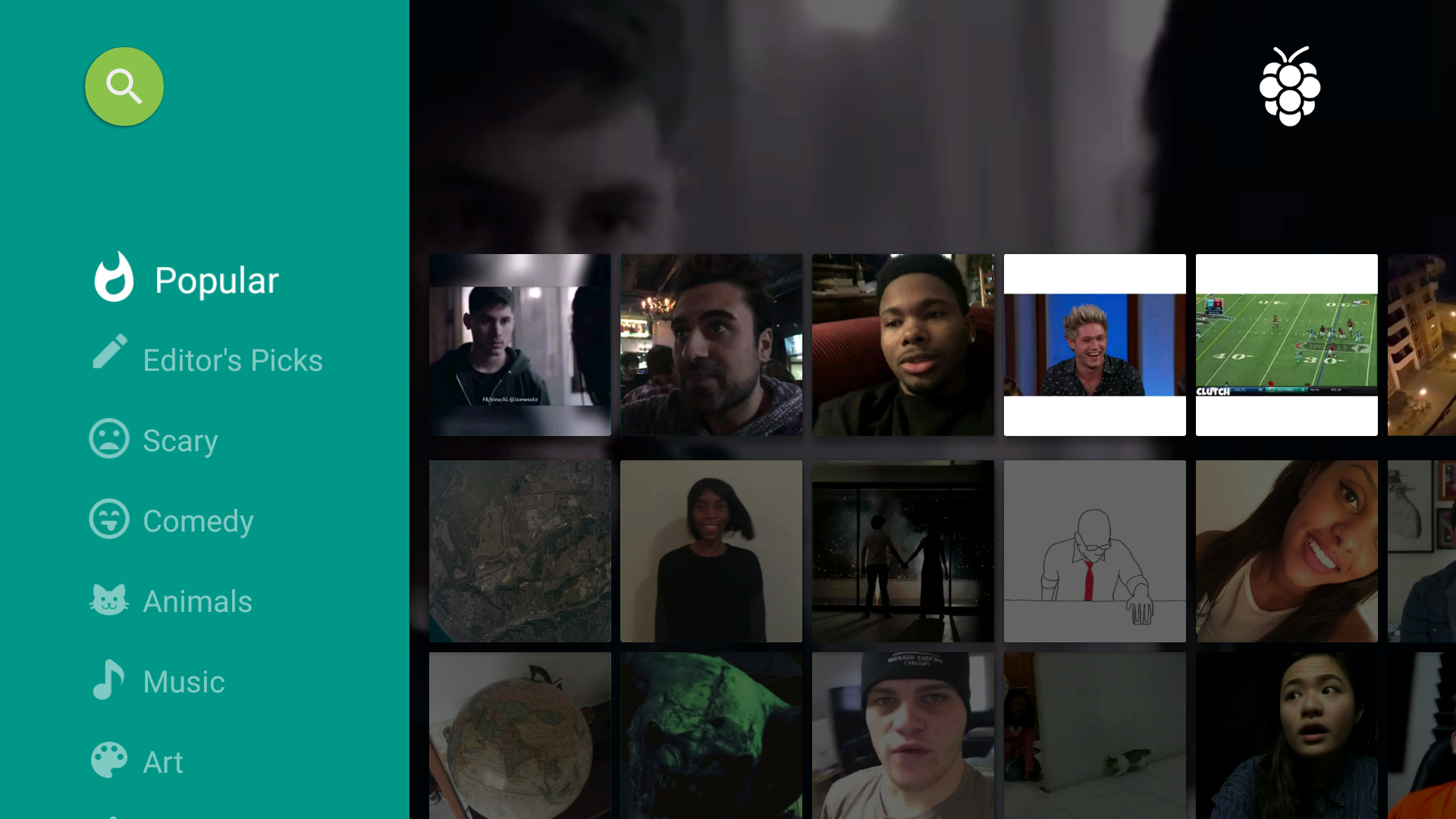
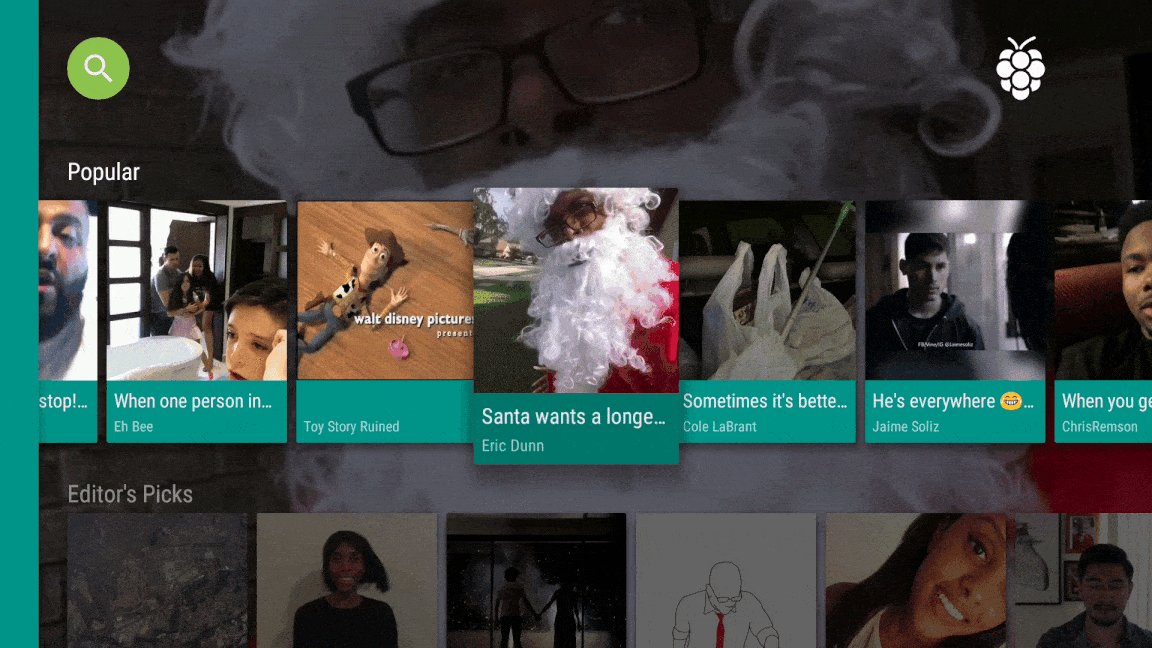
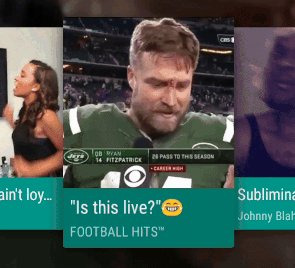
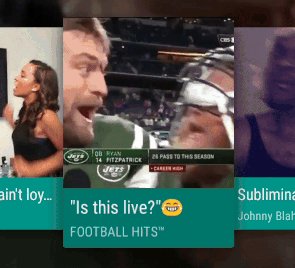
The browse fragment is what is used to display the browseable categories, post and options card. The Icon Header Item Presenter is used to setup and display the categories in the headers dock, the Post Adapter and Card Presenter is used to display the Post cards and the Icon Item Presenter sets and displays the option and error message cards.
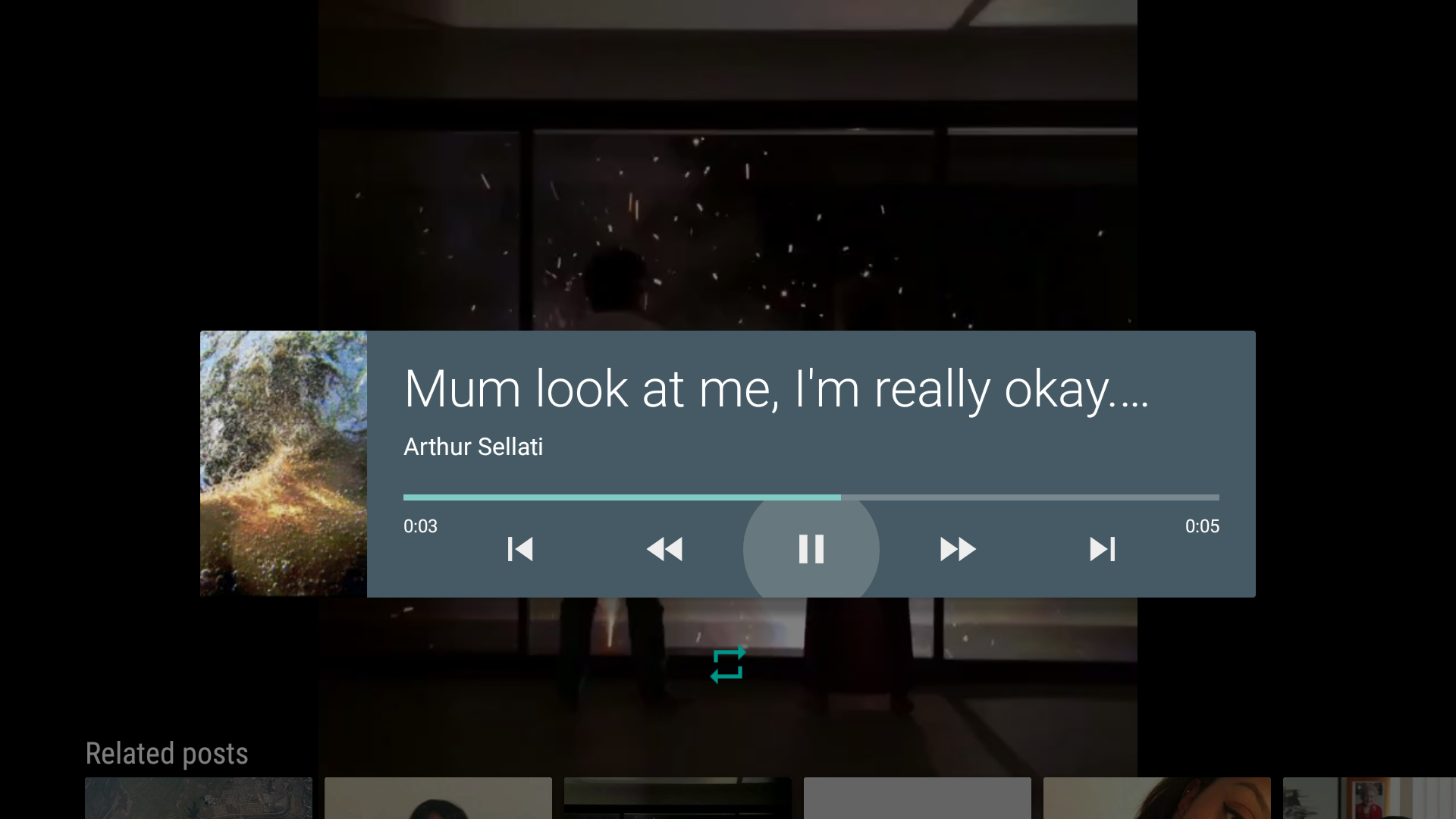
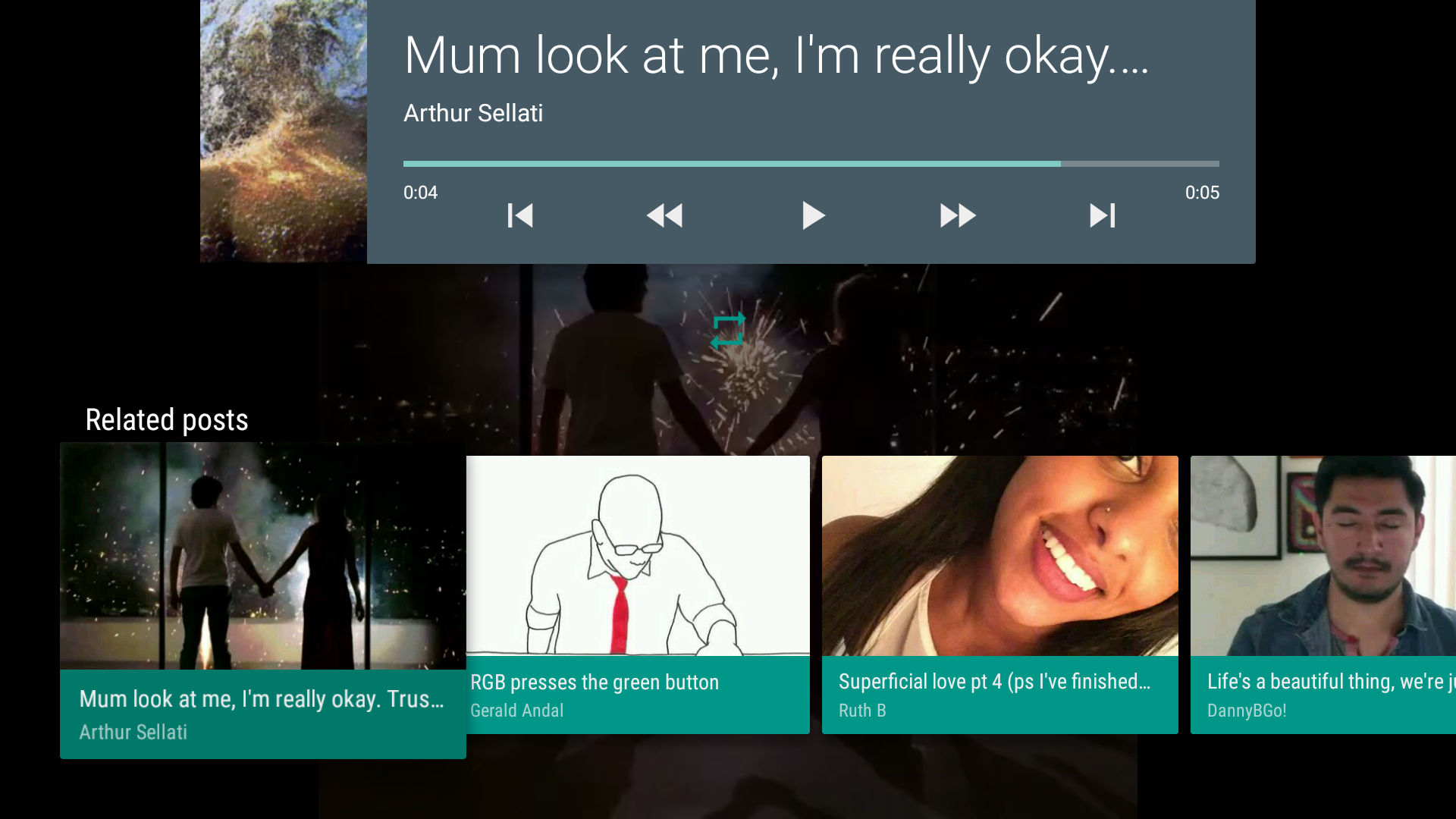
The Playback Activity is used to play the video from a Vine post. Which used the PlaybackOverlayFragment to display the playback controls over the top of the PlaybackActivity.
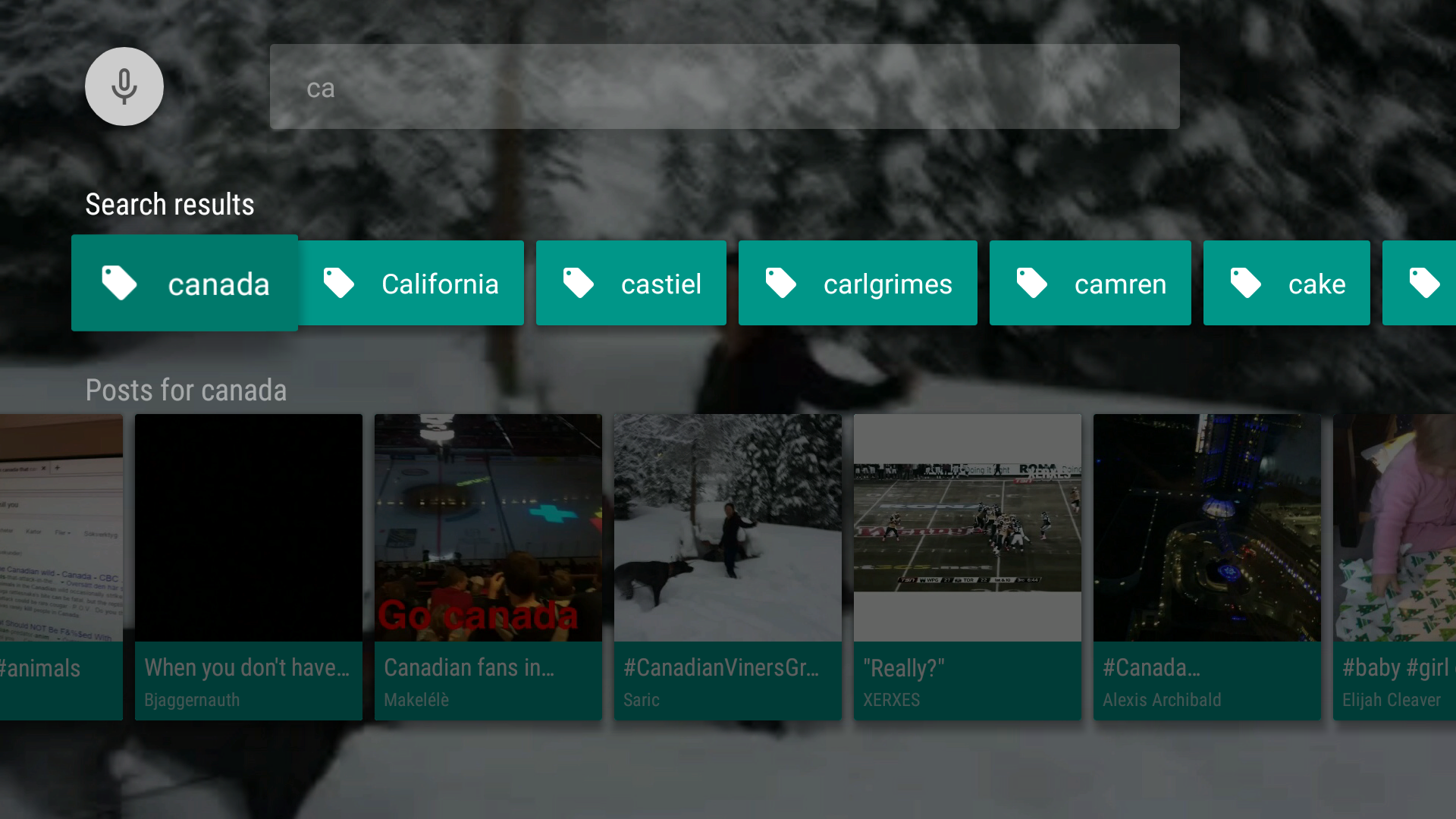
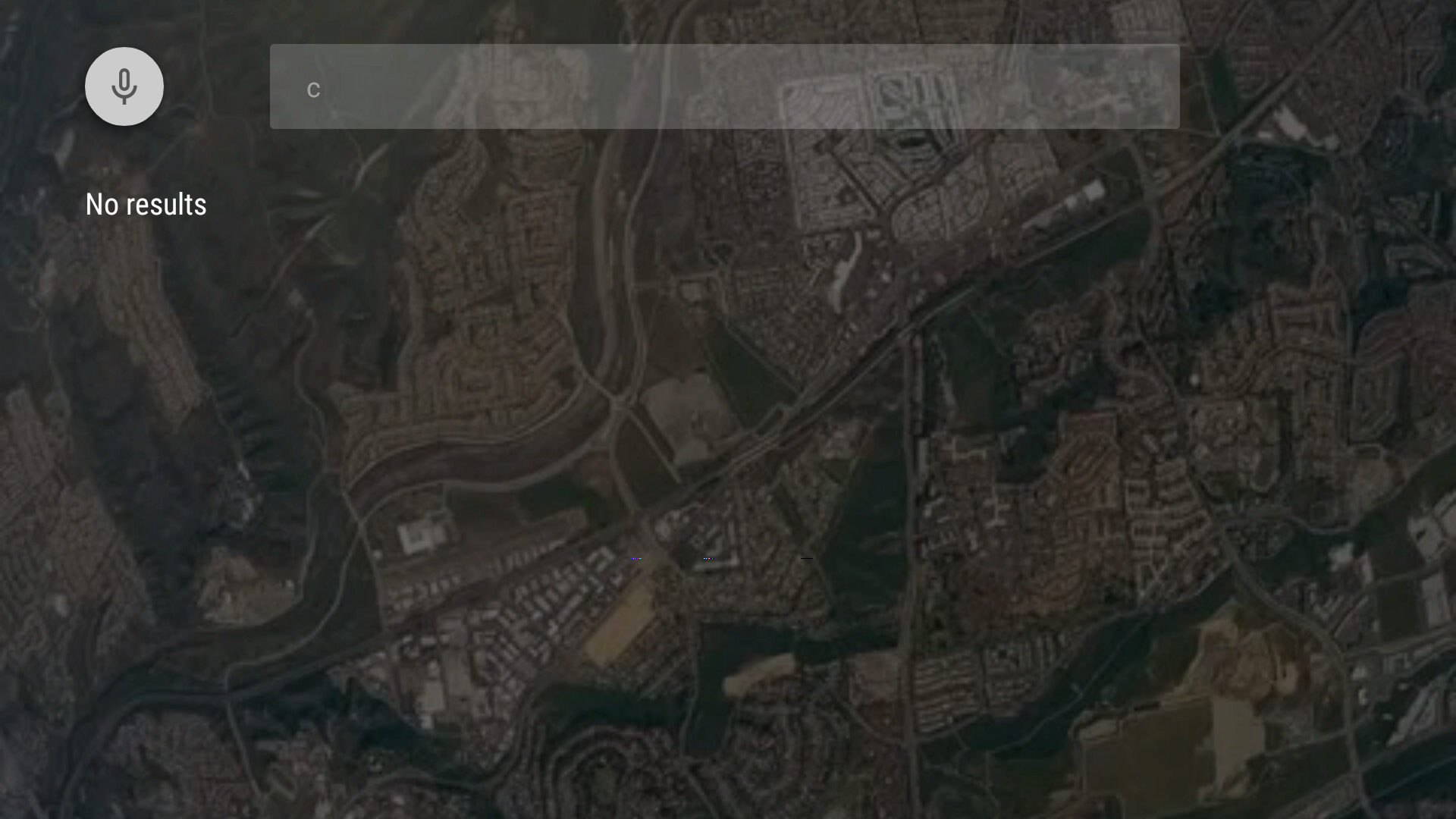
The Search Fragment allows users to search for Vine Posts by either tags or usernames. The Tag Presenter is used to display the tag/username query results, the posts are then displayed beneath whenever a tag/username result becomes focused.
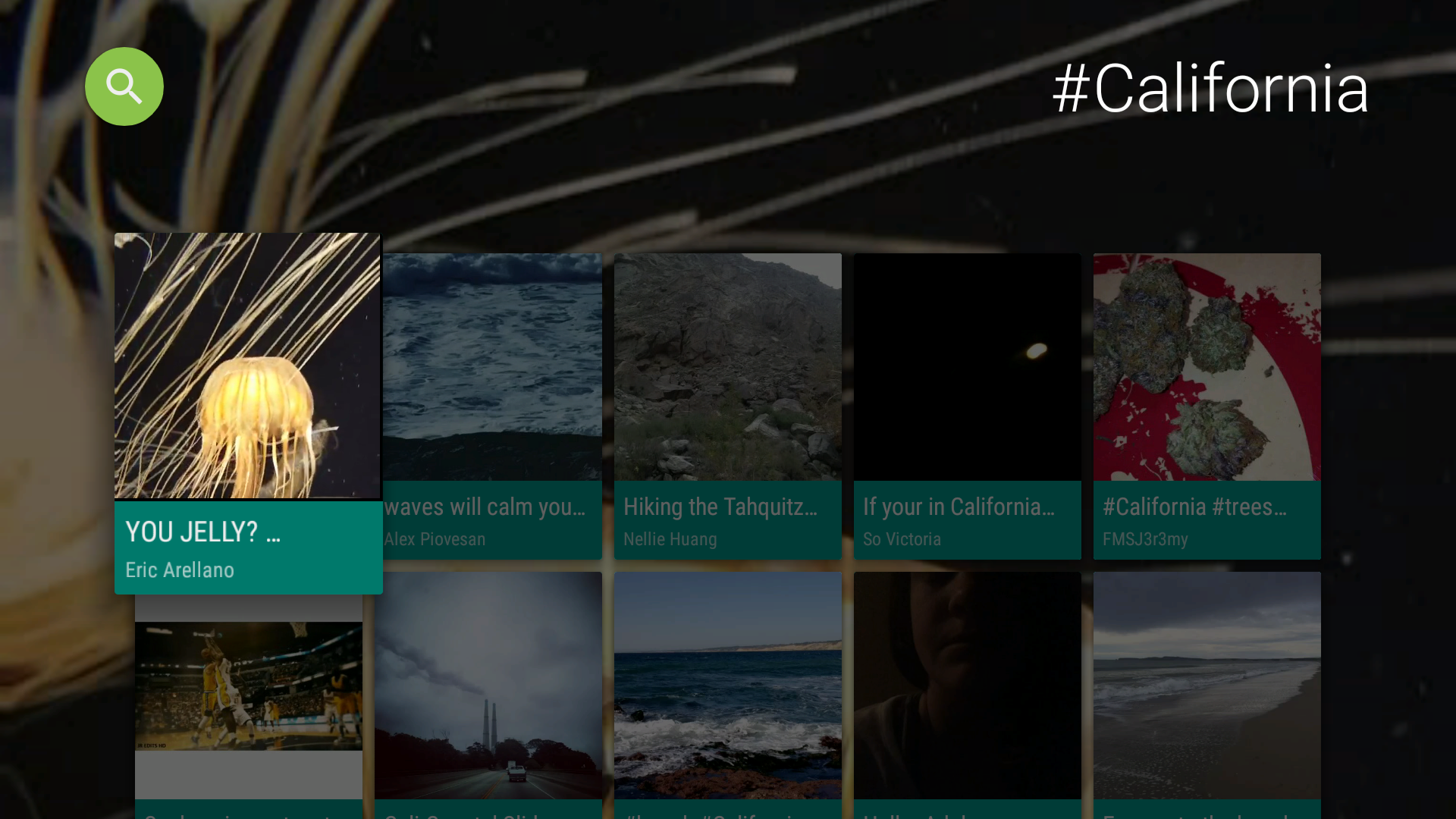
The Post Grid Fragment is used to show a grid of videos from either a Hashtag or User feed. This screen is launched when a hashtag/username result is clicked in the Search Fragment.
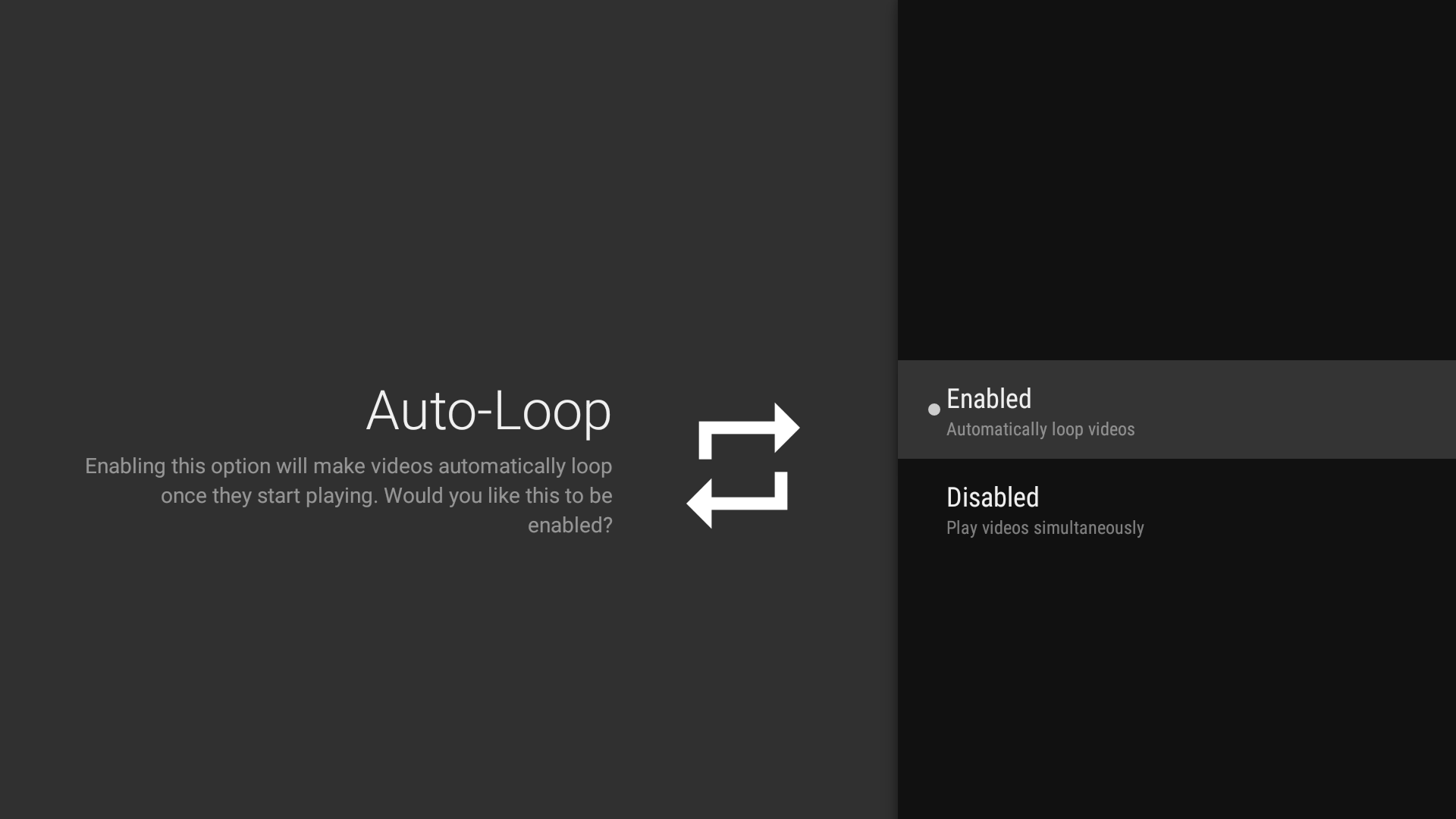
The AutoLoop Step Fragment is used to toggle the AutoLoop setting for post videos. When enabled, videos will automatically loop until the video is either stopped or skipped. If this is not enabled then videos will automatically play until the final one in the playlist is reached.
#Custom Components
Many of the screens used some of these custom components created especially for the needs of this app:
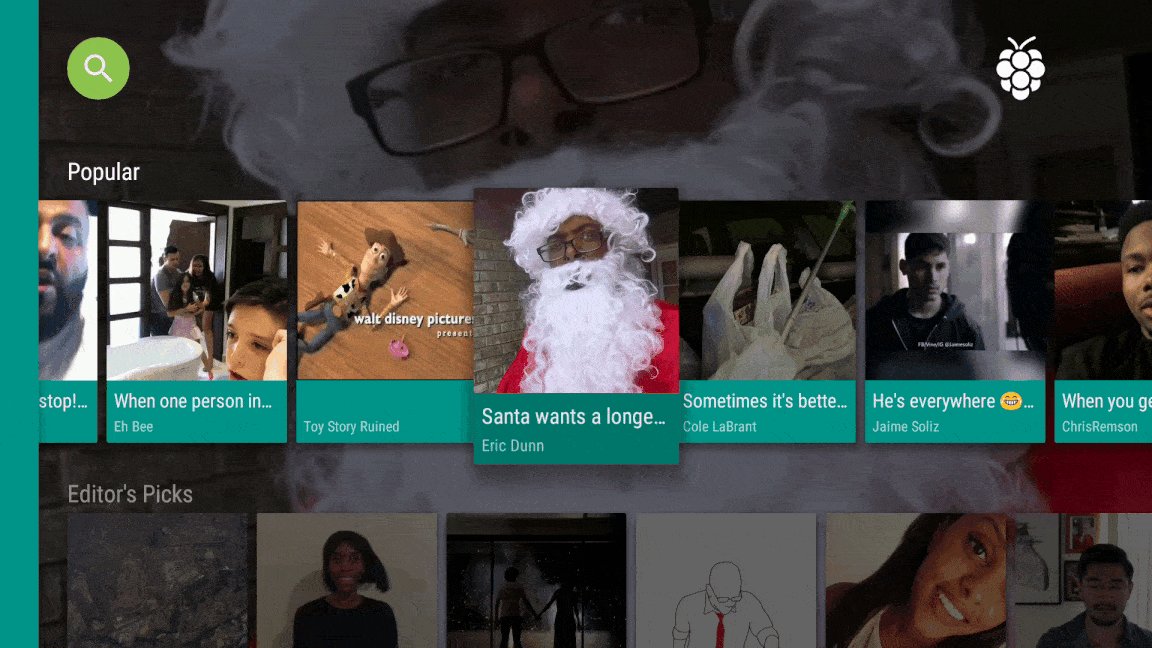
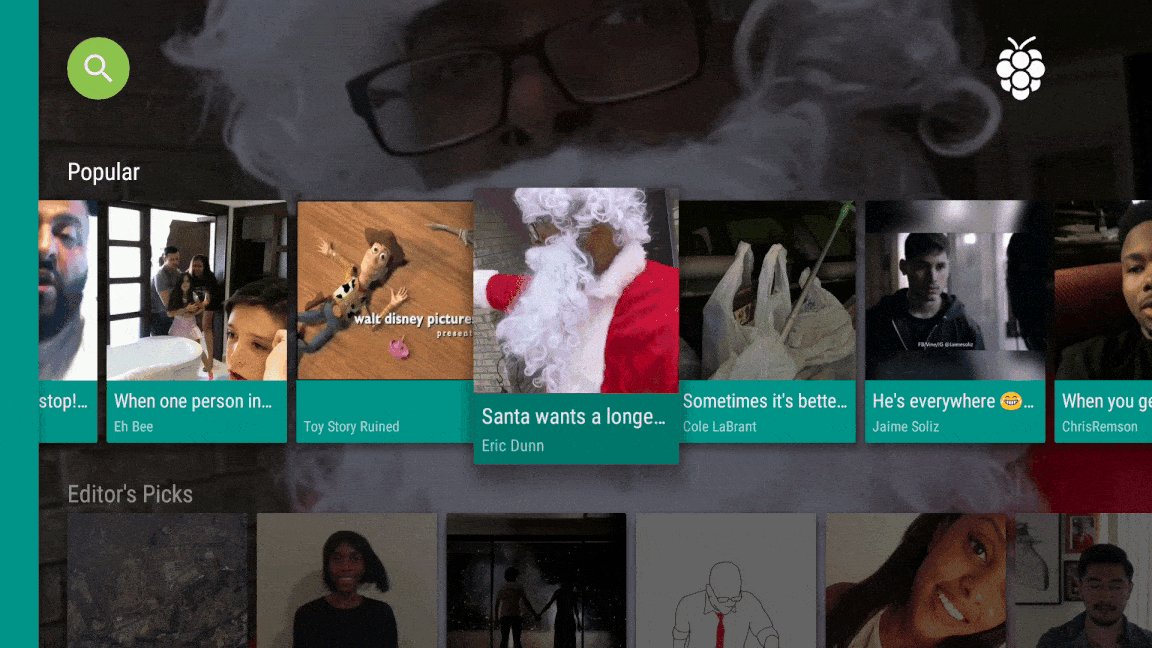
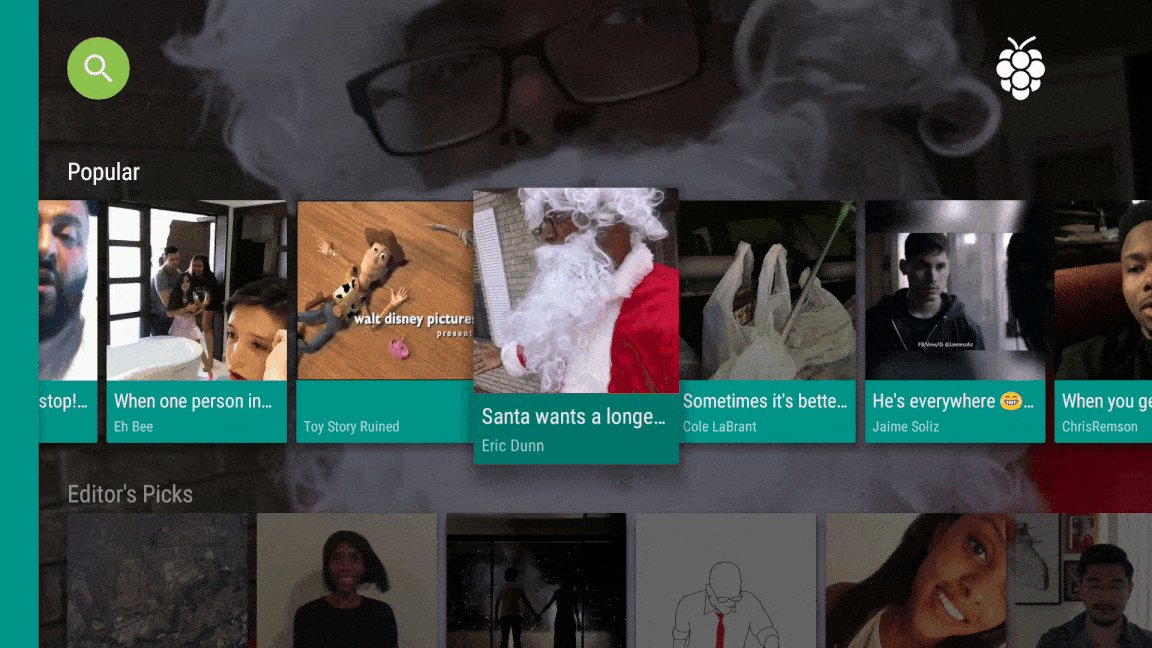
This view extends the BaseCardView class so that we can make our own custom CardView. The functionality of this view is display a video preview of the vine post card that is currently in focus. It's made up of the following components:
- Looping Video View - This is a custom VideoView that automatically loops a video without sound.
- Preview Card View - This is the layout class used by the video card view.
Here I created a custom adapter by extending the standard ArrayObjectAdapter to allow the application to handle pagination requests. When the final item in a row of Posts becomes focused, the paginated request is triggered and the Loading Card View is displayed until the results are returned.
The Loading Card View again extends the BaseCardView class and is a simple cardview that displays a loading indicator to the user. This is used when Pagination is in use (using the PaginationAdapter) to notify the user that Posts are being loaded.
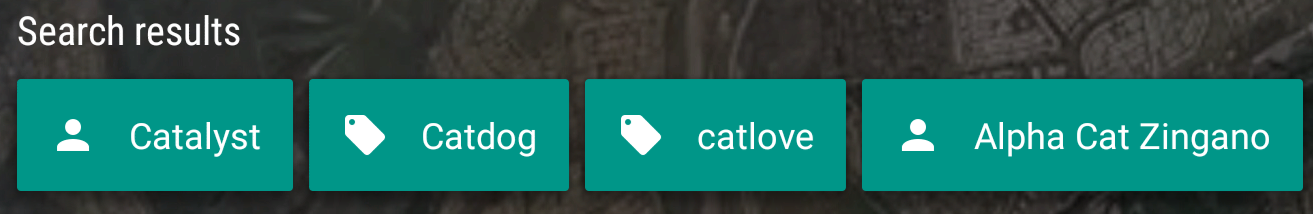
The Tag Card View again extends the BaseCardView class and is a simple cardview that displays either a hashtag or username. This is used to display the search results in the SearchFragment.
The Icon Card View again extends the BaseCardView class and is an interactable cardview that can be used to display an icon with both a title and description. Currently I use this for several different situations:
- Displaying options
- Displaying a 'Try Again' card when there is an error fetching results
- Displaying a 'Check Again' card when an empty result list is returned
#Building
To build, install and run a debug version, run this from the root of the project:
````./gradlew assembleDebug```
#Unit Tests
To run the unit tests for the application:
````./gradlew testDebugUnitTest```
#User Interface Tests
To run the user interface tests for the application:
````./gradlew connectedDebugAndroidTest```